【java毕业设计】基于javaEE+SSM+MySql的个人博客系统设计与实现(毕业论文+程序源码)——个人博客系统
基于javaEE+SSM+MySql的个人博客系统设计与实现(毕业论文+程序源码)
大家好,今天给大家介绍基于javaEE+SSM+MySql的个人博客系统设计与实现,文章末尾附有本毕业设计的论文和源码下载地址哦。需要下载开题报告PPT模板及论文答辩PPT模板等的小伙伴,可以进入我的博客主页查看左侧最下面栏目中的自助下载方法哦
文章目录:
- 基于javaEE+SSM+MySql的个人博客系统设计与实现(毕业论文+程序源码)
-
- 1、项目简介
- 2、资源详情
- 3、关键词:
- 4、毕设简介:
- 5、源码下载:
1、项目简介
- 互联网在大家的方方面面都提供了极大的帮助。所以很明显的趋势就是网站的出现。个人博客系统为树立个人在网络上的形象提供了一个良好的平台。
- JAVA作为目前最盛行的技术之一,J2EE(JAVA企业版本)十分适合于Web应用程序的设计和实现。此外,目前基于J2EE的开源框架在市场上久经考验,java社区也是十分活跃。本文的目的就是利用J2EE技术设计和实现个人博客系统。
- 个人博客系统主要用于发表个人博客,记录个人生活日常,学习心得,技术分享等,供他人浏览,查阅,评论等。本系统结构如下:
(1)博主端:
登录模块:登入后台管理系统:首先进入登录页面,需要输入账号和密码。它会使用Shiro进行安全管理,对前台输入的密
码进行加密运算,然后与数据库中的进行比较。成功后才能登入后台系统。
博客管理模块: 博客管理功能分为写博客和博客信息管理。写博客是博主用来发表编写博客的,需要博客标题,然后选择博
客类型,最后将博客内容填入百度的富文本编辑器中,点击发布博客按钮即可发布博客。
博客类别管理模块:博主类别管理系统可以添加,修改和删除博客类型名称和排序序号。将会显示到首页的按日志类别区域。
游客可以从这里查找相关的感兴趣的博客内容
评论信息管理模块:评论管理功能分为评论审核和评论信息管理两部分。评论审核是当有游客或自己发表了评论之后,博主需
要在后台管理系统中审核评论。若想将此评论显示在页面上则点击审核通过,否则点击审核不通过。
个人信息管理模块:修改博主的个人信息,可以修改昵称,个性签名,可以添加个人头像,修改个人简介;
系统管理功能模块:友情链接管理,修改密码,刷新系统缓存和安全退出,友情链接管理可以添加,修改,删除友情链接网址
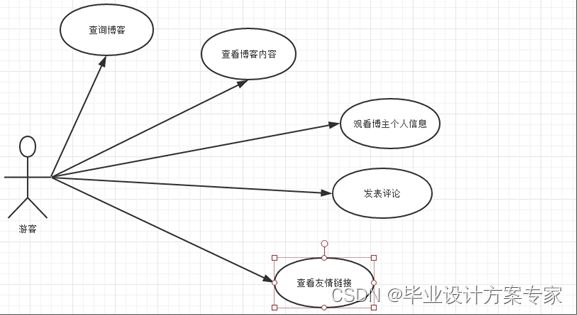
(2)游客端:
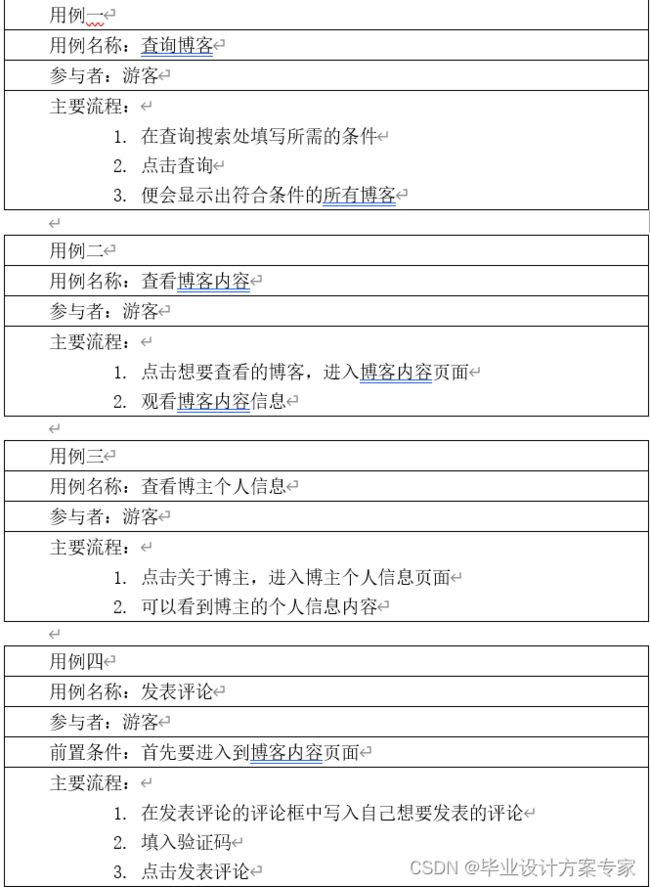
查询博客: 查询具体哪一篇博客
查看博客内容: 查看博客内容
查看博主个人信息:查看博主个人简介
发表评论: 可以评论具体某篇博客
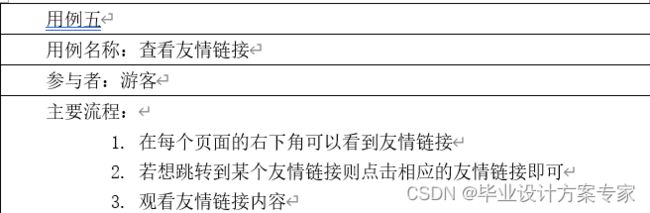
友情链接: 查看友情链接
2、资源详情
项目难度:中等难度
适用场景:相关题目的毕业设计
配套论文字数:13840个字56页
包含内容:整套源码+完整毕业论文+答辩PPT+辅导视频+运行截图
3、关键词:
个人博客系统;B/S结构;SpringMVC;Spring ;MyBatis4、毕设简介:
提示:以下为毕业设计的简略介绍,项目源码及完整毕业论文下载地址见文末。
第一章 绪论
个人博客是人们在网络上展现自己个性的一种方式。自从互联网走进千家万户,大受人们喜爱。大家都喜欢通过网络来获取各种各样的信息。而在网络上,你也可以畅所欲言,而个人博客也是其中一种。在个人博客上,你可以发表自己的心路旅程,发表自己的工作经验,发表技术博客等等。
省略
第二章 相关技术介绍
2.1 B/S 简介
软件系统体系结构分为两种,是客户机/服务器结构和浏览器/服务器结构。其中的浏览器/服务器结构就是B/S结构。
C/s模式:是客户端/服务器(Client/Server)模式,主要指的是传统的桌面级的应用程序。比如我们经常用的信息管理系统。
B/S模式:是浏览器/服务器(Browser/Server)模式,主要指的是web应用程序,就像电子商务网站,如淘宝,阿里巴巴等。相对于C/S模式的应用程序来说,B/S模式最大的优势在于客户端只要有浏览器就可以运行。而C/S模式的应用程序需要在客户端进行安装,而且升级也不太方便。而B/S模式的应用程序对于客户端来说,永远都是最新版本的。
2.2 JAVA 简介
Java的前身是Oak,sun公司在1995年申请注册商标的时候,发现已经Oak已经被注册了,最终才另外取了一个名字叫JAVA(其中还有一个趣味故事,有兴趣的可以去查找看看),
