- Java图书管理系统课程设计全程实录
拾光分享网
主要实现的功能用户登录,用户注册,用户修改密码图书信息添加,删除,修改,查询(多种查询方式)图书类别添加,删除,修改,查询系统退出,关于我们帮助项目亮点(下载:)全程实录,全程手动敲代码代码通俗易懂,容易上手客服QQ在线答疑适用于新手的课程设计项目常见找错误的方法,Debug模式
- HAProxy实现负载均衡及高可用集群(corosync+pacemaker
}}}else{echo“Invalidfile”;}?>注意:需要重启httpd **测试:** ,但你一旦明白了状态模式的精髓,以后一定会感谢它带给你的无与伦比的好处。状态模式的关键是区分事物内部的状态,事物内部状态的改变往往会带来事物的行为改变。初识状态模式我们来想象这样一个场景:有一个电灯,电灯上面只有一个开关。当电灯开着的时候,此
- Java学习----线程安全容器
典孝赢麻崩乐急
java学习开发语言
线程安全容器是指在多线程环境下能够保证数据一致性和正确性的容器类。当多个线程同时访问容器时,无需额外的同步措施,容器内部已经实现了必要的同步机制,确保所有操作都能原子性地完成。其主要作用为:简化多线程编程:开发者无需手动添加同步代码提高并发性能:相比简单的同步包装器(如synchronizedList等),线程安全容器通常有更好的并发性能避免数据竞争:防止多线程同时修改导致的数据不一致提供原子性操
- 2019-11-13过滤器和拦截器的区别
江南皮哥厂
1过滤器依赖于servlet,回调机制拦截器依赖于web框架,基于java的反射机制2就是在service或者一个方法前,调用一个方法,或者在方法后,调用一个方法,比如动态代理就是拦截器的简单实现,在调用方法前打印出字符串(或者做其它业务逻辑的操作),也可以在调用方法后打印出字符串3捕获.PNG
- vue2 面试题及详细答案150道(121 - 130)
《前后端面试题》专栏集合了前后端各个知识模块的面试题,包括html,javascript,css,vue,react,java,Openlayers,leaflet,cesium,mapboxGL,threejs,nodejs,mangoDB,MySQL,Linux…。前后端面试题-专栏总目录文章目录一、本文面试题目录121.Vue2中如何实现组件的动态样式绑定?122.Vue2中如何处理跨域请求
- 元宇宙:中国数字经济的新赛道——基于游戏生态、AI与区块链的创新实践
boyedu
元宇宙域名游戏人工智能区块链元宇宙
引言:数字经济时代的“新大陆”在数字技术的浪潮中,元宇宙正从科幻概念跃升为全球科技竞争的焦点。中国,作为全球数字经济规模第二大的经济体,正以独特的路径探索元宇宙的发展——以游戏生态为起点,融合人工智能(AI)与区块链技术,构建一个虚实融合的数字新世界。这一路径不仅契合中国在5G、AI、区块链等领域的技术积累,更与“数字经济”“新质生产力”等国家战略形成共振。本文将从技术融合、经济价值、社会影响三个
- Hyperledger Fabric:构建企业区块链网络的实践指南
boyedu
区块链fabric区块链网络
一、环境准备与工具安装1.必要工具安装Docker与DockerCompose:用于容器化部署,确保环境一致性。Go语言环境:链码开发所需,建议版本1.10+。Node.js与npm:客户端应用开发依赖,建议版本6.x+。Git:版本控制与代码管理。cURL:命令行测试工具。2.获取Fabric资源克隆官方仓库:bashgitclonehttps://github.com/hyperledger/
- Java 实习模拟面试之信也科技:IO、多线程、集合、MySQL、Redis、HTTP、Linux 常见面试题解析
在本次模拟面试中,我们将模拟一场面向Java实习生岗位的面试,重点围绕Java基础(IO、多线程、集合)、MySQL、Redis、MQ、HTTP协议以及Linux基础等核心知识点。通过模拟面试官提问和候选人的回答方式,帮助你更好地准备技术面试。一、Java基础(IO、多线程、集合)面试官提问:请谈谈你对JavaIO的理解,以及NIO和BIO的区别?候选人回答:JavaIO是Java提供的一套用于处
