UE4材质0601_综合案例
6.14_综合案例_滚动信息条
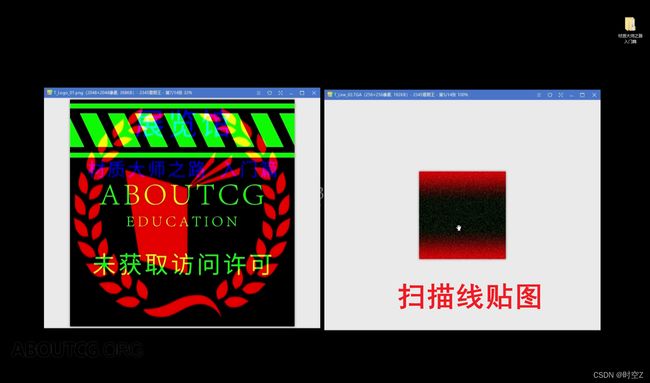
要实现的效果
首先需要导入两张贴图
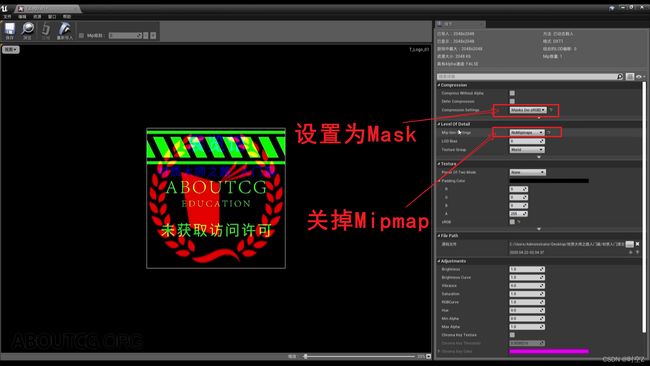
将两张图都设置为Mask,因为要用的是图片的灰度,而不是颜色
同时关闭Mipmap
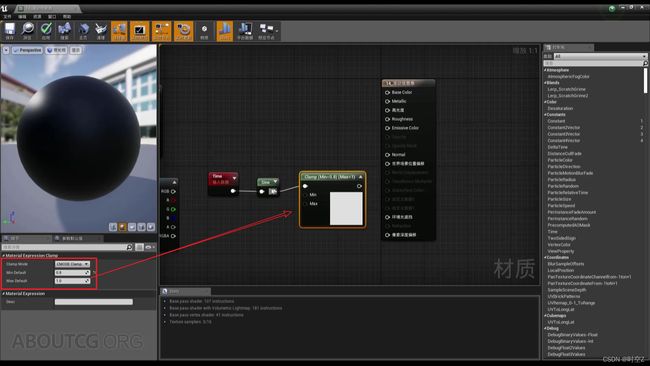
第一个效果"闪烁"
time节点 + sine 节点,将sine设置为0.08,再用Clamp节点进行钳制,我们希望它不是纯黑纯白的闪,从0.8闪到1,闪烁效果就会变得柔和一些
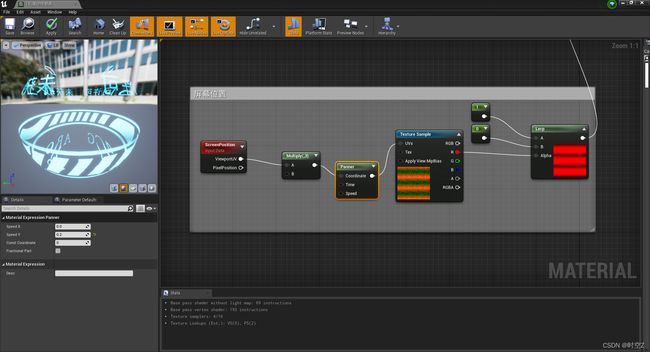
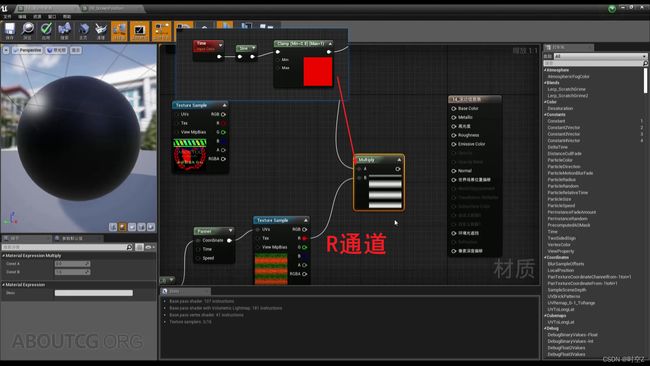
第二个效果"扫描线"
ScreenPosition
需要用Panner去平移扫描线节点,不仅让它屏幕上出现,也希望它是一个上下的平移,同时设置Panner的Speed_Y上下移动速度,将Speed_X改为0,同时创建一个乘法,来控制它的平铺,乘法B接口设置为3,就是三条线像这样平铺,乘数设置越大,平铺的线也就越多
然后再创建一个乘法节点,扫描线效果的红(R)通道与闪烁效果进行相乘
