vue 前端项目初始化
1.node.js安装
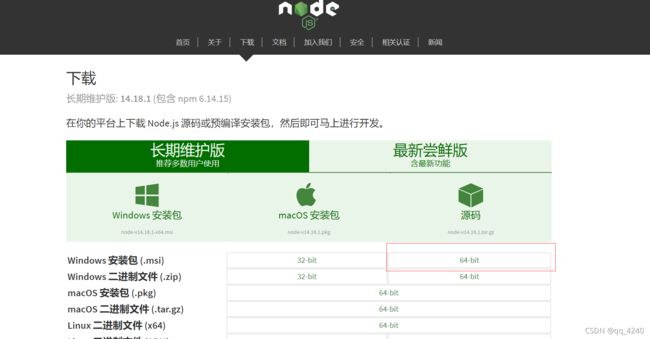
nodejs官网下载https://nodejs.org/zh-cn/download/
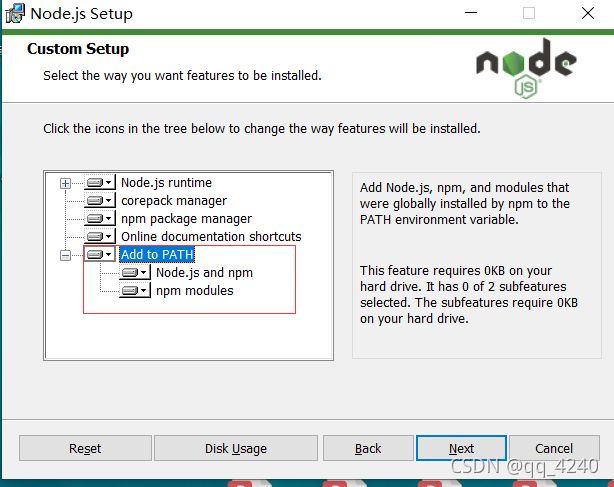
一路默认或者安装到自定义文件夹下
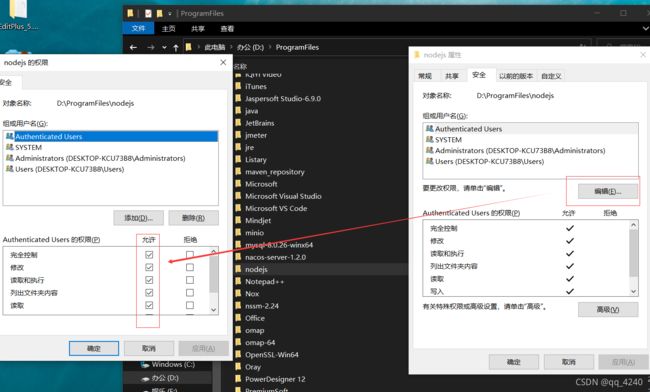
nodejs 安装目录,点击右键属性,设置一下安全权限,否则cmd 可能会出现权限问题。
查看node 版本
node -v查看npm 版本
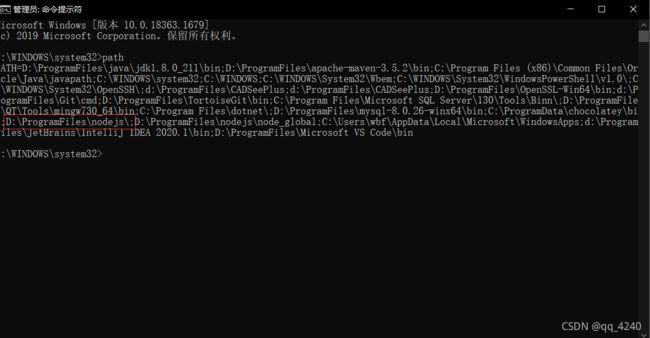
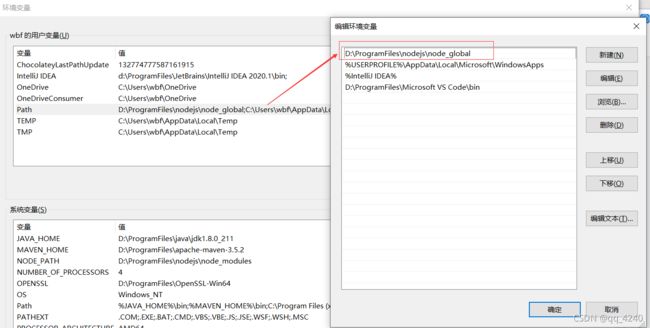
npm -vpath 查看系统变量
查看prefix和cache,图中已设置
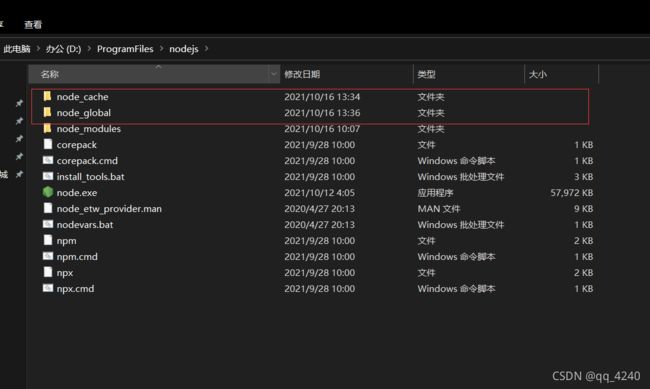
nodejs 安装目录下新建 node_global 和node_cache 目录
设置全局模块的安装路径到 "node_global" 文件夹,设置缓存到 "node_cache" 文件夹
