Vue3的组件通信深入-props--自定义事件-mitt的使用-v-model在vue3中的原理-useAttrs--ref与$parent--provide与inject--pina--slot
上次写过一篇组件通信深入,是关于vue2的,最近刷b站,看到了尚硅谷新发的视频,发现了vue3和vue2 的组件通信在 用法和写法 上有一些区别,故记录下来,以下都是关于vue3的组件通信深入
回顾一下,vue2 的组件通信方式
**props:**可以实现父子组件、子父组件、甚至兄弟组件通信
自定义事件:可以实现子父组件通信
全局事件总线$bus:可以实现任意组件通信
**pubsub:**发布订阅模式实现任意组件通信
vuex:集中式状态管理容器,实现任意组件通信
ref:父组件获取子组件实例VC,获取子组件的响应式数据以及方法
**slot:**插槽(默认插槽、具名插槽、作用域插槽)实现父子组件通信…
1.props
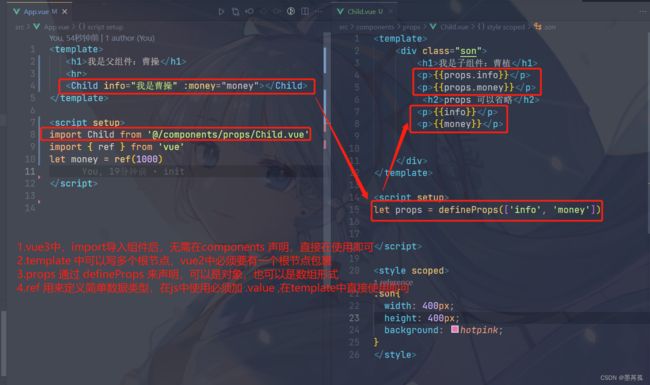
props可以实现父子组件通信,在vue3中我们可以通过defineProps获取父组件传递的数据。且在组件内部不需要引入defineProps方法可以直接使用!(这里集中说一下:defineProps,defineEmits,difineExpose 都不需要额外引入)
父组件给子组件传递数据
子组件获取父组件传递数据:方式1
let props = defineProps({
info:{
type:String,//接受的数据类型
default:'默认参数',//接受默认数据
},
money:{
type:Number,
default:0
}})
子组件获取父组件传递数据:方式2
let props = defineProps(["info",'money']);
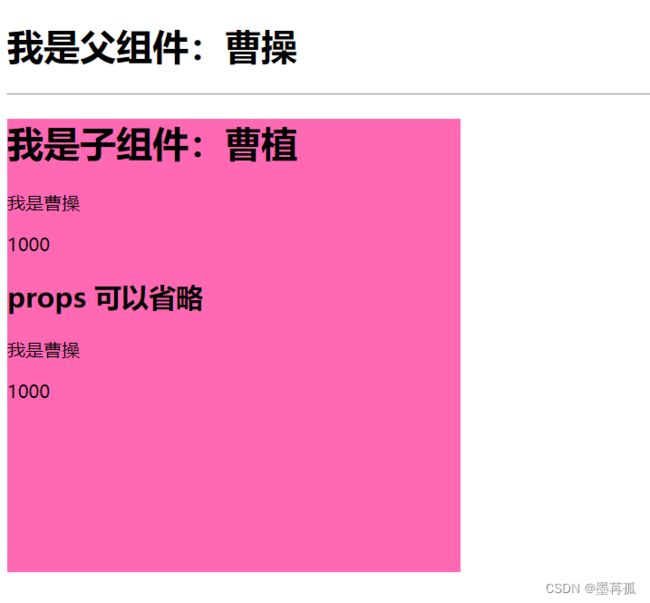
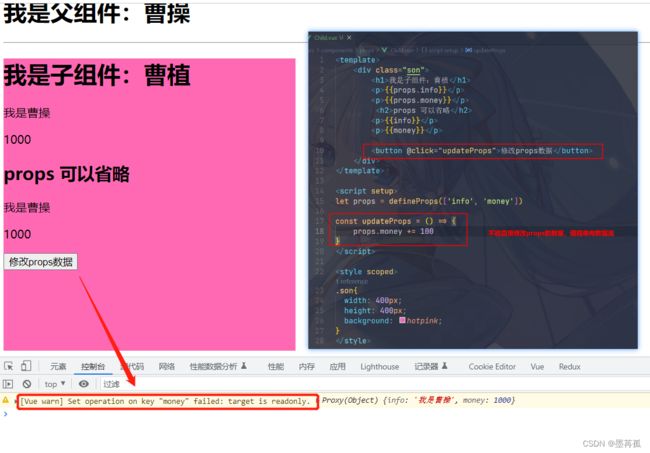
子组件获取到props数据就可以在模板中使用了,但是切记props是只读的(只能读取,不能修改),遵循单向数据流
举列子说明:



2. 自定义事件
在vue框架中事件分为两种:一种是原生的DOM事件,另外一种自定义事件。
原生DOM事件可以让用户与网页进行交互,比如click、dbclick、change、mouseenter、mouseleave…
自定义事件可以实现子组件给父组件传递数据
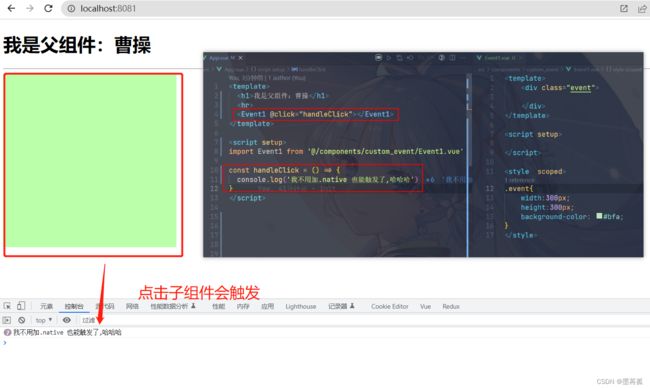
2.1原生DOM事件
代码如下:
我是祖国的老花骨朵
当前代码级给button按钮绑定原生DOM事件点击事件,默认会给事件回调注入event事件对象。当然点击事件想注入多个参数可以按照下面的操作。但是切记注入的事件对象务必叫做$event.