要使用Java首先要到官网甲骨文官网上下载Java的软件开发工具包,其中分为windows版本和Linux版本,我使用的是Windows的。而在Windows上要使用Java,要设置JAVA的环境变量。设置环境变量的步骤如下:第一步,点击计算机属性中的高级系统设置,点击系统属性高级的环境变量。第二步,设置一个系统变量为JAVA_HOME,其中的值是你的Java安装目录。它的作用还在于一些使用Java的工具时候需要用到这个变量,否则打不开,例如eclipse.第三步,设置一个classpath系统变量,它的作用是在你写Java源文件导包的时候去查找的类路径。第三步,在Windows自有的系统变量path中加入Java安装目录下的bin路径。既可以写成%JAVA_HOME%/bin;这就将Java的运行环境搭配好了。
省略
2.3 JSP 简介
Jsp是服务端技术,与微软的ASP一样,是一种动态网页的技术,不过jsp是使用Java语言技术开发的技术,jsp使用的时候会被jsp引擎解析成Servlet代码,而jsp虽然可以写Java代码,但是jsp主要的作用是为了展示视图,所以jsp+javabean 可以很好的解决代码混淆问题,然后将视图与逻辑分离。
2.4 SpringMVC简介
SpringMVC是一种现今十分流行的WEB框架,它的作用是使用了MVC思想设计模式对web层进行解耦。是用来接受请求和处理请求的。
SpringMVC处理请求的流程是如下:首先用户从浏览器中发送请求;之后它SpringMVC的核心组件DispacherServlet 前端控制器根据请求信息也即是url的信息来选择一个页面控制器进行处理;页面控制器接受得到委托之后,它首先会收集和绑定参数到某个对象中,然后调用业务对象进行业务逻辑代码处理,处理结束后返回ModelAndView。前端控制器根据视图的名字渲染相应的视图然后将响应传到前台去。
第三章 可行性分析
3.1 技术可行性分析
本系统管理项目使用的是maven,数据库连接使用的是mybatis,数据库使用的是mysql,接受浏览器请求并处理的是使用springmvc,他们都是经过市场检验的,都已经十分成熟了,在安全性、可用性、可靠性等方面都是可以值得肯定的
3.2 经济可行性分析
省略
3.3 操作可行性
个人博客系统开发结合个人需求而开发,能解决用户可以通过互联网来展现自己等诸多问题,因此该项目符合开发条件,具有成熟的基础,并且,从前面的分析来看,技术上的操作是十分成熟并且开源免费广为人们使用,从系统的操作上是可行的。
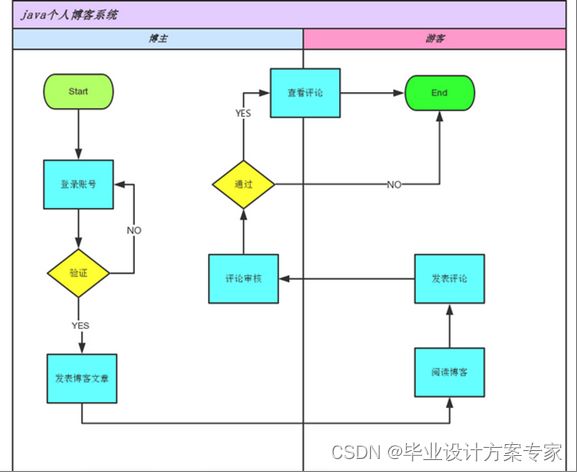
图4-1 系统流程图
本个人博客系统分为两个角色,分别是博主和游客。只有博主才能登录后台管理系统,进行博客发表。
1.首先要通过用户名和密码登录后台管理系统,才能发布博客。
2.博主和游客都可以阅读博客。
3.博主和游客都可以发表评论。
4.经过博主的评论审核,评论才可以发布。
5.此时博主和游客才可以观看到评论。
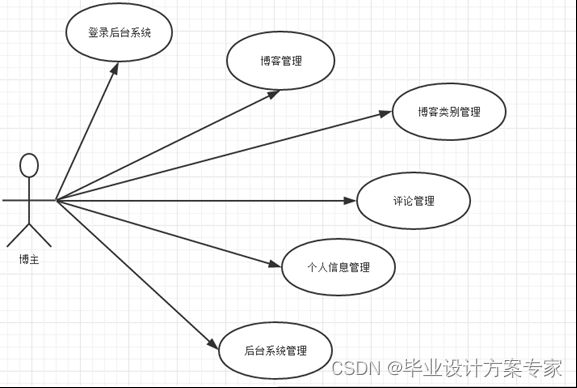
4.2 博主用例

图4-2博主用例图
博主的功能简介:
1.登入功能
登入后台管理系统:首先进入登录页面,需要输入账号和密码。它会使用Shiro进行安全管理,对前台输入的密码进行加密运算,然后与数据库中的进行比较。成功后才能登入后台系统。
2.博客管理功能
博客管理功能分为写博客和博客信息管理。写博客是博主用来发表编写博客的,需要博客标题,然后选择博客类型,最后将博客内容填入百度的富文本编辑器中,点击发布博客按钮即可发布博客。
3.博客类别管理系统
博主类别管理系统可以添加,修改和删除博客类型名称和排序序号。将会显示到首页的按日志类别区域。游客可以从这里查找相关的感兴趣的博客内容。
4.评论管理功能
评论管理功能分为评论审核和评论信息管理两部分。评论审核是当有游客或自己发表了评论之后,博主需要在后台管理系统中审核评论。若想将此评论显示在页面上则点击审核通过,否则点击审核不通过。
5.个人信息管理功能
在这里可以修改博主的个人信息,可以修改昵称,个性签名,可以添加个人头像,修改个人简介。
6.系统管理功能
这里的功能有友情链接管理,修改密码,刷新系统缓存和安全退出。
友情链接管理可以添加,修改,删除友情链接网址。
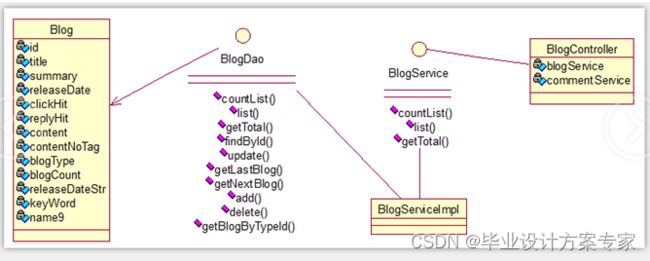
图4-4博客类图
本系统主要功能和模块的JavaBean主要集中博客、博客类型、评论、友情链接这四个类。
一、博客类
1.功能
用于存储博主发表的博客的一些信息
2.属性
id; // 编号
title; // 博客标题
summary; // 摘要
leaseDate; // 发布日期
clickHit; // 查看次数
replyHit; // 回复次数
content; // 博客内容
contentNoTag; // 博客内容 无网页标签 Lucene分词用
blogType; // 博客类型
