- 系统学习Python——并发模型和异步编程:进程、线程和GIL
分类目录:《系统学习Python》总目录在文章《并发模型和异步编程:基础知识》我们简单介绍了Python中的进程、线程和协程。本文就着重介绍Python中的进程、线程和GIL的关系。Python解释器的每个实例都是一个进程。使用multiprocessing或concurrent.futures库可以启动额外的Python进程。Python的subprocess库用于启动运行外部程序(不管使用何种
- JSON 与 AJAX
Auscy
jsonajax前端
一、JSON(JavaScriptObjectNotation)1.数据类型与语法细节支持的数据类型:基本类型:字符串(需用双引号)、数字、布尔值(true/false)、null。复杂类型:数组([])、对象({})。严格语法规范:键名必须用双引号包裹(如"name":"张三")。数组元素用逗号分隔,最后一个元素后不能有多余逗号。数字不能以0开头(如012会被解析为12),不支持八进制/十六进制
- 【LeetCode 热题 100】24. 两两交换链表中的节点——(解法一)迭代+哨兵
xumistore
LeetCodeleetcode链表算法java
Problem:24.两两交换链表中的节点题目:给你一个链表,两两交换其中相邻的节点,并返回交换后链表的头节点。你必须在不修改节点内部的值的情况下完成本题(即,只能进行节点交换)。文章目录整体思路完整代码时空复杂度时间复杂度:O(N)空间复杂度:O(1)整体思路这段代码旨在解决一个经典的链表操作问题:两两交换链表中的节点(SwapNodesinPairs)。问题要求将链表中每两个相邻的节点进行交换
- JavaScript 树形菜单总结
Auscy
microsoft
树形菜单是前端开发中常见的交互组件,用于展示具有层级关系的数据(如文件目录、分类列表、组织架构等)。以下从核心概念、实现方式、常见功能及优化方向等方面进行总结。一、核心概念层级结构:数据以父子嵌套形式存在,如{id:1,children:[{id:2}]}。节点:树形结构的基本单元,包含自身信息及子节点(若有)。展开/折叠:子节点的显示与隐藏切换,是树形菜单的核心交互。递归渲染:因数据层级不固定,
- 前端项目架构设计要领
1.架构设计的核心目标在设计前端项目架构时,核心目标是模块化、可维护、可扩展、可测试,以及开发效率的最大化。这些目标可以通过以下几个方面来实现:组件化:将UI功能封装为可复用的组件。模块化:将业务逻辑分解为独立的模块或服务。自动化构建与部署:实现自动化构建、测试和部署流程,减少人为操作的错误。代码规范化与检查:确保团队协作时,代码风格和质量一致。2.项目目录结构设计一个清晰合理的目录结构对大型项目
- 精通Canvas:15款时钟特效代码实现指南
烟幕缭绕
本文还有配套的精品资源,点击获取简介:HTML5的Canvas是一个用于绘制矢量图形的API,通过JavaScript实现动态效果。本项目集合了15种不同的时钟特效代码,帮助开发者通过学习绘制圆形、线条、时间更新、旋转、颜色样式设置及动画效果等概念,深化对Canvas的理解和应用。项目中的CSS文件负责时钟的样式设定,而JS文件则包含实现各种特效的逻辑,通过不同的函数或类处理时间更新和动画绘制,提
- 嵌入式系统LCD显示模块编程实践
本文还有配套的精品资源,点击获取简介:本文档提供了一个具有800x480分辨率的3.5英寸液晶显示模块LW350AC9001的驱动程序代码,以及嵌入式系统中使用C/C++语言进行硬件编程的实践指南。该模块的2mm厚度使其适用于空间受限的便携式设备。内容包括驱动程序源代码、硬件控制接口使用方法,以及如何在嵌入式系统中进行图形处理、电源管理与性能优化。1.嵌入式系统原理1.1嵌入式系统概念嵌入式系统是
- Android 开源组件和第三方库汇总
gyyzzr
