VS Code 配置 C++ 运行环境,看这一篇就够了
目录
- VS Code 配置 C++ 执行环境
-
- 写在前面的废话
- 正文开始
-
- 一、安装 C++ 运行环境
- 二、VS Code 安装 C++ 扩展
- 三、项目调试配置
-
- `launch.json`
- `tasks.json`
- 四、编写&调试 C++ 程序
- 五、结束语
- 附录
-
- 一、配置文件详解
-
- `launch.json`
- `tasks.json`
- 二、其他资料
VS Code 配置 C++ 执行环境
写在前面的废话
工欲善其事必先利其器,对于 C++ 初学者而言,选择一个趁手的代码编辑调试工具尤为重要,由于初学者往往只需要单独调试几个 cpp 文件,而不是开发一个大型的项目,诸如 Visual Studio 那样动辄几十个G的大型集成 IDE 就显得很臃肿,这时有人就会想到最强代码编辑器——Visual Studio Code 了,VS Code 是一款轻量化的代码编辑调试工具,不会像大型 IDE 一样集成那么多的功能,它的功能完全取决于用户的需求,而且资源占用很低,虽然需要手动配置一些设置才能使用,但相信我,这对于鼓起勇气学习 C++ 的你来说小菜一碟!让我们开始吧。
正文开始
一、安装 C++ 运行环境
按照我的习惯,我会去官方网址下载各种软件,但是这次踩了个大坑,官网地址
www.mingw.org会多次跳转到其他页面(2022.04.29)
所以这次选择第三方下载站https://sourceforge.net/projects/mingw/
① 点击 Install 开始安装

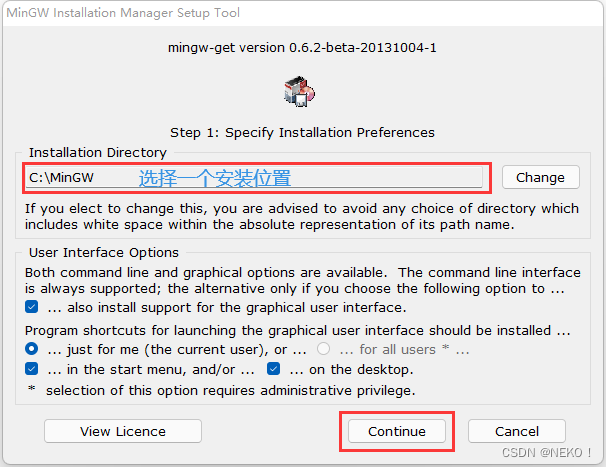
② 选择一个安装位置,然后点击 Continue 继续

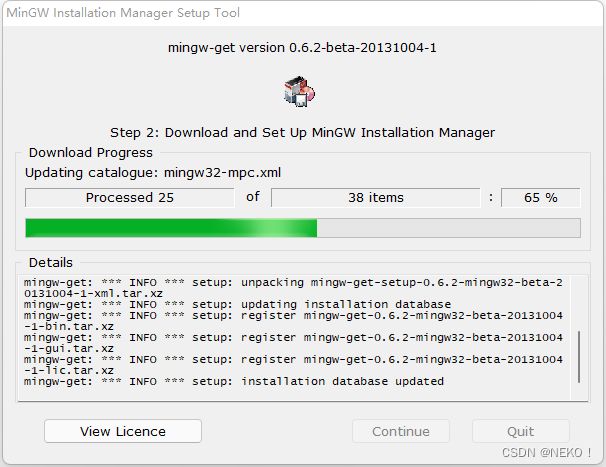
③ 等待

④ Mark 图示两项,分别支持 C 和 C++ 程序的编译
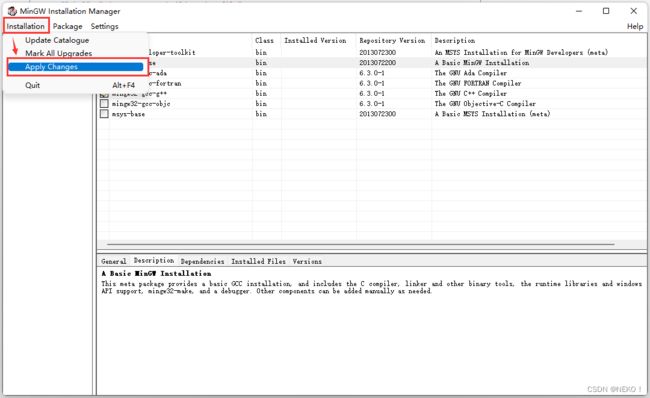
 ⑤ 在左上角菜单栏点击 Installation 选择 Apply Changes
⑤ 在左上角菜单栏点击 Installation 选择 Apply Changes
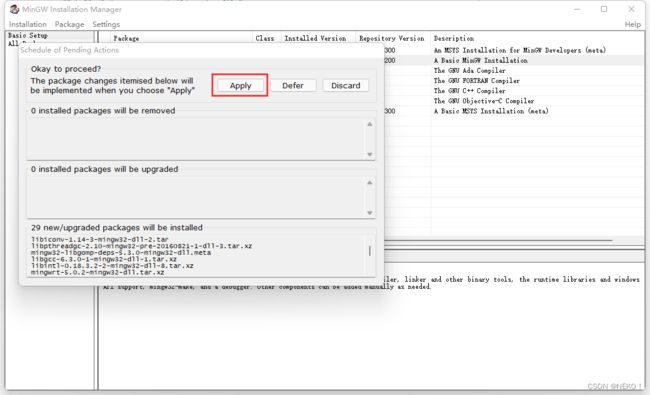
 ⑥ 点击 Apply 开始下载组件包
⑥ 点击 Apply 开始下载组件包
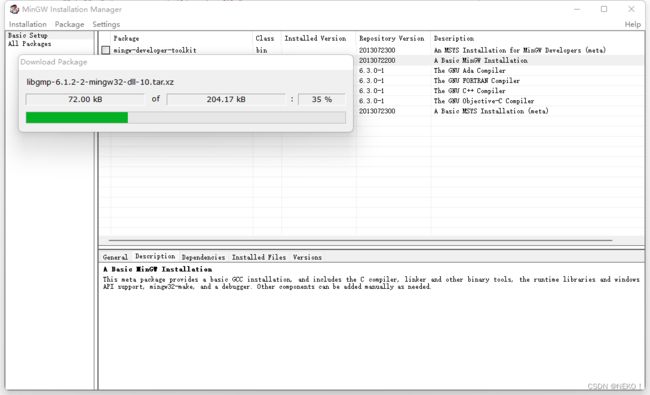
 ⑦ 速度较慢,耐心等待
⑦ 速度较慢,耐心等待
在这一步可能会出现组件包获取失败的错误,这是因为下载服务器在国外,解决办法如下:
一、挂梯子,速度会快很多
二、结束后再次回到上面的步骤⑤,再次点击 Apply ,程序会自动下载缺失的包
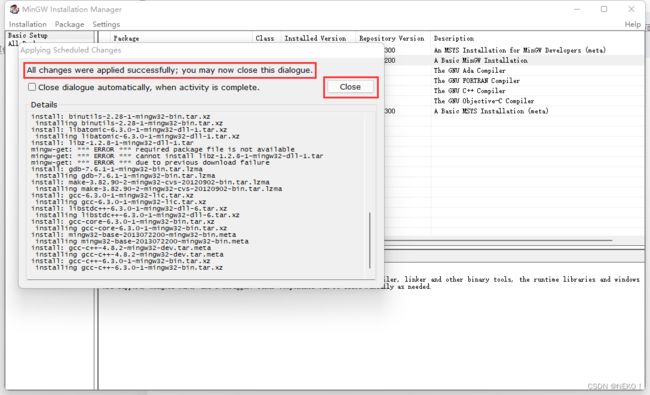
 ⑧ 完成后即可关闭此安装器
⑧ 完成后即可关闭此安装器
 ⑨ 从设置里寻找或在全局搜索环境变量设置
⑨ 从设置里寻找或在全局搜索环境变量设置

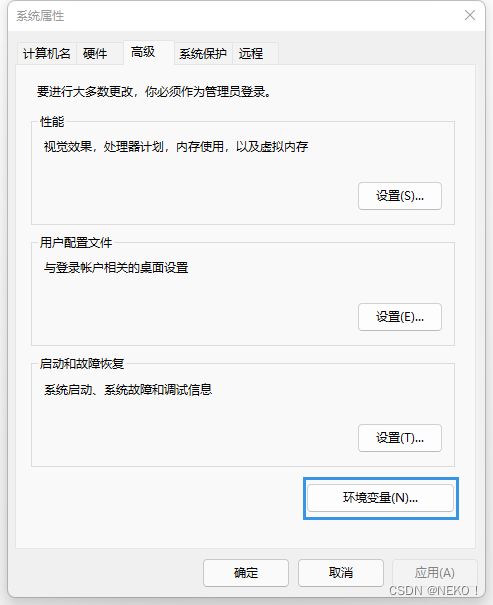
⑩ 点击 环境变量

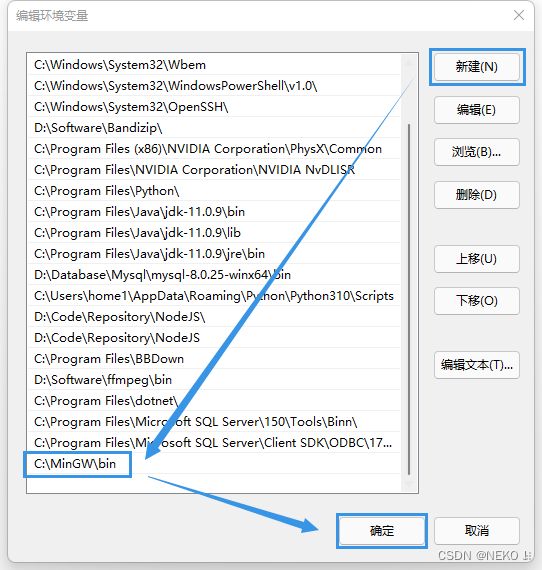
⑪ 在 系统变量 中寻找 Path 变量,选中它后点击 编辑 进入编辑器

⑫ 点击 新建 输入 MinGW 安装目录下 bin 文件夹的完整地址,然后一路点击 确定 关闭所有窗口即可
注意此处如果你电脑上环境变量的第一项采用引用格式,也就是例如
%JAVA-HOME%这样的形式,它可能不会显示下面这样的编辑界面,而是将所有环境变量显示在一行中,这时只需要把地址填写到最前面,然后加上一个分号分隔即可

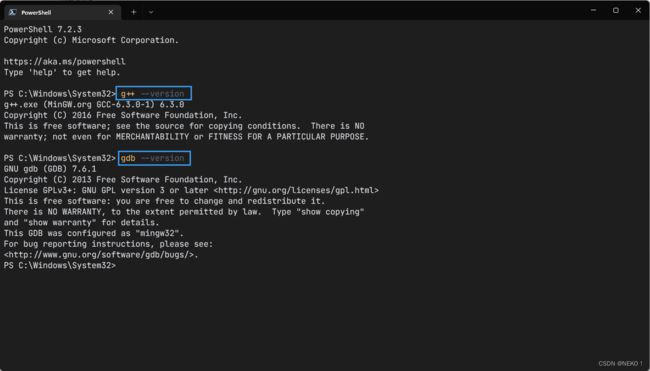
⑬ 打开电脑上的终端(或 Windows 徽标键 + R 输入 cmd 打开控制台)分别输入 g++ --version 和 gdb --version 查看配置是否成功

