图像切换器(ImageSwitcher)和画廊视图(Gallery)功能和用法(图片浏览器)
ImageSwitcher 由FrameLayout 派生而出,ImageSwitcher 组件和ImageView很相似,他们都可以用于显示图片,但ImageSwitcher比普通的ImageView多一个功能,它所显示的图片切换可以设置动画效果。
使用ImageSwitcher时往往需要为它设置一个ImageSwitcher.ViewFactory,实现ImageSwitcher.ViewFactory需要实现一个makeView()方法,该方法通常返回一个ImageView,而ImageSwitcher则负责显示这个ImageView
Gallery与Spinner两个组件有共同的父类,AbsSpinner,表明Gallery和spinner都是一个列表框,他们之前的区别在于Spinner显示的是一个垂直的列表选择框,而Gallery显示的是一个水平的列表选择框。Gallery与Spinner还有一个区别:Spinner是供用户选择,而Gallery则允许用户通过拖动查看上一个,下一个列表项。
Gallery常用属性及相关方法
android:animationDuration 设置布局变化时动画的转换所需的时间(毫秒级)。仅在动画开始时计时。该值必须是整数,比如:100。
android:gravity 对齐方式
android:spacing 设置Gallery内列表项之间的间距
android:unselectedAlpha 设置未选中的条目的透明度(Alpha)。该值必须是float类型
Gallery本身的用法非常简单--基本与Spinner的用法形似,只要提供一个adapter即可,该adapter的getView方法返回的view将作为Gallery列表的列表项,如果程序需要监控到Gallery选择项的变化,可以通过Gallery添加OnItemSelectedListener监听即可
--------------------------------------------------------------------------------------------------------------------------------
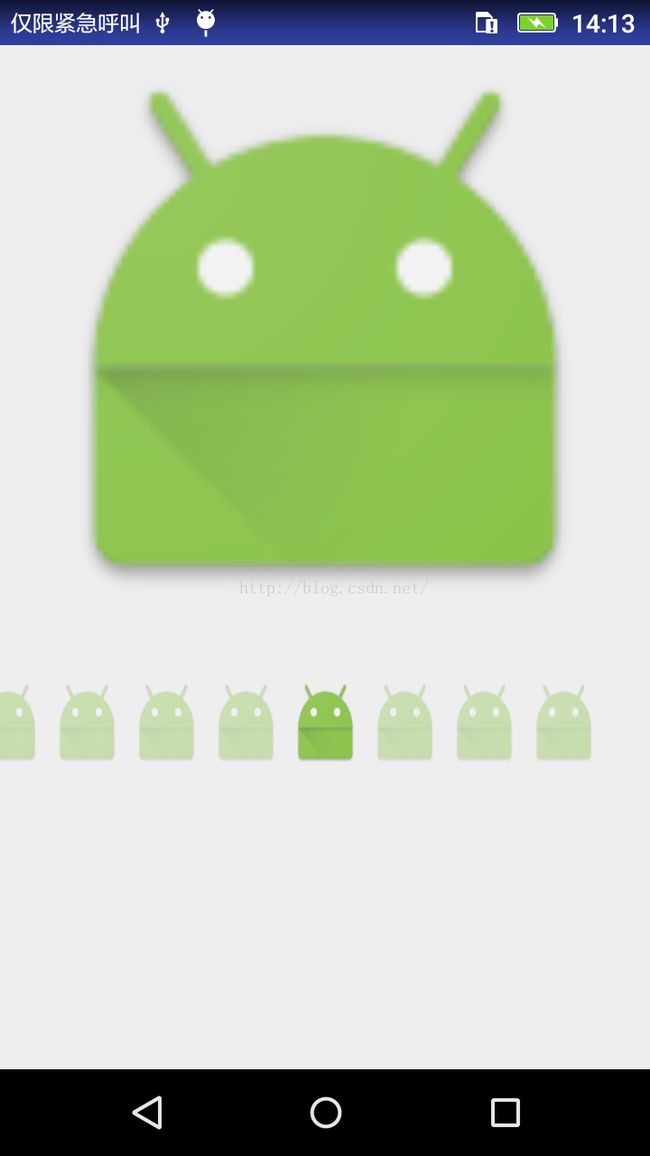
下面通过一个实例来介绍Gallery的用法(图片浏览器 幻灯片)
关于xml布局
Activity代码
public class LaunchActivity extends Activity {
/** 初始化图片假数据 */
int[] imageIds = new int[]{R.mipmap.ic_launcher,R.mipmap.ic_launcher,R.mipmap.ic_launcher,R.mipmap.ic_launcher,R.mipmap.ic_launcher,R.mipmap.ic_launcher,R.mipmap.ic_launcher,R.mipmap.ic_launcher,};
private Gallery gallery;
private ImageSwitcher switcher;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_launch);
gallery = (Gallery) findViewById(R.id.gallery);
//获取图片的ImageSeitcher
switcher = (ImageSwitcher) findViewById(R.id.switcher);
/** 设置图片更换的动画效果 */
switcher.setInAnimation(AnimationUtils.loadAnimation(this,android.R.anim.fade_in));
switcher.setOutAnimation(AnimationUtils.loadAnimation(this,android.R.anim.fade_out));
/** 为ImageSwitcher设置图片切换 */
switcher.setFactory(new ViewSwitcher.ViewFactory() {
@Override
public View makeView() {
ImageView imageView = new ImageView(LaunchActivity.this);
imageView.setBackgroundColor(0xff0000);
imageView.setScaleType(ImageView.ScaleType.FIT_CENTER);
/**
* imageView.setScaleType(ImageView.ScaleType.FIT_CENTER)//把图片按比例扩大(缩小)到View的宽度,居中显示
* ImageView.ScaleType.FIT_END|android:scaleType="fitEnd" 把图片按比例扩大(缩小)到View的宽度,显示在View的下部分位置
* ImageView.ScaleType.FIT_START|android:scaleType="fitStart" 把图片按比例扩大(缩小)到View的宽度,显示在View的上部分位置
* ImageView.ScaleType.FIT_XY|android:scaleType="fitXY" 把图片按照指定的大小在View中显示,拉伸显示图片,不保持原比例,填满View.
* ImageView.ScaleType.MATRIX|android:scaleType="matrix" 用matrix来绘制
* */
imageView.setLayoutParams(new ImageSwitcher.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.MATCH_PARENT));
return imageView;
}
});
//创建一个adapter
BaseAdapter baseAdapter = new BaseAdapter() {
@Override
public int getCount() {
return imageIds.length;
}
@Override
public Object getItem(int position) {
return position;
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ImageView imageView = new ImageView(LaunchActivity.this);
imageView.setImageResource(imageIds[position%imageIds.length]);
imageView.setScaleType(ImageView.ScaleType.FIT_XY);
imageView.setLayoutParams(new Gallery.LayoutParams(75,100));
// TypedArray typedArray = obtainStyledAttributes(R.styleable.Gallery);
return imageView;
}
};
gallery.setAdapter(baseAdapter);
/**添加列表项被选中的监听器*/
gallery.setOnItemSelectedListener(new AdapterView.OnItemSelectedListener() {
@Override
public void onItemSelected(AdapterView parent, View view, int position, long id) {
//显示当前被选中的图片
switcher.setImageResource(imageIds[position%imageIds.length]);
}
@Override
public void onNothingSelected(AdapterView parent) {
}
});
/** 添加列表项被点击监听 */
gallery.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView parent, View view, int position, long id) {
//显示被点击的图片
switcher.setImageResource(imageIds[position%imageIds.length]);
}
});
}
}