- Ubuntu 22.04.3 LTS 安装 MySQL
mixboot
mysqlubuntumysql
更新系统包索引sudoaptupdatesudoaptupgrade-y安装MySQLsudoaptinstallmysql-server-y检查MySQL服务状态sudosystemctlstatusmysql运行MySQL安全配置脚本sudomysql_secure_installation设置root密码删除匿名用户容许root远程登录删除测试数据库重新加载权限表sudomysql_secu
- 抽奖系统测试报告
一.编写目的本报告为抽奖系统1.0版本的测试报告,⽤于记录测试过程,总结测试情况,分析测试数据,归纳测试⼯作过程中的问题与遗留的风险,给出相应的测试建议供后续参考。主要是对系统注册,登录/注销,奖项,人员设置,抽奖页面进行测试。二.测试内容对抽奖系统进行功能测试,兼容性测试,界面测试,易用性测试。功能测试覆盖以上所有功能,对对抽奖页面,抽奖设置页面,登录,注册页面进行界面测试和兼容性测试。兼容性测
- p221 2018.10.19 星期五 天气晴
1cbf7e04a577
成绩有待提高最近这几天数学的连续考试,给我们娘俩敲醒了警钟,是我这作为娘的失败呢?还是孩子本身不够努力?这几次的数学测试,一次比一次低,这让我感到很恼怒。这次也不例外还是没有考出我想要的成绩,别的问题都没有就是乘法口诀没有背过,在家我也是每天在反复的练习也都能答出来,为什么一到考试就出错,是太过紧张还是不仔细,还是都有呢?不管咋样,这个周末先把口诀背熟了再说。这个周末的任务就是复习语文和背乘法口诀
- 北京-4年功能测试2年空窗-报培训班学测开-第五十一天
amazinging
学习python面试
行叭,今天复习第一天,状态效率,差我发现,一旦换了新环境/知识,我就需要重新调整状态,少则一两天,多则一周多。从周日起就很迷茫,哪怕昨天老师讲了简历与面试,我也清楚地知道我很多地方都有短板,需要补,但是具体的,我现在要补什么,我真不清楚所以就造成这几天都不在状态,一会困了一会困了,精神不起来,然后自己就对自己越来越不满。其实自己制定的计划其实内心也不认可,所以就会犯困难以专注白天,一会整理老师的昨
- 【课堂作业】心理投射测试
花团与芥末
一、什么是心理投射测试?“心理投射测试利用模糊的刺激来探究人格的深层,引发出能够反映被压抑为无意识的经验、欲望、情绪的反应;它是一种有效的工具,能将在明确的测试状况下的被试无法表达或不愿表现的态度、人生中的变故等清楚地表现出来。投射测试所得到的结果,无论是形式上还是内容上,都充分表现了被试的个性。多数投射测验反应的方式都采用自由作答的样式,因此可以使被试的反应丰富而富于独创性。”——摘自《树木—人
- 排序算法—插入排序(插入、希尔)(动图演示)
每天都要进步1
排序算法排序算法算法数据结构
目录十大排序算法分类插入排序算法步骤:动图演示:性能分析:代码实现(Java):希尔排序算法步骤:动图演示:性能分析:代码实现(Java):十大排序算法分类本篇分享十大排序算法中的需要进行交换操作的插入排序与希尔排序,其余算法也有介绍噢(努力赶进度中,后续会添加上)插入排序工作原理是通过构建有序序列,对于未排序数据,在已排序序列中从后向前扫描,找到相应位置并插入。插入排序和冒泡排序一样,也有一种优
- Python PyV8: 在Python中运行JavaScript的利器
莱财一哥
本文还有配套的精品资源,点击获取简介:PythonPyV8是一个在Python环境中执行JavaScript代码的库,基于Google的V8JavaScript引擎,实现Python与JavaScript之间的互操作性。本文将详细讨论PyV8的安装方法,包括通过pip安装和自行编译安装特定版本的步骤,以及如何在Python程序中使用PyV8执行JavaScript代码。1.PythonPyV8库介
- Java基础入门(传智)暑期预习笔记(一)7.18
wssgakki
Javajava