二、VS Code 安装 C++ 扩展
VS Code 刚下载安装好后是没有什么功能的,甚至只能作为文本编辑器,它的功能几乎全部来自于扩展商店,也就是说,用户可以根据自己的需求,选择对应的扩展,从而定制适合自己的 VS Code。
如果你想使用中文版,只需要在扩展商店搜索 Chinese 安装中文扩展即可
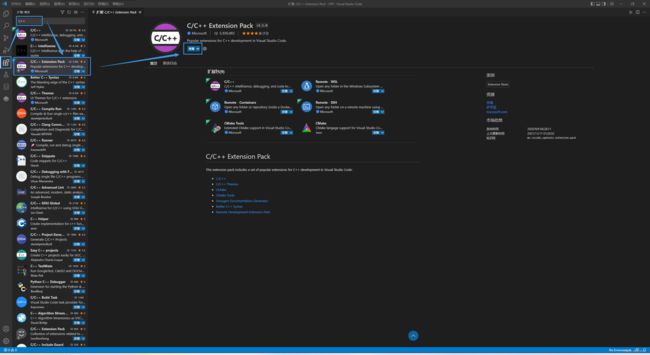
① 在左侧边栏打开 扩展商店,搜索 C++ 找到 C/C++ Extension Pack 点击 安装 即可。这是一个官方的扩展包,包含了 C++ 调试所必须的扩展以及一些常用工具。

三、项目调试配置
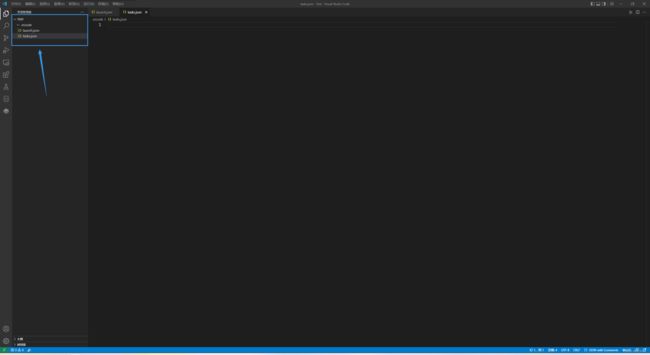
① 于左侧边栏打开 资源管理器 ,选择并打开一个文件夹作为你的工作目录