blogCount; // 博客数量 非博客实际属性,主要是 根据发布日期归档查询博客数量用
releaseDateStr; // 发布日期字符串 只取年和月 keyWord; // 关键字
3.方法
都是属性对应的setter,getter方法
二、博客类型类
1.功能:对博客进行分类,将博客分为几大类型
2.属性:
id; // 编号
userName; // 用户名
password; // 密码
nickName; // 昵称
sign; // 个性签名
proFile; // 个人简介
imageName; // 博主头像
3.方法:
对应的setter,getter方法
三,评论类:
1.功能:对博客评论数据保存。
2,。属性:
id; // 编号
userIp; // 用户IP
content; // 评论内容
blog; // 被评论的博客
commentDate; // 评论日期
state; // 审核状态 0 待审核 1 审核通过 2 审核未通过
3.方法:
对应的setter,getter方法
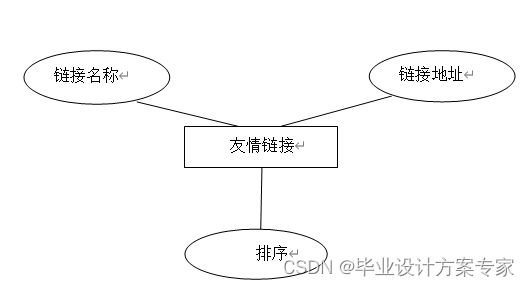
四.友情链接类
1.功能:可以保存页面上的友情链接网址。
2.属性:
id; // 编号
linkName; // 链接名称
linkUrl; // 链接地址
orderNo; // 排序序号 从小到大排序
3.方法:
对应的setter,getter方法。
博客类的关系模式如下(加下滑线的是主键):
博客(编号,博客标题,摘要,发布日期,查看次数,博客类型,关键字,博客内容)。
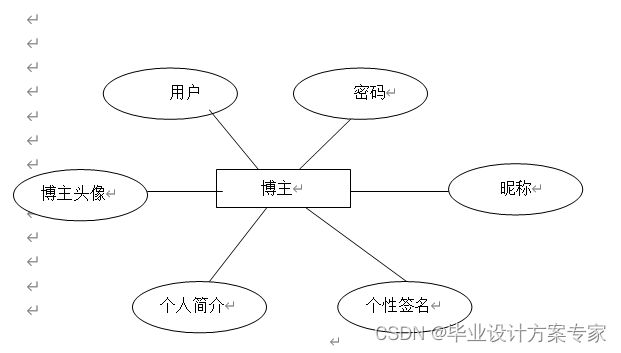
图4-6博主E-R图
博主类的关系模式如下(加下滑线的是主键):
博主实体(编号,用户名,密码,昵称,个性签名,个人简介,博主头像)。
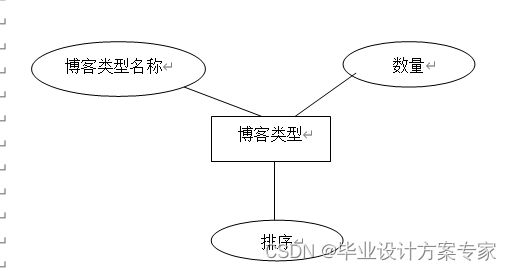
图4-7博客类型E-R图
博客类型类的关系模式如下(加下滑线的是主键):
博客类型实体(编号,博客类型名称,数量,排序)。
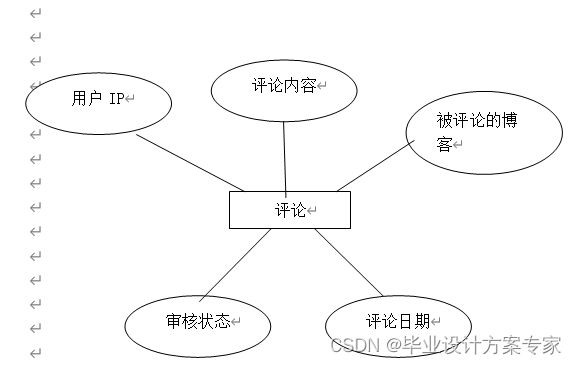
图4-8评论E-R图
评论类的关系模式如下(加下滑线的是主键):
评论实体(编号,用户IP,评论内容,被评论的博客,评论日期,审核状态)。

图4-9友情链接E-R图
友情链接类的关系模式如下(加下滑线的是主键):
友情链接实体(编号,链接名称,链接地址,排序序号)。
4.6 系统表设计
系统总共有五张表,分别是博客表,博主表,博客类型表,评论表,友情链接表。如下所示:


第五章 系统实现
5.1 登录模块
5.1.1 博主登录
登入系统后台管理登录页面,博主首先输入用户名和密码,它回去调用Controller层代码,然后进入业务层调用数据库的一些操作确认是否用户名密码正确,然后返回到前台就会登进去。
登录首页模块主要代码:
JSP代码:
使用form表单提交到后台进行数据验证:
<form action="${pageContext.request.contextPath}/blogger/login.do" method="post" onsubmit="return checkForm()">
<DIV style="width: 165px; height: 96px; position: absolute;">
<DIV class="tou">
</DIV>
<DIV class="initial_left_hand" id="left_hand">
</DIV>
<DIV class="initial_right_hand" id="right_hand">
</DIV>
</DIV>
<P style="padding: 30px 0px 10px; position: relative;">
<SPAN class="u_logo"></SPAN>
<INPUT id="userName" name="userName" class="ipt" type="text" placeholder="请输入用户名" value="${blogger.userName }">
</P>
<P style="position: relative;">
<SPAN class="p_logo"></SPAN>
<INPUT id="password" name="password" class="ipt" type="password" placeholder="请输入密码" value="${blogger.password }">
</P>
<DIV style="height: 50px; line-height: 50px; margin-top: 30px; border-top-color: rgb(231, 231, 231); border-top-width: 1px; border-top-style: solid;">