我要传递多个参数
在vue3框架click、dbclick、change(这类原生DOM事件),不管是在标签、自定义标签上(组件标签)都是原生DOM事件。(也就是说,在给 组件定义 click,change等事件,也会触发,无需添加.native啦)

vue2中却不是这样的,在vue2中组件标签需要通过native修饰符才能变为原生DOM事件(参考我vue2那篇文章)
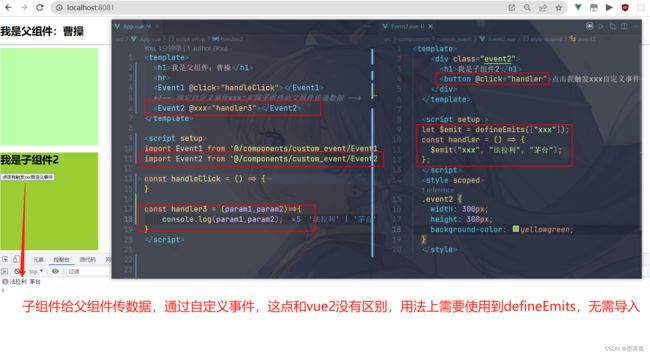
2.2 自定义事件
自定义事件可以实现子组件给父组件传递数据.在项目中是比较常用的。
比如在父组件内部给子组件(Event2)绑定一个自定义事件
在Event2子组件内部触发这个自定义事件
我是子组件2
我们会发现在script标签内部,使用了defineEmits方法,此方法是vue3提供的方法,不需要引入直接使用。defineEmits方法执行,传递一个数组,数组元素即为将来组件需要触发的自定义事件类型,此方执行会返回一个$emit方法用于触发自定义事件。
当点击按钮的时候,事件回调内部调用$emit方法去触发自定义事件,第一个参数为触发事件类型,第二个、三个、N个参数即为传递给父组件的数据。
需要注意的是:代码如下
正常说组件标签书写@click应该为原生DOM事件,但是如果子组件内部通过defineEmits定义就变为自定义事件了
let $emit = defineEmits(["xxx",'click']);
3. 全局事件总线
全局事件总线可以实现任意组件通信,在vue2中可以根据VM与VC关系推出全局事件总线。
但是在vue3中没有Vue构造函数,也就没有Vue.prototype.以及组合式API写法没有this,
那么在Vue3想实现全局事件的总线功能就有点不现实啦,如果想在Vue3中使用全局事件总线功能
可以使用插件mitt实现。
mitt:官网地址:https://www.npmjs.com/package/mitt
3.1 第一步 :安装mitt
npm install --save mitt
3.2.第二步 :引入mitt,并导出$bus
//引入mitt插件:mitt一个方法,方法执行会返回bus对象
import mitt from 'mitt';
const $bus = mitt();
export default $bus;
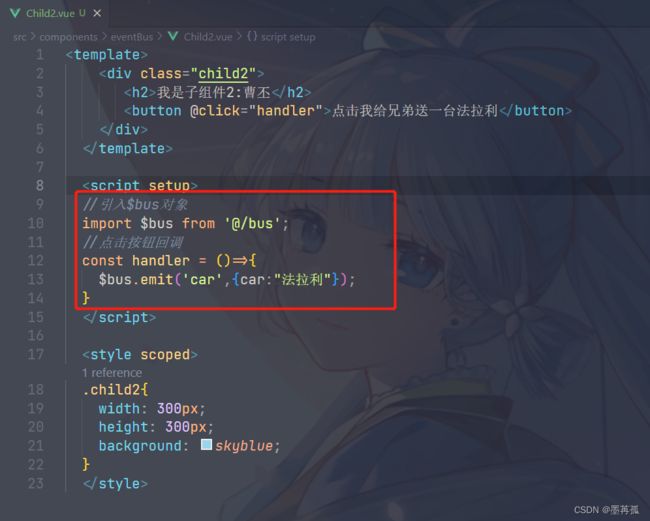
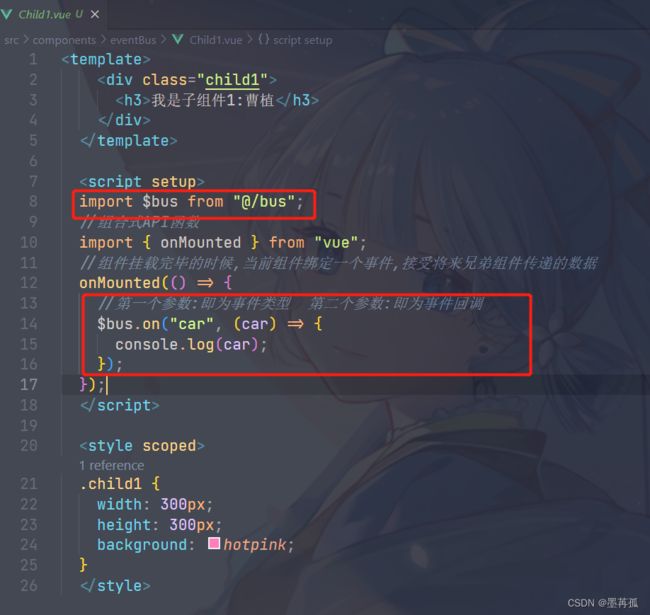
3.3 实现兄弟组件通信
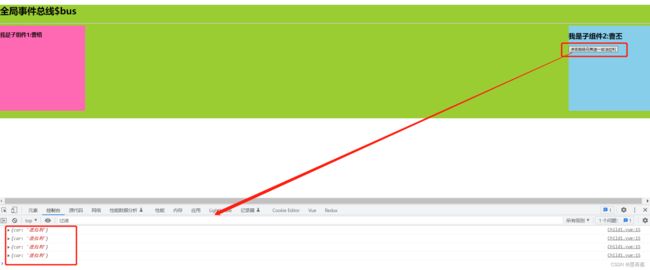
下面是父组件同时。引入两个子组件,要让这两个子组件相互通信
