selenium元素定位 —— 提高篇 CSS定位元素
CSS (Cascading Style Sheets) 是一种用于渲染 HTML 或者 XML 文档的语言,CSS 利用其选择器可以将样式属性绑定到文档中的指定元素。理论上说无论一个元素定位有多复杂都能够定位到元素。
因为不同的浏览器 XPath 引擎不同甚至没有自己的 Xpath 引擎,这就导致了 XPath 定位速度较慢,所以Selenium 官方极力推荐使用 CSS 定位。
理论永远与实际脱节,很多情况下都无法使用CSS定位到相应元素,而xpath非常容易做到,其次xpath比CSS更加简单明了易上手。
1、CSS 元素选择器
input 选择input元素
p 选择p元素
2、CSS ID与类选择器
ID 选择器以 "#" 来定义。
class类选择器以一个‘.’点号显示
示例:搜狗搜索页面元素示例
#query 表示id为query的元素
.query 表示class为query的元素
3、CSS 属性选择器
属性选择器可以根据元素的属性及属性值来选择元素。
示例:
[title] 将title属性放到中括号中,表示选择具有该属性的元素
[title=value] title属性等于value的元素
[title~=value] title属性包含value单词的元素,注意是单词
[title|=value] title属性以value单词开头的元素
[title^=value] title属性以value开头的元素
[title$=value] title属性以value结尾的元素
[title*=value] title属性包含value的元素
input[title*=value] input元素下有title属性包含value的元素
input[type="ext][name=query]#query input元素下有type="text"、 name='query'、id="query"的元素
4、CSS 后代选择器
后代选择器(descendant selector)又称为包含选择器。后代选择器可以选择作为某元素后代的元素。
注意:后代不一定是儿子,也有可能是孙子。
示例:搜狗搜索页面元素示例
span input 选择span下的input元素
div.content span.enter-input input#stb 选择div.content下span.enter-input的下的input ID=stb的元素。(搜狗搜索示例)
现在我也找了很多测试的朋友,做了一个分享技术的交流群,共享了很多我们收集的技术文档和视频教程。
如果你不想再体验自学时找不到资源,没人解答问题,坚持几天便放弃的感受
可以加入我们一起交流。而且还有很多在自动化,性能,安全,测试开发等等方面有一定建树的技术大牛