 ② 文件资源管理器中 新建文件夹 ,命名为
② 文件资源管理器中 新建文件夹 ,命名为 .vscode ,该文件夹存放项目调试所需的配置文件,对于 C++ 程序调试而言,需要两个配置文件,分别为 launch.json 和 tasks.json 右键单击 .vscode 文件夹并在其中创建这两个文件。关于这两个文件的详细说明我会放到附录中,现在先跟我操作即可。
① 注意此处两个配置文件要创建在
.vscode文件夹内,否则无法读取到。
② 在创建时要右键单击.vscode文件夹而不是随意找个空白处单击右键(当然你也可以在别的地方创建然后拖进.vscode文件夹里)
③.vscode文件夹用于存放项目调试配置文件,其位置在项目的根目录,每个项目都有此文件夹并且其中至少含有launch.json文件
launch.json
{
"version": "0.2.0",
"configurations": [
{
"name": "C/C++: Build and Debug Active File",
"type": "cppdbg",
"request": "launch",
"program": "${fileDirname}\\${fileBasenameNoExtension}.exe",
"args": [],
"stopAtEntry": false,
"cwd": "${fileDirname}",
"environment": [],
"externalConsole": true,
"MIMode": "gdb",
"miDebuggerPath": "C:\\MinGW\\bin\\gdb.exe",
"setupCommands": [
{
"description": "Enable pretty-printing for gdb",
"text": "-enable-pretty-printing",
"ignoreFailures": true
}
],
"preLaunchTask": "C/C++: Build active file"
}
]
}
tasks.json
{
"tasks": [
{
"type": "cppbuild",
"label": "C/C++: Build active file",
"command": "C:\\MinGW\\bin\\g++.exe",
"args": [
"-fdiagnostics-color=always",
"-g",
"${file}",
"-o",
"${fileDirname}\\${fileBasenameNoExtension}.exe"
],
"options": {
"cwd": "${fileDirname}"
},
"problemMatcher": [
"$gcc"
],
"group": {
"kind": "build",
"isDefault": true
},
"detail": "编译生成可执行程序"
}
],
"version": "2.0.0"
}
注意
一、如果你的 MinGW 安装位置和我一样使用的默认安装位置,那么以上两个文件就不需要更改了,如果不是,则需要修改下面两处:
① 将launch.json中的"miDebuggerPath"字段的地址改为你的 gdb.exe 地址
② 将tasks.json中的"command"字段的地址改为你的 g++.exe 地址
二、检查无误后可以将这两个文件复制到一个地方进行保存,今后创建新项目可直接把这两个文件粘贴过来
四、编写&调试 C++ 程序
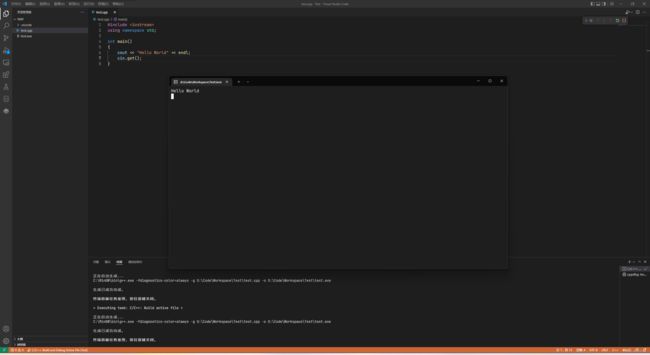
① 进行完上一步就可以编写 C++ 程序了。创建 test.cpp 文件,编写其中内容,按 F5 进行调试,可以发现程序自动生成了 test.exe 可执行文件并成功运行。
 代码如下
代码如下
#include 五、结束语
前面的过程由于我写的相对详细,所以看起来有些繁琐,但实际上很简单,总结下来只有三步:
- 安装 C++ 运行环境 MinGW
- 下载 C++ 扩展
- 复制
launch.json、tasks.json两个配置文件到项目根目录
完成这三个步骤,你就获得了一个轻量的代码调试工具,希望 VS Code 能陪你顺利走过 C++ 的学习之旅
附录
一、配置文件详解
launch.json
字段 name :启动配置的名称,也就是显示在调试配置下拉菜单中的名字,如果添加了多个配置可以用此作为区分
字段 program :可执行文件完整路径。
① 由于 C++ 程序需要编译为可执行程序才能运行,此处即为该文件的完整路径。
② 其中${...}为 VS Code 的路径引用符号,${fileDirname}为项目工作目录,${fileBasenameNoExtension}为不带扩展名的文件名称
将其组合起来${fileDirname}\\${fileBasenameNoExtension}.exe表示以当前文件名命名的.exe文件所在路径,也就是项目启动路径。
字段 cwd :cpp 文件的工作目录
字段 miDebuggerPath :你安装的 C++ 调试程序 gdb.exe 的路径
字段 preLaunchTask :启动调试前的预处理过程(也就是生成可执行程序 .exe 文件的过程)的名称
① 我们需要知道,C++ 程序调试过程分为编译和运行,而
launch.json是启动(运行)时的配置,在这之前还需要进行编译生成可执行文件,tasks.json配置文件即为编译时的配置。
②preLaunchTask字段的内容即为编译过程的任务名称,VS Code 根据这个名字找到对应的tasks编译配置并运行它,所以该字段的内容必须要和tasks.json文件中的label字段保持一致,否则将无法找到编译配置,也就无法生成 .exe 可执行文件。
tasks.json
字段 label :编译过程的任务名称,需要和 launch.json 中的 preLaunchTask 字段保持一致
字段 command :你电脑安装的 C++ 编译器 g++.exe 的路径
字段 args :g++.exe 编译过程的可选参数
① 参数
"-g"的下面一行的"${file}"表示需要编译的文件为当前调试文件。
② 参数"-o"的下面一行的"${fileDirname}\\${fileBasenameNoExtension}.exe"表示生成的可执行文件的位置,一般需要和launch.json的program字段保持一致。
如果你不想让生成的可执行文件与源代码文件放在一起,而是放在另一个文件夹里(这个文件夹必须存在),你可以这样设置:
①tasks.json中字段args中参数"-o"的下面一行的${fileDirname}修改为你自定义的文件夹路径
②launch.json中字段program中的${fileDirname}也修改为你自定义的文件夹路径
这样当你调试 C++ 程序时,可执行文件(.exe)就会生成在你设置的路径下,而不是和源文件(.cpp)混在一起了
二、其他资料
VS Code 官方教程链接:https://code.visualstudio.com/docs/cpp/config-mingw