JavaWeb之JavaScript及应用
JavaScript是前端开发中非常重要的!学习JavaScript语法,应用计算器、油画商城和轮播图等案例,能开发出美观功能强大的页面。
2.2.1 JavaScript基础
JavaScript的基本语法,DOM和事件等内容。
重点:


html是”骨架”,css是“血肉”,js是“功能”。
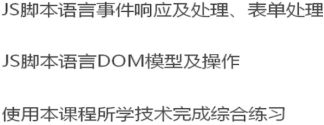
内容:

js简介:

动态页面:是否产生了交互,交互指人与计算机有无进行信息沟通功能,比如查询、注册邮箱等,带有人机交互的页面称动态页面,反之为静态页面。
js不需要安装就可使用,任何浏览器都支持js。
BOM称为浏览器对象模型,DOM称为文档对象模型。
页面使用Js的方法:
1.
2.
js变量:与其他程序设计语言相同,是用来临时存储信息。创建方法:
1.![]()
2.![]()
js变量是弱数据类型,声明时不需要指定特定数据类型都是var(不写var系统也会自动添加),赋值时才决定数据类型。
![]()
js调试:常用两种:
![]()
![]()

![]()
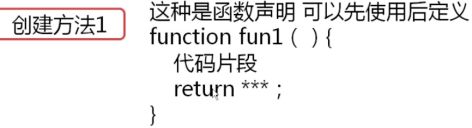
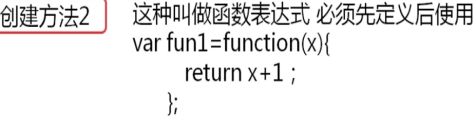
自定义函数:
![]()


形参:函数定义时小括号内的参数。实参;函数调用时实际传入的参数。(注意参数不需要加var).
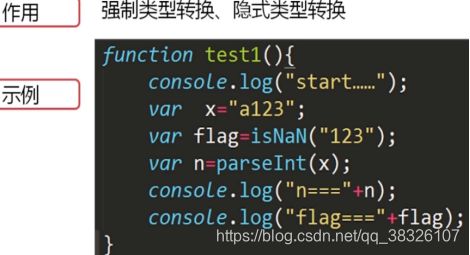
数据类型及类型转换:
![]()

![]()

![]()

isNaN()方法可以用来判断一个值是否为非数字值NaN。如果为NAN则为true,否则为false。
isNaN()在判断时会先尝试将传入的内容转为数字,如果不能够转为数字则认为传入的是NAN,则返回true,否则返回false。
使用频率最高的是字符串转换为数字,最好配合isNaN()方法来判断。只要任意位置有字母的字符串,结果都为true。
parseInt()、parseFloat()、Number()三个方法都不忽略首字符为字母的字符串,转换结果为NAN;Number()不会忽略末字符字符串输出NAN(字符转换为数字可常用此方法更严谨);三个方法都会忽略首字符为0的字符串,parseInt()会直接舍弃小数点后字符;parseFloat()、Number()两个方法会显示整数和小数字符串。
在 JS中,空字符串"“与null代表的是数字0对于number()、Boolean()两个方法都是数字0,Boolean()方法对有内容的的字符串结构都是true,对数字非0都是true。
作用域:
![]()

当代码在JavaScript中运行的时候,代码在环境中被执行是非常重要的,它会被评估为以下之一类型来运行:全局代码:默认环境,你的代码第一时间在这儿运行。函数代码:当执行内容进入一个函数体的时候。这样一个过程就可以理解为执行环境。
作用域就是变量与函数的可访问范围。
比较运算符:用于比较两个值。结果是true或false.
![]()
![]()
运算符优先级:

![]()

![]()

程序控制语句:
1.条件判断类控制语句if( ){ } else{ }、if( ){ } else if( ){ } else{ }这里不要忘记,如果用else if(条件)这里的条件不要缺少。
2.多条件分支控制语句switch。
3.循环类控制语句
函数:
内置函数:

