JavaWeb之JavaScript知识点整理
1 JavaScript介绍
Javascript语言诞生主要是完成页面的数据验证。因此它运行在客户端,需要运行浏览器来解析执行JavaScript代码。JS是Netscape网景公司的产品,最早取名为LiveScript;为了吸引更多java程序员。更名为JavaScript。
JS是弱类型,弱类型是定义变量类型以后,变量类型还可以改变。
var i;
i = 12; //数值型
i ="abc"; //字符串型Java是强类型,强类型是定义变量类型以后,变量类型不可以改变。
int i = 12;特点:
- 交互性(它可以做的就是信息的动态交互)
- 安全性(不允许直接访问本地硬盘)
- 跨平台性(只要是可以解释JS的浏览器都可以执行,和平台无关)
2 JavaScript和html代码的结合方式
2.1 第一种方式
只需要在head标签中,或者在body标签中,使用script标签来书写JavaScript代码
Title
2.2 第二种方式
使用script标签引入单独的JavaScript代码文件。
单独的js文件:
alert("1125 hello!");
Title
点击确定以后
3 变量
JavaScript的变量类型:
数值类型: number
字符串类型: string
对象类型: object
布尔类型: boolean
函数类型: function
JavaScript里特殊的值:
undefined: 未定义。所有js变量未赋于初始值的时候,默认值都是undefined
null: 空值
NaN全称是: Not a Number。 非数字且非数值。
JS中的定义变量格式:
var 变量名;
var 变量名 = 值;
typeof()是JavaScript语言提供的一个函数,它可以取变量的数据类型返回。
Title
5 运算
5.1 关系(比较)运算
等于:== 等于是简单的做字面值的比较
全等于: === 除了做字面值的比较之外,还会比较两个变量的数据类型
Title
5.2 逻辑运算
且运算: &&
或运算: ||
取反运算: !
在JavaScript中,所有的变量,都可以做为一个boolean类型的变量去使用。
0 、null、undefined、""(空串) 都认为是false。
&&且运算:
有两种情况:
- 当表达式全为真的时候。返回最后一个表达式的值。
- 当表达式中,有一个为假的时候。返回第一个为假的表达式的值
||或运算:
- 当表达式全为假时,返回最后一个表达式的值
- 只要有一个表达式为真。就会把回第一个为真的表达式的值
&&与运算和||或运算有短路:
短路就是说,当这个&&或||运算有结果了之后。后面的表达式不再执行
Title
6 数组(重点!!!)
JS中数组的定义:
格式:
var 数组名 = []; // 空数组
var 数组名 = [1, 'abc’,true]; // 定义数组同时赋值元素
Title
7 函数(重点!!!)
7.1 函数定义的两种方式
7.1.1 第一种方式
可以使用 function 关键字来定义函数。
使用的格式如下:
function 函数名(形参列表){
函数体
}
在JavaScript中,如何定义带有返回值的函数? 只需要在函数体内直接使用 return 语句返回值即可!
Title
7.1.2 第二种方式
使用格式如下:
var 函数名 = function(形参列表) { 函数体 }
Title
注: 在 Java 中函数允许重载。 但是在 JS 中函数的重载会直接覆盖掉上一次的定义
Title
7.2 函数的arguments隐形参数(只在function函数内)
就是在function函数中不需要定义,但却可以直接用来获取所有参数的变量。我们管它叫隐形参数。隐形参数特别像java基础的可变长参数一样。
public void fun( Object ... args );
可变长参数其实是一个数组,js中的隐形参数也跟java的可变长参数一样。操作类似数组。
Title
8 JavaScript中的自定义对象
8.1 Object形式的自定义对象
对象的定义:
var 变量名 = new Object(); // 对象实例(空对象)
变量名.属性名 = 值; // 定义一个属性
变量名.函数名 = function(){} // 定义一个函数
对象的访问:
变量名.属性 / 函数名();
Title
8.2 {}花括号形式的自定义对象
对象的定义:
var 变量名 = { // 空对象
属性名: 值, // 定义一个属性
属性名: 值, // 定义一个属性
函数名: function(){} // 定义一个函数
};
对象的访问:
变量名.属性 / 函数名();
Title
9 JavaScript中的事件
事件是电脑输入设备与页面进行交互的响应。 我们称之为事件。
常用的事件:
onload 加载完成事件: 页面加载完成之后, 常用于做页面 js 代码初始化操作。
onclick 单击事件: 常用于按钮的点击响应操作。
onblur 失去焦点事件: 常用用于输入框失去焦点后验证其输入内容是否合法。
onchange 内容发生改变事件: 常用于下拉列表和输入框内容发生改变后操作
onsubmit 表单提交事件: 常用于表单提交前, 验证所有表单项是否合法。
事件的注册又分为静态注册和动态注册两种:
事件的注册(绑定)其实就是告诉浏览器,当事件响应后要执行哪些操作代码,叫事件注册或事件绑定。
静态注册事件:通过html标签的事件属性直接赋于事件响应后的代码,这种方式我们叫静态注册。
