moment系列一:add() 方法和subtract() 方法的使用
在工作中,因为自己去搜博客的时候老是找不到自己想要的答案,甚至一篇博客下来,找了好久都没收获,倍感疲惫,所以这里就废话不多说,直接上内容吧。
moment 中文官网地址:http://momentjs.cn
moment 英文地址:https://momentjs.com
add方法的作用:可以计算任意指定时间(当前或者给定的具体某一天)后的任意时间,例如:现在是早上8点,再过几小时是12点,再过几分钟是8:20等等类似的情况
subtract方法的作用:和add完全相反,例如现在是早上8点,那3个小时前十多少点,20分钟前是多少点等等类似的情况
因为这两个方法作用相反,所以本文就不做过多的阐述,以下add方法均可替换为subtract方法
语法:
moment().add(Number, String);
moment().add(Duration); // Duration为持续时间,相当于add(Object)语法
moment().add(Object);
语法案例:
moment().add(7, 'days'); // 常用语法
var duration = moment.duration({'days' : 1});
moment().add(duration);
moment().add({days:7,months:1}); // 综合语法
等价与
moment().add(7, 'days').add(1, 'months');
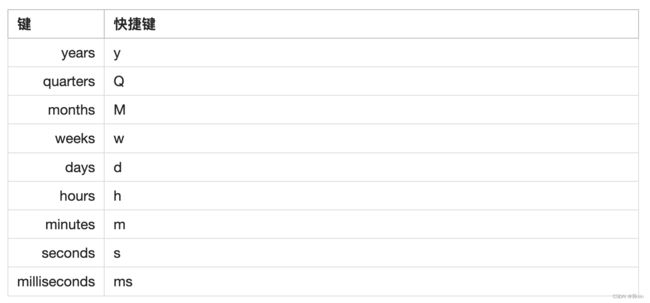
如果觉得写days、years、hours等等这些字符串过于麻烦的话可以参考官网图片
使用案例:
moment().add(7, ‘days’); 等价于 moment().add(7, ‘d’);
注意:此方法增加的只是我们在方法中写的参数,例如:我们只增加了天数,那得到的日期就仅仅是天数不一样,其他的值都不会变
在 2.8.0 版本之前,支持 moment().add(String, Number) 语法。 现在我们不推荐使用它,而使用 moment().add(Number, String)。
从 2.12.0 版本开始,当为日期和月份传入小数时,它们会被四舍五入到最接近的整数。 星期、季度、年份会被转换到日期或月份,然后四舍五入到最接近的整数。
2.12.0这个版本的变迁理解起来可能有点生分,我们来结合案例理解一下
moment().add(1.5, 'months') == moment().add(2, 'months')
moment().add(.7, 'years') == moment().add(8, 'months') // .7*12 = 8.4,取整到 8
好啦,moment的 add 方法到这就告一段落了
最后在补充一点小知识吧:
在我们的程序当中,
月份是从0开始,11结束,0月就代表我们实际中的1月
一周是从周日开始的,所以没有星期七,所以周末返回的是0
验证方法:
月份:console.log(‘month’,Moment().month());
周:console.log(‘day’,Moment().add(x,“d”).day()); // x 可以替换人意数字来验证是周末是不是0
至于为什么是这样的呢,可能因为计算机是在国外起源的吧,所以在程序中的日期的计算也是按照他们的计算方式来。