ElementUI-tree拖拽功能与节点自定义
前言
在管理端会遇到多分类时,要求有层次展示出来,并且每个分类有额外的操作。例如:添加分类、编辑分类、删除、拖到分类等。
下面将会记录这样的一个需求实习过程。
了解需求
- 分类展示按层级展示
- 分类根据特定的参数展示可以操作的按钮,分类的操作有增、删、改
- 分类还支持拖拽功能,并不是所有的分类都支持拖拽
- 点分类去执行别的操作。例如:刷新数据(不实现)
- 增加分类之后刷新分类数据,当前选择的分类为增加的分类
- 删除分类后回到上一级分类
- 右击分类和点击操作按钮均可以弹出操作弹窗
- 点击分类前的箭头可展开和折叠分类
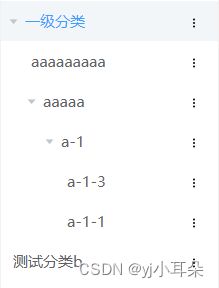
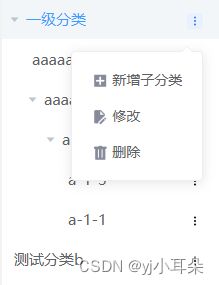
效果图
- 分类展示
- 分类操作的弹窗
组件库
采用ElementUI 中的 Tree树形控件、Dropdown下拉菜单
- Tree树形控件:Element - The world's most popular Vue UI framework
- Dropdown下拉菜单dropdown:Element - The world's most popular Vue UI framework
开始编码
搭建tree 组件
- html 部分:
{{ data.name }}


 新增子分类
新增子分类
 修改
修改
 删除
删除
- css
- js
使用tree组件
- html
- js
classifyData的数据:
[{
"id": 1033,
"name": "一级分类",
"parent_id": 0,
"level": 1,
"child": [
{
"id": 1036,
"name": "aaaaaaaaa",
"parent_id": 1033,
"level": 2,
"child": [],
"is_edit_sort": true,
"is_add_classify": true,
"is_add_scene": true
},
{
"id": 1035,
"name": "aaaaa",
"parent_id": 1033,
"level": 2,
"child": [
{
"id": 1037,
"name": "a-1",
"parent_id": 1035,
"level": 3,
"child": [
{
"id": 1040,
"name": "a-1-3",
"parent_id": 1037,
"level": 4,
"child": [],
"is_edit_sort": true,
"is_add_classify": false,
"is_add_scene": true
},
{
"id": 1038,
"name": "a-1-1",
"parent_id": 1037,
"level": 4,
"child": [],
"is_edit_sort": true,
"is_add_classify": false,
"is_add_scene": true
}
],
"is_edit_sort": true,
"is_add_classify": true,
"is_add_scene": true
}
],
"is_edit_sort": true,
"is_add_classify": true,
"is_add_scene": true
}
],
"is_edit_sort": true,
"is_add_classify": true,
"is_add_scene": true
},{
"id": 1032,
"name": "测试分类b",
"parent_id": 0,
"level": 1,
"child": [],
"is_edit_sort": true,
"is_add_classify": true,
"is_add_scene": true
},{
"id": 1015,
"name": "无操作区",
"parent_id": 0,
"level": 1,
"child": [],
"is_edit_sort": false,
"is_add_classify": false,
"is_add_scene": false
}]如有帮到您,请收藏+关注哦!!!