AndroidAndroid开源框架
转载1、github排名https://github.com/trending,github搜索:https://github.com/search2、https://github.com/wasabeef/awesome-android-ui目录UIUI卫星菜单节选器下拉刷新模糊效果HUD与Toast进度条UI其它动画网络相关响应式编程地图数据库图像浏览及处理视频音频处理测试及调试动态更新热更新
- ARM嵌入式可编程控制器技术开发
拉勾科研工作室
arm开发
PLC自动化设计|毕业设计指导|工业自动化解决方案✨专业领域:PLC程序设计与调试工业自动化控制系统HMI人机界面开发工业传感器应用电气控制系统设计工业网络通信擅长工具:西门子S7系列PLC编程三菱/欧姆龙PLC应用触摸屏界面设计电气CAD制图工业现场总线技术自动化设备调试主要内容:PLC控制系统设计工业自动化方案规划电气原理图绘制控制程序编写与调试毕业论文指导毕业设计题目与程序设计✅具体问题可以
- 理解TCP连接中的进程阻塞与CPU调度机制
109702008
编程#C语言网络tcp/ip网络人工智能
引言在计算机网络通信中,TCP连接的建立是一个经典的三次握手过程。当用户调用connect()函数发起连接时,内核会发送SYN报文并等待对方的SYN-ACK响应。此时,调用进程通常会进入阻塞状态,暂停执行直至连接成功或超时。这一机制看似简单,但其背后的内核实现却涉及进程调度、等待队列管理和CPU资源分配等复杂操作。本文将深入探讨阻塞状态的实现原理,并解析CPU在进程阻塞期间的行为。一、进程阻塞的实
- 【超硬核】JVM源码解读:Java方法main在虚拟机上解释执行
HeapDump性能社区
java开发语言后端jvm
本文由HeapDump性能社区首席讲师鸠摩(马智)授权整理发布第1篇-关于Java虚拟机HotSpot,开篇说的简单点开讲Java运行时,这一篇讲一些简单的内容。我们写的主类中的main()方法是如何被Java虚拟机调用到的?在Java类中的一些方法会被由C/C++编写的HotSpot虚拟机的C/C++函数调用,不过由于Java方法与C/C++函数的调用约定不同,所以并不能直接调用,需要JavaC
- (Python基础篇)循环结构
EternityArt
基础篇python
一、什么是Python循环结构?循环结构是编程中重复执行代码块的机制。在Python中,循环允许你:1.迭代处理数据:遍历列表、字典、文件内容等。2.自动化重复任务:如批量处理数据、生成序列等。3.控制执行流程:根据条件决定是否继续或终止循环。二、为什么需要循环结构?假设你需要打印1到100的所有偶数:没有循环:需手动编写100行print()语句。print(0)print(2)print(4)
- (Python基础篇)字典的操作
EternityArt
基础篇python开发语言
一、引言在Python编程中,字典(Dictionary)是一种极具灵活性的数据结构,它通过“键-值对”(key-valuepair)的形式存储数据,如同现实生活中的字典——通过“词语(键)”快速查找“释义(值)”。相较于列表和元组的有序索引访问,字典的优势在于基于键的快速查找,这使得它在处理需要频繁通过唯一标识获取数据的场景中极为高效。掌握字典的操作,能让我们更高效地组织和管理复杂数据,是Pyt
- 【前端】jQuery数组合并去重方法总结
在jQuery中合并多个数组并去重,推荐使用原生JavaScript的Set对象(高效简单)或$.unique()(仅适用于DOM元素,不适用于普通数组)。以下是完整解决方案:方法1:使用ES6Set(推荐)//定义多个数组constarr1=[1,2,3];constarr2=[2,3,4];constarr3=[3,4,5];//合并数组并用Set去重constmergedArray=[...