<template>
<div class="box">
<h1>全局事件总线$bush1>
<hr />
<div class="container">
<Child1>Child1>
<Child2>Child2>
div>
div>
template>
<script setup>
//引入子组件
import Child1 from "@/components/eventBus/Child1.vue";
import Child2 from "@/components/eventBus/Child2.vue";
script>
<style scoped>
.box {
width: 100vw;
height: 400px;
background: yellowgreen;
}
.container{
display: flex;
justify-content: space-between;
}
style>
Child2 给Child1 一个数据,那么Child2 需要 通过 $bus.emit 提供

Child1 接收方,需要通过 $bus.on 接收


4. v-model
在vue2 中v-model 的原理是通过 :value=“msg” + @input=“msg=$event”
.sync 修饰符是通过 :value=“msg” + @update:value 来实现的,现在vue3 的v-model 和.sync 原理一样了
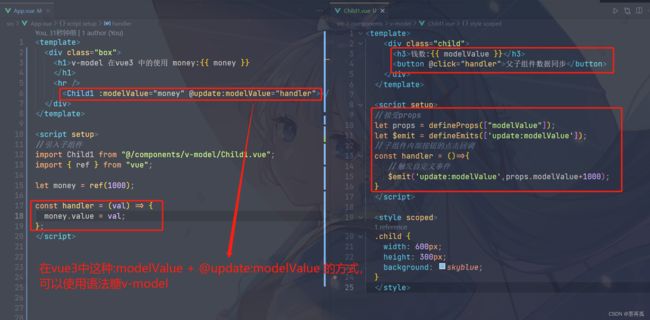
v-model指令可是收集表单数据(数据双向绑定),除此之外它也可以实现父子组件数据同步。
而v-model实指利用props[modelValue]与自定义事件[update:modelValue]实现的。
下方代码:相当于给组件Child传递一个props(modelValue)与绑定一个自定义事件update:modelValue
实现父子组件数据同步
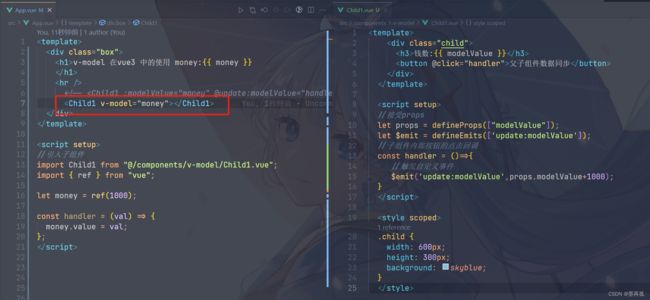
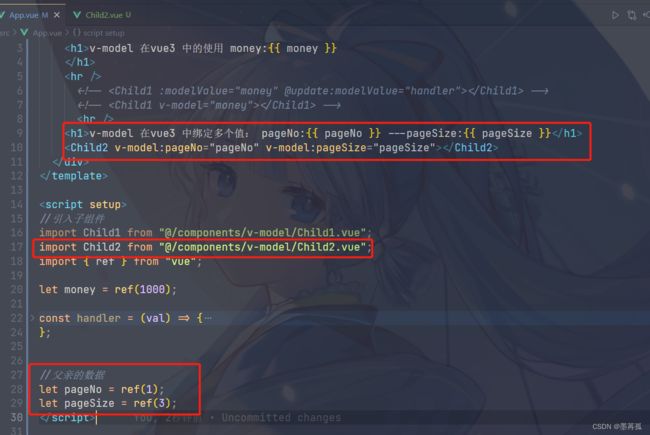
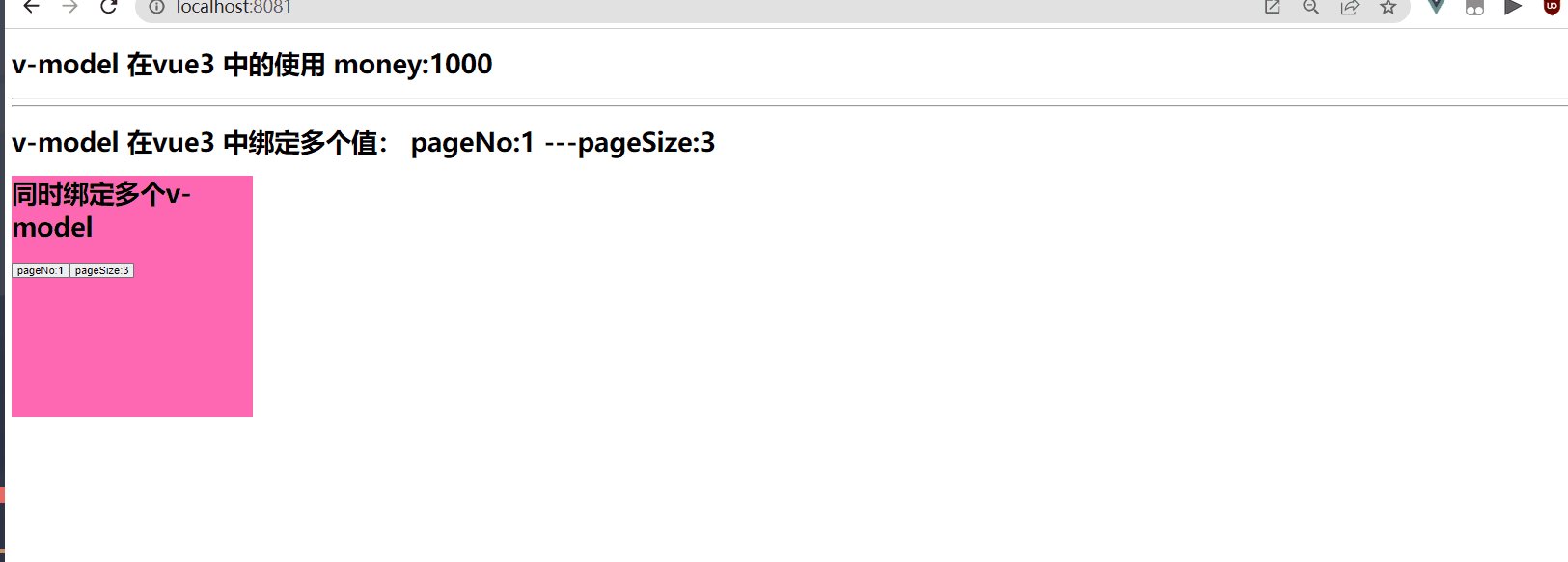
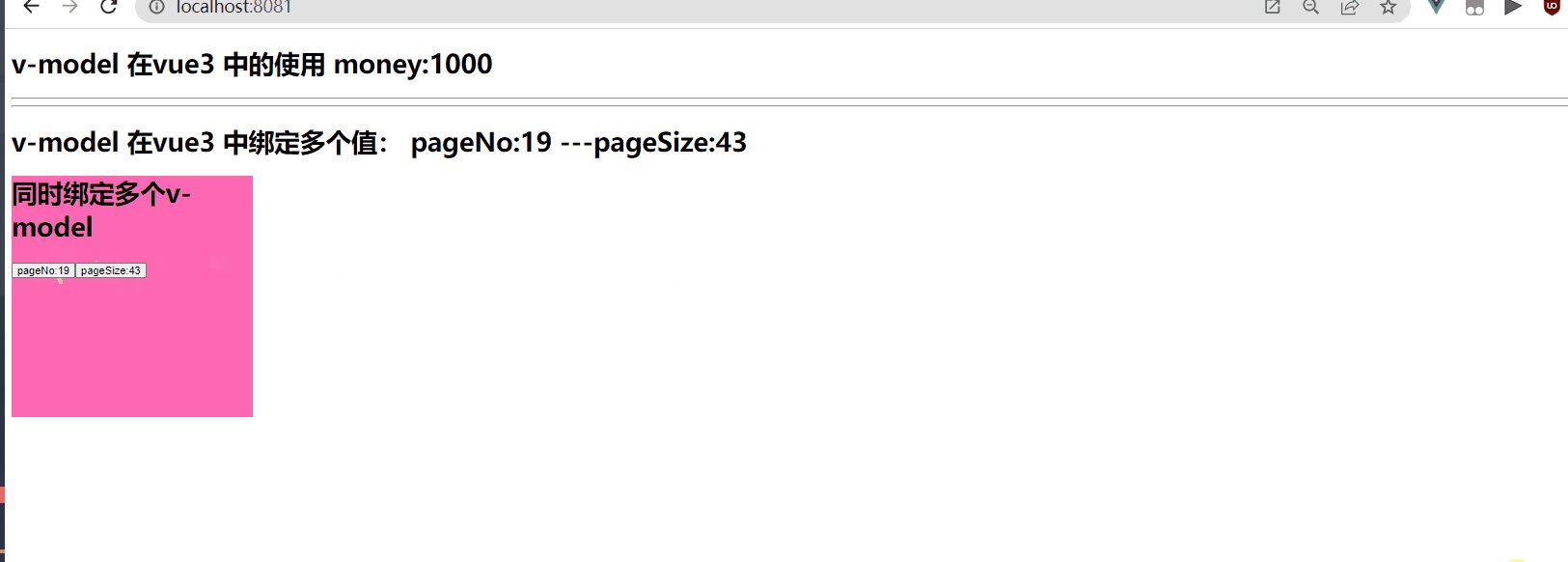
在vue3 中可以使用多个v-model 来绑定,用法是:v-model:value1 v-model:value2 …
vue2 是不行的
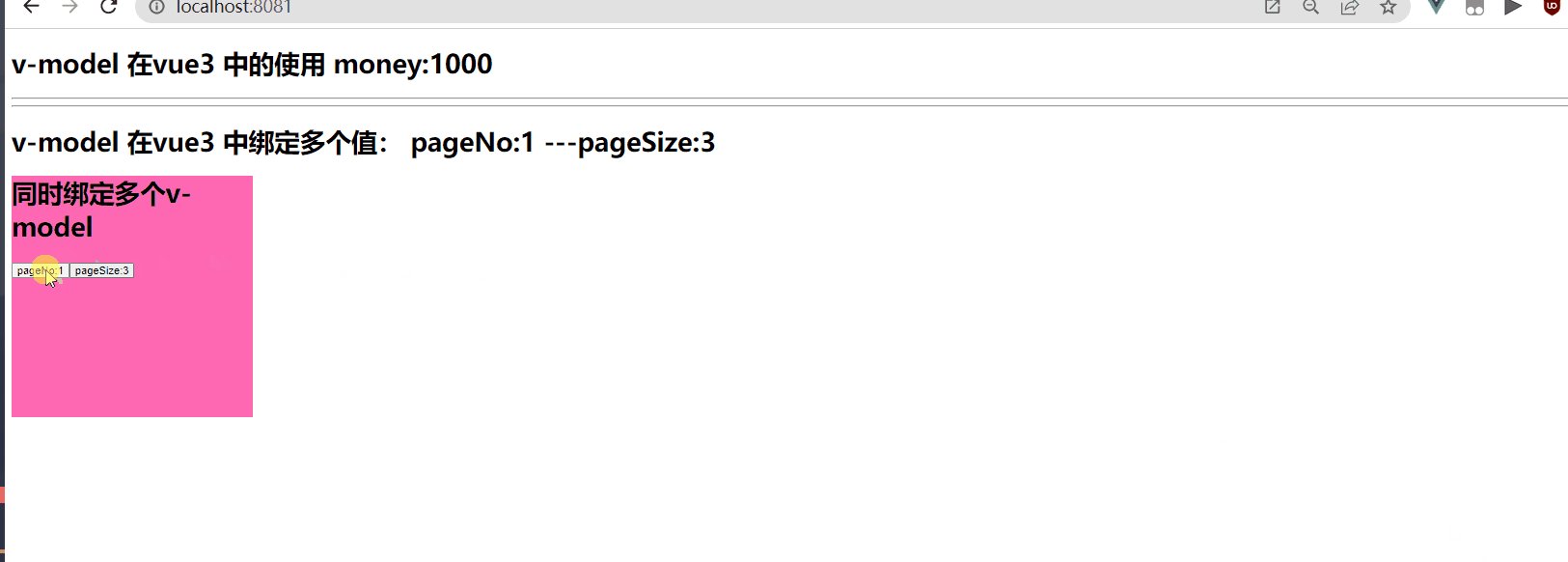
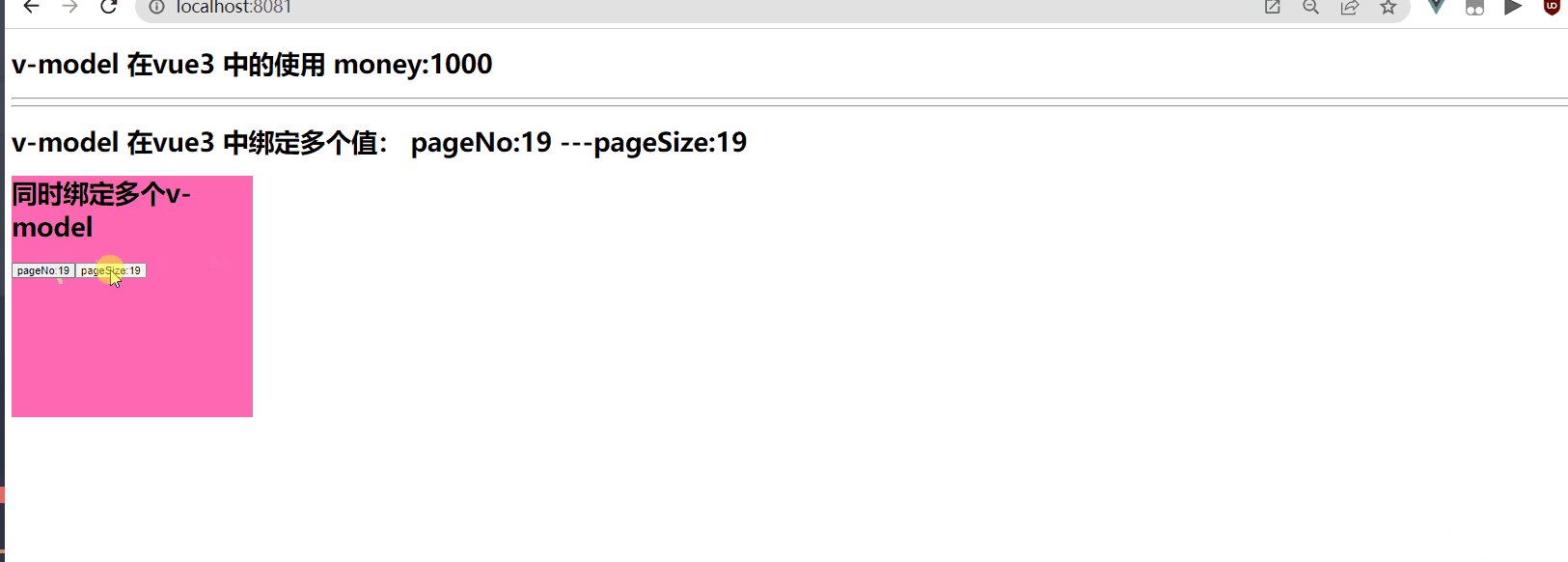
