web3通过antd 在React dapp中构建订单组件基本结构
上文web3 dapp React项目引入 antd 对 balance 用户token信息组件进行样式改造
中 我们导入 antd组件 算是比较完整的编写了用户资产组件
那么 今天开始 我们就要说订单组件了 这个就会比之前的复杂很多
我们还是先开环境
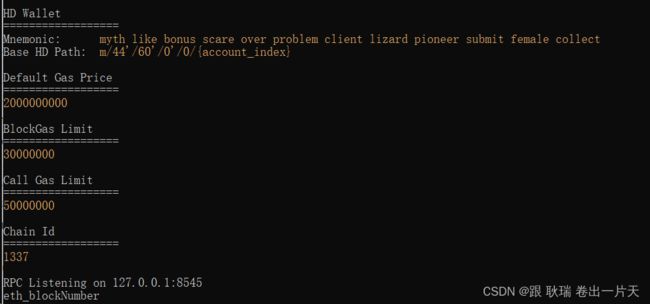
ganache 终端执行
ganache -d
truffle migrate --reset
 然后我们执行一下我们之前写的测试文件 向交易所转入一些ETH和token
然后我们执行一下我们之前写的测试文件 向交易所转入一些ETH和token
truffle exec .\scripts\test.js

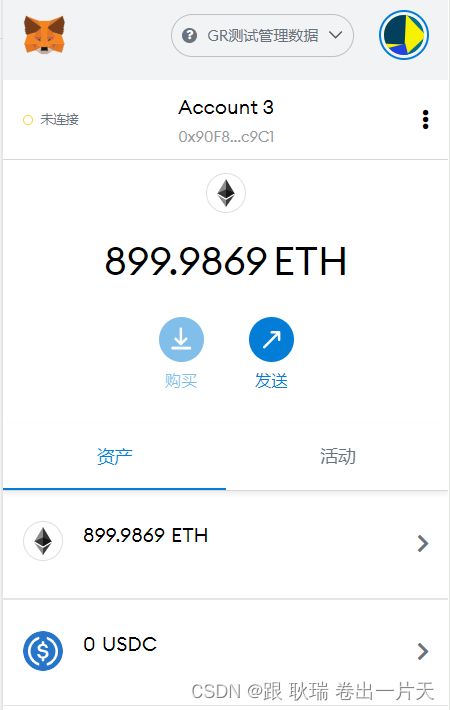
然后 登录 MetaMask

最后 运行我们的 react dapp项目

订单组件 不是一次性能讲完的 因为确实比较复杂 本文 我们先将整个订单组件的结构搭起来
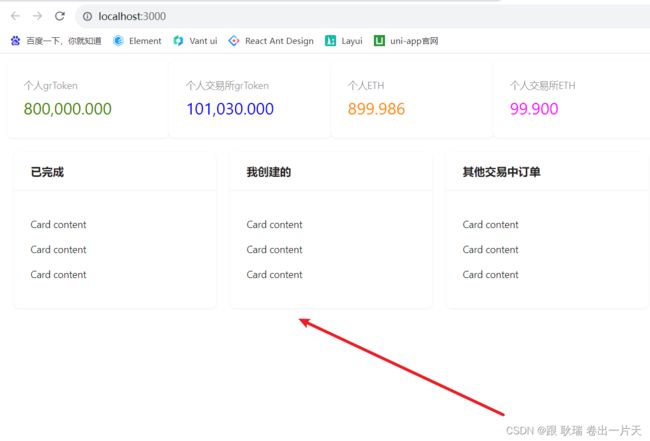
这里 我们打算分三部分展示 首先是
所有被交易完成的订单 这个所有人都可以看到
然后是 当前用户创建的订单 这里只有当前自己创建的才能看到 这里就要有取消订单的操作
最后是别人正在执行的订单 我们也可以操作交易

因为涉及到不同区块操作 所以 这里 我们要用redux来存储
所以 这篇文章 我们只搭建界面结构 下一文 我们再来处理数据层的逻辑
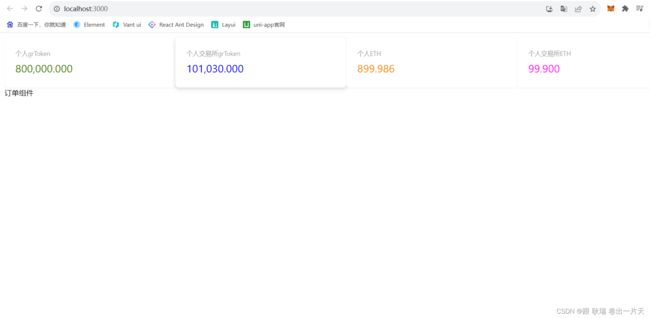
这里 我还是打算利用卡片式的展示方式
我们找到 src下 components 下的 Order.jsx 组件 编写代码如下
import React from 'react';
import { Card, Col, Row } from 'antd';
export default function Order() {
return (
<div style = {{marginTop:'10px'}}>
<Row>
<Col span={8}>
<Card title="已完成" bordered={false} style = {{ margin: '10px' }}>
<p>Card content</p>
<p>Card content</p>
<p>Card content</p>
</Card>
</Col>
<Col span={8}>
<Card title="我创建的" bordered={false} style = {{ margin: '10px' }}>
<p>Card content</p>
<p>Card content</p>
<p>Card content</p>
</Card>
</Col>
<Col span={8}>
<Card title="其他交易中订单" bordered={false} style = {{ margin: '10px' }}>
<p>Card content</p>
<p>Card content</p>
<p>Card content</p>
</Card>
</Col>
</Row>
</div>
);
}
这里 我们还是用的 antd的 Col 卡片
然后title是我们标题 里面就是内容
因为这是 24三格 模式 就是 span 达到 24就会盛满整个屏幕 所以我们三个 每个就是 8
三个正好是整个屏幕
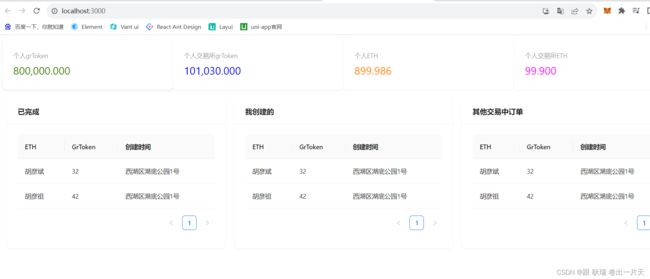
我们运行代码

整个的界面效果就出来了
但是 这里 数据的展示 p 显然满足不了我们
我还是希望用表格组件
我们打开antd官方文档 找表格组件

这里 我们先要从antd 引入Table组件 然后 案例中 columns 是表格的列名称 dataSource则是每行的数据 我懒得写了 直接复制过来

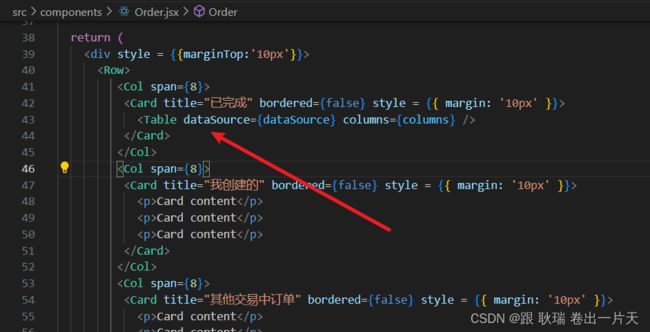
最后 将表格 替换掉原来p标签的位置

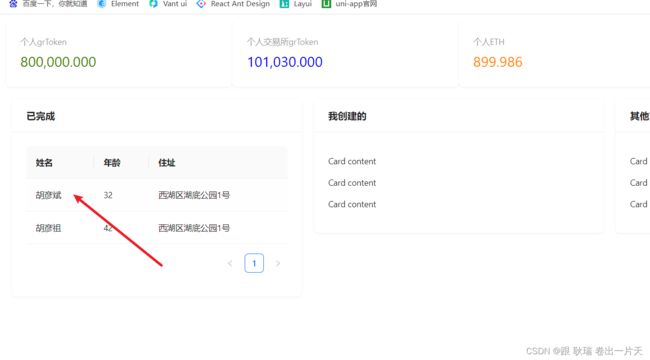
运行结果如下

这个表格组件要特殊说一下 他是 根据dataIndex匹配的
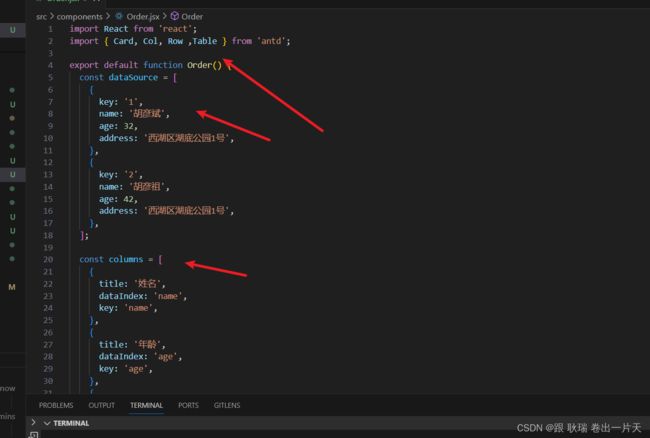
参考代码如下
import React from 'react';
import { Card, Col, Row ,Table } from 'antd';
export default function Order() {
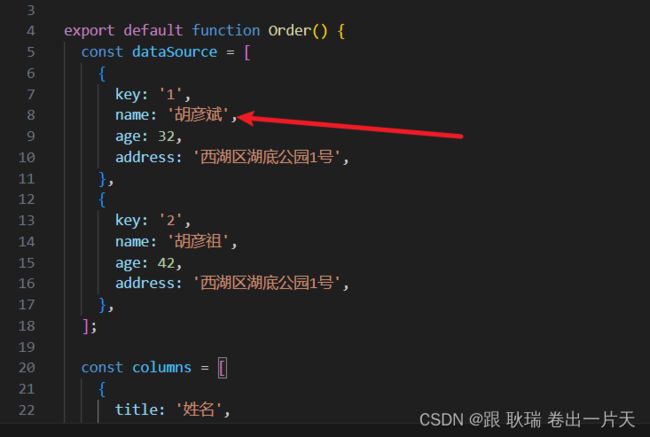
const dataSource = [
{
key: '1',
name: '胡彦斌',
age: 32,
address: '西湖区湖底公园1号',
},
{
key: '2',
name: '胡彦祖',
age: 42,
address: '西湖区湖底公园1号',
},
];
const columns = [
{
title: '姓名',
dataIndex: 'name',
key: 'name',
},
{
title: '年龄',
dataIndex: 'age',
key: 'age',
},
{
title: '住址',
dataIndex: 'address',
key: 'address',
},
];
return (
<div style = {{marginTop:'10px'}}>
<Row>
<Col span={8}>
<Card title="已完成" bordered={false} style = {{ margin: '10px' }}>
<Table dataSource={dataSource} columns={columns} />
</Card>
</Col>
<Col span={8}>
<Card title="我创建的" bordered={false} style = {{ margin: '10px' }}>
<p>Card content</p>
<p>Card content</p>
<p>Card content</p>
</Card>
</Col>
<Col span={8}>
<Card title="其他交易中订单" bordered={false} style = {{ margin: '10px' }}>
<p>Card content</p>
<p>Card content</p>
<p>Card content</p>
</Card>
</Col>
</Row>
</div>
);
}
这里 我们表头 设置 title名字为 姓名 设dataIndex为 name
这样后面每一行的namp都会自动匹配到这一列上

就是这样一个效果

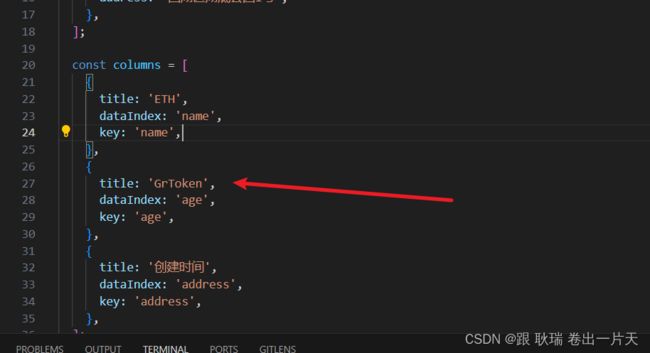
这里 我们改一下表头的字段名 我们这里订单只需要展示 创建时间 ETH和GrToken 告诉他什么时候创建的 然后徐多少 对多少 token 就好了

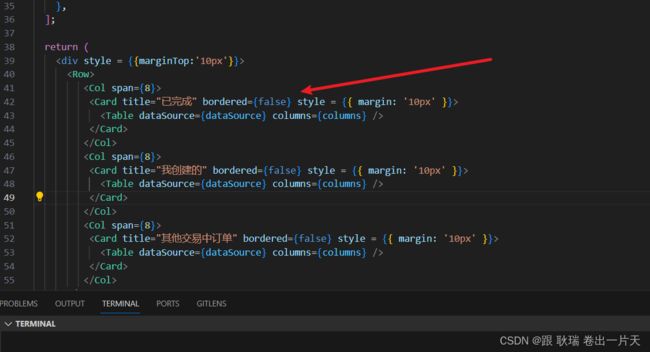
然后 我们将其他几个都换成 Table组件

这样 我们项目就像个样子了