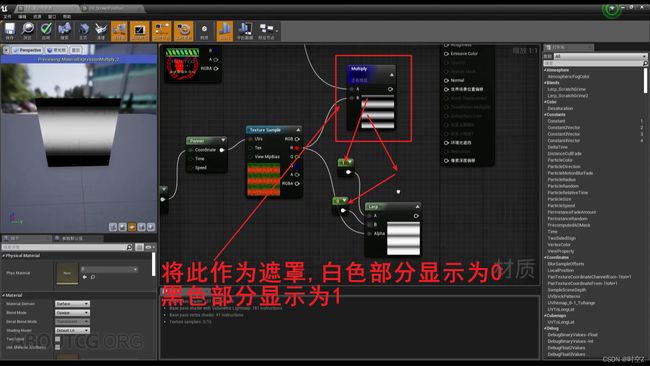
但是这个效果是不对的,还需要再添加一个lerp节点,将红色通道作为Alpha,我们用这个黑白遮罩来混合两个颜色,或者混合两个灰度也可以
将上面的扫描线效果作为一个遮罩,黑色的部分显示1,白色的部分显示为0
黑色部分显示为A,白色部分显示为B
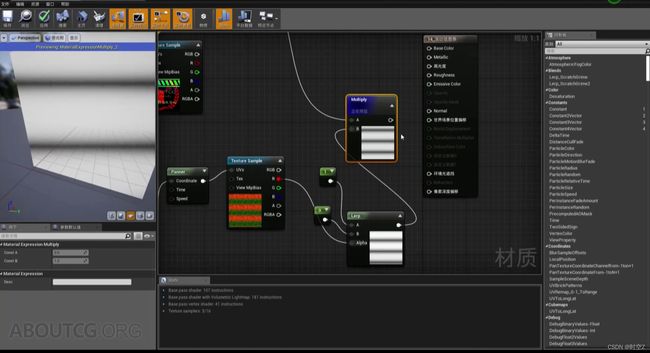
得到的正确的效果,同时节点需要边做边整理
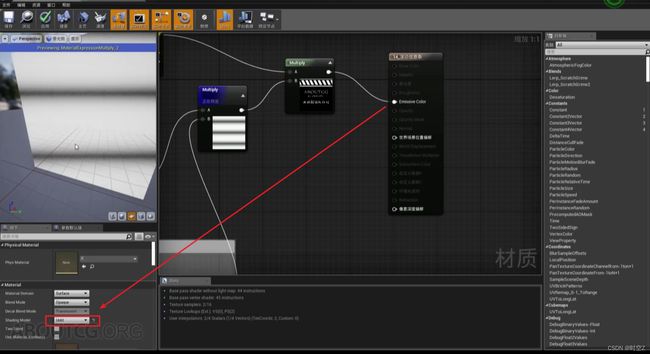
这个主要贴图是绿(G)通道,使用一个乘法节点,与之前的"闪烁"和"上下移动"混合效果再次进行相乘,同时连接Emissive Color接口,因为这是一个自发光效果,所以可以为Unlit无光照模式,就不需要PBR了
做出来的一个基本效果,首先一个扫描线,然后是一个轻微的闪烁,这个闪烁不是很强力啊,但是它也会有一点点
然后我们需要调整它的颜色,希望它是一个透明的效果,那就不能连接到自发光接口上,需要改为Translucent半透明模式,并连接到Opacity接口上
然后再连接一个颜色到自发光接口上,这里设置为蓝色,为了让它更亮一些,中间创建一个乘法节点,设置乘数为10,就会变得更亮