- 如何解决 NPM proxy, 当我们在终端nodejs应用程序时出现代理相关报错
Thisisaproblemrelatedtonetworkconnectivity.npmERR!networkInmostcasesyouarebehindaproxyorhavebadnetworksettings.在使用npminstall下载包的时候总是报以下错误:在控制台或VisualStudioCode终端中运行以下命令:npmconfigrmproxynpmconfigrmhttp
- 霍夫变换(Hough Transform)算法原来详解和纯C++代码实现以及OpenCV中的使用示例
点云SLAM
算法图形图像处理算法opencv图像处理与计算机视觉算法直线提取检测目标检测霍夫变换算法
霍夫变换(HoughTransform)是一种经典的图像处理与计算机视觉算法,广泛用于检测图像中的几何形状,例如直线、圆、椭圆等。其核心思想是将图像空间中的“点”映射到参数空间中的“曲线”,从而将形状检测问题转化为参数空间中的峰值检测问题。一、霍夫变换基本思想输入:边缘图像(如经过Canny边缘检测)输出:一组满足几何模型的形状(如直线、圆)关键思想:图像空间中的一个点→参数空间中的一个曲线参数空
- Vue3+Vite+TS+Axios整合详细教程
老马聊技术
VueViteTSvue.js
1.Vite简介Vite是新一代的前端构建工具,在尤雨溪开发Vue3.0的时候诞生。类似于Webpack+Webpack-dev-server。其主要利用浏览器ESM特性导入组织代码,在服务器端按需编译返回,完全跳过了打包这个概念,服务器随起随用。生产中利用Rollup作为打包工具,号称下一代的前端构建工具。vite是一种新型的前端构建工具,能够显著的提升前端开发者的体验。它主要有俩部分组成:一个
- windows安装pnpm后报错:pnpm : 无法将“pnpm”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。
Ithao2
Vuenpm前端node.js
使用npm方式安装pnpm,命令如下:npminstall-gpnpm安装完以后,执行pnpm-v查看版本号:pnpm-v执行完发现报错:pnpm:无法将“pnpm”项识别为cmdlet、函数、脚本文件或可运行程序的名称。尝试配置环境变量,重启后均不生效。解决方案:使用PowerShell进行安装1.以管理员用户打开PowerShell,执行如下命令:iwrhttps://get.pnpm.io/
- Python中的静态方法和类方法详解
在Python中,`@staticmethod`和`@classmethod`是两种装饰器,它们用于定义类中的方法,但是它们的行为和用途有所不同。###@staticmethod`@staticmethod`装饰器用于定义一个静态方法。静态方法不接收类或实例的引用作为第一个参数,因此它不能访问类的状态或实例的状态。静态方法可以看作是与类关联的普通函数,但它们可以通过类名直接调用。classMath
- 前端 NPM 包的依赖可视化分析工具推荐
前端视界
前端艺匠馆前端npmarcgisai
前端NPM包的依赖可视化分析工具推荐关键词:NPM、依赖管理、可视化分析、前端工程、包管理、依赖冲突、性能优化摘要:本文将深入探讨前端开发中NPM包依赖可视化分析的重要性,介绍5款主流工具的使用方法和特点,并通过实际案例展示如何利用这些工具优化项目依赖结构、解决版本冲突问题以及提升构建性能。文章将帮助开发者更好地理解和掌控项目依赖关系,提高开发效率和项目可维护性。背景介绍目的和范围本文旨在为前端开
- 日历插件-FullCalendar的详细使用
老马聊技术
