uni-app基础知识
uni-app
uni-app是什么
uni-app是一个使用Vue.js开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、H5、以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉/淘宝)、快应用等多个平台。
解释
uni-app是由dcloud公司开发的,多端融合框架,一次开发,多端运行,它的竞品:apiCloud,appCan,Codova,技术架构:vue的语法+小程序的api
端(Hybrid混合开发)
- App端:HTML+、nvue(原生view)、native.js(js原生沟通的桥梁)、weex、内置的ios/安卓的模块使用
- H5端:h5专用api
- 各种小程序(微信为主)
准备工具
- Hbuildx(开发与编译工具)
- 微信小程序开发者工具(微信小程序预览测试)
- 安卓模拟器/真机(运行app)
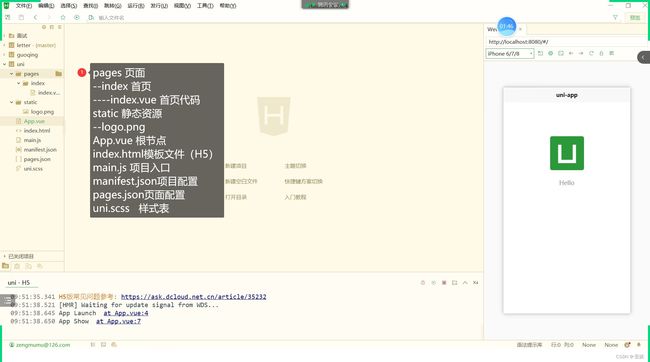
界面
使用uni-app
新建项目
运行到多端
H5
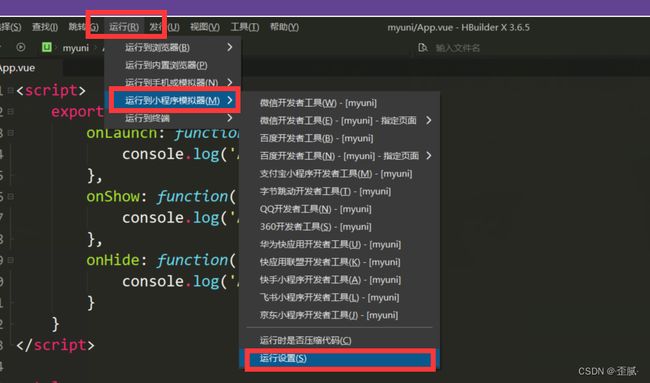
小程序
APP
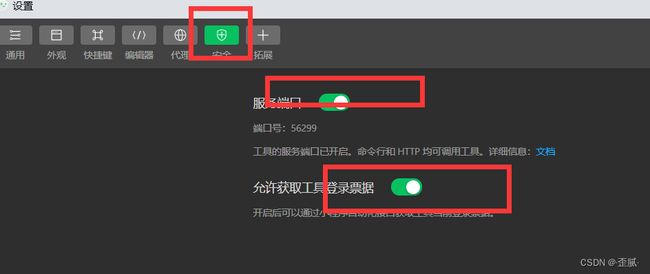
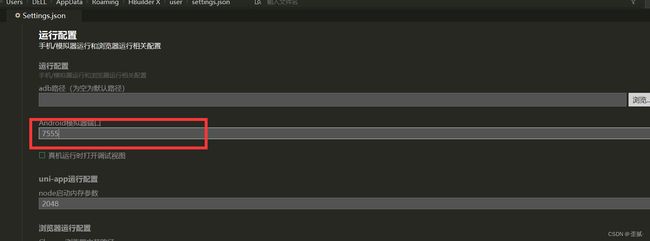
配置模拟器的端口
常见的模拟器的端口
- 夜神模拟器端口号:62001
- 海马模拟器端口号:26944
- 逍遥模拟器端口号:21503
- MuMu模拟器端口号:7555
- 天天模拟器端口号:6555
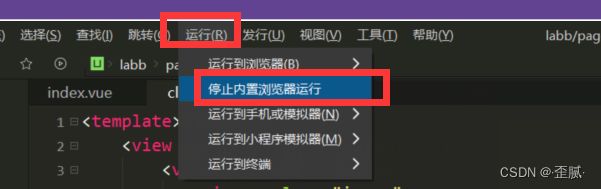
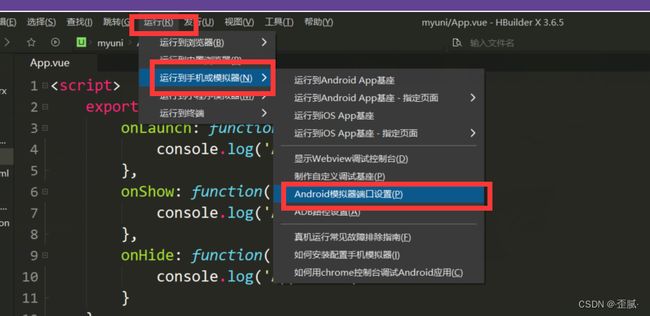
打开运行到模拟器
注意项
- hbuilder可能需要下载对应的插件
- 运行到安卓模拟器,有视图差距
- 运行可能需要一定的时间
vue语法
uni-app的使用遵循vue的基本语法,这里简单回顾一下
文本渲染
- {{表达式}}
- v-text=“表达式”
- 表达式
- 可以是简单的js运算:{{2+3}}
- js方法调用:{{title.length}}、{{title.split(“”).reverse().join(“”)}}
- 三目运算符:{{title.length>10?“是的”:“并不是”}}
- v-html富文本
<view>
<view class="title">文本渲染view>
<view>{{title}}view>
<view v-text="title">view>
<view>{{2+3}}view>
<view>{{title.length}}view>
<view>{{title.split("").reverse().join("")}}view>
<view>{{title.length>10?"是的":"并不是"}}view>
<view v-html="str">view>
view>
条件渲染
- v-if
- v-else-if
- v-else
- v-show
<view>
<view class="title">条件渲染view>
<view v-if="isLog">欢迎您,亲爱的xxxview>
<view v-else>请先登录view>
<view v-show="isLog">欢迎欢迎view>
<view v-show="!isLog">请先登录view>
<view v-if="score>90">奖励一辆小汽车view>
<view v-else-if="score>80">奖励一台电脑view>
<view v-else-if="score>70">奖励一辆电瓶车view>
<view v-else-if="score>60">奖励一辆滑板车view>
<view v-else>打一顿view>
view>
列表选项(保障兄弟元素间的key值时唯一的)
- 字符串,数字,列表,对象都可以遍历
- < view v-for=“(item,index) in list” :key=“index”>{{item}}
<view>
<view class="title">列表渲染view>
<view>-----遍历列表-----view>
<view v-for="(item,index) in list" :key="index+1">{{item}}view>
<view>-----遍历对象-----view>
<view v-for="(value,key) in obj" v-bind:key="key">{{value}}view>
<view>-----遍历数字-----view>
<view v-for="item in 5">{{item}}view>
<view>-----遍历字符串-----view>
<view v-for="(s,i) in title" :key="i+2">{{s}}view>
view>
属性绑定
- < button type=“primary” :disabled=“isLog” @click=“isLog=!isLog”>按钮
<view>
<view class="title">属性渲染view>
<button type="primary" :disabled="isLog" @click="isLog=!isLog">按钮button>
<button type="warn" :disabled="!isLog" @click="isLog=!isLog">按钮button>