字符函数:1.截取字符串:substr(起始位置,截取长度) 、substring(起始位置,结束位置。注:包括起始位置,不包括结束位置) ,当这两个参数的值为负数的时候,将其自动转换为0。2.返回位置索引对应的字符:charAt(位置索引)。3.属性length获得字符串长度。4.从第index个位置(若参数没有index则从第0个位置开始)开始寻找fn第一次出现的位置:indexOf(fn,index)。5.分割字符串:var arr= str.split(“a”);以字符a为分隔符,将字符串str分割,以数组的形式返回。6.连接字符串/元素:str.concat(“a”);在原字符串的后面连接字符a,arr.concat(“a”,”b”,”c”);在原数组后增加a,b,c三个元素。7.替换字符串:str.replace(“a”,”b”);将字符串str中第一次出现的”a”替换成”b”。
js和java语言是有区别的,js是弱类型语言,区别有:1.js的数组在未定义数组长度时,长度是可变的。2.js声明变量只用var或不用。3.js语句可不用”;”结束。4.js数组可保存一组不同类型的数据等等
可百度javaapi文档、js参考手册查询java、js更全面的详细资料。
日期函数:
对象初始化:var d1=new Date();获取当前时间的对象 var d2=new Data(“2020-1-1 10:58:58”);设置时间对象。1.getMonth()获得月份(JS中月份的取值范围为0-11)2.getDate()获取几号3.getFullYear()获取年份(js中常用getFullYear()而不是getYear()) 4.getHours()获取小时5.getMinutes()获取分钟 6.getSeconds()获取秒7.getTime()反回1970年1月1日至今的毫秒数。 8.getDay()获得星期几,取值范围为0~6;
数字函数:
1.Math.round(参数) 对参数进行四舍五入取整。n.toFixed(2) 对数字n进行四舍五入,并保留两位小数。2.求最大最小值,Math.min(参数1,参数2,…)求取n个参数的最小值(Math.max同理)。注:若参数是不能转换成数字的非数字值,则返回NaN。3.Math.abs(参数)求绝对值。
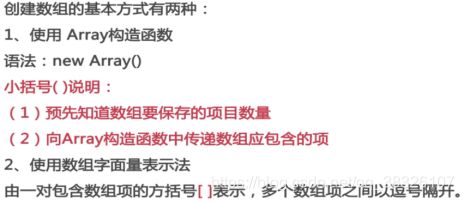
数组:


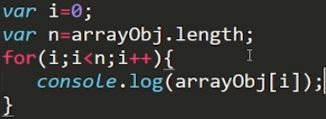
数组的遍历:
法一:
法二:
js对表单元素进行设置:
![]()
![]()
![]()
onload 常用在 body标签 中,一旦完全加载所有内容(包括图像、脚本文件、CSS 文件等)后,就执行这一段onload脚本。
1、id是一个全局属性,所有的html标签中都可以有id属性。id 属性规定 HTML 元素的唯一的 id。id 在 HTML 文档中必须是唯一的。用来方便CSS或JS进行选取绑定。2、name 属性规定 input 元素的名称。只有设置了 name 属性的表单元素才能在提交表单时传递它们的值。
在input中设置 placeholder属性显示提示文字,可使鼠标放到文本框后里面内容虚化,不影响实际值。
事件:js中的事件都是以on开头的,执行对应的函数。onclick 点击事件:οnclick=“执行的函数1,执行的函数2”;函数体在js文件书写:document.getElementById().value=“999”。onload 刷新事件(加载事件)在body标签中写。onchange改变事件,主要用于联动效果。
onclick可用于鼠标的单击HTML元素,onload可以用于加载浏览器页面,ondblclick可用于鼠标双击HTML元素,onkeydown可用于按下键盘时的触发。
在 HTML 表单中 input type=“radio"标签 每出现一次,一个 Radio 对象就会被创建。单选按钮是表示一组互斥选项按钮中的一个。当一个按钮被选中,之前选中的按钮就变为非选中的。
所以用document.getElementsByName(“xx”)获得的就是一组name为xx的Radio对象。
通过document.getElementsByName(“xb”)获取到的是一个数组,xb[0].checked判断第0个位置的单选按钮是否被选中,返回true或false。单选按钮组设置checked=”checked”默认选中。
一组单选按钮的name属性必须是一致的,单选按钮向后台传递的值是value属性中的值。
编译器不好用可以安装一些插件,(如 html入门中的教辅资料中提到的插件),利用编译器高效编写代码,可以参考:https://blog.csdn.net/qq_33072593/article/details/71075858。
下拉框:select name=”” id="“标签
var yyyy=getElementById(“yyyy”);
yyyy.options.add(new Option(i,i));(值,名字),这里第一个i表示标签中间的文本,第二个i是value属性的值。如option value=‘1999’>1999标签这种格式。selectedIndex属性设置下拉框默认索引位置。
form标签用于向服务器传输用户向创建好的HTML表单输入的数据。select标签不一定要放在form中。select用于创建单选或多选菜单,里面一般包含option标签。
列表框间几级联动、图片与列表框联动:onchange改变事件,dd.options.remove(1);删除dd元素索引位置为2的值。dd.options.length赋值为0删除dd元素所有列表选项。img.src=“image/Logo”+n+”.gif";//图片元素名.src 获得图片路径。
1)因为 name 属性可能不唯一(如 HTML 表单中的单选按钮、复选框通常具有相同的 name 属性),所有 getElementsByName() 方法返回的是元素的数组,而不是一个元素。2)而id是唯一的,在HTML表单中查找一个特定的元素时,最好给该元素一个 id 属性,为它指定一个唯一的名称,然后就可以用该 ID 查找想要的元素。
给复选框、单选按钮等旁边的文字加上label标签或span标签或p标签时便于后期开发需要对这些文字内容进行修饰可通过css修改样式等,建议使用label标签或span标签,不需要和p标签考虑行间距等问题。
1、span标签一般用来标识一段行内元素,可以是文字、img、a标签等等。可以为 span 应用 id 或 class 属性,这样既可以增加适当的语义,又便于对 span 应用样式。如果不对 span 应用样式,那么 span 元素中的文本与其他文本不会任何视觉上的差异。2、label标签同样可以包裹文本,方便CSS、JS等利用选择器绑定效果。label 元素没有CSS效果。不过,当一个label紧跟一个input时,在 label 元素内点击文本,就会触发此控件。就是说,当用户选择该标签时,浏览器就会自动将焦点转到和标签相关的表单控件上。
调试:F12–>Sources单击断点处–>修改断点处代码的页面,进行代码调试,进入断点。点击下述位置进行执行下一句代码。

