android app底部菜单栏,材料设计指南·组件篇(一):AppBars: Bottom 底部栏
写在前面的话:内容来自 Material IO ,目前不是从头到尾一一翻译,我自己用到哪部分内容就翻译哪部分。之后会逐步完善,当然你要想先看哪部分也可以留言提要求。不是直译,但不会影响原文内容。
材料设计指南
这份指南将由三部分内容组成:
材料设计提供的一些组件(Components)
创建自定义的材料主题(Material Theming),让你的APP与众不同
可用性(Usability),确保你的APP可以被所有人使用
组件(Components)
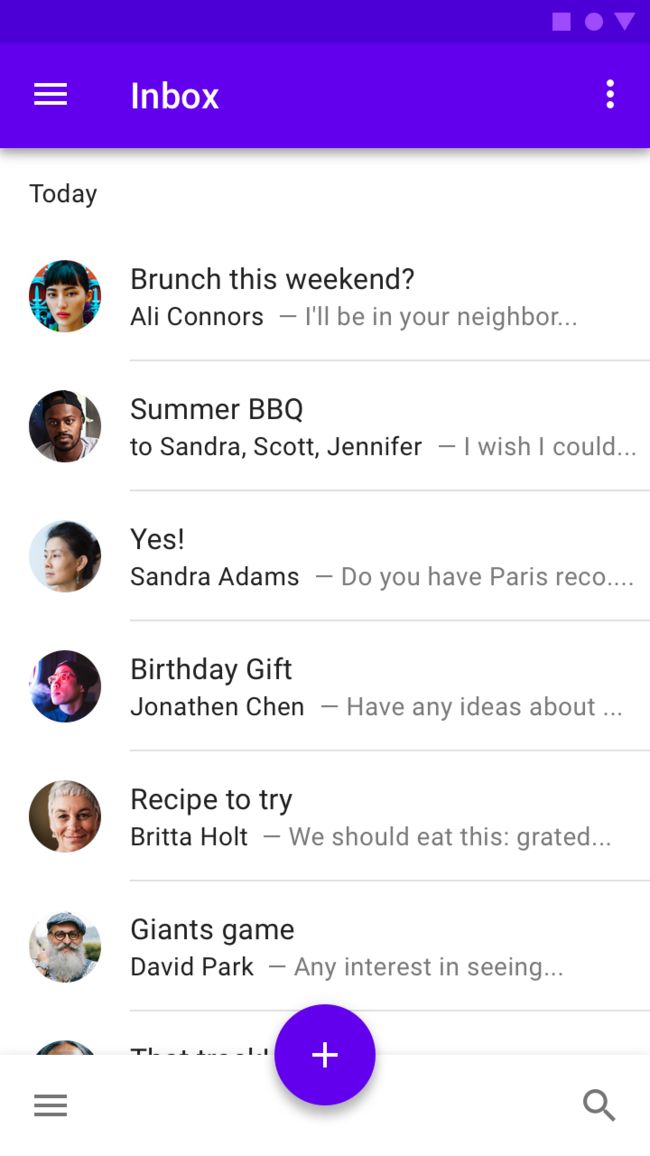
App bars: bottom 底部栏
底部栏是在手机屏幕底部展示出导航和关键动作按钮的一个控件。
用法
底部栏上最多可以进行四个操作,包括:抽屉导航,最多一个悬浮按钮和一些其他的功能。想要使用底部栏要遵循三个原则:
可操作性:要注意突出显示底部栏上的悬浮按钮,这毕竟是你认为这个界面里最重要的一个操作
灵活性:底部栏的布局和操作可以随着用户对屏幕的不同需求而变化
人体工学性:底部栏的位置应该在用户手持屏幕是轻松触及
什么时候用底部栏
底部栏可以用在
移动设备
需要底部导航抽屉
底部需要2-5个操作
底部栏不应用在
当前界面已经有底部Navigation Bar就别用了
整个界面只有1个或者没有操作的时候别用
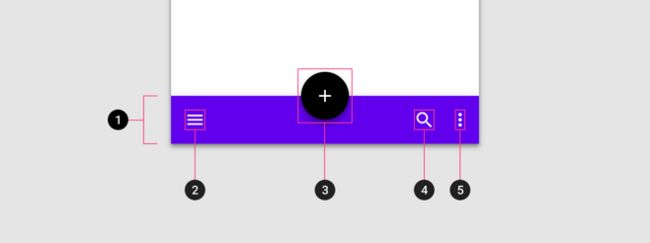
底部栏结构组成
一个放置各种操作的容器
导航抽屉的控制按钮
浮动操作按钮
动作按钮
溢出菜单的动作按钮
除了1必须存在以外,其他内容可以在符合使用原则的情况下任意搭配,目前我们提供了三种搭配方式,这三种围绕浮动操作按钮的位置以及是否显示而设计,你可以根据当前界面操作的多少任意选用:
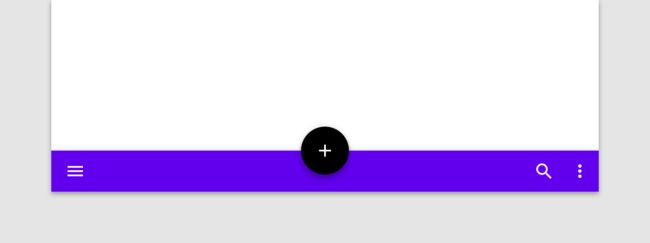
已浮动按钮FAB为中心
这种设计以FAB为中心,同时包括抽屉导航按钮和另一侧的动作按钮,另一侧的动作按钮最少放一个,最多两个,如果有更多的动作的话可以使用溢出菜单按钮
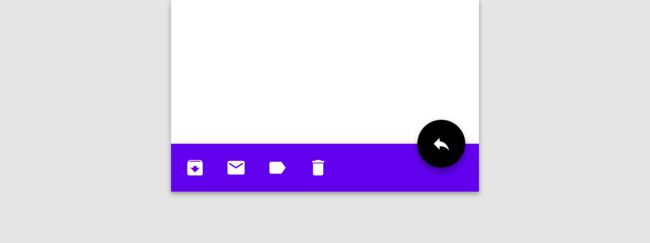
FAB在末端
这种设计一般用于非主屏幕的界面上(我理解的是非第一屏幕,即我们总是会写的MainActivity),这种时候可以在末端放置一个FAB,同时在另一侧放3-4个动作按钮
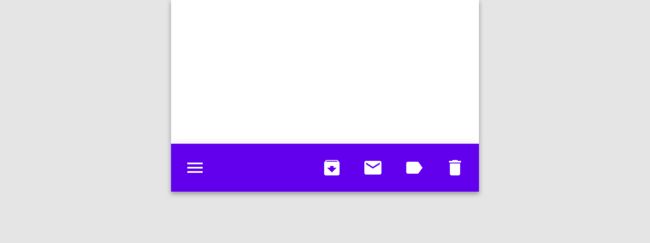
不需要FAB
当前界面确实没有什么所谓的核心操作,那就可以只放导航抽屉按钮以及另一侧的动作按钮,动作按钮最多四个
横屏的情况
横屏是两端对齐,以保证单手操作时候可以方便触摸到动作按钮
FAB的位置
FAB有两种方式呈现在底部栏上:
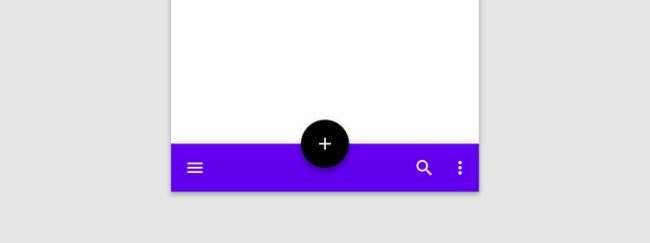
重叠状:FAB处于比底部栏更高一层的位置,并且对底部栏形状不产生影响
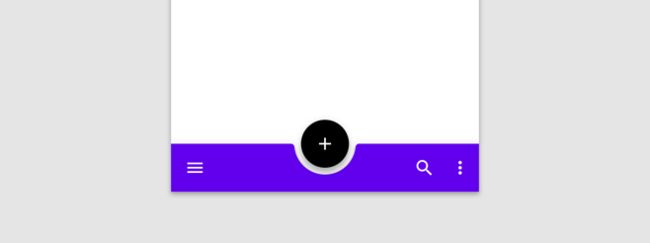
插入状:FAB和底部栏处于同一高度的位置,并且底部栏会随着FAB的位置出现相适应的凹槽
重叠状:
插入状:
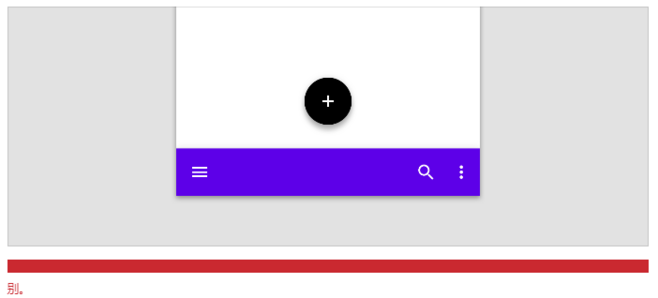
别这么做:
FAB不要在底部栏之外的位置,因为那样用户难以触摸
底部栏的布局
底部栏的布局应当能随时调整以适应APP不同界面的不同功能组成,例如:底部栏上的动作的多少可以更具屏幕内容二增减:
当前界面需要主要操作时,FAB放在中间,当查看消息是,FAB移动到末端位置,以适应上下文内容的正常显示
底部栏的滚动
屏幕滚动时,底部栏可以显示或者消失
向下滚动时隐藏底部栏,如果有FAB,FAB从底部栏分离保留在屏幕上
向上滚动时显示底部栏,如果有FAB,FAB和底部栏重新合并在一起
如果你的底部栏使用凹槽和FAB连接在一起,当底部栏消失的时候可以自然的恢复原来的形状,但底部栏重新出现和FAB再连接时,凹槽自然出现
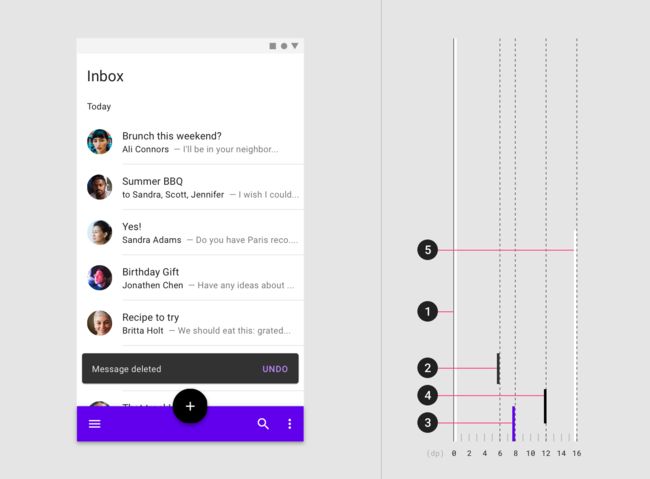
底部栏的高度
底部栏高度8dp(都是搞Android开发的,就直接dp了),若底部栏上存在FAB,FAB高度应随着FAB的静止或者其他状态而产生相应的高度变化
屏幕内容的高度(0dp)
Snackbar的高度(6dp)
底部栏的高度(8dp)
浮动按钮的高度(静止12dp)
抽屉导航的告诉(16dp)
底部栏生成的菜单诸如底部导航抽屉和溢出动作菜单自然是比底部栏要高的
如上面的视频,底部导航抽屉打开后,如果抽屉上升的最高出位置,应相应的显示出关闭按钮
一些覆盖底部栏的元素
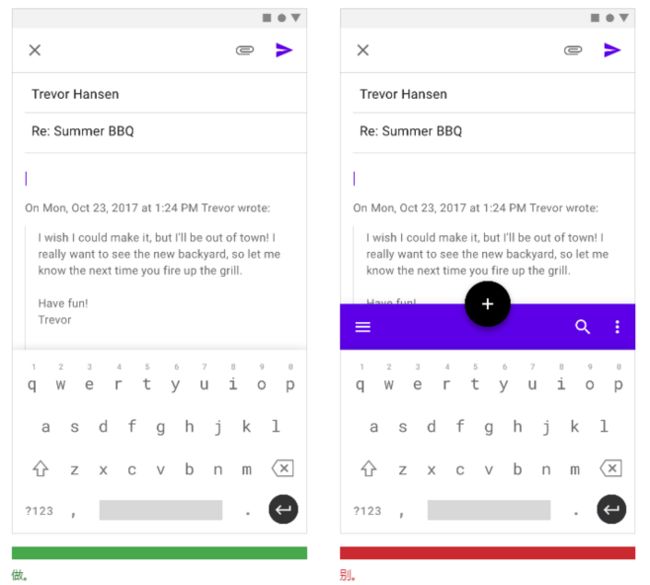
底部栏应当可以被诸如键盘等其他的临时性内容给覆盖掉。如果你界面经常会被某些内容覆盖,那你就该考虑别用底部栏了,想想其他的可用控件。
看,键盘的弹出不应置顶底部栏
底部栏上怎么放内容
导航
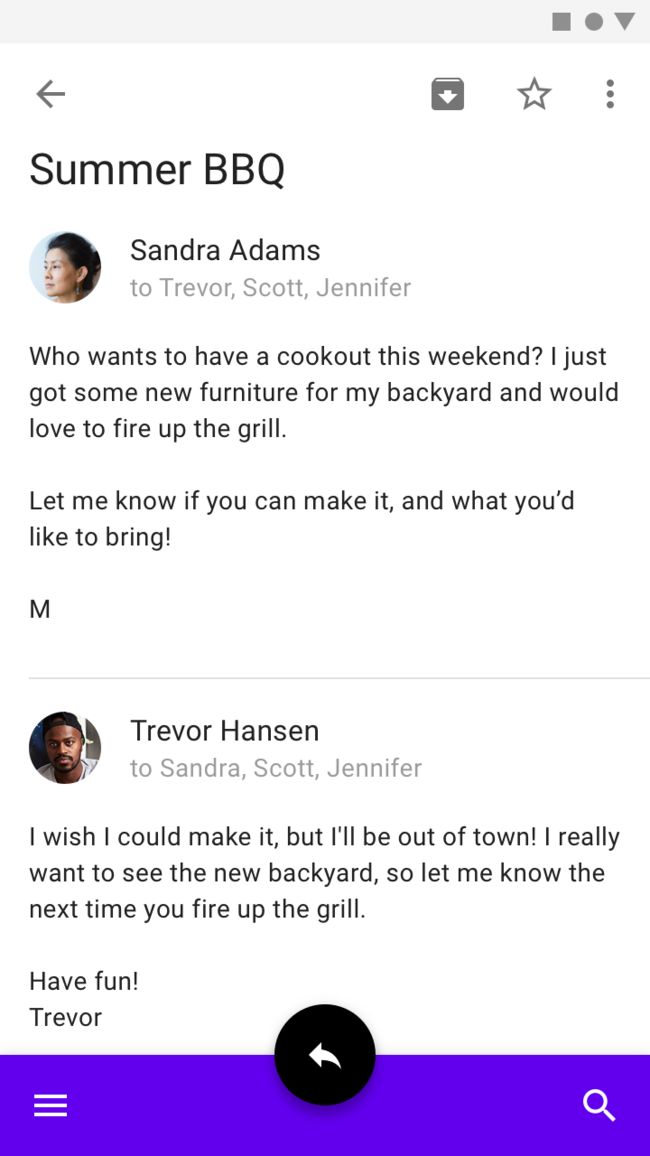
底部栏可以放导航抽屉,但是别放具体的导航键,导航键应该放在界面上方,毕竟底部栏偶尔会被临时控件覆盖,而导航键应当时刻被用户所见,瞧下面的示例:
与顶部栏相适应
顶部栏和底部栏一同使用是,顶部栏应提供返回导航和其他的操作,整个界面两个栏的操作内容应当有所区分