<P style="margin: 0px 35px 20px 45px;">
<SPAN style="float: left;"><a href="${pageContext.request.contextPath}/index.html">Java个人博客系统</a></SPAN>
<span><font color="red" id="error">${errorInfo }</font></span>
<SPAN style="float: right;">
<input type="submit" value="登录"/>
</SPAN>
</P>
</DIV>
</DIV>
</form>
使用javascrip对输入的博主用户名和密码进行校验,若用户名或密码为空,提示错误信息来提醒用户, 用户再去查找错误。
function checkForm(){
var userName=$("#userName").val();
var password=$("#password").val();
if(userName==null||userName==""){
$("#error").html("用户名不能为空!");
return false;
}
if(password==null||password==""){
$("#error").html("密码不能为空!");
return false;
}
return true;
}
java代码:使用MVC框架,对后台数据和前台form表单提交的数据进行交互
@Controller
@RequestMapping("/blogger")
public class BloggerController {
@Resource
private BloggerService bloggerService;
/**
* 用户登录
* @param blogger
* @param request
* @return
*/
@RequestMapping("/login")
public String login(Blogger blogger,HttpServletRequest request){
Subject subject=SecurityUtils.getSubject();
UsernamePasswordToken token=new UsernamePasswordToken(blogger.getUserName(), CryptographyUtil.md5(blogger.getPassword(), "java1234"));
try{
subject.login(token); // 登录验证
return "redirect:/admin/main.jsp";
}catch(Exception e){
e.printStackTrace();
request.setAttribute("blogger", blogger);
request.setAttribute("errorInfo", "用户名或密码错误!");
return "login";
}
5.2 博客管理模块:
博客管理管理模块为个人博客系统的用户(即博主)提供写博客和博客信息管理功能。在个人博客系统的首页上的博客就是从这里进行发布的。博客管理包含
新建:対博客的新建,博客可以含有图片,视频,音频附件。新建博客必须要有博客标题,博客类别自己选择所需要的博客类别,然后填入博客内容,最后发表文章。
搜索:在博客信息管理中,可以输入自己想要搜索的博客信息,系统会自动筛选出适合的博客展现给用户。
修改: 点击你想要修改的博客,系统会弹出修改博客页面,之后博客的标题,所属的博客类型,博客内容等都可以修改。
删除: 该系统支持单个删除和批量删除。
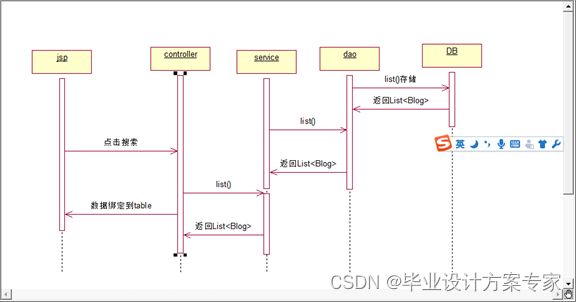
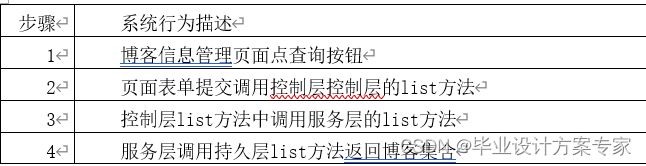
图4-1查询博客时序图
按条件查询博客,调用控制层的list方法,在其中调用服务层list方法,返回 blog集合:List list。获得集合后使用方法把查询到符要求的数据传到前台,在前台对数据进行处理。中心代码如下:
@RequestMapping("/list")
public String list(@RequestParam(value="page",required=false)String page,@RequestParam(value="rows",required=false)String rows,Blog s_blog,HttpServletResponse response)throws Exception{