js中被选中元素的状态可以用 元素.checked来表示(值为true选中,false补选中),反选时可以用元素.checked=!元素.checked 来改变选中状态。
事件:什么时候发生,发生什么事情。
![]()
![]()
![]()

DOM:Document Object Model文档对象模型。

![]()
![]()

常用DOM操作:

方法2和方法3中的所有元素的节点列表是指指定标签或者指定类名的列表。
完成以下DOM操作:

应用:
![]()
2.2.2 仿计算器应用
仿计算器案例,综合运用JavaScript的基本语法、DOM和事件。


1、form标签表单用在一个网页中,主要是用来数据提交,可以使用其中的控件填写不同的数据,提交给后台进行处理。2、放置什么内容取决于这个form对应提交到的Servlet中要完成什么功能。从HTML角度来说,既可以是文本也可以是文件。3、不使用表单也可以向后台传递数据,常见的使用是Ajax来完成向后台提交数据的操作。
事件有两种写法:1.注册事件写在页面中(耦合度高)事件对应发生处,事件函数写在js中。2.注册事件写在js的一个自定义函数中,事件函数是匿名函数也写在js中,需要在页面加载时(body中onload自定义函数)加载自定义函数,如下图。

在书写html页面的内容时,如果代码中有回车(换行)的内容,在浏览器解析时,会将这个回车解析为一个空格。
css中*{margin:0px;padding:0px;}清除格式,因为不同标签会有不同格式。
input元素是inline-block。可以设置高度也可以不设置。如果不设置高度,会显示为默认的高度。这是input的自带CSS属性决定的。inline-block叫做行内块级元素,既有行级元素的特征,又有块级元素的特征。也即是既可以设置长宽,可以让padding和margin生效,又可以和其他行级元素并排的元素。
初始值两种设置方法:1.在对应标签书写(查找不方便)。2.统一在js自定义初始化函数书写(推荐,便于后期维护,逻辑清晰)。
文本框键盘输入禁用(通过设置disabled属性值为disabled)两种方式:1.对应标签书写(查找不方便)。2.在js自定义初始化函数书写(推荐)。
1.value是指input框的值。2.name通常是用来数据向后台传递时用户获取input框值的key。3.id通常用来作为元素的唯一标识.
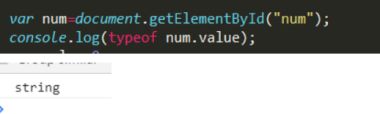
通过typeof输出num.value的数据类型。