Java的基本语法【修饰符】class类名{程序代码}publicclassHelloword{publicstaticvoidmain(String[]args){System.out.printIn(”你好呀");}注意大小写、排版问题{左大括号里面的第一行代码要有缩进ctrl+shift+F键快速格式化代码一个连续的字符串不能分开在两行中书写即同一个双引号里面的内容不能分两行写。Java中的
- html5这什么意思,html5是什么意思?html5和html的区别介绍
wiles super
html5这什么意思
一、HTML5是什么?HTML5是HyperTextMarkupLanguage5的缩写,HTML5是超文本标记语言的最新版本,也就是描述网页的代码,html5实际上是三种代码形式,首先是HTML提供结构,其次是层叠样式表(CSS)负责网站的样式和布局,最后是JavaScript是给网站添加动态功能。二、html5和html的区别1、定义上区别HTML5是应用超文本标记语言(HTML)的第五次修改
- 10、程序员友好的Java语义模块化定义
time3
Java语义模块化定义抽象语法树
程序员友好的Java语义模块化定义1引言Java作为一种广泛应用的编程语言,其语义的准确性和一致性对于开发者至关重要。为了更好地理解Java的语义,并确保其在实际应用中的可靠性,我们需要一种模块化且易于理解的方式来定义Java语义。本文将探讨如何以一种对程序员友好的方式进行Java语义的模块化定义,重点在于Java顺序命令核心的语义,涵盖Java方法体中的语句和表达式。2Java的抽象语法表示Ja
- Java基础一键通
冠位巴萨辛山の翁
java开发语言学习
以下代码均使用IntelliJIDEA2024.1下运行,代码来源为学习java过程中所写代码。交流学习使用。1-Java入门1.1HellopublicclassHello{/***主函数执行程序的入口点*此函数没有接收任何参数,也没有返回值*它首先打印多次"Hello",然后调用getCode()方法并打印其返回值*@paramargs命令行参数,本程序中未使用*/publicstaticvo
- 聊一聊接口测试编码和工具有哪些优缺点
目录一、编码方式(写代码做接口测试)二、工具方式(使用GUI工具)三、如何选择?四、混合方案(最佳实践)接口测试编码方式,优点确实很明显。灵活性高这点特别重要,尤其是复杂业务逻辑或特殊验证需求时。像数据加密验签、异步回调这些场景,工具往往很吃力。维护性方面,虽然代码需要持续投入,但版本管理确实规范。不过作为测试管理者应该注意,这对团队技术水平要求不低,新人上手可能需要时间。Jmeter,Postm
- Jenkins全方位CI/CD实战指南
KENYCHEN奉孝
Devopsjenkinsci/cd运维
Jenkins简介Jenkins是一个开源的持续集成和持续交付(CI/CD)工具,用于自动化软件开发过程中的构建、测试和部署任务。它通过插件扩展支持多种开发、测试和部署技术,帮助团队实现高效的软件交付流程。jenkins安装使用Docker安装Jenkins运行以下命令启动Jenkins容器:dockerrun-d-p8080:8080-p50000:50000-vjenkins_home:/va
- Postman/Apipost中使用Post URL编码发送含换行符参数的问题分析
悟道|养家
postman测试工具
Postman/Apipost中使用PostURL编码发送含换行符参数的问题分析在使用Postman或Apipost等API测试工具进行POST请求时,当参数中包含换行符(\n或\r)通过UI界面复制参数时会遇到参数发送失效的问题。问题原因分析URL编码规范限制:x-www-form-urlencoded格式要求所有特殊字符(包括换行符)都必须进行百分号编码(URL编码)换行符(\n)在URL编码
- LangChain4j:Java开发者的AI应用构建利器 | 1. 实战:构建AI对话应用
秋秋棠
人工智能java大数据