PageBean pageBean=new PageBean(Integer.parseInt(page),Integer.parseInt(rows));
Map<String,Object> map=new HashMap<String,Object>();
map.put("title", StringUtil.formatLike(s_blog.getTitle()));
map.put("start", pageBean.getStart());
map.put("size", pageBean.getPageSize());
List<Blog> blogList=blogService.list(map);
Long total=blogService.getTotal(map);
JSONObject result=new JSONObject();
JsonConfig jsonConfig=new JsonConfig();
jsonConfig.registerJsonValueProcessor(java.util.Date.class, new DateJsonValueProcessor("yyyy-MM-dd"));
JSONArray jsonArray=JSONArray.fromObject(blogList,jsonConfig);
result.put("rows", jsonArray);
result.put("total", total);
ResponseUtil.write(response, result);
return null;
}
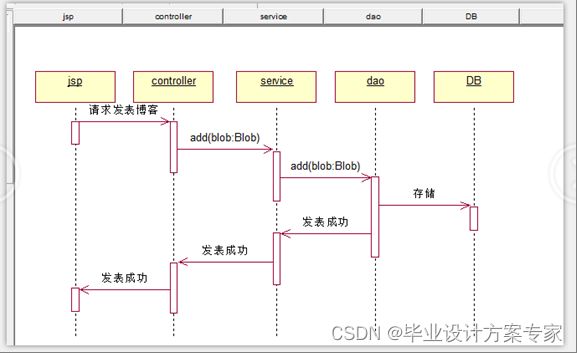
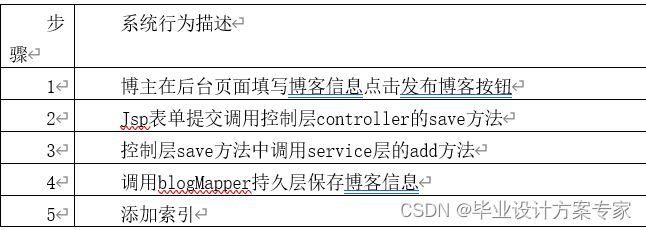
图4-2 新建博客时序图
点击写博客进入博客发布界面,填写博客内容信息,点击发布博客,提交到控制层的save方法,传入参数:Blog,该参数包含了该博客所有信息内容,在提交的时候使用javascript对博客的内容进行校验。校验成功后便会调用控制层的方法,在控制层的save()方法中调用服务层的add()方法,对该博客进行保存,持久到数据库中。部分代码如下
@RequestMapping("/save")
public String save(Blog blog,HttpServletResponse response)throws Exception{
int resultTotal=0; // 操作的记录条数
if(blog.getId()==null){
resultTotal=blogService.add(blog);
blogIndex.addIndex(blog); // 添加博客索引
}else{
resultTotal=blogService.update(blog);
blogIndex.updateIndex(blog); // 更新博客索引
}
JSONObject result=new JSONObject();
if(resultTotal>0){
result.put("success", true);
}else{
result.put("success", false);
}
ResponseUtil.write(response, result);
return null;}
进入博客修改页面,修改博客内容信息,点击发布博客,提交到控制层的save方法,传入参数:Blog,该参数包含了修改后的博客所有信息内容,在提交的时候使用javascript对博客的内容进行校验。校验成功后便会调用控制层的方法,在控制层的save()方法中调用服务层的update()方法,对该博客进行保存,持久到数据库中。部分代码如下
@RequestMapping("/save")
public String save(Blog blog,HttpServletResponse response)throws Exception{
int resultTotal=0; // 操作的记录条数
if(blog.getId()==null){
resultTotal=blogService.add(blog);
blogIndex.addIndex(blog); // 添加博客索引
}else{
resultTotal=blogService.update(blog);
blogIndex.updateIndex(blog); // 更新博客索引
}
JSONObject result=new JSONObject();
if(resultTotal>0){
result.put("success", true);
}else{
result.put("success", false);
}
ResponseUtil.write(response, result);