在js中,string类型的值与其他类型的值使用+(加号)会进行字符串拼接,所以n+"1"与n+1,都会出现字符串拼接形式后一样的展示内容。
使用isNaN()函数判断是否数字。如果参数值为 NaN 或非数字字符串、对象、undefined等非数字值则返回 true, 否则返回 false。
indexOf()函数判断字符所在的位置的,不存在返回一个-1,存在返回一个大于等于0的数。
Number() 和 parseInt() 区别,Number() 可以保留小数。
substr(n,l)字符串截取,参数n是起始位置,l是截取长度。
1.:hover伪类选择器设置鼠标悬浮效果,2.btn.οnclick=function(){window.location.href=”http://www.baidu.com”}点击按钮跳转超链接(window.open(“http://www.imooc.com”,’_blank’);打开分页方式打开超链接)。3.padding-left属性设置左内边距,box-sizing属性:值content-box(默认值)表示不影响原内容位置改变边距位置,值border-box表示不影响原边框位置改变内容位置。
一个按钮可以通过不同的方式获取,但是相同的事件只会执行最后一次所绑定的,和代码的加载顺序有关(从上到下从左到右)。注:前面所绑定的事件不会执行。
2.2.3 前端油画商城案例
油画商城前端展示页的制作,包括导航区、商品展示区和页脚区。
重点:

效果展示:



页脚区:
技术点+重难点:

环境要求:1.开发工具及版本:Sublime3。2.开发使用的技术:CSS(实现样式)+DIV(实现布局)+JS(实现功能)。

网页加载时,是按从上到下,从左到右的顺序加载的。所以一定要先加载css文件(不要让用户看到一个杂乱无章的页面),最后再加载js文件, js一般都是处理功能的,所以不需要提前加载。先给用户观感,再给用户上手体验。所以一般是先加载css再加载js。
有改变即div原则,是老师工作经验的一个总结,所以这句话不是绝对的,div其实在任何时候都是可以使用的。只是在元素发生改变的情况下加入div,有利于样式的统一处理。
本地文件路径,/ 和 \ 是等效的。网络文件路径,一定要使用/。
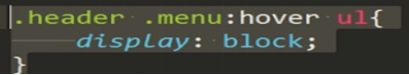
display:none 此元素将不会被显示。
:hover选择器是用于选择鼠标指针浮动在上面的元素。
:hover 选择器适用于所有元素,是可以直接作用某个标签的。另外使用hover控制其他块的样式,有几点注意:1. 中间什么都不加代表控制子元素;(例如:.a:hover .b,表示使用a控制a的子元素b)2. 中间使用‘+’代表控制同级元素(兄弟元素);(例如:.a:hover + .c,表示使用a控制a的兄弟元素 c(同级元素))3. 中间使用‘~’代表控制就近元素;(例如:.a:hover ~ .d,表示使用a控制a的就近元素d)
“.style”是获取这个元素的Style对象,其中包含了一些与CSS相关的属性。语法:document.getElementById(“id”).style.属性=值,可以通过这样的内容设置不是标签的默认属性,比如display属性(不是标签的默认属性都需要通过外部样式或者行内样式也就是style 来完成。)。

:hover 选择鼠标指针浮动在其上的元素,当鼠标放上去,对应元素展示出来,鼠标移开,不展示,而display:block;是确定设置当前元素为块状元素(ul默认是块级元素),并不是设置了display:block;才将ul隐藏了。

超链接属性href=”#”,不刷新页面。#表示空连接,具有链接的表现形式,但是不会跳转到任何的界面。超链接属性href=”###”,锚点的效果,页面很长的情况下,页面依旧停留在光标所单击的位置。。###代表锚点的效果。区别是,当浏览器有滚动条时,使用href="#“会跳转到浏览器顶部,而href=”###“还在当前位置。可以根据实际需求考虑使用哪个。href=”#"是定义超链接,’#’ 是有特殊意义,如果 ‘#’ 后有内容会被认为是一个标签而从页面找到相应标签跳转到该处,找不到时会跳到页首,通常情况下使用“#id”来进行跳转。 ‘###’ 就是一个无意义的标签指定,也就是一个 ‘#’ 和不存在的标签 ‘##’ 的组合,页面中找不到id为 ‘##’ 元素时,就不会发生跳转。
在css中层叠顺序找到元素然后编写样式,div逐层设置这是一种编码习惯。在写css时前端的人员一般都是会一层一层找到元素然后编写样式。很少会直接选中某个元素来写,一层一层写可以避免优先级导致样式不生效的问题。
.svg图片的好处:1.SVG是矢量图形文件,百可以随意改变大小,而不影响图标质量。2.可以用CSS样式来自由定义图标颜色,比如颜色/尺寸等知效果。3.所有的SVG可以全部在一个文道件中,节省HTTP请求 。4.使用SMIL、CSS或者是javascript可以制作充满灵性的交互动画效内果。5.由于SVG也是一种XML节点的文件,所以可以使用gzip的方容式把文件压缩到很小。
经验技巧:1.可以在设置页面区域的同时,将banner图进行设置,方便进行位置参照2.div逐层设置,仔细观察样式所选择的对象以及实现的效果3.JS菜单效果设置。
相邻的两个元素都设置margin的值是无法相加到一起的,如:.header 和.content两个div都设置margin :25px auto;,则外边距不会相加,而是间距就是25px。
透明效果 opacity:0.5。
text-align可对一个块使用,可控制块中的文本及图片的水平对齐的 它是对块中的内容进行居中,而不是整个块居中。margin:0 auto是设置块元素横向的居中,是使自身在浏览器内居中,需要配合宽度使用。
a标签属于行内标签,设置宽高是无效的。可以给a标签设置display: inline-block;使其变成行内块,这样a的大小被撑起来了,a的宽高等于子元素的宽高。
border-radius 圆角矩形 5px。
box-shadow:向框添加一个或多个阴影。对应取值:阴影水平偏移值(可负),阴影垂直偏移值(可负),阴影模糊值(不可负),阴影外延值(可负),阴影的颜色。
![]()
border是边框,box-shadow是阴影。红色的是边框,而灰色是阴影,两者的显示效果不同。边框是在图片外包裹了一圈,而阴影相当于光照过来投下的阴影。根据效果可以选择不同的属性。