npm config set prefix "D:\ProgramFiles\nodejs\node_global"
npm config set cache "D:\ProgramFiles\nodejs\node_cache"设置系统变量
设置用户变量
NPM配置淘宝镜像
用下面语句可以查看默认使用的镜像路径
npm config get registry临时使用
npm install --registry https://registry.npm.taobao.org全局使用
npm config set registry https://registry.npm.taobao.org恢复全局配置
npm config set registry https://registry.npmjs.org通过过CNPM使用
npm install -g cnpm --registry=https://registry.npm.taobao.org2.安装vue
按如下安装,目前vue是4.x版本,如果vue是4.x版然后再安装element-ui,element版本安装vue cli是3.x,会导致 vue项目页面空白
npm install -g @vue/cli所以统一一下,我学习的是vue3.0项目实战教程,最好安装vue3.6
卸载原先的版本
npm uninstall -g @vue/cli
npm install -g @vue/[email protected]3.初始化vue一个项目
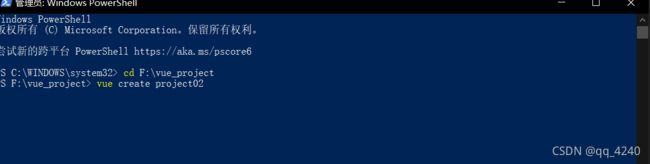
1. 终端模式创建
cd workspace #工作目录 自己的目录
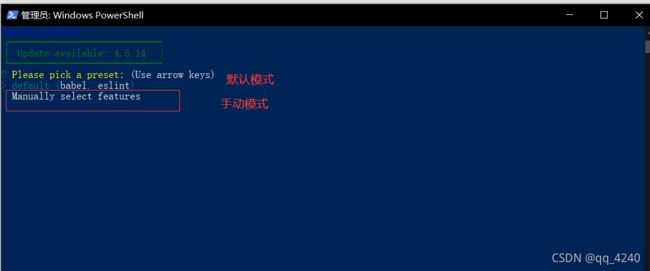
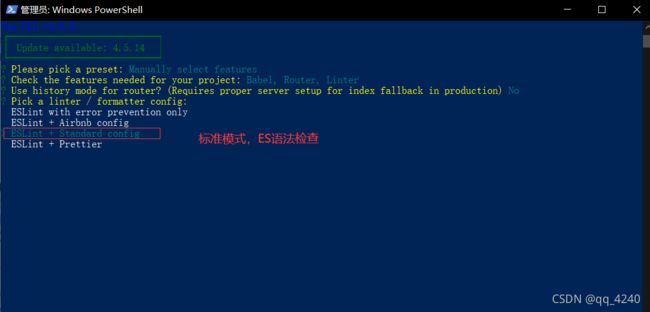
vue create 项目名选手动模式
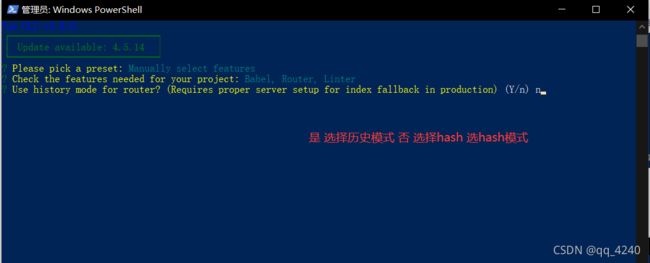
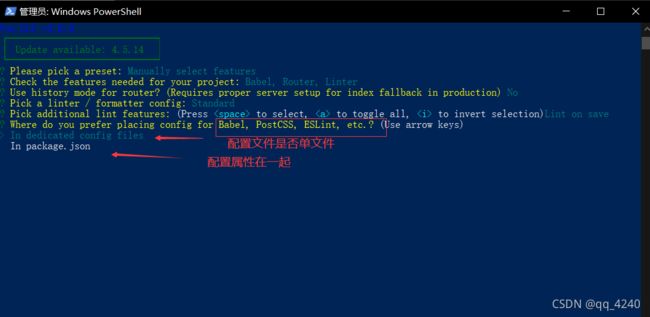
选择基本插件 , 上下键 按空格键 选中 然后回车
选择hash模式 ,兼容性强一些
是否保存模板
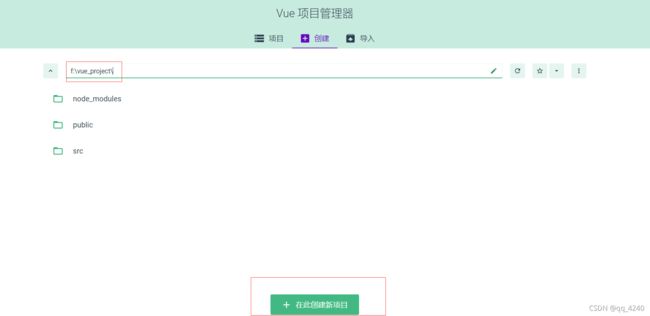
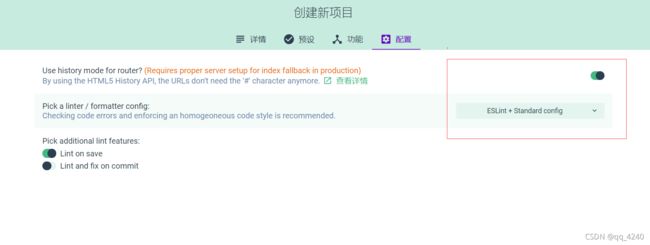
2. vue ui 图形化界面 初始化项目
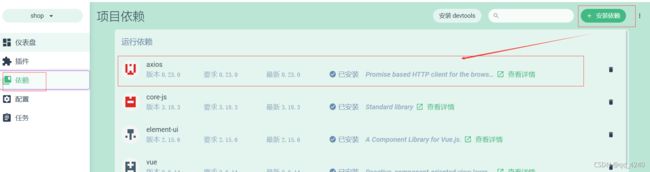
vue ui安装element-ui
安装axios