view>
表单绑定
- :value=“单向绑定”
- v-model双向绑定
- @change=“num=$ event.detail.value”(事件的值是$event.detail.value)
<view>
<view class="title">表单绑定view>
<view>{{title}}---{{time}}---{{num}}view>
<view>-----选择-----view>
<picker mode="time" :value="time" start="09:01" end="21:01" @change="time=$event.detail.value">
<view class="uni-input">{{time}}view>
picker>
<view>-----输入-----view>
<input type="text" placeholder="请输入..." :value="title" v-model="title">
<view>-----滑块-----view>
<slider :value="num" @change="num=$event.detail.value" step="5" />
view>
事件绑定
- 事件的绑定< button v-on:click=“事件响应”>
- 简写绑定:
- 事件行内处理:
- 事件响应函数(函数在methods里定义):
- 事件响应函数-传参
- 不写参数@click=“say”等同于@click=“say()”等同于@click=“say($event)”
- $event是固定写法,代表事件对象
- 事件对象($event/e)
<view>
<view class="title">事件绑定view>
<button v-on:click="num++" type="primary" size="mini">{{num}}绑定事件button>
<button @click="num++" type="warn" size="mini">{{num}}绑定事件-简写button>
<button @click="say()" type="primary" size="mini">响应函数button>
<button @click="say('你好,亲爱的祖国')" type="warn" size="mini">响应函数-传参button>
<button @click="doit" type="primary" size="mini" :data-title="title">事件对象button>
view>
export default {
data() {
return {
time:"12:01",
title: '你好,我是uni-app',
num:1,
str:"祖国繁荣昌盛,那是必须的",
isLog:true,
score:85,
list:["vue","react","angular","jquery"],
obj:{"小王":"javascript","小李":"html5","小赵":"css3"},
}
},
onLoad() {
},
methods: {
say(str="你好"){
uni.showToast({//提示
title:str
})
},
doit(e){
console.log(e);
uni.showModal({//弹框
title:e.target.dataset.title
})
}
}
}
vue选项
- data数据
- methods方法
- computed计算
- watch监听
- derective指令
- filter过滤
uni-app页面
- 新建页面(同上)
- 页面配置:pages.json
- 默认页面的样式会应用全局样式,页面写了style样式,那么用的配置覆盖全局配置
- pages页面----path页面路径
uni-app的生命周期
(同等级会优先执行小程序的生命周期,再执行vue的生命周期)
Vue的生命周期
- 创建
- beforeCreate
- created(可以使用this,没有dom)
作用:初始数据、注册监听事件、开启定时器、ajax请求
- 挂载
- beforeMount
- mounted(可以操作dom节点)
作用:操作dom,ajax请求
- 更新
- beforeUpdate
- updated
- 卸载
- beforeDestroy
作用:移除事件监听,移除停止定时器 - destroyed
- beforeDestroy
小程序的生命周期
- onLoad
1、能够获取页面的参数
2、开启ajax,定时器,页面监听
3、像vue的created - onShow(显示)
播放媒体 - onReady(准备)
1、获取节点信息
2、像vue的mounted - onHide(后台运行)
停止播放媒体 - onUnload(卸载)
停止事件监听与定时器
小程序的全局方法
网址:https://uniapp.dcloud.net.cn/tutorial/page.html
- 下拉刷新:onPullDownRefresh
- 触底刷新:onReachBottom
- 右上角分享:onShareAppMessage
- 页面滚动:onPageScroll
- 分享到朋友圈:onShareTimeline

app的全局方法
- 安卓手机的返回键被点击:onBackPress
- 导航栏按钮被点击:onNavigationBarButtonTap
组件