JavaScript前端javascript
一、介绍FullCalendar是一个功能强大、高度可定制的JavaScript日历组件,用于在网页中显示和管理日历事件。它支持多种视图(月、周、日等),可以轻松集成各种框架,并提供丰富的事件处理功能。二、实操案例具体代码如下:FullCalendar日期选择body{font-family:Arial,sans-serif;margin:20px;}#calendar{max-width:900
- Python多版本管理与pip升级全攻略:解决冲突与高效实践
码界奇点
Pythonpythonpip开发语言python3.11源代码管理虚拟现实依赖倒置原则
引言Python作为最流行的编程语言之一,其版本迭代速度与生态碎片化给开发者带来了巨大挑战。据统计,超过60%的Python开发者需要同时维护基于Python3.6+和Python2.7的项目。本文将系统解决以下核心痛点:如何安全地在同一台机器上管理多个Python版本pip依赖冲突的根治方案符合PEP标准的生产环境最佳实践第一部分:Python多版本管理核心方案1.1系统级多版本共存方案Wind
- 利用技术分享提升个人影响力
AI天才研究院
计算AI人工智能与大数据AI大模型企业级应用开发实战javapythonjavascriptkotlingolang架构人工智能大厂程序员硅基计算碳基计算认知计算生物计算深度学习神经网络大数据AIGCAGILLM系统架构设计软件哲学Agent程序员实现财富自由
《利用技术分享提升个人影响力》关键词:技术分享、个人品牌、影响力、内容创作、互动反馈、持续成长摘要:本文将深入探讨技术分享在个人发展中的重要作用,通过详细分析技术分享的意义、平台选择、内容创作、互动反馈及个人影响力提升策略,帮助读者掌握利用技术分享提升个人影响力的实用方法。第一部分:引言与基础第1章:技术分享的意义与价值1.1.1技术分享的历史与发展技术分享作为一种知识传播的方式,其历史可以追溯到
- 入门html这篇文章就够了
ξ流ぁ星ぷ132
html前端
HTML笔记文章目录HTML笔记html介绍什么是htmlhtml的作用HTML标签介绍常用标签标签and标签and标签u标签del删除线br标签用于换行pre标签,预处理标签span标签div标签sub标签andsup标签hr标签h1,h2...h6标签:HTML5中的语义标签:特殊字符img标签a标签第一种用法:超链接第二种用法:锚点video标签表格标签:form标签input标签selec
- “Datawhale AI夏令营”基于带货视频评论的用户洞察挑战赛
fzyz123
DatawhaleAI夏令营人工智能Datawhale大模型技术NLP深度学习AI夏令营
前言:本次是DatawhaleAI夏令营2025年第一期的内容,赛事是:基于带货视频评论的用户洞察挑战赛(科大讯飞AI大赛)一、赛事背景在直播电商爆发式增长浪潮中,短视频平台积累的海量带货视频及用户评论数据蕴含巨大商业价值。这些数据不仅是消费者体验的直接反馈,更是驱动品牌决策的关键资产。用户洞察的核心在于视频内容与评论数据的联合挖掘:通过智能识别推广商品分析评论中的情感表达与观点聚合精准捕捉消费者
- 数字孪生技术为UI前端注入新活力:实现产品设计的沉浸式体验
ui设计前端开发老司机
ui
hello宝子们...我们是艾斯视觉擅长ui设计、前端开发、数字孪生、大数据、三维建模、三维动画10年+经验!希望我的分享能帮助到您!如需帮助可以评论关注私信我们一起探讨!致敬感谢感恩!一、引言:从“平面交互”到“沉浸体验”的UI革命当用户在电商APP中翻看3D家具模型却无法感知其与自家客厅的匹配度,当设计师在2D屏幕上绘制汽车内饰却难以预判实际乘坐体验——传统UI设计的“平面化、静态化、割裂感”
