对封装好的Vue组件库进行打包,并发布到npm上
1. 新建vue 项目

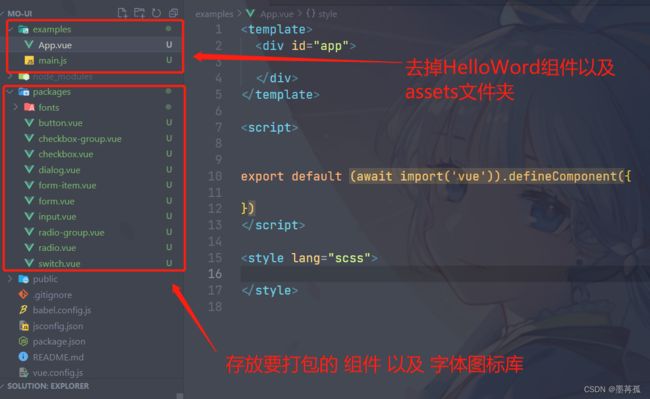
并且在根目录创建两个文件夹 packages和examples。
packages:用于存放所有的组件
examples:用于进行测试组件,把src改为examples


2.配置vue.config.js 并设置入口文件
如果没有vue.config.js文件 就需要在项目根目录下创建vue.config.js文件,并进行如下配置。
- 设置
entry属性将入口文件设置为examps下的main.js文件 - 通过
chainWebpack对于项目进行配置,使用babel处理将高版本语法转成低版本语法,在我们封装组件库时,这部分配置可以直接复制使用。
const { defineConfig } = require('@vue/cli-service')
// module.exports = defineConfig({
// transpileDependencies: true
// })
const path = require('path')
module.exports = defineConfig({
transpileDependencies: true,
pages:{
index:{
// 修改项目入口文件
entry:'examples/main.js',
template:'public/index.html',
filename:'index.html'
}
},
// 扩展webpack配置,使webpages加入编译
chainWebpack: config => {
config.module
.rule('js')
.include.add(path.resolve(__dirname,'packages')).end()
.use('babel')
.loader('babel-loader')
.tap(options => {
return options
})
}
})
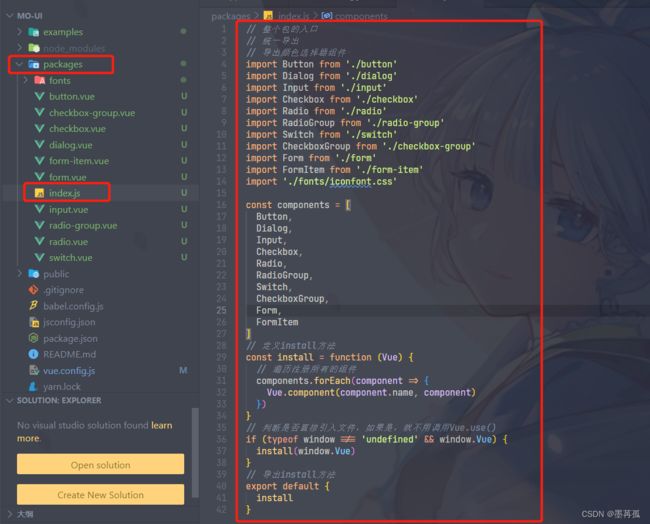
3.在packages 目录下新建 index.js,默认导出一个install方法
- 我们将所有的组件和字体图标引入到
index.js文件中 - 声明
conpoments数组,将组件全部放到这个数组中 - 定义
install方法,在Vue中注册所有的组件 - 判断是否直接引入了文件,如果引入了,则不需要调用
Vue.use()方法(这一步可以让那些通过script导入的,无需Vue.use()) - 最后导出
install对象

