Nodejs介绍与安装教程
文章目录
- 1.Nodejs介绍
-
- 1.1运行时是什么?
- 2.Nodejs安装
-
- 2.1安装环境
- 2.2安装步骤
- 2.3.检验安装是否成功
- 2.4修改全局模块下载路径
- 2.5更换npm为淘宝镜像
- 2.6 全局安装基于淘宝源的cnpm
1.Nodejs介绍
JavaScript 诞生于 1995 年,几乎是和互联网同时出现;Node.js 诞生于 2009 年,比 JavaScript 晚了 15 年左右。
在 Node.js 之前,JavaScript 只能运行在浏览器中,作为网页脚本使用,为网页添加一些特效,或者和服务器进行通信。有了 Node.js 以后,JavaScript 就可以脱离浏览器,像其它编程语言一样直接在计算机上使用,想干什么就干什么,再也不受浏览器的限制了。
Node.js 不是一门新的编程语言,也不是一个 JavaScript 框架,它是一套 JavaScript 运行环境,用来支持 JavaScript 代码的执行。用编程术语来讲,Node.js 是一个 JavaScript 运行时(Runtime)。

现在的 JavaScript 除了用于 Web 前端编程(网页编程),还能干很多事情,比如:
- 开发网站后台,这原本是 PHP、Java、Python、Ruby 等编程语言擅长的;
- 开发 GUI 程序,也就是我们常说的带界面的电脑软件,比如 QQ、360、迅雷等;
- 手机 APP,包括 Android APP、iOS APP;
- CLI 工具,也就是不带界面的命令行程序。
学会了 JavaScript,你不但是全栈工程师,甚至还将无所不能,这都是 Node.js 带给我们的。
Node.js 官网中文版:https://nodejs.org/zh-cn/
1.1运行时是什么?
所谓运行时,就是程序在运行期间需要依赖的一系列组件或者工具;把这些工具和组件打包在一起提供给程序员,程序员就能运行自己编写的代码了。
对于 JavaScript 来说,它在运行期间需要依赖以下组件:
1) 解释器
JavaScript 是一种脚本语言,需要一边解释一边运行,用到哪些源代码就编译哪些源代码,整个过程由解释器完成。没有解释器的话,JavaScript 只是一堆纯文本文件,不能被计算机识别。
2) 标准库
我们在 JavaScript 代码中会调用一些内置函数,这些函数不是我们自己编写的,而是标准库自带的。
3) 本地模块
所谓本地模块,就是已经被提前编译好的模块,它们是二进制文件,和可执行文件在内部结构上没有什么区别,只是不能单独运行而已。这些本地模块其实就是动态链接库(在 Windows 下是 .dll 文件),如果你使用过C语言、C++ 等编译型语言,那你应该能够更好地理解它。
JavaScript 的很多功能都需要本地模块的支持,比如:
- Cookie 用于存储少量的用户数据,它是用户计算机上的一种小文件,使用 Cookie 必须有文件操作模块的支持。
- Ajax 可以借助互联网从服务器请求数据,这是一种网络操作,必须有网络库的支持。
- 一步一步跟踪代码的执行流程,从中发现逻辑错误,这个过程叫做调试,需要有调试器(Debugger)的支持。
- JavaScript 可以操作 HTML,这需要 HTML 解析模块提前构建起 DOM 树。
本地模块一般封装了通用功能,对性能要求较高,所以通常使用编译型语言来实现,比如C语言、C++、汇编语言等。
JavaScript 解释器需要本地模块的支持,标准库在编写时也会调用本地模块的接口,而我们编写的 JavaScript 代码一般不会直接使用本地模块,所以 Web 前端程序员触及不到它们。
本地模块是幕后英雄,它不显山露水,但是又不可或缺。
总结
解释器、标准库、本地模块等各种组件/工具共同支撑了 JavaScript 代码的运行,它们统称为 JavaScript 运行时。
2.Nodejs安装
cmd建议使用管理员模式打开
2.1安装环境
此次安装的电脑为64位win10 系统
node.js下载官网: https://nodejs.cn/download/
进入官网直接点击对应版本的下载就好