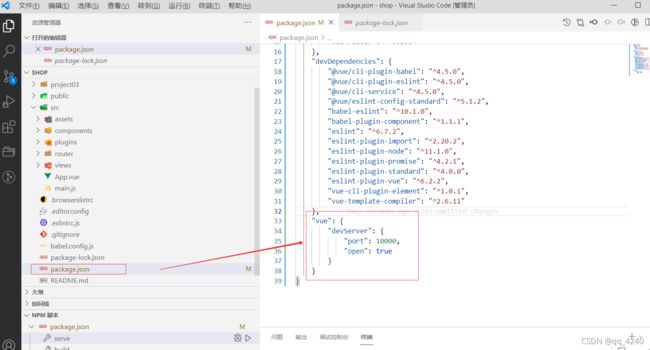
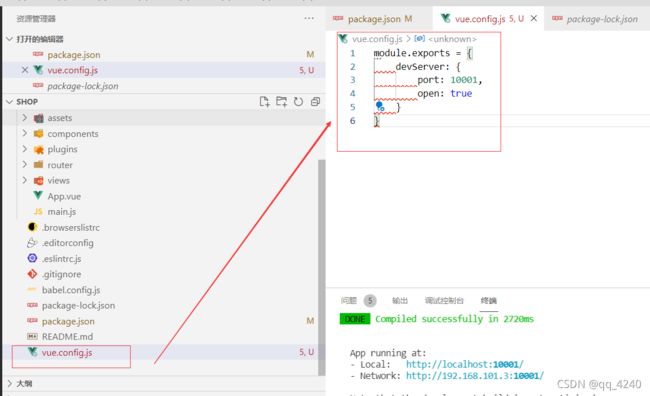
自定义配置端口(二选一)
1.
"vue": {
"devServer": {
"port": 10000,
"open": true
}
}2.
module.exports = {
devServer: {
port: 10001,
open: true
}
}3.关联远程仓库
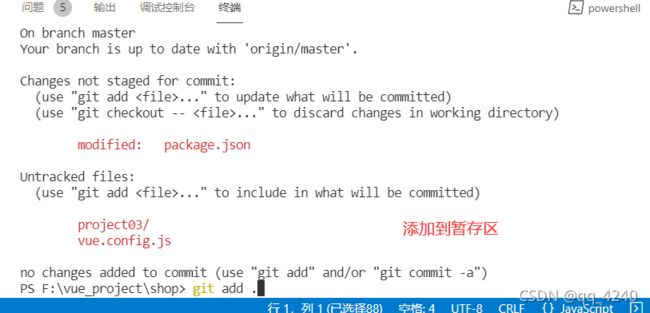
查看git status
git status添加到暂存区
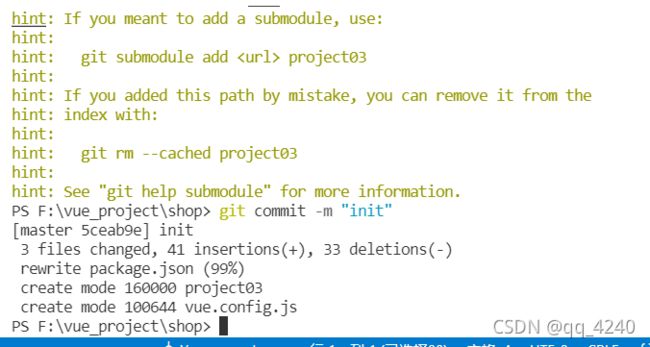
git add .提交到本地仓库
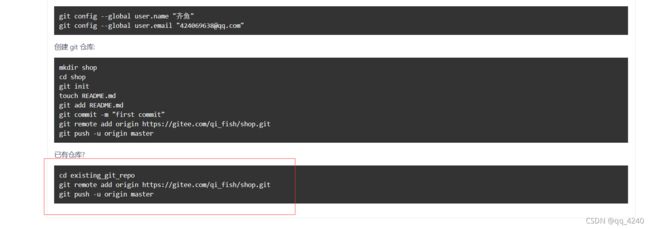
git commit -m "init"关联远程仓库
git remote add origin https://gitee.com/qi_fish/shop.git
git push -u origin master创建分支
git checkout -b login #创建分支并切换
git branch # 查看分支