JavaWeb—JavaScript
目录
一、什么是JavaScript?
二、JavaScript引入方式
三、JavaScript基础语法
3.1 书写语法
3.2 输出语句
3.3 变量
3.4 数据类型
3.5 运算符
3.5.1 ==和===的区别
3.5.2 类型转换
3.6 流程控制语句
3.6.1 if语句
3.6.2 switch语句
3.6.3 for循环语句
3.6.4 do while循环语句
3.6.5 dowhile 循环语句
3.7 函数
3.7.1 定义格式
3.7.2 函数调用
四、JavaScript常用对象
4.1 Array对象
4.1.1 定义格式
4.1.2 元素访问
4.1.3 特点
4.1.4 属性
4.1.5 方法
4.2 String对象
4.3 自定义对象
五、BOM
5.1 Window对象
5.1.1 获取window对象
5.1.2 window对象属性
5.1.3 window对象函数
5.1.4 使用案例
5.2 History对象
5.3 Location对象
5.3.1 获取Location对象
5.3.2 Location对象属性
5.3.3 案例
六、DOM
6.1 概述
6.2 获取 Element对象
6.3 HTML Element对象使用
七、事件监听
7.1 事件绑定
7.2 常见事件
八、表单验证案例
8.1 需求
8.2 代码
九、RegExp对象
9.1正则对象使用
9.1.1 创建对象
9.1.2 函数
9.2 正则表达式
9.3 改进表单校验案例
一、什么是JavaScript?
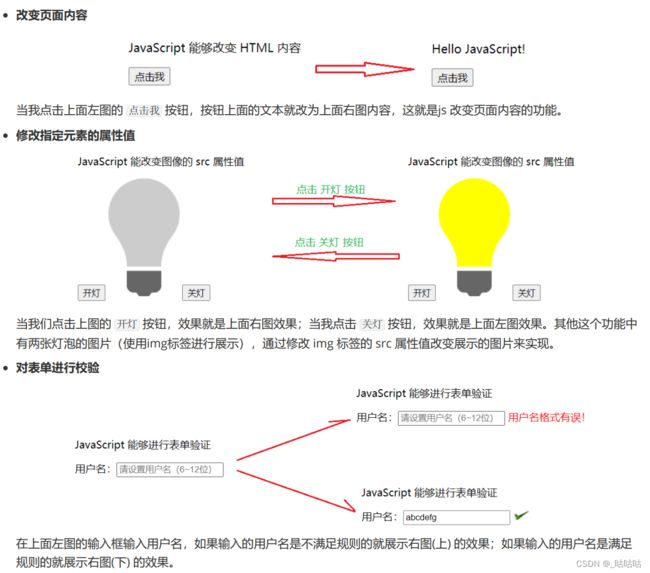
- JavaScript是一门跨平台、面向对象的脚本语言,来控制网页行为的,它能使网页可交互,例如改变页面内容、修改指定元素的属性值、对表单进行校验等
- JavaScript和Java是完全不同的语言,Java是编译语言,需要编译成字节码文件才能运行的;而JavaScript是脚本语言,不需要编译,由浏览器直接解析并执行
- JavaScript(简称:JS)在1995年由Brendan Eich发明,并于1997年称为一部ECMA标准
- ECMAScript6(ES6)是最新的JavaScript版本(发布于2015年)
二、JavaScript引入方式
1. 内部脚本:将JS代码定义在HTML页面中
在HTML中,JavaScript代码必须位于标签之间
提示:
- 在HTML文档中可以在任意地方,放置任意数量的