2.2安装步骤
- 双击下载的msi文件, 一直点击下一步
- 到了配置安装目录的位置时,可以点击change更换到自己想要指定的安装位置,*(也可以使用默认的安装目录)
- 然后再一直点击下一步, 等待安装成功
2.3.检验安装是否成功
2.4修改全局模块下载路径
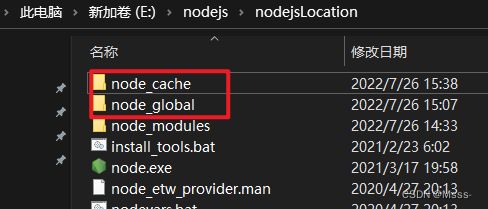
我希望将全模块所在路径和缓存路径放在我 node.js 安装的文件夹中,则在我安装的文件夹下创建两个文件夹【node_global】及【node_cache】如下图:

创建完两个空文件夹之后,跟之前操作一样,在键盘按下【win+R】键,输入cmd,然后回车,打开命令行界面,输入下面命令。
npm config set prefix "E:\nodejs\nodejsLocation\node_global"
npm config set cache "E:\nodejs\nodejsLocation\node_cache"
说明:
prefix = 创建的node_global文件夹所在路径
cache = 创建的node_cache文件夹所在路径
修改系统环境变量
将【用户变量】下的【Path】修改为【E:\nodejs\nodejsLocation\node_global】,之后点击确定。

在【系统变量】下新建【NODE_PATH】【E:\nodejs\nodejsLocation\node_global\node_modules】

在【系统变量】下的【Path】新建添加node全局文件夹【E:\nodejs\nodejsLocation\node_global】,之后点击确定。
![]()
经过上面的步骤,nodejs下载的模块就会自动下载到我们自定义的目录,接下来我们测试一下。输入下面的命令:
npm install express -g # -g是全局安装的意思,不加 -g 就是默认下载到当前目录
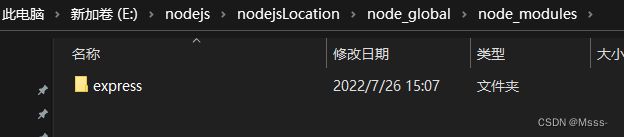
可以看到,下载的express模块以及成功下载到全局的指定目录。

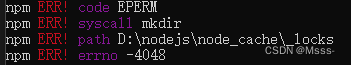
注:若执行命令npm install express -g 出现如下报错

是由于权限的原因,右击Nodejs文件夹->属性->安全,点击编辑,将所有权限都✔即可。
2.5更换npm为淘宝镜像
说明:npm 默认的 registry ,也就是下载 npm 包时是从国外的服务器下载,国内很慢,一般都会指向淘宝 https://registry.npm.taobao.org。
3.检查配置是否成功 npm config get registry

2.6 全局安装基于淘宝源的cnpm
**说明:**由于npm的服务器在海外,所以访问速度比较慢,访问不稳定 ,cnpm的服务器是由淘宝团队提供 服务器在国内cnpm是npm镜像,一般会同步更新,相差在10分钟,所以cnpm在安装一些软件时候会比较有优势。但是一般cnpm只用于安装时候,所以在项目创建与卸载等相关操作时候我们还是使用npm。
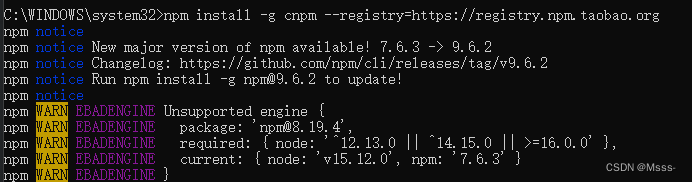
1、全局安装基于淘宝源的cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org


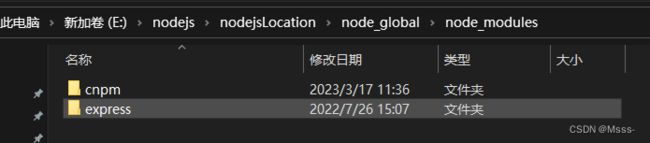
2、下载完后,我们在本地就能看到cnpm模块

3、执行命令查看cnpm是否安装成功
cnpm -v
参考(侵删):
Node.js是什么?Node.js简介
Nodejs安装教程



