Java实现多选批量删除,含前后端相关代码
前言
本文介绍如何使用Java实现多选批量删除
本文用到的框架是:springmvc()+mybatis
实现思路:多选复选框多个删除,点击全选全部选中,再次点击全部取消,为了保证操作的安全,应该提示框进行提升,用户再次点击确认删除进行删除,把选中的多个复选框的值传到后端进行循环删除,最后刷新数据,公司中为了保证数据安全一般不会真正删除而是把数据修改状态进行隐藏,也就是修改,这边以完全删除为例
点击全选

再次点击全选

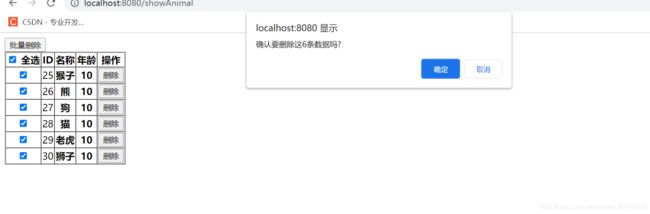
删除提示

确认删除

代码部分,含有简单单个删除
(1)controller
@RequestMapping("/batchDeletes")
//批量删除
public String delAnimal(String ids){
List<String> delList = new ArrayList<String>();
String[] strs = ids.split(",");
for (String str : strs) {
delList.add(str);
}
//开始循环批量删除
testService.batchDeletes(delList);
//重定向刷新数据
return "redirect:/showAnimal";
}
@RequestMapping("/delByID")
public String delByID(int id){
testService.delByID(id);
//重定向刷新数据
return "redirect:/showAnimal";
}
代码思路:
从前台勾选的选择框中传过来的值用“,”分开,然后遍历存放到delList集合里面,直接删delList集合里面的所有字符串。
(2)service
void batchDeletes(List delList);
void delByID(int id);
(3)serviceImpl
@Override
public void batchDeletes(List delList) {
testDao.batchDeletes(delList);
}
@Override
public void delByID(int id) {
testDao.delByID(id);
}
(4)dao
void batchDeletes(List delList);
void delByID(int id);
(5)mapper.xml
<!--批量删除 -->
<delete id="batchDeletes" parameterType="java.util.List">
delete from animal where id in
<!--循环删除 -->
<foreach collection="list" index="index" item="item" open="(" separator="," close=")">
#{item}
</foreach>
</delete>
<delete id="delByID" parameterType="int">
delete from animal where id=#{id}
</delete>
如上的mybatis指代的意思如下:
foreach元素的属性主要有 item,index,collection,open,separator,close。
item表示集合中每一个元素进行迭代时的别名. (直接找到对应的delList集合里面的所有元素,item="item"中的item(后一个)必须与#{item} 中的item一致)
index指 定一个名字,用于表示在迭代过程中,每次迭代到的位置.
open表示该语句以什么开始,separator表示在每次进行迭代之间以什么符号作为分隔 符.
close表示以什么结束.
前段页面代码
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%--
Created by IntelliJ IDEA.
User: wx_weiyihe
Date: 2021/8/24
Time: 14:45
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
<html>
<head>
<title>Title</title>
</head>
<body>
<input type="button" value="批量删除" id="deleteButton">
<table border="1px" cellspacing="0px">
<tr>
<th align="center">
<input type="checkbox" id="SelectAll" onclick="selectAll();" /> 全选</th>
<th>ID</th>
<th>名称</th>
<th>年龄</th>
<th>操作</th>
</tr>
<c:forEach items="${list}" var="animal">
<tr>
<td align="center"><input type="checkbox" name="checkbox" value="${animal.id}"></td>
<td>${animal.id}</td>
<th>${animal.name}</th>
<th>${animal.age}</th>
<th><input type="button" value="删除" onclick="delByID('${animal.id}')"></th>
</tr>
</c:forEach>
</table>
</body>
<script>
//全选(全不选)
function selectAll(){
//如果选择全选按钮
if ($("#SelectAll").is(":checked")) {
$(":checkbox").prop("checked", true);//所有选择框都选中
} else { //如果没有选择全选按钮
$(":checkbox").prop("checked", false); //全部不选中
}
}
//批量删除
$("#deleteButton").on("click", function() {
//判断至少写了一项
var checkedNum = $("input[name='checkbox']:checked").length;
if (checkedNum == 0) {
alert("请至少选择一项!");
return false;
}
//创建数组,存储选择的id
var checkedList = new Array();
$("input[name='checkbox']:checked").each(function () {
//把当前选中的复选框的id存入数组中
checkedList.push($(this).val());
});
//提示删除
var flag=confirm("确认要删除这"+checkedList.length+"条数据吗?")
if(flag){
//传参,后端继续进行删除操作,传到后端的是一个String数组
window.location.href="http://localhost:8080/batchDeletes?ids="+checkedList;
}
})
//单个删除
function delByID(id){
window.location.href="http://localhost:8080/delByID?id="+id
}
</script>
</html>
使用MybatisPlus实现批量删除
2022年8月31日,我又回来了
当我意识到MybatisPlus时,我发现是如此的简单! 只需要一行代码解决!
deleteBatchIds(@Param(Constants.COLLECTION) Collection extends Serializable> idList);
大家还是多用用MybatisPlus里面提供的API,真的好用方便!