LangChain4j:Java开发者的AI应用构建利器目录LangChain4j简介LangChain4jvsSpringAI:JavaAI框架对比实战:构建AI对话应用环境搭建配置大模型核心服务实现深入ChatModel:灵活配置与应用框架选择建议LangChain4j简介LangChain4j是专为Java开发者设计的AI应用开发框架,它提供了开箱即用的API和模块化设计,让开发者能够快速构
- MyBatis深度解析:从原理到实战的ORM框架指南
秋秋棠
Java全栈mybatisjava
MyBatis深度解析:从原理到实战的ORM框架指南一、MyBatis核心概念1.1ORM框架的本质对象关系映射(ORM)是连接面向对象编程与关系型数据库的桥梁,它实现了:数据库表↔Java类的映射表记录↔对象实例的映射表字段↔对象属性的映射以用户表为例:idusernamepasswordage1zhangsan123456252lisiabcdef30对应的Java实体类:publicclas
- Python爬虫实战:高效提取与解析JSON格式数据
Python爬虫项目
python爬虫宽度优先数据库json深度优先开发语言
1.JSON数据爬取概述在当今互联网时代,JSON(JavaScriptObjectNotation)已成为最流行的数据交换格式之一。相比传统的HTML页面,JSON格式数据具有结构清晰、体积小、解析方便等优势,使得它成为API接口的首选数据格式。1.1为什么选择JSON数据爬取数据结构化:JSON数据本身就是结构化的,不需要像HTML那样进行复杂的解析传输高效:JSON通常比HTML体积小,传输
- sgg大数据全套技术链接[plus]
原来是大华啊~
资源大数据
写在开头:感谢尚硅谷,尚硅谷万岁,我爱尚硅谷111个技术栈+43个项目,兄弟们,冲!最近小米又又又火了一把,致敬所有造福人民的企业和伟大的企业家,致敬雷军,小米,致敬马云,致敬尚硅谷,致敬所有为人民谋福的英雄人物和企业,再次献上我诚挚的敬意,致敬!尚硅谷大数据全套111个技术1.Java从入门到精通JDK版链接:https://pan.baidu.com/s/1GAc610SYSMmZBuOX4D
- 2020-12-09
幸福大黑鸭
IT1.LeetCode:汇总区间Java编写2020-12-09(228.汇总区间)2.《Java从入门到精通》明日科技:P351~355阅读记xmind笔记,并自己实现实例。知识点之前确实都学过,但还是再系统复习一下吧。3.《Semantic-awareWorkflowConstructionandAnalysisforDistributedDataAnalyticsSystems》:粗读关键
- Spring - BeanFactory 和 ApplicationContext 有什么区别
撸帝
学习完整课程请移步互联网Java全栈工程师BeanFactory可以理解为含有bean集合的工厂类。BeanFactory包含了种bean的定义,以便在接收到客户端请求时将对应的bean实例化。BeanFactory还能在实例化对象的时生成协作类之间的关系。此举将bean自身与bean客户端的配置中解放出来。BeanFactory还包含了bean生命周期的控制,调用客户端的初始化方法(initia
- 书其实只有三类
西蜀石兰
类
一个人一辈子其实只读三种书,知识类、技能类、修心类。
知识类的书可以让我们活得更明白。类似十万个为什么这种书籍,我一直不太乐意去读,因为单纯的知识是没法做事的,就像知道地球转速是多少一样(我肯定不知道),这种所谓的知识,除非用到,普通人掌握了完全是一种负担,维基百科能找到的东西,为什么去记忆?
知识类的书,每个方面都涉及些,让自己显得不那么没文化,仅此而已。社会认为的学识渊博,肯定不是站在
- 《TCP/IP 详解,卷1:协议》学习笔记、吐槽及其他
bylijinnan
tcp
《TCP/IP 详解,卷1:协议》是经典,但不适合初学者。它更像是一本字典,适合学过网络的人温习和查阅一些记不清的概念。
这本书,我看的版本是机械工业出版社、范建华等译的。这本书在我看来,翻译得一般,甚至有明显的错误。如果英文熟练,看原版更好:
http://pcvr.nl/tcpip/
下面是我的一些笔记,包括我看书时有疑问的地方,也有对该书的吐槽,有不对的地方请指正:
1.