动态注册事件:是指先通过js代码得到标签的dom对象,然后再通过dom对象.事件名 = function(){} 这种形式赋于事件响应后的代码,叫动态注册。
动态注册基本步骤:
1、获取标签对象
2、标签对象.事件名 = fucntion(){}
9.1 onload加载完成事件
onload事件是浏览器解析完页面之后就会自动触发的事件
静态注册:
Title
动态注册:
Title
9.2 onclick单击事件
Title
点击按钮1:
点击按钮2:

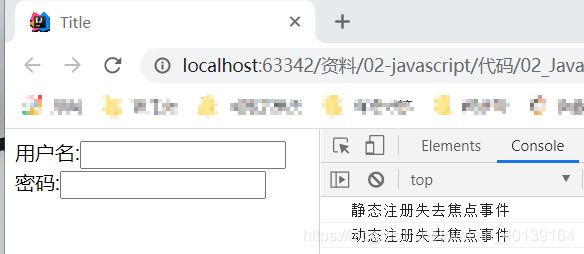
9.3 onblur失去焦点事件
Title
用户名:
密码:
运行后按F12之后点击Console
点击用户名之后的输入框,再点击网页其余的空白位置,看Console输出。
点击密码之后的输入框,再点击网页其余的空白位置,看Console输出。

9.4 onchange内容发生改变事件
Title
请选择你心中的女神:
请选择你心中的男神:
9.5 onsubmit表单提交事件
Title
点击静态注册:
点击动态注册:
10 DOM模型
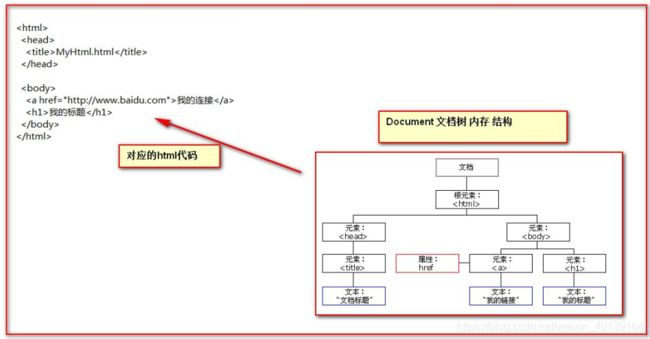
DOM全称是Document Object Model文档对象模型,大白话,就是把文档中的标签,属性,文本,转换成为对象来管理。
10.1 Document对象(重点!!!)
Document对象的理解:
- document它管理了所有的HTML文档内容。
- document它是一种树结构的文档。有层级关系。
- 它让我们把所有的标签都对象化。
- 我们可以通过document访问所有的标签对象。
什么是对象化?
举例:
有一个人有年龄: 18 岁, 性别: 女, 名字: 张某某
我们要把这个人的信息对象化怎么办!
Class Person {private int age;
private String sex;
private String name;
}
html标签对象化:
div01
模拟对象化,相当于:
class Dom{
private String id; // id 属性
private String tagName; //表示标签名
private Dom parentNode; //父亲
private List
private String innerHTML; // 起始标签和结束标签中间的内容
}
10.2 Document对象中的方法介绍(重点!!!)
document.getElementById(elementId)
通过标签的id属性查找标签dom对象,elementId是标签的id属性值
document.getElementsByName(elementName)
通过标签的name属性查找标签dom对象,elementName标签的name属性值
document.getElementsByTagName(tagname)
通过标签名查找标签dom对象。tagname是标签名
document.createElement( tagName)
方法,通过给定的标签名,创建一个标签对象。tagName是要创建的标签名
注:(使用顺序)
document对象的三个查询方法,如果有id属性,优先使用getElementById方法来进行查询
如果没有id属性,则优先使用getElementsByName方法来进行查询
如果id属性和name属性都没有最后再按标签名查getElementsByTagName
以上三个方法,一定要在页面加载完成之后执行,才能查询到标签对象。
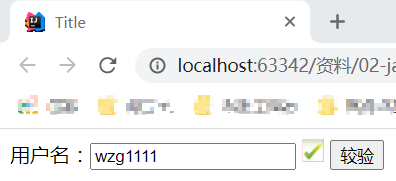
10.2.1 getElementById方法介绍
Title
用户名:
1234
10.2.2 正则表达式匹配介绍
10.2.1的校验使用了正则表达式匹配。
Title
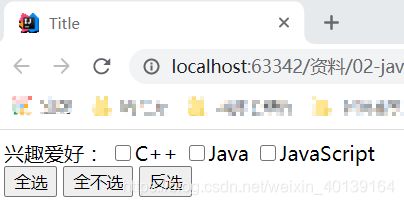
10.2.3 getElementsByName方法介绍
Title
兴趣爱好:
C++
Java
JavaScript
若点击全选:
若点击全不选:
若点击反选:
10.2.4 getElementsByTagName方法介绍
Title
兴趣爱好:
C++
Java
JavaScript
10.2.5 createElement方法介绍
Title
10.2.6 节点的常用属性和方法
节点就是标签对象
方法:
通过具体的元素节点调用
getElementsByTagName()方法
获取当前节点的指定标签名孩子节点
appendChild( oChildNode )方法
可以添加一个子节点,oChildNode是要添加的孩子节点
属性:
childNodes属性
获取当前节点的所有子节点
firstChild属性
获取当前节点的第一个子节点
lastChild属性
获取当前节点的最后一个子节点
parentNode属性
获取当前节点的父节点
nextSibling属性
获取当前节点的下一个节点
previousSibling属性
获取当前节点的上一个节点
className
用于获取或设置标签的class属性值
innerHTML属性
表示获取/设置起始标签和结束标签中的内容
innerText属性
表示获取/设置起始标签和结束标签中的文本
10.3 DOM 查询练习
dom查询
你喜欢哪个城市?
- 北京
- 上海
- 东京
- 首尔
你喜欢哪款单机游戏?
- 红警
- 实况
- 极品飞车
- 魔兽
你手机的操作系统是?
- IOS
- Android
- Windows Phone
gender:
Male
Female
name: