<el-table border :data="costList" :span-method="objectSpanMethod" >
<el-table-column label="类别" prop="类别" width="120"> </el-table-column>
<el-table-column label="费用科目" prop="费用科目" width="120"> </el-table-column>
<el-table-column v-for="(item, index) in costTitle" :key="index" :label="item.name" width="120" :prop="item">
<el-table-column :label="item.amount" width="120">
<el-table-column v-for="(val, ind) in item.data" :key="ind" :label="val.substr(val.length - 2)" :prop="val"
width="120">
</el-table-column>
</el-table-column>
</el-table-column>
</el-table>
export default {
name: "OaZyfy",
data() {
return {
costList: [],
costTitle: [],
mergeObj:{},
mergeArr:['类别',]
}
methods: {
getList() {
this.costList=[{"类别":"办公费","费用科目":"行政办公_快件费","最小组织":"睿智","睿智总计":0,"睿智明细":0,"船代(曹妃甸)明细":111,"船代(曹妃甸)总计":888,"船代(沧州)明细":0,"船代(沧州)总计":0,"船代(京唐港)明细":0,"船代(京唐港)总计":222},{"类别":"办公费","费用科目":"行政办公_通讯费","最小组织":"睿智","睿智总计":0,"睿智明细":0,"船代(曹妃甸)明细":500,"船代(曹妃甸)总计":888,"船代(沧州)明细":0,"船代(沧州)总计":0,"船代(京唐港)明细":222,"船代(京唐港)总计":222},{"类别":"办公费","费用科目":"行政办公_网络服务费","最小组织":"睿智","睿智总计":0,"睿智明细":0,"船代(曹妃甸)明细":0,"船代(曹妃甸)总计":888,"船代(沧州)明细":0,"船代(沧州)总计":0,"船代(京唐港)明细":0,"船代(京唐港)总计":222},{"类别":"办公费","费用科目":"行政办公_消耗品费用_办公用品","最小组织":"睿智","睿智总计":0,"睿智明细":0,"船代(曹妃甸)明细":0,"船代(曹妃甸)总计":888,"船代(沧州)明细":0,"船代(沧州)总计":0,"船代(京唐港)明细":0,"船代(京唐港)总计":222},{"类别":"办公费","费用科目":"行政办公费-市内交通费","最小组织":"睿智","睿智总计":0,"睿智明细":0,"船代(曹妃甸)明细":0,"船代(曹妃甸)总计":888,"船代(沧州)明细":0,"船代(沧州)总计":0,"船代(京唐港)明细":0,"船代(京唐港)总计":222},{"类别":"办公费","费用科目":"workSum","最小组织":"睿智","睿智总计":0,"睿智明细":0,"船代(曹妃甸)明细":888,"船代(曹妃甸)总计":888,"船代(沧州)明细":0,"船代(沧州)总计":0,"船代(京唐港)明细":222,"船代(京唐港)总计":222},{"类别":"招待费","费用科目":"招待费_饭费","最小组织":"睿智","睿智总计":33,"睿智明细":0,"船代(曹妃甸)明细":3,"船代(曹妃甸)总计":3,"船代(沧州