【后端速成 Vue】初识指令(下)
前言:
上一篇初识指令(上)文章中,一共讲解了 v-html,v-show,v-if,v-else,v-else-if,v-on,v-bind 这些指令,当然,还剩不少的指令没有讲解,本问将会介绍剩余的常用指令,每个对应指令的讲解,都会有一个小 demo 练习,如果独立写不出来,可以直接复制我的代码,运行分析即可。
接下来就把上篇文章的内容综合一下,写一个小的图片切换功能,需求:有两个按钮,分别显示上一张和下一张,单击按钮切换对应的图片。
代码如下:
Document
![]()
运行结果:
看程序代码,可以发现这里实现是使用数组存放图片的路径,使用 v-bind 配合 index 下标切换图片位置,当图片到了第一张,就没有上一张了,也就不显示 '上一张' 按钮,当图片显示到最后一张,也就不显示 '下一张' 按钮,这样的功能是采用 v-show 进行实现的,尝试阅读代码,独立完成这个小demo。
1、v-for
作用:基于数据循环,多次渲染整个元素
既然是基于数据循环,那么可以基于哪些数据呢?像 数组,对象,数字... 都是支持的。
语法:v-for="(item, index) in 数组"
item 表示每一项,index 表示对应项的下标,这里就有点像 forEach 循环了,如果不了解 forEach可以自行下去了解哦。
案例需求:要求基于数据循环展示篮球哥会的技能,比如篮球哥会唱歌,跳舞,说rap,打篮球。
代码实现:
Document
篮球哥会的技能
-
{{ item }}
运行结果:
这里需要对哪个元素循环渲染,就把 v-fro 加到哪个元素上面,前面讲过,item 表示遍历过程中的每个元素,index 表示下标,一定要取名 item 和 index 吗?不用,按照你自己的命名喜好来就行。
显然上面的 index 是没有使用到的,那么可以省略这个 index 吗?当然可以,直接删掉 index 即可:
{{ item }}
当只剩下最后一个 item 的时候,也可以把旁边的括号给去掉,不影响最终的结果:
{{ item }}
为了更好的学习 v-for,接下来再来实现一个小 demo。
案例需求:设计一个歌单,要求可以删除歌单的内容。
代码实现:
Document
音乐清单
-
{{ item.name }}
{{ item.singer }}
运行结果:
这个程序实现的思路是,针对 li 做循环渲染,每次遍历到的是一个对象,通过获取对象中的属性来实现生成想要的数据,当单击删除按钮的时候,通过对象里的 id 进行作为删除条件,同时使用 filter 函数保留满足条件的项,最后返回新的数组。
为什么 Vue 可以这样写?因为当依赖的数据发生改变,Vue 监听到会进行重新渲染数据视图!
这一点很重要,基本贯穿了 Vue 的学习,当你好奇为什么数据变了,页面也变了,一定要想起来 Vue 的这一点特性!
上面实现的音乐清单代码其实并不完整,正确的是应该加一个 :key :
-
{{ item.name }}
{{ item.singer }}
为什么要这样写呢?马上就会介绍到这个 :key 的作用。
v-for 中的 key
语法:key属性="唯一标识"
作用:给列表项添加的唯一标识。便于 Vue 进行列表项的正确排序复用。
如何区分加 key 和 不加 key 的区别呢?可以下去给上述代码第一个 li 加上背景颜色试试,这里就不多介绍,只用文字讲解了。
v-for 的默认行为会尝试原地修改元素(就地复用),简单来说,就只删除了最后一个元素,只进行数据上的更新罢了,而加上 key,就能准确的识别到删除的是哪个元素,也就不存在只进行数据上的更新了。
使用 key 的注意点:
● key 的值只能是 字符串 或 数字类型
● key 的值必须具有唯一性
● 推荐使用 id 作为 key(唯一),不推荐使用 index 作为 key(会变化,不对应)
2、v-model
作用:给表单元素使用,双向数据绑定,可以快速获取或设置表单元素内容
这里再次强调双向数据绑定:
● 数据变化 -> 视图自动更新
● 视图变化 -> 数据自动更新
案例需求:设计一个登录系统,可以登录可以重置用户名和密码:
代码实现:
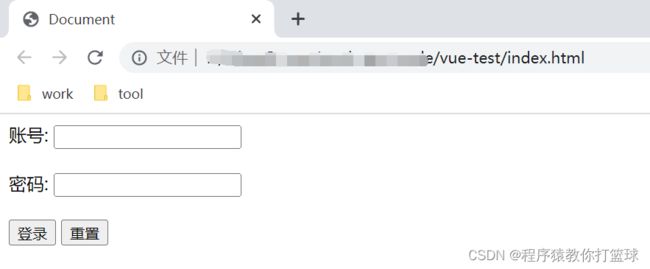
Document
账号:
密码:
运行结果:
 这里使用了 v-model 将 username 和 password 变量分别绑定到用户名和密码两个 input 中,既然是双向绑定,也就意味着当这两个输入框里面的内容改变了,对应的 username 和 password 变量的内容也会改变,如果 username 和 password 变量改变了,输入框里面的值也就会发生改变。
这里使用了 v-model 将 username 和 password 变量分别绑定到用户名和密码两个 input 中,既然是双向绑定,也就意味着当这两个输入框里面的内容改变了,对应的 username 和 password 变量的内容也会改变,如果 username 和 password 变量改变了,输入框里面的值也就会发生改变。
所以登录逻辑很简单,单击登录按钮的时候,直接将 username 和 password 的值传给后端即可。
重置逻辑也很简单,直接修改 username 和 password 的值为 '' 即可,因为实现了双向绑定!
到这里,回顾一下这样的操作如果使用 js 实现登录,第一步,拿到DOM 树里的 input,接着获取 input 输入框的value 值,接着传递给后端。
如果使用 js 实现重置效果,先使用 js 获取 input,再把 input 中的 value 改成 ''。
现在就慢慢发现了,Vue 中,程序员不需要操作 DOM 树(底层仍然是在操作),只需要维护好数据即可。
下期预告:【后端速成Vue】实现动态表白墙