- Linux—— 静态IP跟动态IP设置
eksliang
linuxIP
一.在终端输入
vi /etc/sysconfig/network-scripts/ifcfg-eth0
静态ip模板如下:
DEVICE="eth0" #网卡名称
BOOTPROTO="static" #静态IP(必须)
HWADDR="00:0C:29:B5:65:CA" #网卡mac地址
IPV6INIT=&q
- Informatica update strategy transformation
18289753290
更新策略组件: 标记你的数据进入target里面做什么操作,一般会和lookup配合使用,有时候用0,1,1代表 forward rejected rows被选中,rejected row是输出在错误文件里,不想看到reject输出,将错误输出到文件,因为有时候数据库原因导致某些column不能update,reject就会output到错误文件里面供查看,在workflow的
- 使用Scrapy时出现虽然队列里有很多Request但是却不下载,造成假死状态
酷的飞上天空
request
现象就是:
程序运行一段时间,可能是几十分钟或者几个小时,然后后台日志里面就不出现下载页面的信息,一直显示上一分钟抓取了0个网页的信息。
刚开始已经猜到是某些下载线程没有正常执行回调方法引起程序一直以为线程还未下载完成,但是水平有限研究源码未果。
经过不停的google终于发现一个有价值的信息,是给twisted提出的一个bugfix
连接地址如下http://twistedmatrix.
- 利用预测分析技术来进行辅助医疗
蓝儿唯美
医疗
2014年,克利夫兰诊所(Cleveland Clinic)想要更有效地控制其手术中心做膝关节置换手术的费用。整个系统每年大约进行2600例此类手术,所以,即使降低很少一部分成本,都可以为诊 所和病人节约大量的资金。为了找到适合的解决方案,供应商将视野投向了预测分析技术和工具,但其分析团队还必须花时间向医生解释基于数据的治疗方案意味着 什么。
克利夫兰诊所负责企业信息管理和分析的医疗
- java 线程(一):基础篇
DavidIsOK
java多线程线程
&nbs
- Tomcat服务器框架之Servlet开发分析
aijuans
servlet
最近使用Tomcat做web服务器,使用Servlet技术做开发时,对Tomcat的框架的简易分析:
疑问: 为什么我们在继承HttpServlet类之后,覆盖doGet(HttpServletRequest req, HttpServetResponse rep)方法后,该方法会自动被Tomcat服务器调用,doGet方法的参数有谁传递过来?怎样传递?
分析之我见: doGet方法的
- 揭秘玖富的粉丝营销之谜 与小米粉丝社区类似
aoyouzi
揭秘玖富的粉丝营销之谜
玖富旗下悟空理财凭借着一个微信公众号上线当天成交量即破百万,第七天成交量单日破了1000万;第23天时,累计成交量超1个亿……至今成立不到10个月,粉丝已经超过500万,月交易额突破10亿,而玖富平台目前的总用户数也已经超过了1800万,位居P2P平台第一位。很多互联网金融创业者慕名前来学习效仿,但是却鲜有成功者,玖富的粉丝营销对外至今仍然是个谜。
近日,一直坚持微信粉丝营销
- Java web的会话跟踪技术
百合不是茶
url会话Cookie会话Seession会话Java Web隐藏域会话
会话跟踪主要是用在用户页面点击不同的页面时,需要用到的技术点
会话:多次请求与响应的过程
1,url地址传递参数,实现页面跟踪技术
格式:传一个参数的
url?名=值
传两个参数的
url?名=值 &名=值
关键代码
- web.xml之Servlet配置
bijian1013
javaweb.xmlServlet配置
定义:
<servlet>
<servlet-name>myservlet</servlet-name>
<servlet-class>com.myapp.controller.MyFirstServlet</servlet-class>
<init-param>
<param-name>
- 利用svnsync实现SVN同步备份
sunjing
SVN同步E000022svnsync镜像
1. 在备份SVN服务器上建立版本库
svnadmin create test
2. 创建pre-revprop-change文件
cd test/hooks/
cp pre-revprop-change.tmpl pre-revprop-change
3. 修改pre-revprop-
- 【分布式数据一致性三】MongoDB读写一致性
bit1129
mongodb
本系列文章结合MongoDB,探讨分布式数据库的数据一致性,这个系列文章包括:
数据一致性概述与CAP
最终一致性(Eventually Consistency)
网络分裂(Network Partition)问题
多数据中心(Multi Data Center)
多个写者(Multi Writer)最终一致性
一致性图表(Consistency Chart)
数据
- Anychart图表组件-Flash图转IMG普通图的方法
白糖_
Flash
问题背景:项目使用的是Anychart图表组件,渲染出来的图是Flash的,往往一个页面有时候会有多个flash图,而需求是让我们做一个打印预览和打印功能,让多个Flash图在一个页面上打印出来。
那么我们打印预览的思路是获取页面的body元素,然后在打印预览界面通过$("body").append(html)的形式显示预览效果,结果让人大跌眼镜:Flash是
- Window 80端口被占用 WHY?
bozch
端口占用window
平时在启动一些可能使用80端口软件的时候,会提示80端口已经被其他软件占用,那一般又会有那些软件占用这些端口呢?
下面坐下总结:
1、web服务器是最经常见的占用80端口的,例如:tomcat , apache , IIS , Php等等;
2
- 编程之美-数组的最大值和最小值-分治法(两种形式)
bylijinnan
编程之美
import java.util.Arrays;
public class MinMaxInArray {
/**
* 编程之美 数组的最大值和最小值 分治法
* 两种形式
*/
public static void main(String[] args) {
int[] t={11,23,34,4,6,7,8,1,2,23};
int[]
- Perl正则表达式
chenbowen00
正则表达式perl
首先我们应该知道 Perl 程序中,正则表达式有三种存在形式,他们分别是:
匹配:m/<regexp>;/ (还可以简写为 /<regexp>;/ ,略去 m)
替换:s/<pattern>;/<replacement>;/
转化:tr/<pattern>;/<replacemnt>;
- [宇宙与天文]行星议会是否具有本行星大气层以外的权力呢?
comsci
举个例子: 地球,地球上由200多个国家选举出一个代表地球联合体的议会,那么现在地球联合体遇到一个问题,地球这颗星球上面的矿产资源快要采掘完了....那么地球议会全体投票,一致通过一项带有法律性质的议案,既批准地球上的国家用各种技术手段在地球以外开采矿产资源和其它资源........
&
- Oracle Profile 使用详解
daizj
oracleprofile资源限制
Oracle Profile 使用详解 转
一、目的:
Oracle系统中的profile可以用来对用户所能使用的数据库资源进行限制,使用Create Profile命令创建一个Profile,用它来实现对数据库资源的限制使用,如果把该profile分配给用户,则该用户所能使用的数据库资源都在该profile的限制之内。
二、条件:
创建profile必须要有CREATE PROFIL
- How HipChat Stores And Indexes Billions Of Messages Using ElasticSearch & Redis
dengkane
elasticsearchLucene
This article is from an interview with Zuhaib Siddique, a production engineer at HipChat, makers of group chat and IM for teams.
HipChat started in an unusual space, one you might not
- 循环小示例,菲波拉契序列,循环解一元二次方程以及switch示例程序
dcj3sjt126com
c算法
# include <stdio.h>
int main(void)
{
int n;
int i;
int f1, f2, f3;
f1 = 1;
f2 = 1;
printf("请输入您需要求的想的序列:");
scanf("%d", &n);
for (i=3; i<n; i
- macbook的lamp环境
dcj3sjt126com
lamp
sudo vim /etc/apache2/httpd.conf
/Library/WebServer/Documents
是默认的网站根目录
重启Mac上的Apache服务
这个命令很早以前就查过了,但是每次使用的时候还是要在网上查:
停止服务:sudo /usr/sbin/apachectl stop
开启服务:s
- java ArrayList源码 下
shuizhaosi888
ArrayList源码
版本 jdk-7u71-windows-x64
JavaSE7 ArrayList源码上:http://flyouwith.iteye.com/blog/2166890
/**
* 从这个列表中移除所有c中包含元素