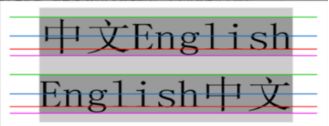
line-height 属性就是设置行间的距离(行高)。行高是指文本行基线间的垂直距离。下面几条线从上到下为:顶线、中线、基线、底线。行高是指上下文本行的基线间的垂直距离,即图中两条红线间垂直距离。假如行高设为30px,那么就是文字中心点距上或者距下各为15px,所以行高line-hight与标签的高度hight一样的时候就垂直居中了。

border-radius属性:向元素添加圆角边框。1.没有画圆之前的大小,可看是一个长方形。2.设置border-radius: 50%;上下会以高的一半为宽度进行画圆,左右会以宽的一半为宽度进行画圆。由于宽小于高,所以会出现圆是扁的这种现象。3.所以需将左右两边撑大一些,因此使用padding属性进行填充,padding: 3px 9px;上下内边距为3px,左右为9px。这样可撑起来了。
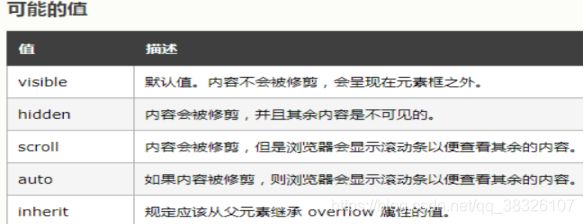
overflow属性:若值为 scroll,不论是否需要(即使元素框中可以放下所有内容),用户代理都会提供一种滚动机制。

margin:auto;实现左右居中,1)先了解一下margin:auto;是如何是实现居中的,他是除去该元素本身的宽度(高度),即要配合宽度使用,将父元素超出它宽度(高度)的范围左右(上下)平分。2)如果不给ul设置固定的宽度,那么ul的宽度等于父元素的宽度。这样便没有多余的宽度够左右平分了,也就无法实现居中了,如果给ul设置了宽度500px,这样父元素的宽度减去ul的宽度,还有剩余,剩下的宽度就会左右平分。
overflow:hidden;是指超出的部分被隐藏,可以用来清除浮动(子元素浮动能使父元素高度坍塌,父元素隐藏溢出部分会被子元素撑开需要计算元素高度,因此元素有了高度)。
经验技巧总结:


改变指现在已经发生改变和未来将发生改变。
1.在HTML中 是空格的意思,可以不使用 。2. 在HTML中©是©符号的意思。可以使用©代替©符号。
hr标签,为在HTML 页面中创建一条水平线。
span标签和div标签:很多相似,均可使用style属性直接写CSS代码,eg:span style="font-size:20px"形式 标签 div style=“color:#000”>内容 标签。div默认具备块(独占一行)属性display:block,默许宽度100%。span默认不具备块(独占一行)属性,span随内容若干占用多少宽度。
项目总结:



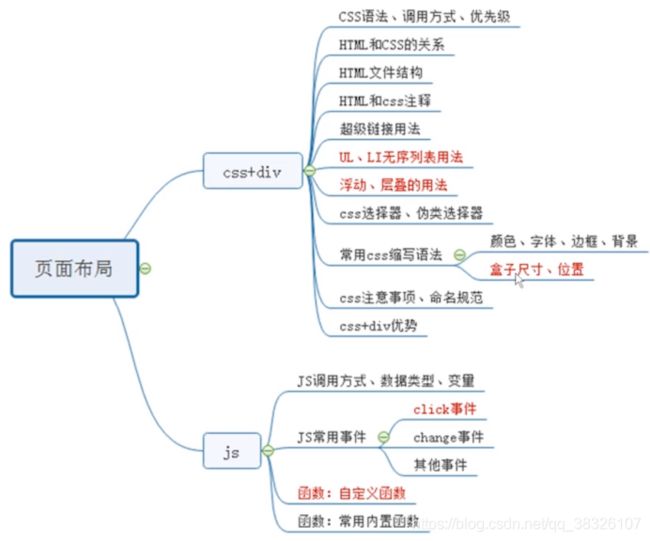
![]()
浏览器不同分辨率页面显示比例问题?
2.2.4 JavaScript轮播图
综合运用JavaScript知识,做出轮播图、tab页切换等实用特效
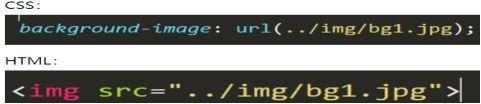
图片直接使用img显示和使用图片作为背景的区别:1、背景图片会等到html结构加载完成才开始加载,img标签是网页结构的一部分,会在html结构加载时加载,如果引入了一个很大的图片,那么在这个图片下载完成之前,img后的内容都不会显示。而如果用css来引入同样的图片,网页结构和内容加载完成之后,才开始加载背景图片,不会影响你浏览网页内容。(img是内容性的,背景图是修饰性的。2、使用img,作为html结构内容的一部分,可展示从后台传过来的数据,对图片进行缩放操作,利于搜索引擎搜索时。3、使用背景图,不是html结构的一部分,图像代替文本使用时,缩短下载时间。
在css中。如果一个元素需要设置多个class的名称,可以用空格隔开,比如:class=“button next”,就是这个元素有两个class,其中一个是:button,一个是:next。
background-repeat属性默认为repeat(背景图像将在垂直方向和水平方向重复)。
引入图片:CSS中使用的url(url是background的属性值),在HTML中使用src(src是img标签的属性)。

css中元素样式逐层全名设置权重大于单层或几层名设置样式。
a链接href用javascript:void(0)跟用#区别:1,# 包含了一个位置信息,默认的锚是 #top 也就是网页的上端。即是说,当 href=# 的空链接被点击时,页面会跳到最顶端。2,而 javascript:void(0) 表示用户点击时不会出现发生任何效果。在页面很长的时候会使用 # 来定位页面的具体位置,格式为:# + id。如果你要定义一个死链接请使用 javascript:void(0),void(0)表示一个空的方法。
background: url(img/arrow.png) no-repeat center center;url 表示图片的路径地址,no-repeat 表示图片不允许重复,center center 表示图片的初始位置,background-repeat 属性定义了图像的平铺模式。background-repeat: no-repeat;: 表示背景图像将仅显示一次。
filter:alpha(opacity=80); 这个是设置支持IE8及以下的版本其他的浏览器背景的透明度。filter属性是IE浏览器特有的,其中 fliter:alpha()表示IE浏览器中的滤镜属性,opacity参数代表透明度。
transform:rotate(180deg)背景图片旋转180度,deg是度数意思。
a标签不是行内元素吗?为什么可以直接设置宽和高?这个a标签设置了绝对定位的属性,绝对定位后的a标签元素会生成块元素,对应可以设置元素的宽、高的属性。小知识点:浮动和绝对定位一样,在a标签中、设置了浮动或绝对定位后,会默认成为块元素的显示。
cursor:pointer代表设置cursor 属性规定要显示的光标的类型(形状),pointer表示光标呈现为指示链接的指针(一只手)。
display: inline-block 同行显示变为行内块状元素,span是行内元素,所以默认会在一行显示,在这里想让它具有块级元素的特性,又想让它在一行显示,inline-block使span既具有行内元素的特性,又具有块级元素的特性。正好符合要求。
typeof是一个运算符,有2种使用方式:typeof(表达式)和typeof 变量名,第一种是对表达式做运算,第二种是对变量做运算。typeof运算符的返回类型为字符串,值包括如下几种:1. ‘undefined’–未定义的变量或值。2. ‘boolean’–布尔类型的变量或值。3. ‘string’–字符串类型的变量或值。4. ‘number’–数字类型的变量或值。5. ‘object’–对象类型的变量或值,或者null(这个是js历史遗留问题,将null作为object类型处理)。6.‘function’ --函数类型的变量或值。eg:typeof(id)=“string”,1). ””是等同的意思,””使用两个等号时,如果两边值的类型不同时,是要先进行类型转换后,才能做比较。而“=”是恒等的意思,“=”使用三个等号时,是不需要做类型转换的,如果两边值的类型不同,就表示一定是不等的。所以使用的是= (typeof(id)=“string”),判断参数id是否是string。2). 如:typeof(“123”); 返回string。
页面加载js建议放在页面的后边,因为页面是顺序加载的,如果放在上边,当加载到js时,如果js中需要获取一些html的元素时,html还没有加载到。就会出现js没有效果这种状况。
在JavaScript中单引号与双引号没有区别,都是可以括住字符串。不过在JavaScript里面的单引号和双引号可以同时使用,但是要注意合理成对使用。
setInterval(必需:要调用的函数或要执行的代码串,必需:周期性执行或调用 code 之间的时间间隔,以毫秒计。)是js中的定时器。setInterval() 方法可按照指定的时间间隔来调用函数,不停地调用这个函数,直到这个定时器被clearInterval()清除或者窗口关闭。setInterval(XX,3000) 每隔三秒执行一次XX,setTimeout(xx,3000) 三秒之后调用XX。
![]()