在vue3中一个组件可以通过使用多个v-model,让父子组件多个数据同步,下方代码相当于给组件Child传递两个props分别是pageNo与pageSize,以及绑定两个自定义事件update:pageNo与update:pageSize实现父子数据同步
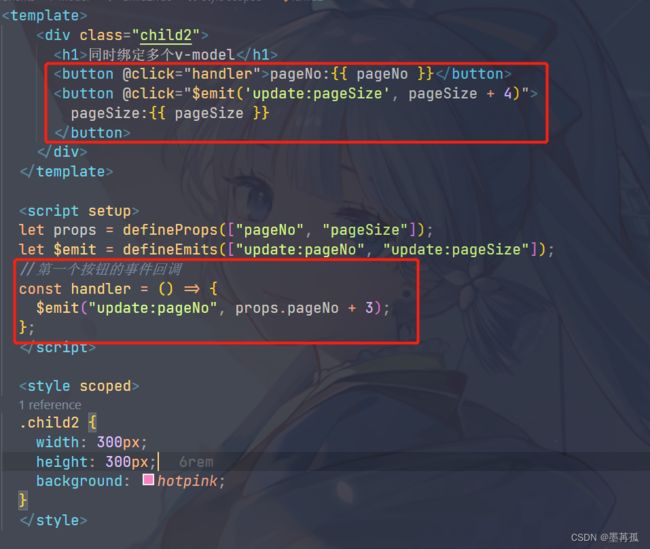
Child2.vue 文件如下
<template>
<div class="child2">
<h1>同时绑定多个v-modelh1>
<button @click="handler">pageNo:{{ pageNo }}button>
<button @click="$emit('update:pageSize', pageSize + 4)">
pageSize:{{ pageSize }}
button>
div>
template>
<script setup>
let props = defineProps(["pageNo", "pageSize"]);
let $emit = defineEmits(["update:pageNo", "update:pageSize"]);
//第一个按钮的事件回调
const handler = () => {
$emit("update:pageNo", props.pageNo + 3);
};
script>
<style scoped>
.child2 {
width: 300px;
height: 300px;
background: hotpink;
}
style>
5. useAttrs
在Vue3中可以利用useAttrs方法获取组件的属性与事件(包含:原生DOM事件或者自定义事件),其函数功能类似于Vue2框架中$attrs属性与$listeners方法。
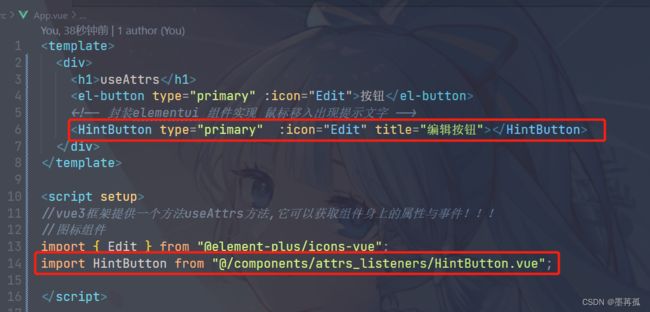
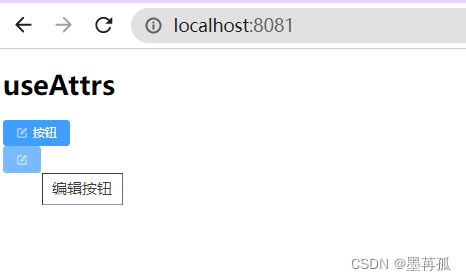
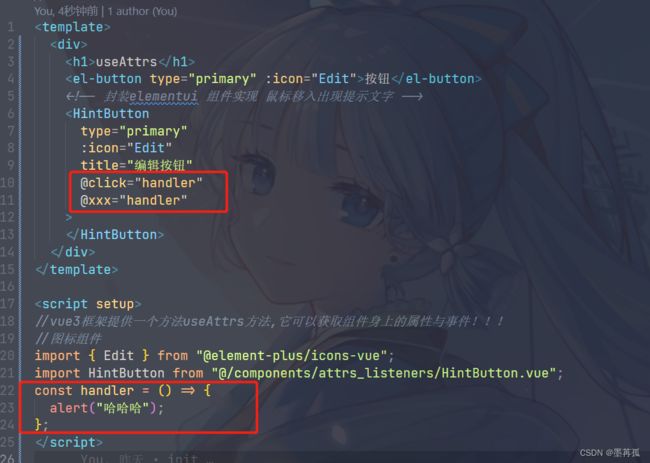
比如:在父组件内部使用一个子组件my-button
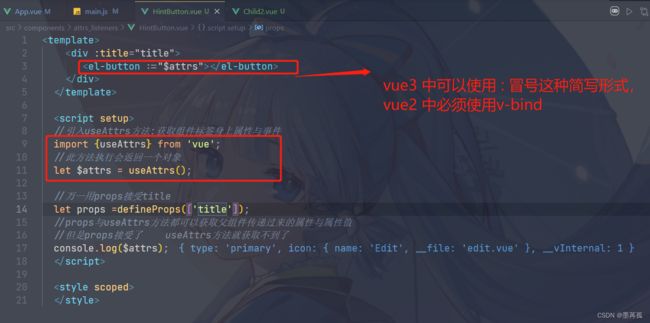
子组件内部可以通过useAttrs方法获取组件属性与事件.因此你也发现了,它类似于props,可以接受父组件传递过来的属性与属性值。需要注意如果defineProps接受了某一个属性,useAttrs方法返回的对象身上就没有相应属性与属性值。
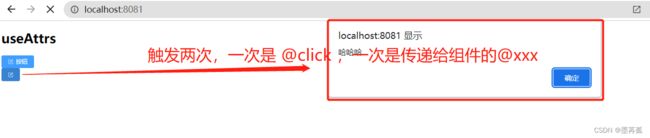
注意,
useAttrs还能获取到 类似vue2中的$listeners的事件