一些特定操作应当遵循的原则:
溢出操作放在所有操作的最后面
搜索操作在整个APP里应当处于同一位置
顶部栏放置破坏性操作,诸如“删除”
导航菜单栏诸如抽屉导航应置于底部栏
下面是一些示例:
正确操作
==错误操作==
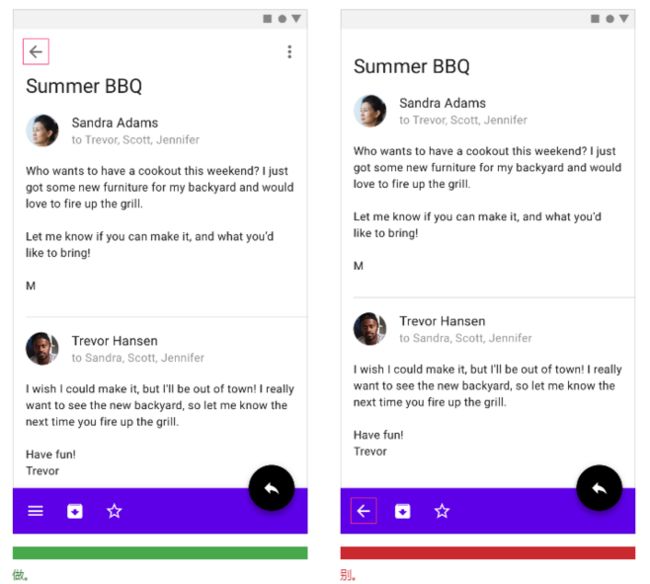
顶部栏显示向上返回操作
正确操作
正确操作
溢出菜单放在最后一个
底部负责导航和搜索,顶部负责一些操作
SnackBar和底部栏
Snackbar 和 Toast 的出现和操作应当在底部栏上方进行
底部栏主体化风格
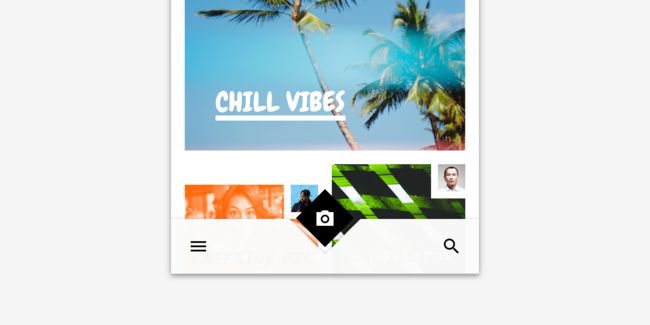
参考APP:Posivibe
这是一个社交媒体APP,底部栏适应了APP的整体风格,整个风格遵循了Material Theming(材料主题),其中对APP整体的形状和颜色都进行了自定义
该APP上定制的底部栏,好看吗?(译者:反正我觉得好看)这里提供一下数据以供设计参考
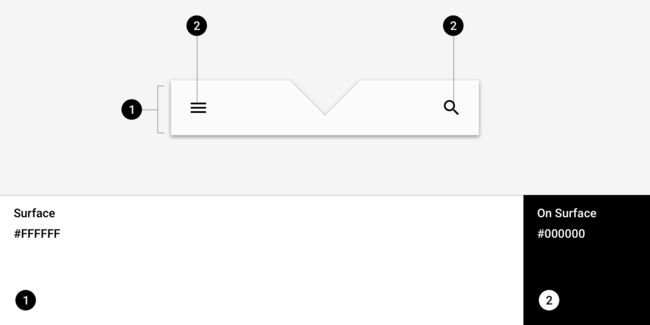
颜色部分
容器颜色 #FFFFFF 不透明度100%
图标颜色 #000000 不透明度100%
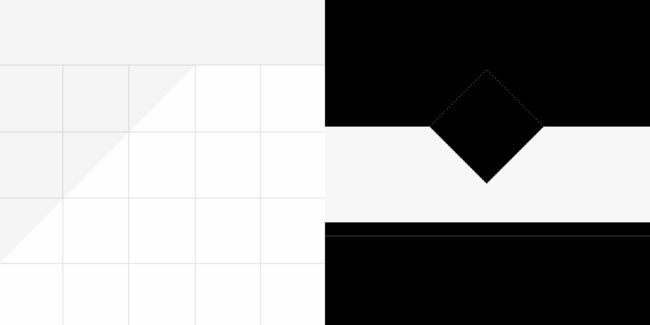
形状部分
SVG会用吧,不会自己查去:
TriangleEdge SVG
路径数据:“l 42 42 l 42 -42”
主题相关内容诸如颜色、形状之后也会一一翻译,这里先讲控件部分,就不展开了
底部栏的组成部分具体数据
底部栏仅用于移动设备,下面展示竖屏和横屏的不同数据
FAB中心
FAB中心,底部凹槽
FAB在末端
没有FAB
横屏状态
底部栏最后