return null;}
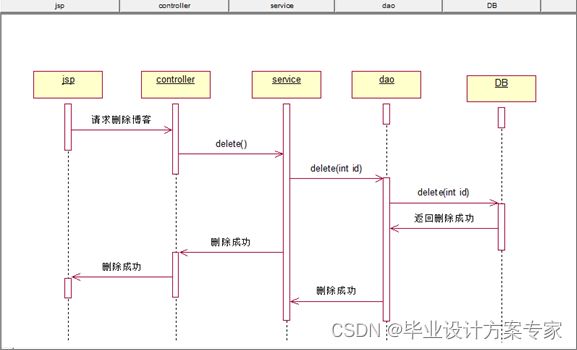
图4-4 删除博客时序图
在博客管理页面选择需要删除的博客,点击删除按钮,提交到控制层的delete方法,传入参数:需要删除博客的id,调用控制层的方法,在控制层的delete()方法中调用服务层的delete()方法,对该博客或多个博客进行删除,持久到数据库中。部分代码如下:
@RequestMapping("/delete")
public String delete(@RequestParam(value="ids")String ids,HttpServletResponse response)throws Exception{
String []idsStr=ids.split(",");
for(int i=0;i<idsStr.length;i++){
blogService.delete(Integer.parseInt(idsStr[i]));
blogIndex.deleteIndex(idsStr[i]); // 删除对应博客的索引
}
JSONObject result=new JSONObject();
result.put("success", true);
ResponseUtil.write(response, result);
return null;
}
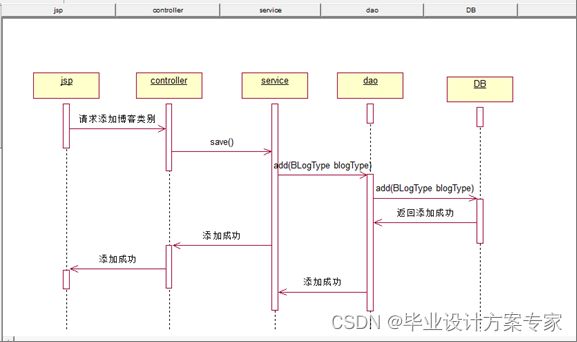
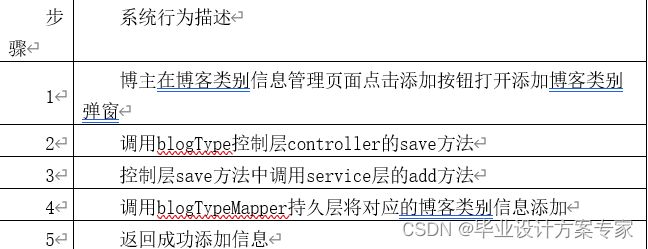
图4-5 添加博客类型时序图
在博客类别管理页面打开添加博客类别弹窗,填写博客类别名称和排序,点击保存按钮,提交到控制层的save方法,传入参数:需要添加的博客类型blogType,调用控制层的方法,在控制层的save()方法中调用服务层的add()方法,添加博客类别的相关信息,持久到数据库中。部分代码如下:
@RequestMapping("/save")
public String save(BlogType blogType,HttpServletResponse response)throws Exception{
int resultTotal=0; // 操作的记录条数
if(blogType.getId()==null){
resultTotal=blogTypeService.add(blogType);
}else{
resultTotal=blogTypeService.update(blogType);
}
JSONObject result=new JSONObject();
if(resultTotal>0){
result.put("success", true);
}else{
result.put("success", false);
}
ResponseUtil.write(response, result);
return null;
}
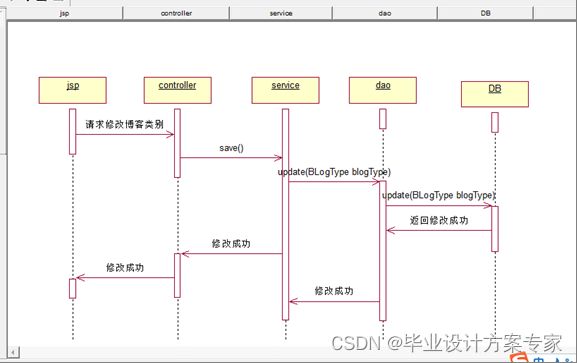
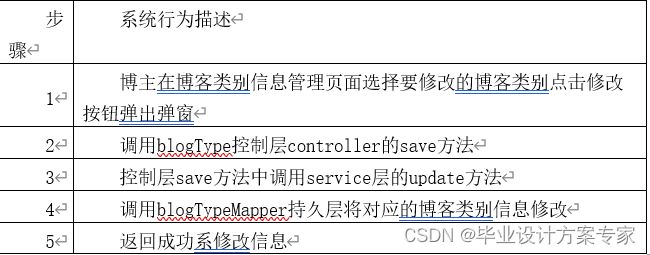
图4-6 修改博客类型时序图
在博客类别管理页面先选择要修改的数据,点击修改按钮,打开修改博客类别弹窗,填写修改后博客类别名称和排序,点击保存按钮,提交到控制层的save方法,传入参数:需要添加的博客类型blogType,调用控制层的方法,在控制层的save()方法中调用服务层的update()方法,修改博客类别的相关信息,持久到数据库中。部分代码如下:
@RequestMapping("/save")
public String save(BlogType blogType,HttpServletResponse response)throws Exception{
int resultTotal=0; // 操作的记录条数
if(blogType.getId()==null){
resultTotal=blogTypeService.add(blogType);
}else{
resultTotal=blogTypeService.update(blogType);
}
JSONObject result=new JSONObject();
if(resultTotal>0){
result.put("success", true);
}else{
result.put("success", false);
}
ResponseUtil.write(response, result);
return null;
}
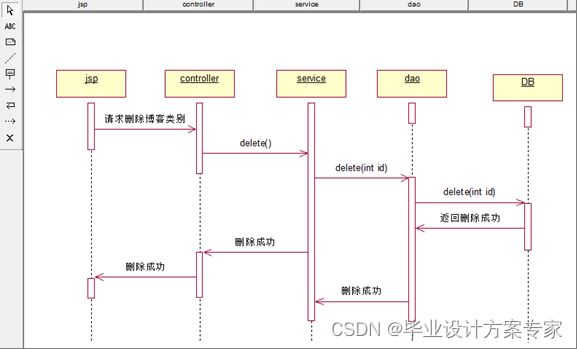
图4-7 删除博客类型时序图
