vue生命周期详细全过程(含图解)
vue生命周期
vue生命周期钩子
概念:Vue实例从加载到销毁过程中会执行的一些回调函数
-
生命周期:vue实例从创建到销毁的过程。(vue实例创建,dom树完成渲染)
-
钩子:回调函数
生命周期:
1.又名:生命周期回调函数、生命周期函数、生命周期钩子。
2.是什么:Vue在关键时刻帮我们调用的一些特殊名称的函数。
3.生命周期函数的名字不可更改,但函数的具体内容是程序员根据需求编写的。
4.生命周期函数中的this指向是vm 或 组件实例对象。
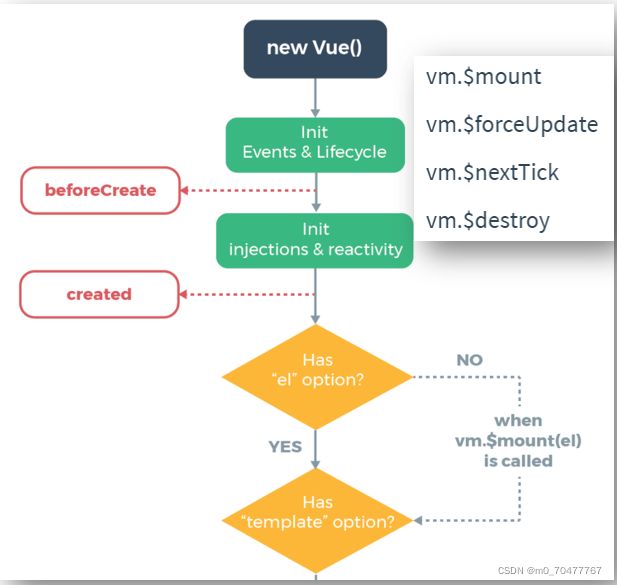
生命周期详细图解
![]()
vue生命周期4个阶段8个钩子
阶段一:创建(初始化) (创建vue实例)
beforeCreate , created
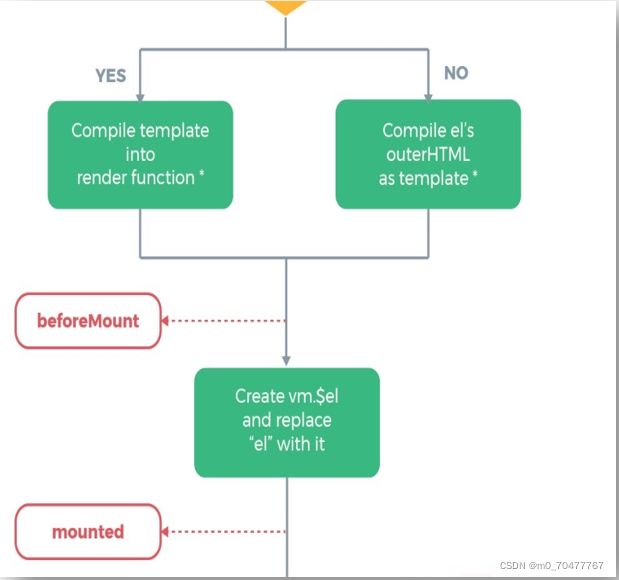
阶段二 :挂载 (data数据渲染到el)
beforeMount, mounted
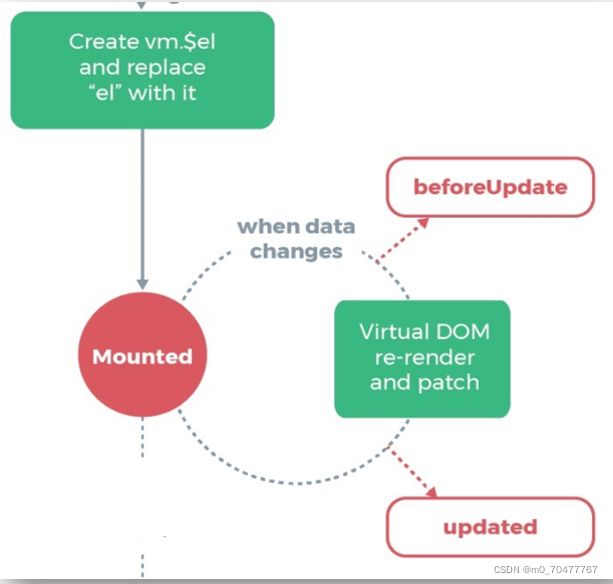
阶段三 : 更新 (检测data变化并更新el)
beforeUpdate, updated
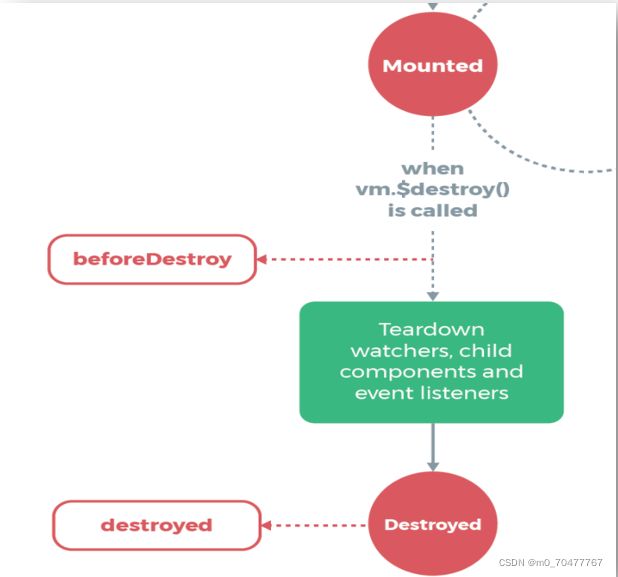
阶段四 :销毁 (解除data与el的绑定关系)
beforeDestroy, destroyed
阶段说明
Vue-初始化阶段
含义讲解
1.new Vue() – Vue实例化(组件也是一个小的Vue实例)
2.Init Events & Lifecycle – 初始化事件和生命周期函数
3.beforeCreate – 生命周期钩子函数被执行
4.Init injections&reactivity – Vue内部添加data和methods等
5.created – 生命周期钩子函数被执行, 实例创建
6.接下来是编译模板阶段 –开始分析
7.Has el option? – 是否有el选项 – 检查要挂到哪里
没有. 调用$mount()方法
有, 继续检查template选项
代码讲解
Vue-挂载阶段
含义讲解
{{ msg }}
2.虚拟DOM挂载成真实DOM之前
3.beforeMount – 生命周期钩子函数被执行
4.Create … – 把虚拟DOM和渲染的数据一并挂到真实DOM上
5.真实DOM挂载完毕
6.mounted – 生命周期钩子函数被执行
代码讲解
学习生命周期 - 看控制台打印
{{ msg }}
Vue-更新阶段
含义讲解
1.当data里数据改变, 更新DOM之前
2.beforeUpdate – 生命周期钩子函数被执行
3.Virtual DOM…… – 虚拟DOM重新渲染, 打补丁到真实DOM