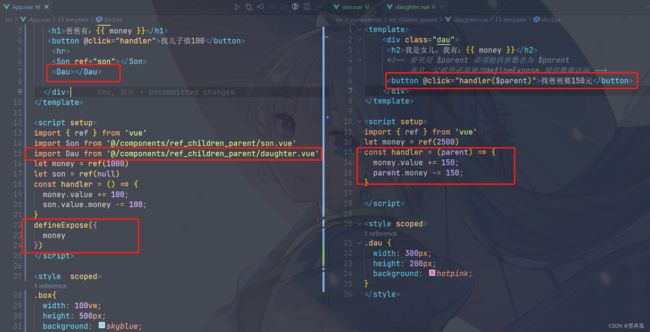
6. ref与$parent
vue3 删除了$children 和 filter
ref,提及到ref可能会想到它可以获取元素的DOM或者获取子组件实例的VC。既然可以在父组件内部通过ref获取子组件实例VC,那么子组件内部的方法与响应式数据父组件可以使用的。
比如:在父组件挂载完毕获取组件实例
父组件内部代码:
<template>
<div>
<h1>ref与$parenth1>
<Son ref="son">Son>
div>
template>
<script setup>
import Son from "./Son.vue";
import { onMounted, ref } from "vue";
const son = ref();
onMounted(() => {
console.log(son.value);
});
script>
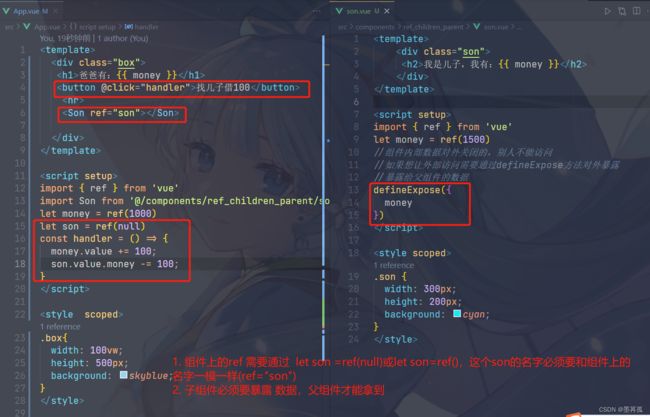
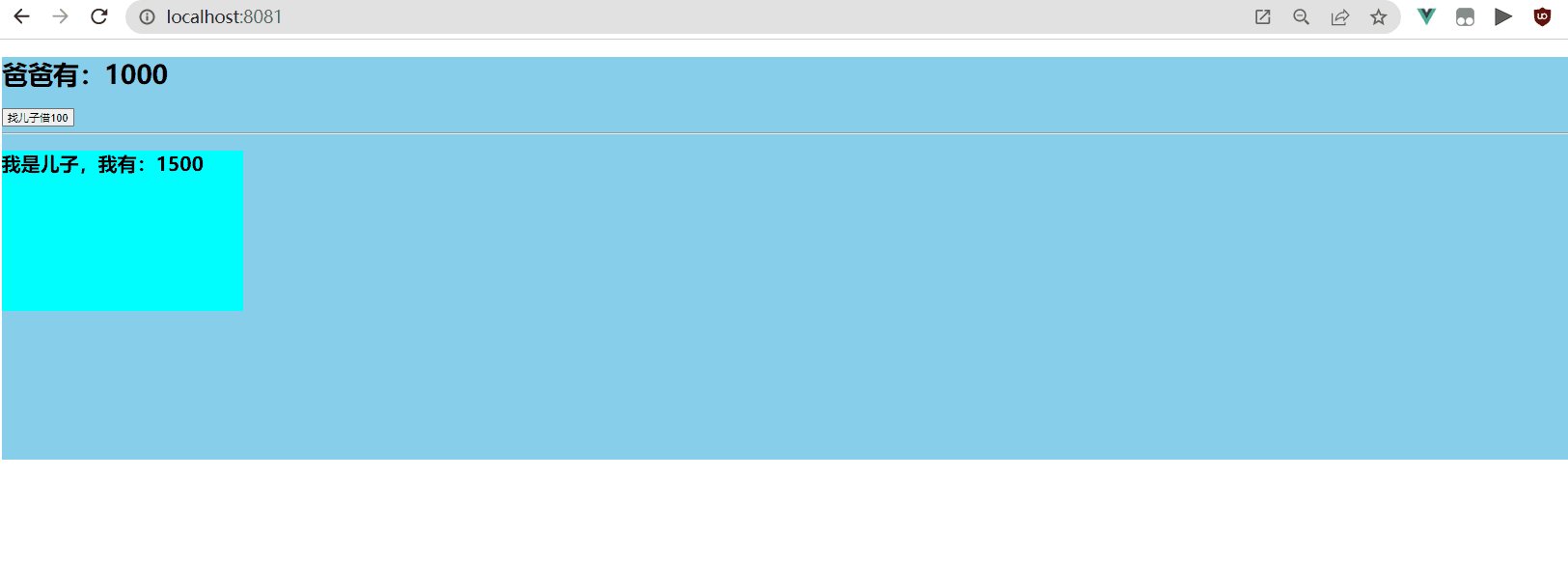
但是需要注意,如果想让父组件获取子组件的数据或者方法需要通过defineExpose对外暴露,因为vue3中组件内部的数据对外“关闭的”,外部不能访问
vue2 中使用 ref 无需 子组件 对外暴露数据,直接能获取到子组件的数据和方法
<script setup>
import { ref } from "vue";
//数据
let money = ref(1000);
//方法
const handler = ()=>{
}
defineExpose({
money,
handler
})
script>
$parent可以获取某一个组件的父组件实例VC,因此可以使用父组件内部的数据与方法。必须子组件内部拥有一个按钮点击时候获取父组件实例,当然父组件的数据与方法需要通过defineExpose方法对外暴露
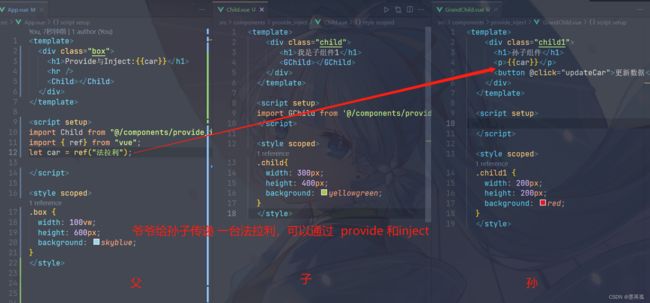
7. provide与inject
provide[提供]
inject[注入]
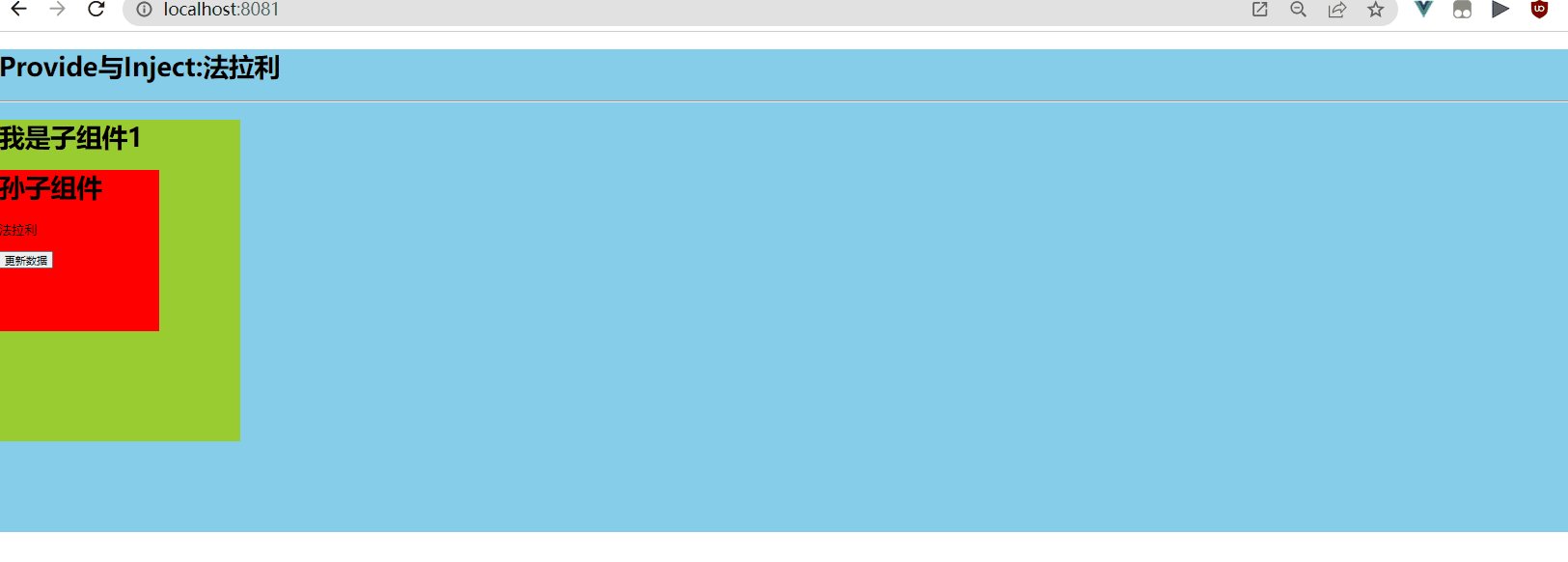
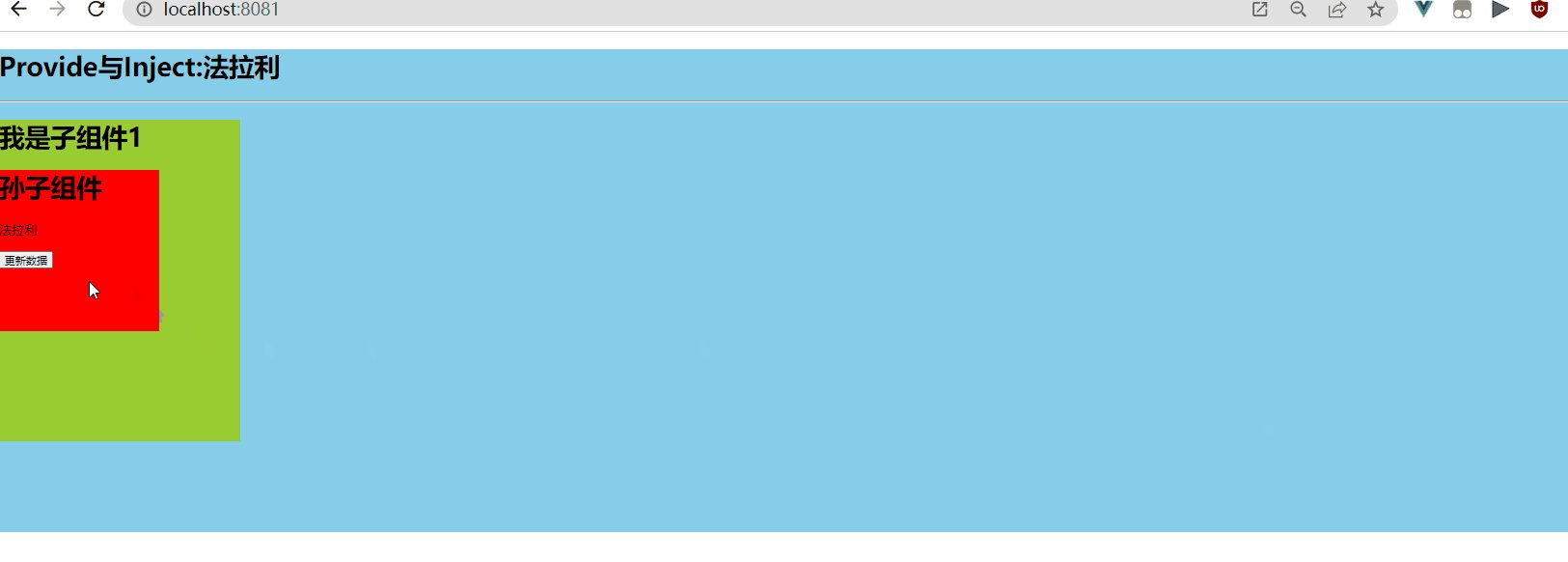
vue3提供两个方法provide与inject,可以实现隔辈组件传递参数(祖先与后代)
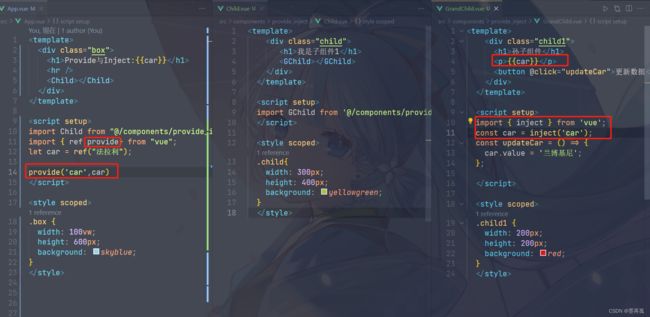
组件组件提供数据:
provide方法用于提供数据,此方法执需要传递两个参数,分别提供数据的key与提供数据value
<script setup lang="ts">