在博客类别管理页面先勾选上要删除的数据,点击删除按钮,提交到控制层的delete方法,传入参数:需要删除的博客类型的id(可以是多个),调用控制层的方法,在控制层的delete()方法中调用服务层的delete()方法,删除博客类别的相关信息,持久到数据库中。部分代码如下:
/**
* 删除博客类别信息
* @param ids
* @param response
* @return
* @throws Exception
*/
@RequestMapping("/delete")
public String delete(@RequestParam(value="ids")String ids,HttpServletResponse response)throws Exception{
String []idsStr=ids.split(",");
JSONObject result=new JSONObject();
for(int i=0;i<idsStr.length;i++){
if(blogService.getBlogByTypeId(Integer.parseInt(idsStr[i]))>0){
result.put("exist", "博客类别下有博客,不能删除!");
}else{
blogTypeService.delete(Integer.parseInt(idsStr[i]));
}
}
result.put("success", true);
ResponseUtil.write(response, result);
return null;
}
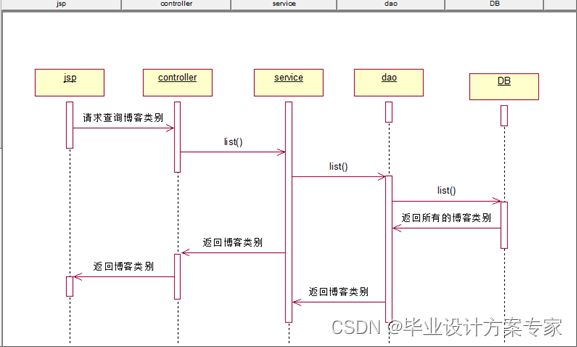
图4-8显示博客类型时序图
在打开博客类别管理页面时,调用控制层的list方法,传入参数:当前页数和每页数量,调用控制层的方法,在控制层的list()方法中调用服务层的list()方法,从数据库中查询到博客类别信息,然后将博客类别的相关数据渲染页面上。部分代码如下:
@RequestMapping("/list")
public String list(@RequestParam(value="page",required=false)String page,@RequestParam(value="rows",required=false)String rows,HttpServletResponse response)throws Exception{
PageBean pageBean=new PageBean(Integer.parseInt(page),Integer.parseInt(rows));
Map<String,Object> map=new HashMap<String,Object>();
map.put("start", pageBean.getStart());
map.put("size", pageBean.getPageSize());
List<BlogType> blogTypeList=blogTypeService.list(map);
Long total=blogTypeService.getTotal(map);
JSONObject result=new JSONObject();
JSONArray jsonArray=JSONArray.fromObject(blogTypeList);
result.put("rows", jsonArray);
result.put("total", total);
ResponseUtil.write(response, result);
return null;
}
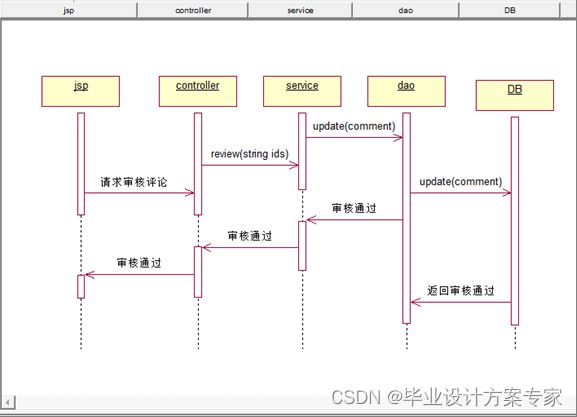
图4-9审核评论时序图
博主在后台页面打开评论管理页面,选择需要审核的评论,点击审核通过按钮,调用controller层的review方法,controller层调用service层的update方法,将评论的状态字段改为对应的代表通过审核的1,如果点击不通过那就是2.然后调用dao层的update方法持久化到数据库中,相关的代码如下:
/**
* 评论审核
* @param comment
* @param response
* @return
* @throws Exception
*/
@RequestMapping("/review")
public String review(@RequestParam(value="ids")String ids,@RequestParam(value="state")Integer state,HttpServletResponse response)throws Exception{
String []idsStr=ids.split(",");