4.updated – 生命周期钩子函数被执行
5.当有data数据改变 – 重复这个循环
代码讲解
学习生命周期 - 看控制台打印
{{ msg }}
-
{{ val }}
Vue-销毁阶段
含义讲解
1.当$destroy()被调用 – 比如组件DOM被移除(例v-if)
2.beforeDestroy – 生命周期钩子函数被执行
3.拆卸数据监视器、子组件和事件侦听器
4.实例销毁后, 最后触发一个钩子函数
5.destroyed – 生命周期钩子函数被执行
代码讲解
vue 第一次加载的时候会执行哪几个钩子
3.1创建vue实例之前:beforeCreate
3.2创建vue实例之后:created
3.3挂载前:beforeMount
3.4挂载后(初始渲染):mounted
vue常用钩子
created:完成data数据创建(一般用于axios请求网络数据)
mounted:完成初始渲染(一般用于操作dom)
总结
1、vue当中,有哪两个钩子会执行多次?
beforeUpdate,和updated
只要改了data中的数据,就会触发beforeUpdate,和updated这两个钩子执行
2、vue当中,有哪些钩子只会执行1次?
beforeCreate、created和beforeMount,、mounted
这四个钩子只会执行一次
3、在vue当中,beforeDestroy, destroyed不会主动执行,除非你主动调用
调用方式:vue实例.$destroy()
4、关于销毁Vue实例
-
1、销毁后借助Vue开发者工具看不到任何信息。
-
2、销毁后自定义事件会失效,但原生DOM事件依然有效
-
3、一般不会在beforeDestroy操作数据,因为即便操作数据,也不会再触发更新流程了
5、Vue 的父组件和子组件生命周期钩子函数执行顺序可以归类为以下 4 部分:
加载渲染过程:
父 beforeCreate -> 父 created -> 父 beforeMount -> 子 beforeCreate -> 子 created -> 子 beforeMount -> 子 mounted -> 父 mounted
子组件更新过程: 父 beforeUpdate -> 子 beforeUpdate -> 子 updated -> 父 updated
父组件更新过程: 父 beforeUpdate -> 父 updated
销毁过程: 父 beforeDestroy -> 子 beforeDestroy -> 子 destroyed -> 父 destroyed
子的生命周期都会被先结束,父的才结束。先由父到子,再从子到父。 生命周期遵从“从外到内,再从内到外,mixins先于组件”的原则。 总的来说,从创建到挂载,是从外到内,再从内到外,且mixins的钩子函数总是在当前组件之前执行