)明细":0,"船代(沧州)总计":0,"船代(京唐港)明细":0,"船代(京唐港)总计":0},{"类别":"招待费","费用科目":"招待费_酒水","最小组织":"睿智","睿智总计":33,"睿智明细":0,"船代(曹妃甸)明细":0,"船代(曹妃甸)总计":3,"船代(沧州)明细":0,"船代(沧州)总计":0,"船代(京唐港)明细":0,"船代(京唐港)总计":0},{"类别":"招待费","费用科目":"招待费_购卡","最小组织":"睿智","睿智总计":33,"睿智明细":4000,"船代(曹妃甸)明细":0,"船代(曹妃甸)总计":3,"船代(沧州)明细":0,"船代(沧州)总计":0,"船代(京唐港)明细":0,"船代(京唐港)总计":0},{"类别":"招待费","费用科目":"招待费_礼金","最小组织":"睿智","睿智总计":33,"睿智明细":0,"船代(曹妃甸)明细":0,"船代(曹妃甸)总计":3,"船代(沧州)明细":0,"船代(沧州)总计":0,"船代(京唐港)明细":0,"船代(京唐港)总计":0},{"类别":"招待费","费用科目":"招待费_礼品","最小组织":"睿智","睿智总计":33,"睿智明细":0,"船代(曹妃甸)明细":0,"船代(曹妃甸)总计":3,"船代(沧州)明细":0,"船代(沧州)总计":0,"船代(京唐港)明细":0,"船代(京唐港)总计":0},{"类别":"招待费","费用科目":"招待费_烟","最小组织":"睿智","睿智总计":33,"睿智明细":0,"船代(曹妃甸)明细":0,"船代(曹妃甸)总计":3,"船代(沧州)明细":0,"船代(沧州)总计":0,"船代(京唐港)明细":0,"船代(京唐港)总计":0},{"类别":"招待费","费用科目":"招待费_住宿","最小组织":"睿智","睿智总计":33,"睿智明细":0,"船代(曹妃甸)明细":0,"船代(曹妃甸)总计":3,"船代(沧州)明细":0,"船代(沧州)总计":0,"船代(京唐港)明细":0,"船代(京唐港)总计":0},{"类别":"招待费","费用科目":"招待费_其他","最小组织":"睿智","睿智总计":33,"睿智明细":2,"船代(曹妃甸)明细":0,"船代(曹妃甸)总计":3,"船代(沧州)明细":0,"船代(沧州)总计":0,"船代(京唐港)明细":0,"船代(京唐港)总计":0},{"类别":"招待费","费用科目":"serveSum","最小组织":"睿智","睿智总计":33,"睿智明细":33,"船代(曹妃甸)明细":3,"船代(曹妃甸)总计":3,"船代(沧州)明细":0,"船代(沧州)总计":0,"船代(京唐港)明细":0,"船代(京唐港)总计":0},{"类别":"差旅费","费用科目":"交通费","最小组织":"睿智","睿智总计":0,"睿智明细":0,"船代(曹妃甸)明细":0,"船代(曹妃甸)总计":0,"船代(沧州)明细":0,"船代(沧州)总计":0,"船代(京唐港)明细":0,"船代(京唐港)总计":0},{"类别":"差旅费","费用科目":"过桥费","最小组织":"睿智","睿智总计":0,"睿智明细":0,"船代(曹妃甸)明细":0,"船代(曹妃甸)总计":0,"船代(沧州)明细":0,"船代(沧州)总计":0,"船代(京唐港)明细":0,"船代(京唐港)总计":0},{"类别":"差旅费","费用科目":"餐饮费","最小组织":"睿智","睿智总计":0,"睿智明细":0,"船代(曹妃甸)明细":0,"船代(曹妃甸)总计":0,"船代(沧州)明细":0,"船代(沧州)总计":0,"船代(京唐港)明细":0,"船代(京唐港)总计":0},{"类别":"差旅费","费用科目":"住宿费","最小组织":"睿智","睿智总计":0,"睿智明细":0,"船代(曹妃甸)明细":0,"船代(曹妃甸)总计":0,"船代(沧州)明细":0,"船代(沧州)总计":0,"船代(京唐港)明细":0,"船代(京唐港)总计":0},{"类别":"差旅费","费用科目":"tripSum","最小组织":"睿智","睿智总计":0,"睿智明细":0,"船代(曹妃甸)明细":0,"船代(曹妃甸)总计":0,"船代(沧州)明细":0,"船代(沧州)总计":0,"船代(京唐港)明细":0,"船代(京唐港)总计":0},]