for(int i=0;i<idsStr.length;i++){
Comment comment=new Comment();
comment.setState(state);
comment.setId(Integer.parseInt(idsStr[i]));
commentService.update(comment);
}
JSONObject result=new JSONObject();
result.put("success", true);
ResponseUtil.write(response, result);
return null;
}
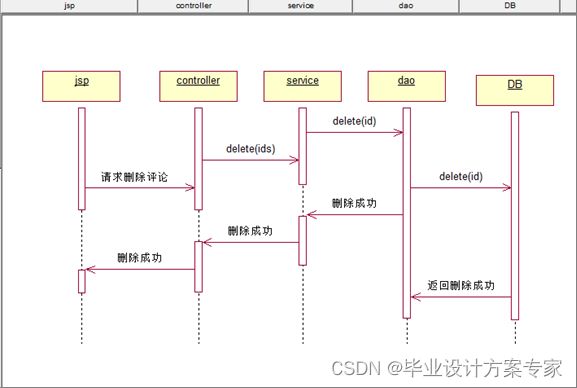
5.4.2 删除评论
图4-10删除评论时序图
博主在后台打开评论管理页面,选择需要删除的评论,点击删除按钮。调用controller层的delete方法,在其中的方法中调用业务逻辑层的实现方法,然后调用dao层的方法,最后持久化到数
据库中,相关的代码如下:
/**
* 删除评论信息
* @param ids
* @param response
* @return
* @throws Exception
*/
@RequestMapping("/delete")
public String delete(@RequestParam(value="ids")String ids,HttpServletResponse response)throws Exception{
String []idsStr=ids.split(",");
for(int i=0;i<idsStr.length;i++){
commentService.delete(Integer.parseInt(idsStr[i]));
}
JSONObject result=new JSONObject();
result.put("success", true);
ResponseUtil.write(response, result);
return null;
}
第六章 系统测试
6.1 前台模块测试
浏览器的网址输入框中输入正确的地址既可以看到系统前台页面:

图5-1前台展示页面
6.2 后台模块测试
在前台首页可以点击登录后台按钮可以登录到后台管理页面,在后台管理页面可以进行博客管理,博客类别管理,评论审核和个人信息管理还有系统管理。但是首先要获取用户名和密码,拥有博主权限才可以进入到后台管理页面,首先输入用户名:admin,然后输入密码: 123。结果有两种,一种是密码正确成功登录,另外一种是不成功,登录失败,若是失败,则会在页面上打出红色字体:用户名或密码错误。
如下图所示:
图5-2后台登录页面
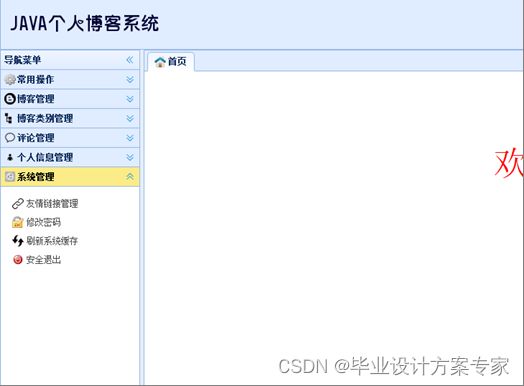
登录成功后,可以进入到后台管理页面,在这个页面,博主可以管理博客,可以新增博客,可以删除修改博客,也可以管理评论等等。

图5-2后台管理页面
图5-3写博客页面
点击发布博客按钮,发布成功。
第七章 总结
省略
参考文献
[1]李洋. SSM框架在Web应用开发中的设计与实现[J]. 计算机技术与发展,2016,(12):190-194.
[2]蒋启明,彭小宁,张文. “轻量级Java EE”课程的Spring框架教学改革探讨[J]. 科教文汇(中旬刊),2016,(11):57-58.
[3]马杰川. 基于JSP的企业Blog系统的设计与实现[D].电子科技大学,2013.
[4]韦耿,钟亮. 基于JSP的个人博客系统[J]. 电脑知识与技术,2013,(21):4865-4869+4876.
[5]杨嘉群. 基于JSP的博客系统[J]. 电子制作,2013,(09):68-69+32.
[6]祁新安,李凯. 基于JSP的多媒体博客系统的研究[J]. 电脑开发与应用,2013,(04):33-35.
[7]尚云龙. 关于网络博客系统的设计与实现[D].电子科技大学,2013.
[8]邬心云. 日志式个人博客的自我呈现心理研究[D].华中科技大学,2012.
[9]何发胜. 基于SSH模式架构的博客系统的设计与实现[D].湖南大学,2012.
[10]崔程,张钦. 一种基于JSP技术的博客系统设计[J]. 安阳师范学院学报,2011,(05):93-95.
[11]郭向阳,李红娟. 基于JSP技术的都市博客系统的设计与实现[J]. 软件导刊,2010,(10):151-152.
致 谢
省略
5、源码下载:
本项目源码及论文如下,有需要的朋友可以点击进行下载。如果链接失效可点击下方卡片扫码自助下载。
| 序号 | 毕业设计全套资源(点击下载) |
|---|---|
| 本项目源码 | 基于javaEE+SSM+MySql的个人博客系统设计与实现(源码+文档)_JAVAEE_SSM_MySql_个人博客系统 |