document.getElementById(“banner”).getElementsByTagName(“div”)表示获取banner下的所有div标签。
cursor:pointer;设置光标移上去显示手型。

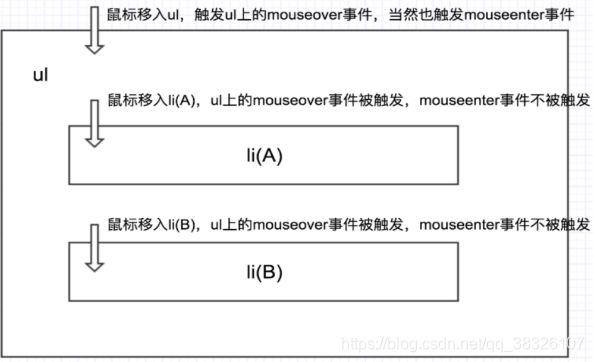
mouseover和mouseenter的区别主要在于监听对象的子元素是否触发事件。mouseover:鼠标移入监听对象中,或者从监听对象的一个子元素移入另一个子元素中时触发该事件。mouseenter:鼠标移入监听对象时触发,在监听对象内移动不会触发。

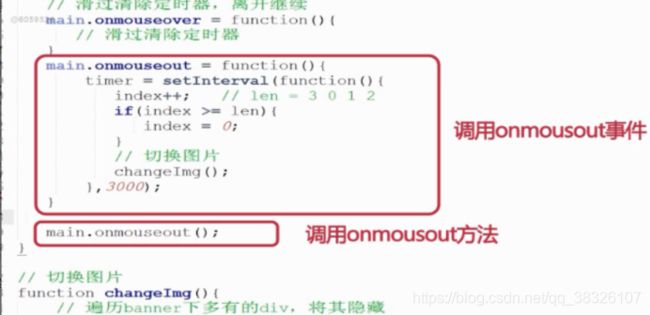
onmouseleave 事件只在鼠标指针移出 div 元素时触发。onmouseout 事件在鼠标指针移出 div 元素及离开子元素时(离开div元素到子元素也会触发)触发。
JavaScript是一种编程语言,有自己的语法,与Java是有区别的。在java中匿名方法使用时创建,执行完毕时销毁。而JavaScript的匿名函数并不会在完毕时销毁。
DOM(文档对象模型):是针对HTML文件的一个API(应用程序接口)。可以对HTML文件进行添加、移除和修改页面的一部分。