import {provide} from 'vue'
provide('token','admin_token');
</script>
后代组件可以通过inject方法获取数据,通过key获取存储的数值
<script setup lang="ts">
import {inject} from 'vue'
let token = inject('token');
</script>
8. pinia
pinia官网:https://pinia.web3doc.top/
pinia也是集中式管理状态容器,类似于vuex。但是核心概念没有mutation、modules,使用方式参照官网
vuex:集中式管理状态容器,可以实现任意组件之间通信!!!
核心概念:state、mutations、actions、getters、modules
pinia:集中式管理状态容器,可以实现任意组件之间通信!!!
核心概念:state、actions、getters
pinia写法:选择器API、组合式API
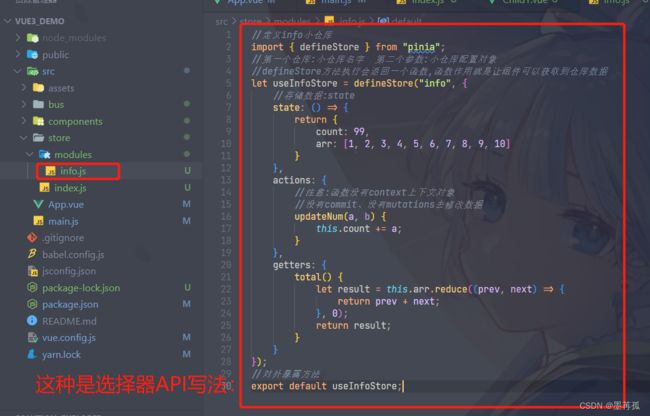
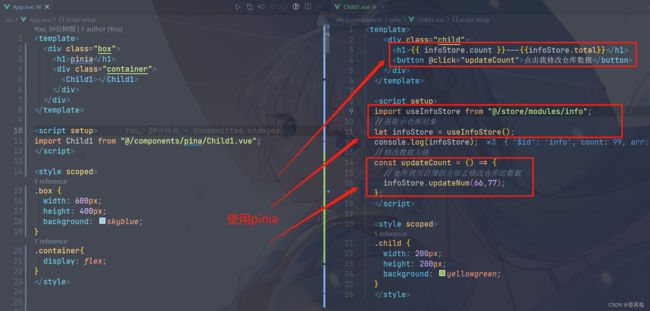
8.1 选择器API 写法:
第一步:新建 store 目录,并在store 目录下新建 index.js 文件,内容如下:
//创建大仓库
import { createPinia } from 'pinia';
//createPinia方法可以用于创建大仓库
let store = createPinia();
//对外暴露,安装仓库
export default store;

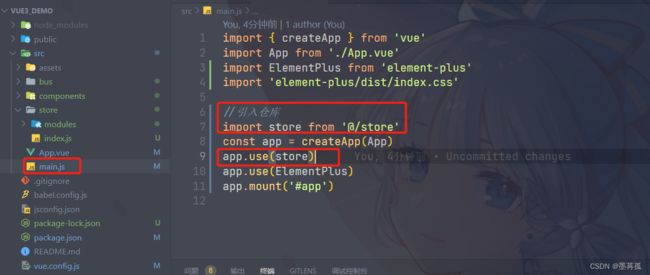
第二步:在main.js 文件中引入

第三步:新建modules 文件夹,并创建 info.js小仓库
//定义info小仓库
import { defineStore } from "pinia";
//第一个仓库:小仓库名字 第二个参数:小仓库配置对象
//defineStore方法执行会返回一个函数,函数作用就是让组件可以获取到仓库数据
let useInfoStore = defineStore("info", {
//存储数据:state
state: () => {
return {
count: 99,
arr: [1, 2, 3, 4, 5, 6, 7, 8, 9, 10]
}
},
actions: {
//注意:函数没有context上下文对象
//没有commit、没有mutations去修改数据
updateNum(a, b) {
this.count += a;