- Java三年经验程序员技术栈全景指南:从前端到架构,对标阿里美团全栈要求
可曾去过倒悬山
java前端架构
Java三年经验程序员技术栈全景指南:从前端到架构,对标阿里美团全栈要求三年经验是Java程序员的分水岭,技术栈深度决定你成为“业务码农”还是“架构师候选人”。本文整合阿里、美团、滴滴等大厂招聘要求,为你绘制可落地的进阶路线。一、Java核心:从语法糖到JVM底层三年经验与初级的核心差异在于系统级理解,大厂面试常考以下能力:JVM与性能调优内存模型(堆外内存、元空间)、GC算法(G1/ZGC适用场
- 被动降噪的概念及编程实现
CodeByte
人工智能算法javascript编程
被动降噪是指通过编程技术和算法,对输入的数据进行处理,以减少或消除其中的噪声。噪声可以是各种形式的干扰,例如来自传感器、通信信号或其他外部源的干扰。在本文中,我们将探讨被动降噪的意义以及如何使用编程来实现这一目标。被动降噪的意义:噪声对数据的准确性和可靠性产生负面影响。在许多应用领域,例如图像处理、音频处理和信号处理中,噪声的存在可能导致数据质量下降,使得后续的分析和处理变得困难。因此,被动降噪技
- 等保测评中的物联网设备安全评估
亿林数据
物联网安全网络安全等保测评
随着物联网(IoT)技术的飞速发展,物联网设备已经广泛应用于智能家居、智慧城市、工业自动化等多个领域,极大地提升了社会生产力和生活便利性。然而,随着IoT设备数量的激增,其安全性问题也日益凸显,成为我们必须面对的重要课题。在这一背景下,等级保护(等保)测评中的物联网设备安全评估显得尤为重要,它为我们提供了一个有效的安全评估和管理机制。一、物联网设备安全评估的重要性物联网设备的核心理念是实现物物相连
- 传统检测响应慢?陌讯多模态引擎提速90+FPS实战
2501_92473147
算法计算机视觉目标检测
开篇痛点:实时目标检测在安防监控中的核心挑战在安防监控领域,实时目标检测是保障公共安全的关键技术。然而,传统算法如YOLOv5或开源框架MMDetection常面临两大痛点:误报率高(复杂光照或遮挡场景下检测不稳定)和响应延迟(高分辨率视频流处理FPS低于30)。实测数据显示,城市交通监控系统误报率达15%,导致安保资源浪费;客户反馈表明,延迟超100ms时,目标跟踪可能失效。这些问题源于算法泛化
- ASM系列五 利用TreeApi 解析生成Class
lijingyao8206
ASM字节码动态生成ClassNodeTreeAPI
前面CoreApi的介绍部分基本涵盖了ASMCore包下面的主要API及功能,其中还有一部分关于MetaData的解析和生成就不再赘述。这篇开始介绍ASM另一部分主要的Api。TreeApi。这一部分源码是关联的asm-tree-5.0.4的版本。
在介绍前,先要知道一点, Tree工程的接口基本可以完
- 链表树——复合数据结构应用实例
bardo
数据结构树型结构表结构设计链表菜单排序
我们清楚:数据库设计中,表结构设计的好坏,直接影响程序的复杂度。所以,本文就无限级分类(目录)树与链表的复合在表设计中的应用进行探讨。当然,什么是树,什么是链表,这里不作介绍。有兴趣可以去看相关的教材。
需求简介:
经常遇到这样的需求,我们希望能将保存在数据库中的树结构能够按确定的顺序读出来。比如,多级菜单、组织结构、商品分类。更具体的,我们希望某个二级菜单在这一级别中就是第一个。虽然它是最后
- 为啥要用位运算代替取模呢
chenchao051
位运算哈希汇编
在hash中查找key的时候,经常会发现用&取代%,先看两段代码吧,
JDK6中的HashMap中的indexFor方法:
/**
* Returns index for hash code h.