同时,第一个效果就实现了
它开始闪烁,并有扫描线,是基于屏幕空间的
再想办法让其变为世界平移,也就是缩放不会产生变化
创建一个World_Position绝对世界位置,让后连接Mask,判断方向,场景方向和视图方向可能不一样,这边是一个平铺值,然后除以500,这个值最好是暴露出来,创建一个一维向量,转换成参数,就是平铺控制,默认值设置为300,首先解决一个上下颠倒的效果,因为使用的是世界位置,不可能把模型转过来,所以就要把采样给转过来
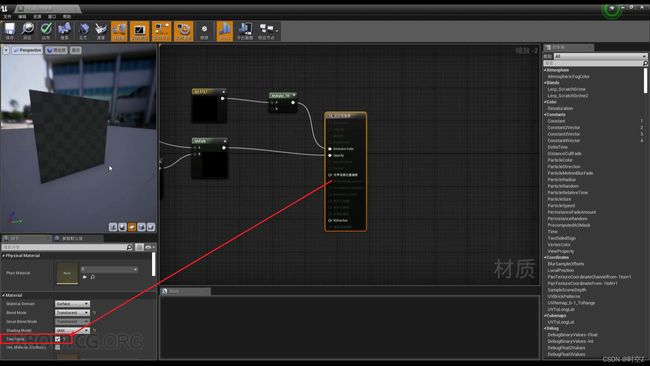
选择材质主节点,勾选双面材质Two Sided,那么它的背后也可以看到模型效果
先暂且这个样子,这个方向后面再调,我们需要它左边也有,后边也有,如果我们复制的话,那么总有一个方向是反的,所以说,我们必须要添加一个开关,让它来切换方向,所以说在这里我们先不管,先将这个方向做好,把功能实现以后,再来调别的东西
在这里添加一个平移的功能,它的平移,也需要暴露出来,创建一个三维向量并转换为参数
这里,我们就可以控制它的速度和平铺,R通道就是X轴
我们再来解决这边的问题,因为走廊都是两边都朝前,所以必须要想办法反向过来
所以我们需要在这个地方加一个开关
StaticSwitchParameter 静态开关
