node.js的安装和使用(保姆教程)
node.js的安装和使用
- 一、️Node
-
- 1.1 什么是Node.js
- 1.2 Node.js有什么用
- 1.3 Node下载与安装
-
- 1.3.1 下载
- 1.3.2 安装
- 1.3.3 配置npm在安装全局模块时的路径和缓存cache的路径
- 1.3.4 查看版本和测试
- 1.4 Node快速入门
-
- 1.4.1 创建文件夹nodejs
- 1.4.2 控制台程序
- 1.4.3 服务器端应用开发(了解)
- 1.5 Node常见问题
- 二、️NPM
-
- 2.1 什么是NPM
- 2.2 NPM工具的安装位置
- 2.3 使用npm管理项目
-
- 2.3.1 创建文件夹npm
- 2.3.2 项目初始化
- 2.4 修改npm镜像
- 2.5 npm install命令的使用
- 2.6 其它命令
一、️Node
1.1 什么是Node.js
简单的说 Node.js 就是运行在服务端的 JavaScript。
Node.js是一个事件驱动I/O服务端JavaScript环境,基于Google的V8引擎,V8引擎执行Javascript的速度非常快,性能非常好。
1.2 Node.js有什么用
如果你是一个前端程序员,你不懂得像PHP、Python或Ruby等动态编程语言,然后你想创建自己的服务,那么Node.js是一个非常好的选择。
Node.js 是运行在服务端的 JavaScript,如果你熟悉Javascript,那么你将会很容易的学会Node.js。
当然,如果你是后端程序员,想部署一些高性能的服务,那么学习Node.js也是一个非常好的选择。
1.3 Node下载与安装
相关配置参考链接:https://www.cnblogs.com/48xz/p/16146141.html
1.3.1 下载
官网:https://nodejs.org/en/
中文网:http://nodejs.cn/
LTS:长期支持版本
Current:最新版
1.3.2 安装
安装路径不要中文和特殊符号。环境变量直接配置好的,但是还得需要配置。
安装的路径默认是C:\Program Files\nodejs\,建议修改
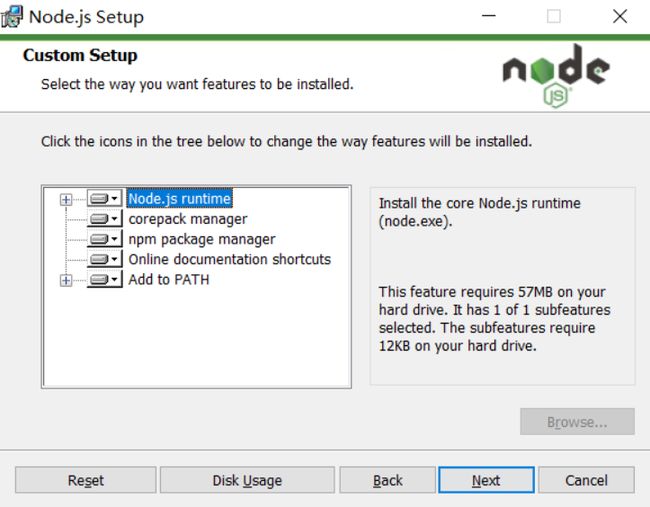
下图根据本身的需要进行,我选择了默认
Node.js runtime,而后Next
Node.js runtime:表示运行环境npm package manager:表示npm包管理器online documentation shortcuts:在线文档快捷方式Add to PATH:添加到环境变量
1.3.3 配置npm在安装全局模块时的路径和缓存cache的路径
默认状况下,咱们在执行npm install -g 模块时,下载了一个全局包,这个包的默认存放路径
C:\Users\xxx\AppData\Roaming\npm\node_modules下,时间长了肯定会占用C盘的资源,所以需要我们在node.js的安装目录下创建两个文件夹:node_global和node_cache
然后执行这两个命令(改成自己的路径):
npm config set prefix "D:\nodejs\node_global"
npm config set cache "D:\nodejs\node_cache"
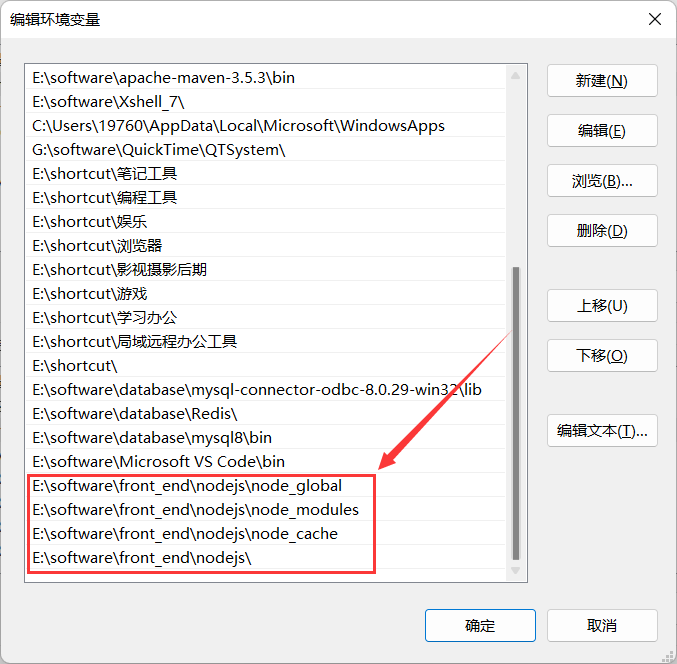
执行成功。然后在环境变量 -> 系统变量中的path添加node_global、node_modules、node_cache和安装目录的位置,如下图:
1.3.4 查看版本和测试
node -v
npm -v
1.4 Node快速入门
1.4.1 创建文件夹nodejs
在任意目录下创建文件夹名为:nodejs
1.4.2 控制台程序
创建 control.js,内容输入如下
console.log('Hello Node.js')
当前目录打开cmd
node control.js
浏览器的内核包括两部分核心:
DOM渲染引擎;js解析器(js引擎)- js运行在浏览器中的内核中的js引擎内部
Node.js是脱离浏览器环境运行的JavaScript程序,基于V8 引擎(Chrome 的 JavaScript的引擎)
1.4.3 服务器端应用开发(了解)
创建 server-app.js , 内容如下
const http = require('http');
http.createServer(function (request, response) {
// 发送 HTTP 头部
// HTTP 状态值: 200 : OK
// 内容类型: text/plain
response.writeHead(200, {'Content-Type': 'text/plain'});
// 发送响应数据 "Hello World"
response.end('Hello Server');
}).listen(8888);
// 终端打印如下信息
console.log('Server running at http://127.0.0.1:8888/');
运行服务器程序
node server-app.js
服务器启动成功后,在浏览器中输入:http://localhost:8888/ 查看webserver成功运行,并输出html页面
停止服务:ctrl + c
1.5 Node常见问题
在vscode终端里面,使用node -v,没有出现版本号。
解决:
是系统问题,操作步骤如下:
-
如果上一步操作还不行,先确定nodejs是否安装成功
-
如果以下两个步骤还是不行,重启电脑,重新检测
-
node安装后,cmd运行报错,重启电脑,重新安装node
二、️NPM
2.1 什么是NPM
NPM全称Node Package Manager,是Node.js包管理工具,是全球最大的模块生态系统,里面所有的模块都是开源免费的;也是Node.js的包管理工具,相当于前端的Maven 。
2.2 NPM工具的安装位置
我们通过npm 可以很方便地下载js库,管理前端工程。
Node.js默认安装的npm包和工具的位置:Node.js目录\node_modules
在这个目录下你可以看见 npm目录,npm本身就是被NPM包管理器管理的一个工具,说明 Node.js已经集成了npm工具
#在命令提示符输入 npm -v 可查看当前npm版本
npm -v
版本对应关系:https://nodejs.org/zh-cn/download/releases/

如果说版本node.js和npm版本对不上可能会遇上各种问题
2.3 使用npm管理项目
2.3.1 创建文件夹npm
在vscode中新建目录
2.3.2 项目初始化
-
建立一个空文件夹,在命令提示符进入该文件夹 执行命令初始化
npm init -
按照提示输入相关信息,如果是用默认值则直接回车即可
#name: 项目名称 #version: 项目版本号 #description: 项目描述 #keywords: {Array}关键词,便于用户搜索到我们的项目 #最后会生成package.json文件,这个是包的配置文件,相当于maven的pom.xml #我们之后也可以根据需要进行修改。
-
如果想直接生成 package.json 文件,那么可以使用命令
npm init -y
2.4 修改npm镜像
NPM官方的管理的包都是从 http://npmjs.com下载的,但是这个网站在国内速度很慢。
这里推荐使用淘宝 NPM 镜像 http://npm.taobao.org/ ,淘宝 NPM 镜像是一个完整 npmjs.com 镜像,同步频率目前为 10分钟一次,以保证尽量与官方服务同步。
设置镜像地址:
#经过下面的配置,以后所有的 npm install 都会经过淘宝的镜像地址下载
npm config set registry https://registry.npm.taobao.org
#查看npm配置信息
npm config list
2.5 npm install命令的使用
#使用 npm install 安装依赖包的最新版,
#模块安装的位置:项目目录\node_modules
#安装会自动在项目目录下添加 package-lock.json文件,这个文件帮助锁定安装包的版本
#同时package.json 文件中,依赖包会被添加到dependencies节点下,类似maven中的
npm install jquery
#npm管理的项目在备份和传输的时候一般不携带node_modules文件夹
npm install #根据package.json中的配置下载依赖,初始化项目
#如果安装时想指定特定的版本
npm install [email protected]
#devDependencies节点:开发时的依赖包,项目打包到生产环境的时候不包含的依赖
#使用 -D参数将依赖添加到devDependencies节点
npm install --save-dev eslint
#或
npm install -D eslint
#全局安装
#Node.js全局安装的npm包和工具的位置:用户目录\AppData\Roaming\npm\node_modules
#一些命令行工具常使用全局安装的方式
npm install -g webpack
2.6 其它命令
#更新包(更新到最新版本)
npm update 包名
#全局更新
npm update -g 包名
#卸载包
npm uninstall 包名
#全局卸载
npm uninstall -g 包名