分享他们的经验,还会分享很多直播讲座和技术沙龙
可以免费学习!划重点!开源的!!!
qq群号:110685036【暗号:csdn999】5、CSS 子元素选择器
与后代选择器相比,子元素选择器(Child selectors)只能选择作为某元素子元素的元素。
如果您不希望选择任意的后代元素,而是希望缩小范围,只选择某个元素的子元素,就使用子元素选择器(Child selector)。
与后代的区别在于,子元素选择器只能选择儿子。
示例:搜狗搜索页面元素示例
div>input 只作为 div 元素子元素的 input元素
div>form>span>input div下的子元素form下的子元素span下的子元素input
div>form[name='sf']>span>input#query div下的子元素form[name='sf']下的子元素span下的子元素input#query
div#content form>span>input#query div#content下的子元素form下的子元素span下的子元素input#query
6、CSS 相邻兄弟选择器
相邻兄弟选择器(Adjacent sibling selector)可选择紧接在另一元素后的元素,且二者有相同父元素。
示例:搜狗搜索页面元素示例
input+input input后出现的input的元素
div#content form>span+input div#content下的form元素下的子元素span同级相邻的第一个弟弟元素
7、CSS 伪类
CSS 伪类用于向某些选择器添加特殊的效果。selenium中元素CSS定位用的伪类只有:first-child(元素的第一个子元素),其他的可靠性非常低要不就是不能使用。
示例:搜狗搜索页面元素示例
input:first-child 所有第一个input元素
form > input:first-child 所有 form子元素中的第一个 input 元素
form input:first-child 所有 form元素中以input 作为第一个元素的元素
form span:first-child input:first-child form下的第一个span元素下的第一个input元素
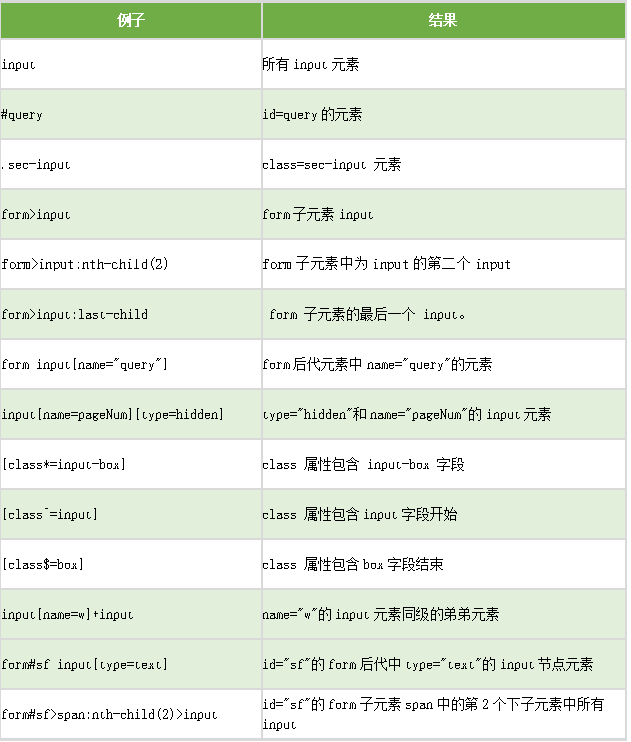
8、CSS选择器运用示例
例子是搜狗搜索中的元素为例。
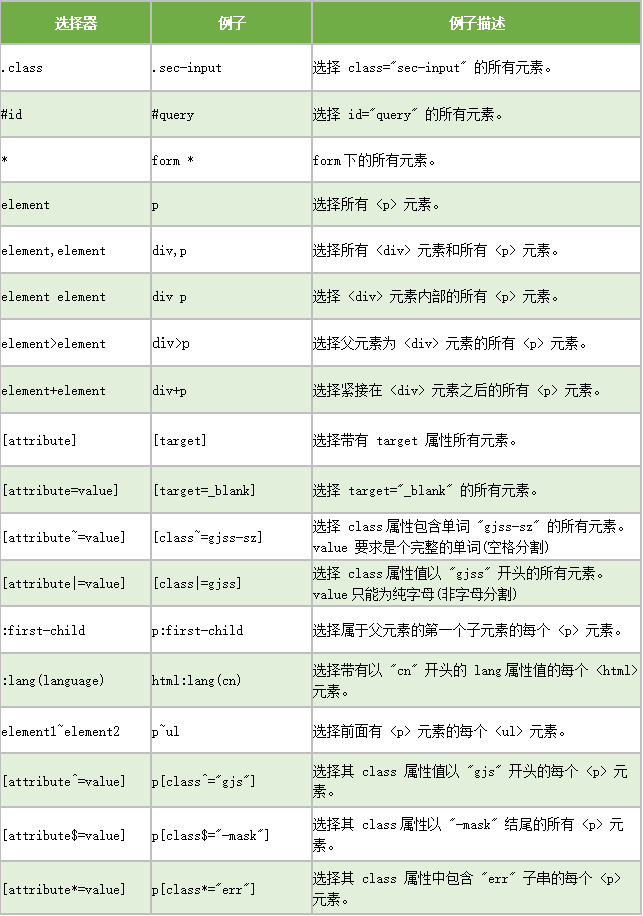
9、CSS选择器参考手册
参考w3school的选择器参考手册为样本,进行了删减,将不适合自动化测试的选择器删除。
例子是搜狗搜索中的元素为例:
END今天的分享就到此结束了,点赞关注不迷路~