*/
static int indexFor(int h, int length) {
- 最近的情况
麦田的设计者
生活感悟计划软考想
今天是2015年4月27号
整理一下最近的思绪以及要完成的任务
1、最近在驾校科目二练车,每周四天,练三周。其实做什么都要用心,追求合理的途径解决。为
- PHP去掉字符串中最后一个字符的方法
IT独行者
PHP字符串
今天在PHP项目开发中遇到一个需求,去掉字符串中的最后一个字符 原字符串1,2,3,4,5,6, 去掉最后一个字符",",最终结果为1,2,3,4,5,6 代码如下:
$str = "1,2,3,4,5,6,";
$newstr = substr($str,0,strlen($str)-1);
echo $newstr;
- hadoop在linux上单机安装过程
_wy_
linuxhadoop
1、安装JDK
jdk版本最好是1.6以上,可以使用执行命令java -version查看当前JAVA版本号,如果报命令不存在或版本比较低,则需要安装一个高版本的JDK,并在/etc/profile的文件末尾,根据本机JDK实际的安装位置加上以下几行:
export JAVA_HOME=/usr/java/jdk1.7.0_25
- JAVA进阶----分布式事务的一种简单处理方法
无量
多系统交互分布式事务
每个方法都是原子操作:
提供第三方服务的系统,要同时提供执行方法和对应的回滚方法
A系统调用B,C,D系统完成分布式事务
=========执行开始========
A.aa();
try {
B.bb();
} catch(Exception e) {
A.rollbackAa();
}
try {
C.cc();
} catch(Excep
- 安墨移动广 告:移动DSP厚积薄发 引领未来广 告业发展命脉
矮蛋蛋
hadoop互联网
“谁掌握了强大的DSP技术,谁将引领未来的广 告行业发展命脉。”2014年,移动广 告行业的热点非移动DSP莫属。各个圈子都在纷纷谈论,认为移动DSP是行业突破点,一时间许多移动广 告联盟风起云涌,竞相推出专属移动DSP产品。
到底什么是移动DSP呢?
DSP(Demand-SidePlatform),就是需求方平台,为解决广 告主投放的各种需求,真正实现人群定位的精准广
- myelipse设置
alafqq
IP
在一个项目的完整的生命周期中,其维护费用,往往是其开发费用的数倍。因此项目的可维护性、可复用性是衡量一个项目好坏的关键。而注释则是可维护性中必不可少的一环。
注释模板导入步骤
安装方法:
打开eclipse/myeclipse
选择 window-->Preferences-->JAVA-->Code-->Code
- java数组
百合不是茶
java数组
java数组的 声明 创建 初始化; java支持C语言
数组中的每个数都有唯一的一个下标
一维数组的定义 声明: int[] a = new int[3];声明数组中有三个数int[3]
int[] a 中有三个数,下标从0开始,可以同过for来遍历数组中的数
- javascript读取表单数据
bijian1013
JavaScript
利用javascript读取表单数据,可以利用以下三种方法获取:
1、通过表单ID属性:var a = document.getElementByIdx_x_x("id");
2、通过表单名称属性:var b = document.getElementsByName("name");
3、直接通过表单名字获取:var c = form.content.
- 探索JUnit4扩展:使用Theory
bijian1013
javaJUnitTheory
理论机制(Theory)
一.为什么要引用理论机制(Theory)
当今软件开发中,测试驱动开发(TDD — Test-driven development)越发流行。为什么 TDD 会如此流行呢?因为它确实拥有很多优点,它允许开发人员通过简单的例子来指定和表明他们代码的行为意图。
TDD 的优点:
&nb
- [Spring Data Mongo一]Spring Mongo Template操作MongoDB
bit1129
template
什么是Spring Data Mongo
Spring Data MongoDB项目对访问MongoDB的Java客户端API进行了封装,这种封装类似于Spring封装Hibernate和JDBC而提供的HibernateTemplate和JDBCTemplate,主要能力包括
1. 封装客户端跟MongoDB的链接管理
2. 文档-对象映射,通过注解:@Document(collectio
- 【Kafka八】Zookeeper上关于Kafka的配置信息
bit1129
zookeeper
问题:
1. Kafka的哪些信息记录在Zookeeper中 2. Consumer Group消费的每个Partition的Offset信息存放在什么位置
3. Topic的每个Partition存放在哪个Broker上的信息存放在哪里
4. Producer跟Zookeeper究竟有没有关系?没有关系!!!
//consumers、config、brokers、cont
- java OOM内存异常的四种类型及异常与解决方案
ronin47
java OOM 内存异常
OOM异常的四种类型:
一: StackOverflowError :通常因为递归函数引起(死递归,递归太深)。-Xss 128k 一般够用。
二: out Of memory: PermGen Space:通常是动态类大多,比如web 服务器自动更新部署时引起。-Xmx
- java-实现链表反转-递归和非递归实现
bylijinnan
java
20120422更新:
对链表中部分节点进行反转操作,这些节点相隔k个:
0->1->2->3->4->5->6->7->8->9
k=2
8->1->6->3->4->5->2->7->0->9
注意1 3 5 7 9 位置是不变的。
解法:
将链表拆成两部分:
a.0-&
- Netty源码学习-DelimiterBasedFrameDecoder
bylijinnan
javanetty
看DelimiterBasedFrameDecoder的API,有举例:
接收到的ChannelBuffer如下:
+--------------+
| ABC\nDEF\r\n |
+--------------+
经过DelimiterBasedFrameDecoder(Delimiters.lineDelimiter())之后,得到:
+-----+----
- linux的一些命令 -查看cc攻击-网口ip统计等
hotsunshine
linux
Linux判断CC攻击命令详解
2011年12月23日 ⁄ 安全 ⁄ 暂无评论
查看所有80端口的连接数
netstat -nat|grep -i '80'|wc -l
对连接的IP按连接数量进行排序
netstat -ntu | awk '{print $5}' | cut -d: -f1 | sort | uniq -c | sort -n
查看TCP连接状态
n
- Spring获取SessionFactory
ctrain
sessionFactory
String sql = "select sysdate from dual";
WebApplicationContext wac = ContextLoader.getCurrentWebApplicationContext();
String[] names = wac.getBeanDefinitionNames();
for(int i=0; i&
- Hive几种导出数据方式
daizj
hive数据导出
Hive几种导出数据方式
1.拷贝文件
如果数据文件恰好是用户需要的格式,那么只需要拷贝文件或文件夹就可以。
hadoop fs –cp source_path target_path
2.导出到本地文件系统
--不能使用insert into local directory来导出数据,会报错
--只能使用
- 编程之美
dcj3sjt126com
编程PHP重构
我个人的 PHP 编程经验中,递归调用常常与静态变量使用。静态变量的含义可以参考 PHP 手册。希望下面的代码,会更有利于对递归以及静态变量的理解
header("Content-type: text/plain");
function static_function () {
static $i = 0;
if ($i++ < 1
- Android保存用户名和密码
dcj3sjt126com
android
转自:http://www.2cto.com/kf/201401/272336.html
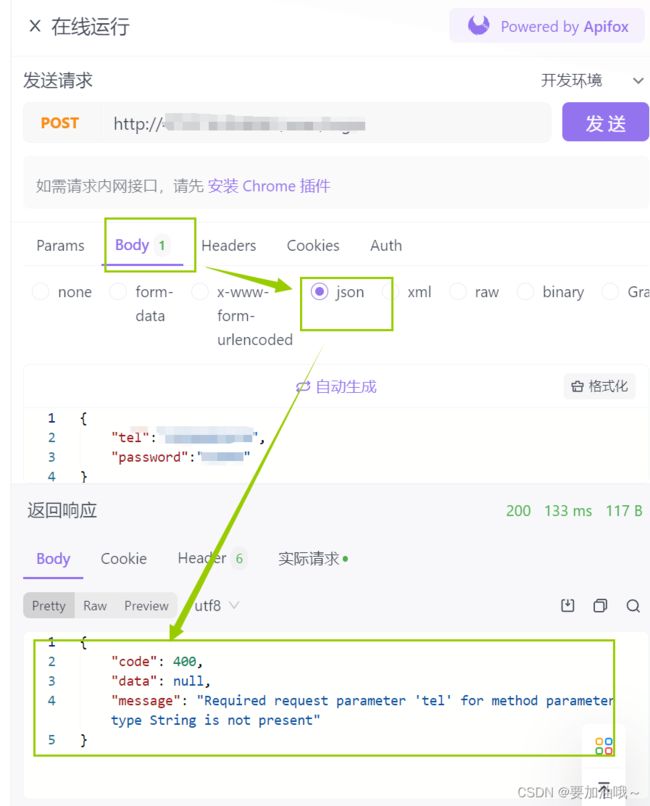
我们不管在开发一个项目或者使用别人的项目,都有用户登录功能,为了让用户的体验效果更好,我们通常会做一个功能,叫做保存用户,这样做的目地就是为了让用户下一次再使用该程序不会重新输入用户名和密码,这里我使用3种方式来存储用户名和密码