this.costTitle= [{"name":"睿智","amount":"123.0","data":["睿智总计","睿智明细"]},{"name":"船代(曹妃甸)","amount":"456.21","data":["船代(曹妃甸)总计","船代(曹妃甸)明细"]},{"name":"船代(沧州)","amount":"450.0","data":["船代(沧州)总计","船代(沧州)明细"]},{"name":"船代(京唐港)","amount":"789.96","data":["船代(京唐港)总计","船代(京唐港)明细"]}]
this.getSpanArr(this.costList)
},
getSpanArr(data) {
this.mergeArr.forEach((key, index1) => {
let count = 0;
this.mergeObj[key] = [];
data.forEach((item, index) => {
if(index === 0) {
this.mergeObj[key].push(1);
} else {
if(item[key] === data[index - 1][key]) {
this.mergeObj[key][count] += 1;
this.mergeObj[key].push(0);
} else {
count = index;
this.mergeObj[key].push(1);
}
}
})
})
console.log(this.mergeObj)
},
objectSpanMethod({ row, column, rowIndex, columnIndex }) {
if(this.mergeArr.indexOf(column.property) !== -1) {
if(this.mergeObj[column.property][rowIndex]) {
return [this.mergeObj[column.property][rowIndex], 1]
} else {
return [0, 0];
}
}
},
}
}
}
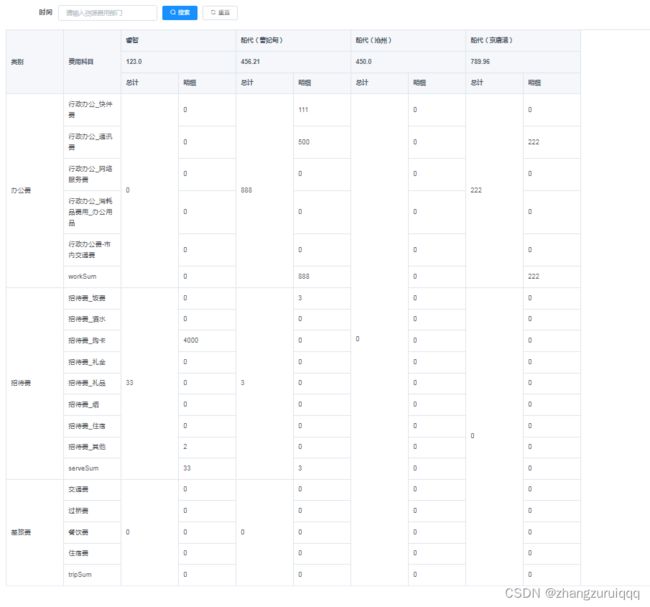
效果图

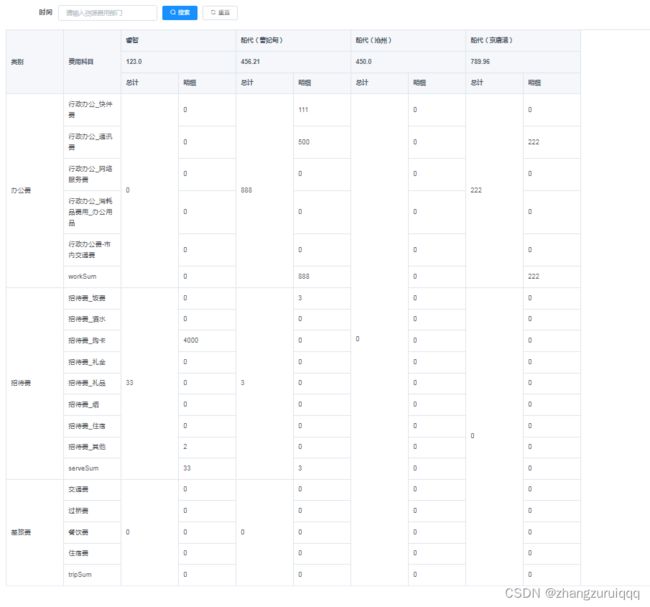
解决右下角合并贯穿问题
getSpanArr(data) {
this.mergeArr.forEach((key, index1) => {
let count = 0;
this.mergeObj[key] = [];
data.forEach((item, index) => {
if(index === 0) {
this.mergeObj[key].push(1);
} else {
if(item[key] === data[index - 1][key]) {
this.mergeObj[key][count] += 1;
this.mergeObj[key].push(0);
} else {
count = index;
this.mergeObj[key].push(1);
}
}
})
})
console.log(this.mergeObj)
Object.keys(this.mergeObj).forEach(key => {
this.mergeObj[key]=this.mergeObj['类别']
})
console.log(this.mergeObj)
},