好吧,我知道你在等什么,我会放在下面,但希望你用这个控件之前看看上面的设计,一是提高审美,二是当控件本身不适用APP需求时能做出合乎规则的调整,而不是简单的功能堆砌。希望大家都能成为有原则的开发者。(老板枪口指脑袋除外,保命要紧)
用法
基本代码
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
android:id="@+id/bar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
app:navigationIcon=/ic_menu_24"/>
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_anchor=/bar"/>
主题style=/Widget.MaterialComponents.BottomAppBar"
部分属性Feature Relevant
attributes
Background Tint
app:backgroundTint
FAB Alignment Mode
app:fabAlignmentMode
FAB Cradle Margin
app:fabCradleMargin
FAB Cradle Corner Radius
app:fabCradleRoundedCornerRadius
FAB Vertical Offset
app:fabCradleVerticalOffset
Hide on scroll
app:hideOnScrollHide on scroll 滚动隐藏
你想使用这个功能,请确保滚动内容处于NestedScrollView中。
控制菜单选项
有两种方式进行控制 一是直接调用setOnMenuItemClickListener(OnMenuItemClickListener),然后在callback做操作
BottomAppBar bar = (BottomAppBar) findViewById(R.id.bar);
bar.setOnMenuItemClickListener(new OnMenuItemClickListener() {
public boolean onMenuItemClick(MenuItem item) {
// Handle actions based on the menu item
return true;
}
});
另一种是调用setSupportActionBar(),这种用法与Toolbar类似,这样方便了你的应用在Toolbar 和 底部栏之间的转换。那怎么控制菜单选项我就不再写了,检测你点的东西是 menu item id 还是 android.R.id.home
BottomAppBar bar = (BottomAppBar) findViewById(R.id.bar);
setSupportActionBar(bar);
导航按钮点击
如果你刚刚用了setSupportActionBar()方法,那你可以在选择id的时候调用导航按钮,如果没有你就可以下面的方法:
BottomAppBar bar = (BottomAppBar) findViewById(R.id.bar);
bar.setNavigationOnClickListener(new OnClickListener() {
public void onClick(View v) {
// Handle the navigation click by showing a BottomDrawer etc.
}
});
希望可以对你使用底部栏Appbar:Bottom有所帮助