*/
public boolean removeAll(Collection<?> c) {
- Spring Security(08)——intercept-url配置
234390216
Spring Securityintercept-url访问权限访问协议请求方法
intercept-url配置
目录
1.1 指定拦截的url
1.2 指定访问权限
1.3 指定访问协议
1.4 指定请求方法
1.1 &n
- Linux环境下的oracle安装
jayung
oracle
linux系统下的oracle安装
本文档是Linux(redhat6.x、centos6.x、redhat7.x) 64位操作系统安装Oracle 11g(Oracle Database 11g Enterprise Edition Release 11.2.0.4.0 - 64bit Production),本文基于各种网络资料精心整理而成,共享给有需要的朋友。如有问题可联系:QQ:52-7
- hotspot虚拟机
leichenlei
javaHotSpotjvm虚拟机文档
JVM参数
http://docs.oracle.com/javase/6/docs/technotes/guides/vm/index.html
JVM工具
http://docs.oracle.com/javase/6/docs/technotes/tools/index.html
JVM垃圾回收
http://www.oracle.com
- 读《Node.js项目实践:构建可扩展的Web应用》 ——引编程慢慢变成系统化的“砌砖活”
noaighost
Webnode.js
读《Node.js项目实践:构建可扩展的Web应用》
——引编程慢慢变成系统化的“砌砖活”
眼里的Node.JS
初初接触node是一年前的事,那时候年少不更事。还在纠结什么语言可以编写出牛逼的程序,想必每个码农都会经历这个月经性的问题:微信用什么语言写的?facebook为什么推荐系统这么智能,用什么语言写的?dota2的外挂这么牛逼,用什么语言写的?……用什么语言写这句话,困扰人也是阻碍
- 快速开发Android应用
rensanning
android
Android应用开发过程中,经常会遇到很多常见的类似问题,解决这些问题需要花时间,其实很多问题已经有了成熟的解决方案,比如很多第三方的开源lib,参考
Android Libraries 和
Android UI/UX Libraries。
编码越少,Bug越少,效率自然会高。
但可能由于 根本没听说过、听说过但没用过、特殊原因不能用、自己已经有了解决方案等等原因,这些成熟的解决
- 理解Java中的弱引用
tomcat_oracle
java工作面试
不久之前,我
面试了一些求职Java高级开发工程师的应聘者。我常常会面试他们说,“你能给我介绍一些Java中得弱引用吗?”,如果面试者这样说,“嗯,是不是垃圾回收有关的?”,我就会基本满意了,我并不期待回答是一篇诘究本末的论文描述。 然而事与愿违,我很吃惊的发现,在将近20多个有着平均5年开发经验和高学历背景的应聘者中,居然只有两个人知道弱引用的存在,但是在这两个人之中只有一个人真正了
- 标签输出html标签" target="_blank">关于标签输出html标签
xshdch
jsp
http://back-888888.iteye.com/blog/1181202
关于<c:out value=""/>标签的使用,其中有一个属性是escapeXml默认是true(将html标签当做转移字符,直接显示不在浏览器上面进行解析),当设置escapeXml属性值为false的时候就是不过滤xml,这样就能在浏览器上解析html标签,
&nb
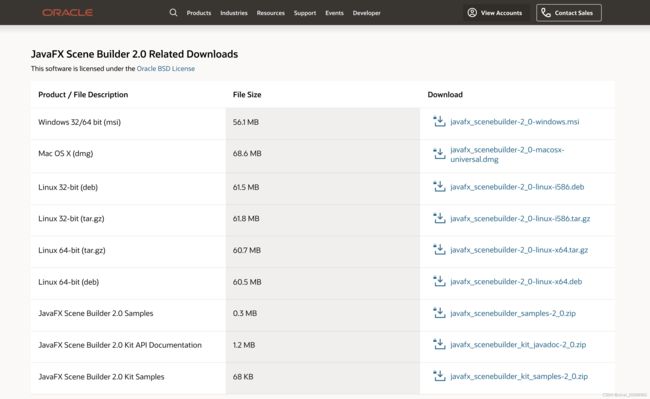
 大家可以根据系统要求,选择要下载的版本类型。由于该软件的使用基于Java语言,因此优先检查一下本地是否有Java安装环境,然后安装该软件。
大家可以根据系统要求,选择要下载的版本类型。由于该软件的使用基于Java语言,因此优先检查一下本地是否有Java安装环境,然后安装该软件。