- button:按钮(type类型(primary、default、warn)、size(mini)、disabled是否可用)
- input:表单(value值、v-model双向绑定、placehoder、@change事件)
- picker:时间(value值、mode模式、time时间、date日期(start、end)、region地区)
- slider:滑块(value、max、min、@change=“num=$event.detail.value”)
uni-app的路由
路由组件
< navigator>
- url:跳转的地址
- open-type:打开的类型
1、navigate:跳转
2、redirect:重定向(当前页面不留历史记录)
3、navigateBack:返回
4、relauch:重启
5、switchTab:跳转底部栏
路由传参
- 传递:url:path?name=xxx&age=18
- 接收:onLoad(option){}option的值:{name:xxx,age:18}
路由api
- 跳转:uni.navigateTo({url})
- 重定向:uni.redirectTo({url})
- 返回:uni.navigateBack({url})
- 底部栏切换:uni.switchTab({url})
- 重启:uni.reLaunch({url})
路由配置
"tabBar": {
"color": "#999",
"selectedColor": "#FF7984",
// "midButton": {
// "text": "123",
// "iconPath": "static/logo.png"
// },
"list":[
{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "static/sy.png",
"selectedIconPath": "static/sy1.png"
},
{
"pagePath": "pages/life/life",
"text": "生命",
"iconPath": "static/hs.png",
"selectedIconPath": "static/hs1.png"
},
{
"pagePath": "pages/options/options",
"text": "选项",
"iconPath": "static/kt.png",
"selectedIconPath": "static/kt1.png"
},
{
"pagePath": "pages/condition/condition",
"text": "条件",
"iconPath": "static/wd.png",
"selectedIconPath": "static/wd1.png"
}
]
}
获取当前页面(getApp)
- 在App.vue定义globalData
- 使用的页面更新获取app var app = getApp()
- 获取globalData的值 onshow(){this.num = app.globalData.num}
- 更新globalData的值 addNum(){app.globalData.num++}
获取页面栈(getCurrentPages())
- var page = getCurrentPages();获取当前的页面栈,是一个数组(1-5)
- uni.navigateBack({delta:page.length})
- page[page.length-1]获取当前页面的信息(不要去修改)
uni-app的条件编译
- 目的:不同的平台展示不同的特性与功能、
模板条件编译
格式
- < !-- #ifdef H5 -->< !-- #endif -->
- < !-- #ifdef MP -->< !-- #endif -->
- < !-- #ifdef APP -->< !-- #endif -->
<view>条件编译view>
<view>H5:下载APP获取优惠券view>
<view>wx:小程序优惠券50元view>
<view>app:app优惠券5元view>
条件
- App(APP端)
- H5(网页)
- MP(小程序)MP-WEIXIN微信小程序
css条件编译
< view class=“active”>我是奇奇怪怪的一行文字
<view class="active">我是奇奇怪怪的一行文字view>
js条件编译
<button @click="say()">你好button>
say(){
// #ifdef APP
uni.showModal({
title:"你好App用户"
})
// #endif
// #ifdef H5
uni.showModal({
title:"你好手机用户"
})
// #endif
// #ifdef MP
uni.showToast({
title:"你好微信用户"
})
// #endif
}
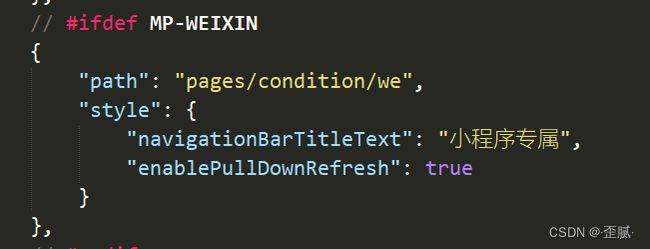
条件配置page.json
“titleNView”: false隐藏状态栏
"style" :
{
"navigationBarTitleText": "条件编译",
"enablePullDownRefresh": false,
"h5": {
"titleNView": {
"titleText": "我是H5"
}
},
"app-plus": {
// "titleNView": false
"titleNView": {
"titleText": "我是APP"
}
}
}