![]()
显示效果不正确,随时修改
无论是二维向量,还是三维向量,再转换成参数以后,都会变成四维向量,那么四维向量是不能直接运算的,因为G和B加起来是一个二维,所以二维是不能和四维直接运算的,必须将其Mask分出两个通道输出,这样就不会报错
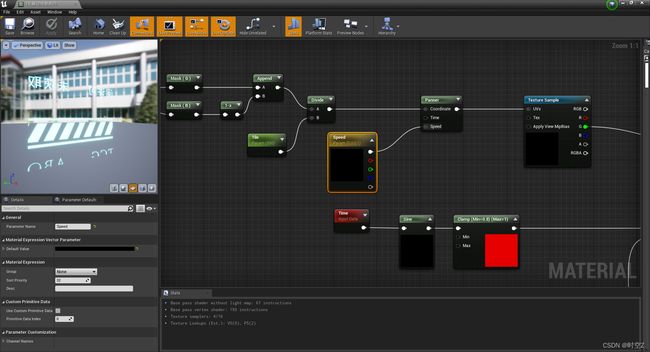
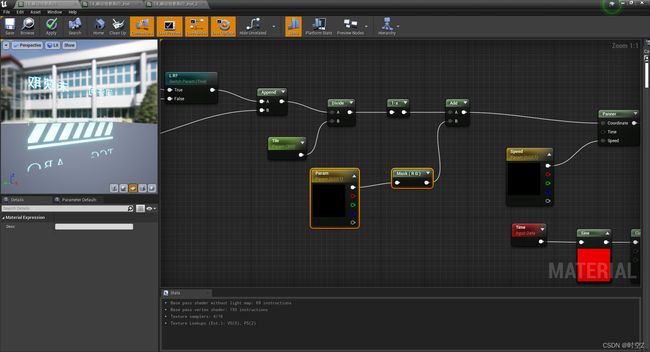
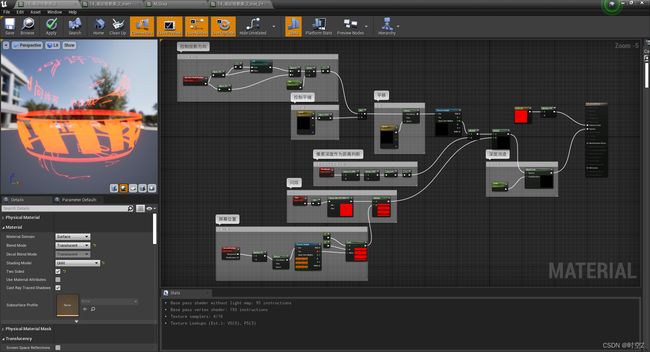
最终效果与节点部分
![]()
6.15_综合案例_科幻封锁线
实现效果
节点部分
6.16_综合案例_镭射材质
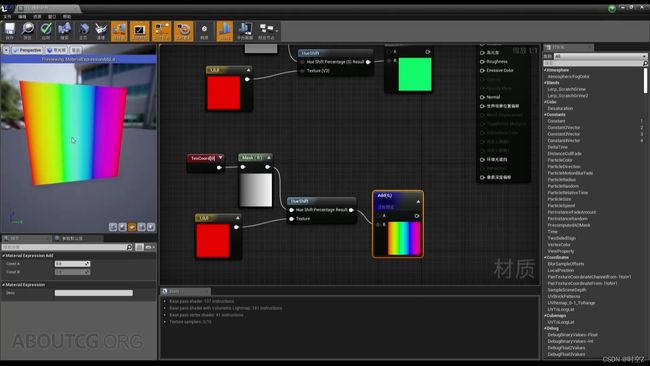
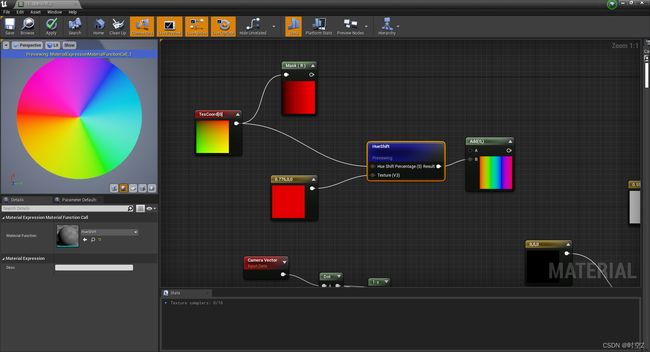
HueShift 色调偏移
因为我们这里输出的是0-1,0不会产生色调偏移,0.1色调就会偏移一点,0.2就会再偏移一点,一直到1就是一个循环,
它就是将每个颜色,都给循环一遍,一直到红色,这就是HusShift色调偏移的原理
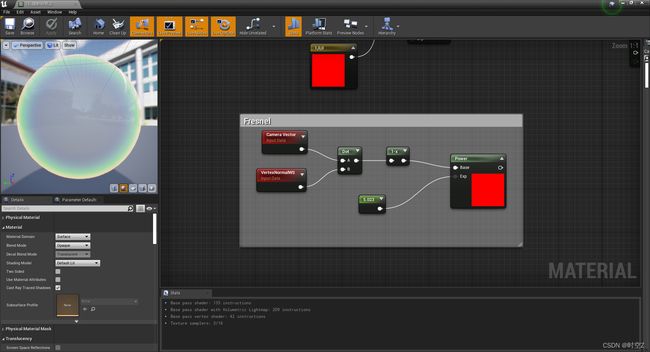