}
},
getters: {
total() {
let result= this.arr.reduce((prev, next) => {
return prev + next;
}, 0);
return result;
}
}
});
//对外暴露方法
export default useInfoStore;
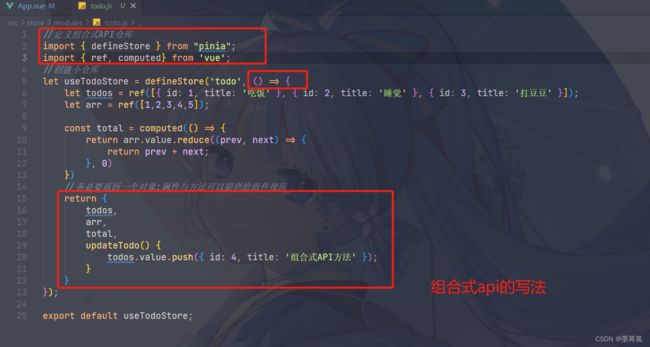
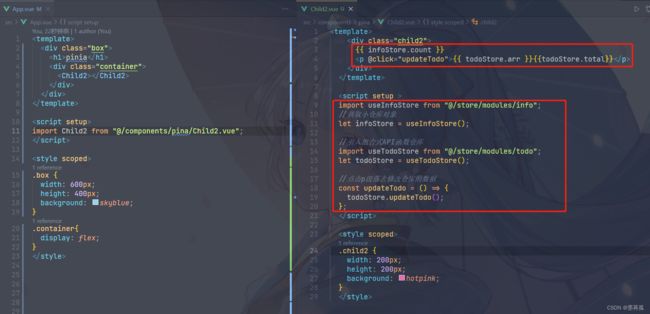
8.2. 组合式API 写法:
//定义组合式API仓库
import { defineStore } from "pinia";
import { ref, computed} from 'vue';
//创建小仓库
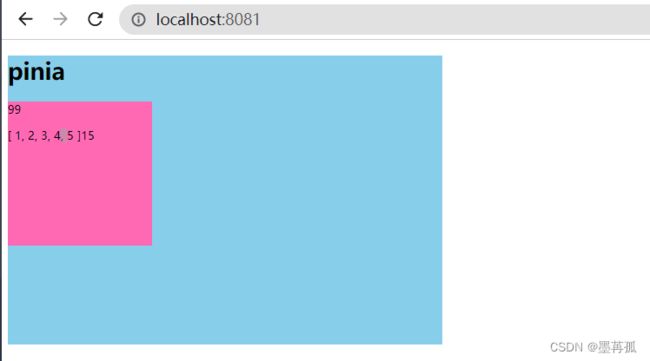
let useTodoStore = defineStore('todo', () => {
let todos = ref([{ id: 1, title: '吃饭' }, { id: 2, title: '睡觉' }, { id: 3, title: '打豆豆' }]);
let arr = ref([1,2,3,4,5]);
const total = computed(() => {
return arr.value.reduce((prev, next) => {
return prev + next;
}, 0)
})
//务必要返回一个对象:属性与方法可以提供给组件使用
return {
todos,
arr,
total,
updateTodo() {
todos.value.push({ id: 4, title: '组合式API方法' });
}
}
});
export default useTodoStore;
9. slot
插槽:默认插槽、具名插槽、作用域插槽可以实现父子组件通信.
默认插槽:
在子组件内部的模板中书写slot全局组件标签
<template>
<div>
<slot>slot>
div>
template>
<script setup lang="ts">
script>
<style scoped>
style>
在父组件内部提供结构:Todo即为子组件,在父组件内部使用的时候,在双标签内部书写结构传递给子组件
注意开发项目的时候默认插槽一般只有一个
<Todo>
<h1>我是默认插槽填充的结构h1>
Todo>
具名插槽:
顾名思义,此插槽带有名字在组件内部留多个指定名字的插槽。
下面是一个子组件内部,模板中留两个插槽
<template>
<div>
<h1>todoh1>
<slot name="a">slot>