// 整个包的入口
// 统一导出
// 导出颜色选择器组件
import Button from './button'
import Dialog from './dialog'
import Input from './input'
import Checkbox from './checkbox'
import Radio from './radio'
import RadioGroup from './radio-group'
import Switch from './switch'
import CheckboxGroup from './checkbox-group'
import Form from './form'
import FormItem from './form-item'
import './fonts/iconfont.css'
const components = [
Button,
Dialog,
Input,
Checkbox,
Radio,
RadioGroup,
Switch,
CheckboxGroup,
Form,
FormItem
]
// 定义install方法
const install = function (Vue) {
// 遍历注册所有的组件
components.forEach(component => {
Vue.component(component.name, component)
})
}
// 判断是否直接引入文件,如果是,就不用调用Vue.use()
if (typeof window !== 'undefined' && window.Vue) {
install(window.Vue)
}
// 导出install方法
export default {
install
}
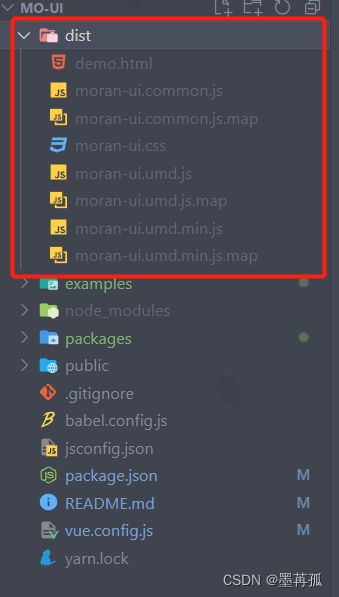
4.打包组件库
vue-cli给开发者提供了很多构建目标的命令,我们可以将我们的vue项目构建成应用、库或者Web Components组件。
构建成库在vue-cli官方文档中找到如下命令:
vue-cli-service build --target lib
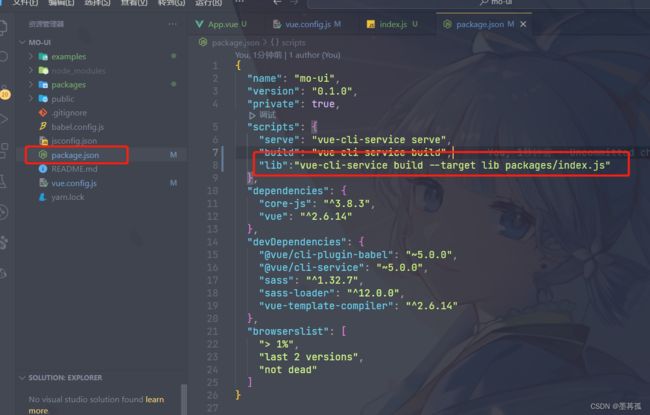
在package.json文件中的script下加入该条指令,并且指定打包路径为 packages/index.js 。

"lib":"vue-cli-service build --target lib packages/index.js"
打包 命令如下:
npm run lib
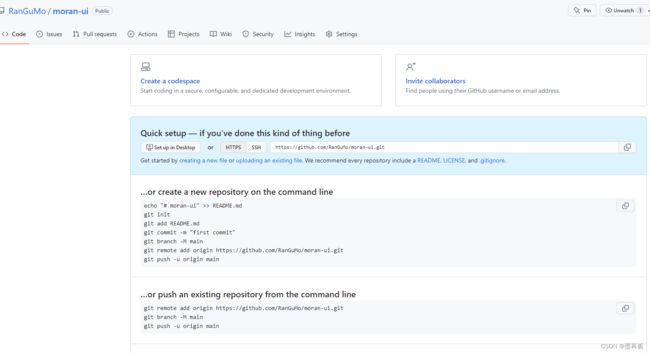
5.上传到github
第一步、使用git status命令查看git状态
git status
第二步、使用git add命令提交路径下文件
git add .
第三步、 使用git commit -m ‘上传组件’ 命令填写 上传描述
git commit -m '封装组件并上传到github'
git remote add origin https://github.com/RanGuMo/moran-ui.git
git branch -M main
git push -u origin main
github项目地址:https://github.com/RanGuMo/moran-ui
6.将组件库上传到npm
第一步、设置package.json中的配置项
如果想把包发布到npm上,package.json中的private必须为fasle,并且name必须为npm上没有的包,否则不能上传,同时我们可以指定入口文件 "main": "dist/moran-ui.umd.min.js"
也可以添加个人信息

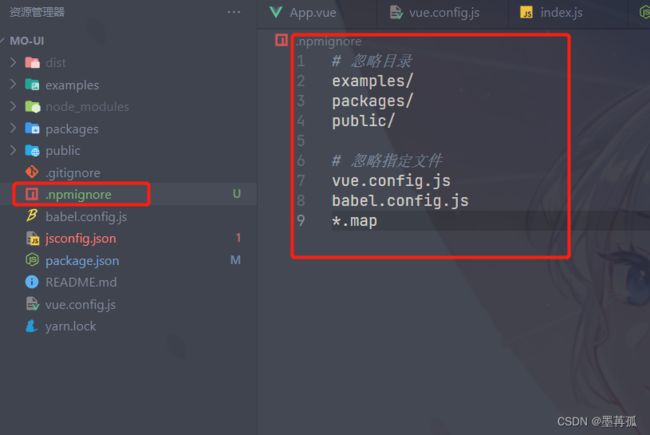
第二步、在项目的根目录下增加一个.npmignore文件
这个文件的作用是将一些不需要上传到npm的路径、文件进行忽略,我们在上传到npm时就不会把这部分上传了。只上传dist路径下的打包文件,不需要上传源码。

# 忽略目录
examples/
packages/
public/
# 忽略指定文件
vue.config.js
babel.config.js
*.map
第三步、上传到npm