我们希望它的效果出现在边缘,出现在边缘的话,就是之前用到的菲涅尔效果,也就是相机向量Camera_Vectotr和顶点法向VertexNormalWS进行点积就可以了,其实就是VdotN
不会随着视角变换产生流动的效果
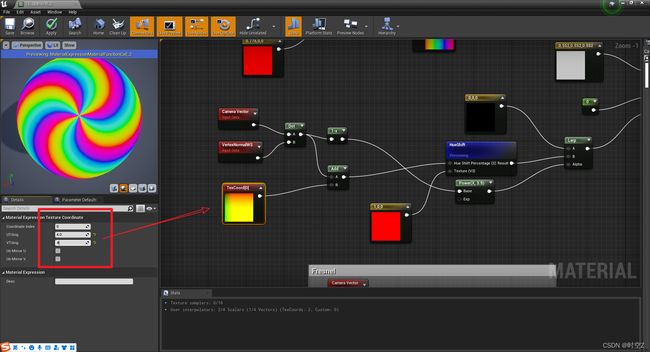
使用纹理坐标对其进行一个色调偏移,纹理坐标输出的就是0-1,让HueShift作为这个色调偏移的输入,就可以给它偏移成这个样子
这个球是从中间这样分开的,它在球的最上方就会有一个极点,这正好是一个想要的效果,所以就可以将其混合进来
现在随着视角变换会产生一个变化
也可以控制平铺多少次,这个平铺的次数越多,它产生的色调偏移的次数也就越多
这样就会产生一个极点的变化,在夜晚效果更加明显们,最终效果就接近镭射材质了
节点部分
6.17_综合案例_虹光玻璃
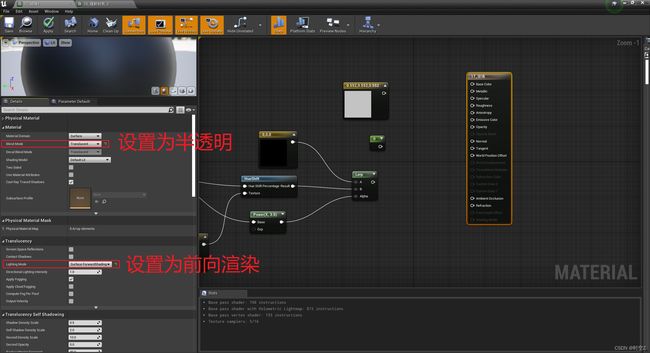
如果它是一个玻璃,必须设置为Translucent半透明模式,还需设置前向渲染(编译需要时间)
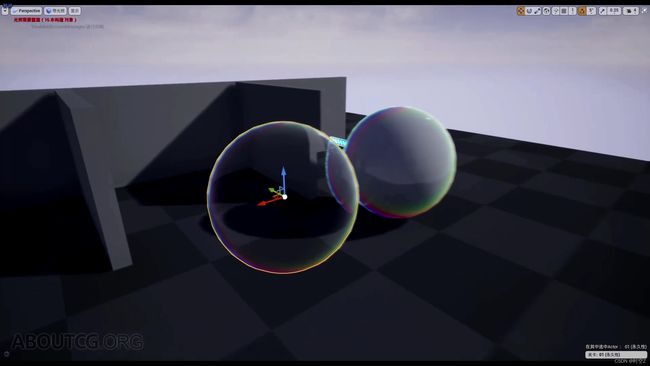
其实,玻璃的不透明度,尤其是这种玻璃球,它的不透明度一般是中间更高一些,边缘更低一些,这样它的效果会更好看一些
折射率也是中间的要稍微低一些,边缘弧角要高一些
最终效果与节点部分