1、通过普通 的txt文本存储
2、通过properties属性文件进行存
- Oracle 复习笔记之同义词
eksliang
Oracle 同义词Oracle synonym
转载请出自出处:http://eksliang.iteye.com/blog/2098861
1.什么是同义词
同义词是现有模式对象的一个别名。
概念性的东西,什么是模式呢?创建一个用户,就相应的创建了 一个模式。模式是指数据库对象,是对用户所创建的数据对象的总称。模式对象包括表、视图、索引、同义词、序列、过
- Ajax案例
gongmeitao
Ajaxjsp
数据库采用Sql Server2005
项目名称为:Ajax_Demo
1.com.demo.conn包
package com.demo.conn;
import java.sql.Connection;import java.sql.DriverManager;import java.sql.SQLException;
//获取数据库连接的类public class DBConnec
- ASP.NET中Request.RawUrl、Request.Url的区别
hvt
.netWebC#asp.nethovertree
如果访问的地址是:http://h.keleyi.com/guestbook/addmessage.aspx?key=hovertree%3C&n=myslider#zonemenu那么Request.Url.ToString() 的值是:http://h.keleyi.com/guestbook/addmessage.aspx?key=hovertree<&
- SVG 教程 (七)SVG 实例,SVG 参考手册
天梯梦
svg
SVG 实例 在线实例
下面的例子是把SVG代码直接嵌入到HTML代码中。
谷歌Chrome,火狐,Internet Explorer9,和Safari都支持。
注意:下面的例子将不会在Opera运行,即使Opera支持SVG - 它也不支持SVG在HTML代码中直接使用。 SVG 实例
SVG基本形状
一个圆
矩形
不透明矩形
一个矩形不透明2
一个带圆角矩
- 事务管理
luyulong
javaspring编程事务
事物管理
spring事物的好处
为不同的事物API提供了一致的编程模型
支持声明式事务管理
提供比大多数事务API更简单更易于使用的编程式事务管理API
整合spring的各种数据访问抽象
TransactionDefinition
定义了事务策略
int getIsolationLevel()得到当前事务的隔离级别
READ_COMMITTED
- 基础数据结构和算法十一:Red-black binary search tree
sunwinner
AlgorithmRed-black
The insertion algorithm for 2-3 trees just described is not difficult to understand; now, we will see that it is also not difficult to implement. We will consider a simple representation known
- centos同步时间
stunizhengjia
linux集群同步时间
做了集群,时间的同步就显得非常必要了。 以下是查到的如何做时间同步。 在CentOS 5不再区分客户端和服务器,只要配置了NTP,它就会提供NTP服务。 1)确认已经ntp程序包: # yum install ntp 2)配置时间源(默认就行,不需要修改) # vi /etc/ntp.conf server pool.ntp.o
- ITeye 9月技术图书有奖试读获奖名单公布
ITeye管理员
ITeye
ITeye携手博文视点举办的9月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。 9月试读活动回顾:http://webmaster.iteye.com/blog/2118112本次技术图书试读活动的优秀奖获奖名单及相应作品如下(优秀文章有很多,但名额有限,没获奖并不代表不优秀):
《NFC:Arduino、Andro