<slot name="b">slot>
div>
template>
<script setup lang="ts">
script>
<style scoped>
style>
父组件内部向指定的具名插槽传递结构。需要注意v-slot:可以替换为#
<template>
<div>
<h1>sloth1>
<Todo>
<template v-slot:a> //可以用#a替换
<div>填入组件A部分的结构div>
template>
<template v-slot:b>//可以用#b替换
<div>填入组件B部分的结构div>
template>
Todo>
div>
template>
<script setup lang="ts">
import Todo from "./Todo.vue";
script>
<style scoped>
style>
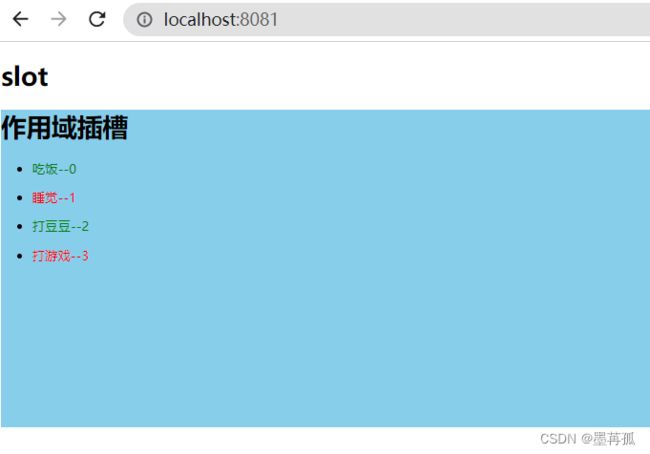
作用域插槽
作用域插槽:可以理解为,子组件数据由父组件提供,但是子组件内部决定不了自身结构与外观(样式)
子组件Todo代码如下:
<template>
<div>
<h1>todoh1>
<ul>
<li v-for="(item,index) in todos" :key="item.id">
<slot :$row="item" :$index="index">slot>
li>
ul>
div>
template>
<script setup lang="ts">
defineProps(['todos']);//接受父组件传递过来的数据
script>
<style scoped>
style>
父组件内部代码如下:
<template>
<div>
<h1>sloth1>
<Todo :todos="todos">
<template v-slot="{$row,$index}">
<span :style="{color:$row.done?'green':'red'}">{{$row.title}}span>
template>
Todo>
div>
template>
<script setup lang="ts">
import Todo from "./Todo.vue";
import { ref } from "vue";
//父组件内部数据
let todos = ref([
{ id: 1, title: "吃饭", done: true },
{ id: 2, title: "睡觉", done: false },
{ id: 3, title: "打豆豆", done: true },
]);
script>
<style scoped>
style>