js中表示布尔类型的数值不只是true和false,还有其他的,If 语句判断为false的变量值为false, 例如: 0, 0.0, null, undefined,其他变量值判断为true,例如:true, 1, [任何字串/数字]。
在JavaScript中,下面6种值转化为布尔值时为false,其他转化都为true,1、undefined(未定义,找不到值时出现)。2、null(代表空值)。3、false(布尔值的false,字符串"false"布尔值为true)。4、0(数字0,字符串"0"布尔值为true)。5、NaN(无法计算结果时出现,表示"非数值";但是typeof NaN=“number”)。6、""(双引号)或’’(单引号) (空字符串,中间有空格时也是true)。
详解JavaScript作用域https://blog.csdn.net/qq_23980427/article/details/54645701
还有一篇文章 JS闭包与变量https://blog.csdn.net/wangzl1163/article/details/81633442
在ES5中,只有全局作用域和函数作用域,并没有块作用域。 ECMAScript 5.1 (或仅 ES5) 是ECMAScript(基于JavaScript的规范)标准最新修正。
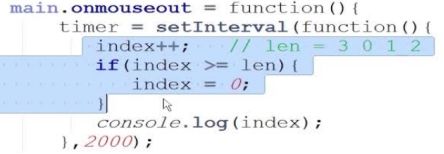
java与js的加载机制是不一样的,这里可以这样理解,在js中首先加载完成所有内容,也就是说for循环此时已经加载完成(循环遍历完成),onclick是触发了这个单击事件,此时在这个事件中获取到已经循环完成的i的值就是3。在function中使用function外定义的变量时,不使用this调用,则使用的是这个变量最终的值。
设置html中没有的属性,css中有的属性要加style。Eg:style.display.
setAttribute(attributename,attributevalue)方法是给标签添加指定的属性,并为其赋指定的值,其中attributename是属性的名称,attributevalue是属性的值。如果这个指定的属性已存在,则覆盖原来的值。getAttribute()方法获取自定义的属性。
rgba属性最后一个值和opacity都可以设置透明效果,但opacity属性会作用于元素和元素里面的所有元素,比如给父级div设置opacity属性,那么所有子元素都会继承这个属性;而rgba只会作用于它本身,不会作用于子元素上.
i 标签表示的是显示斜体文本效果,通常会用它来做小图标.i标签里的属性:font-style:normal;使字体不倾斜,font-weight:normal;使字体不粗。
![]()
iconfont:阿里巴巴矢量图标库,可下载各种图标使用https://www.iconfont.cn/

@font-face是CSS3中的一个模块,主要是把自定义的Web字体嵌入到网页中,font-family: ‘iconfont’;是给你的字体起一个名字,名字可以自定义。url是对字体资源的引用。format主要用于浏览器识别自定义字体的格式,一般有以下几种——truetype,opentype,truetype-aat,embedded-opentype,svg等。
字体图标的使用,需要字体引用:下载的是字体,步骤:1.进入https://www.iconfont.cn/图标库网站,点击阿里巴巴普惠体。2. 选择一款字体,点击本地下载。3. 下载后进行解压,并打开文件夹。4. 双击demo.html,在浏览器打开界面。就是配置信息,可根据提示进行配置。
a:link,a:visited{color:#5e5e5e;},a:link:指未访问的链接,a:visited:已访问的链接。



1.display: block是将行内元素将显示为块级元素,就可以为行内元素设置width,height属性与margin和pading属性。2. display: block 一般会用在行内元素中,将其显示为块级元素。如:meat title lable span a style b i 。
span标签被用来组合文档中的行内元素。p 标签定义段落。简单的说,使用span标签不会换行,而p标签会换行。如果定义段落需要换行使用p标签,如果不需要换行使用span标签即可。

这里是绑定mouseout事件的时候也同时给他的子元素绑定了,但是如果使用mouseleave事件,就不会同时给子元素绑定呢,这两个事件的区别:mouseout:不论鼠标指针离开被选元素还是任何子元素,都会触发 mouseout 事件。mouseleave: 只有在鼠标指针离开被选元素时,才会触发 mouseleave 事件。
小结:给DOM对象设置红色的背景颜色,是ele . style . backgroundColor=“red”;而不是ele . style . background-color=“red”;,样式名称如果是复合形式,要转换为驼峰形式,属性值如果是字符串,要加引号。
CSS的使用方法中,行内样式的优先级最高。
在html中,无论打多少个空格,在页面中都只显示一个,显然不能正确的表示空格。\t:水平制表(跳到下一个Tab位置)。 表示空格符。
th标签用来定义表格的表头标签;
HTML代码input type=“text” name=“text” size="20"标签表示创建一个单行文本域,文本域的宽度为20个英文字符。
<;在页面上表示的是左尖括号。
表格:rowspan是跨行属性;colspan是跨列属性;
网页中常用的块元素有:div、dl、form、h1 – h6、hr、ol、p、pre、table、ul;网页中常用的内联元素有:a、br、img、input、label、q、select、span、strong、textarea;