JSP(Java Server Pages)
JSP 即 Java服务端页面。
其中既可以定义HTML、JS、CSS等静态内容,还可以定义Java代码的动态内容。也就是JSP=HTML + Java。
JSP代码简单例子:
Title
JSP,Hello World
//展示在页面上
<%
System.out.println("hello,jsp~");//输出在控制台
%>
JSP步骤:
1.导入JSP依赖
javax.servlet.jsp
jsp-api
2.2
provided
2.创建JSP页面
在项目的web下创建jsp页面
3.编写代码
在hello.jsp 页面中书写HTML标签和Java代码,比如上面的例子。
4.测试
启动服务器在浏览器地址输入http://localhost:8080/jsp-demo/hello.jsp;
JSP原理:
JSP是一个页面,在JSP中写html标签可以理解,但还可以写Java代码,这是因为JSP本质上就是一个Servlet
案例——使用JSP脚本展示品牌数据:
<%--
Created by IntelliJ IDEA.
User: ASUS
Date: 2023/10/25
Time: 11:41
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
商品信息
<%!
class Product {
private String name;
private String company;
private int order;
private String intro;
private int state;
public Product(String name, String company, int order, String intro, int
state) {
this.name = name;
this.company = company;
this.order = order;
this.intro = intro;
this.state = state;
}
public String getName() {
return name;
}
public String getCompany() {
return company;
}
public int getOrder() {
return order;
}
public String getIntro() {
return intro;
}
public int getState() {
return state;
}
}
%>
<%
Product wxr = new Product("外星人", "戴尔", 1, "不买最好的,只卖最贵的", 1);
Product rog = new Product("ROG", "华硕", 3, "反正也挺贵", 1);
Product mac = new Product("Mac Book Pro", "苹果", 2, "反正买不起", 0);
Product[] products = {wxr, rog, mac};
%>
序号
品牌名称
企业名称
排序
品牌介绍
状态
操作
<%
for (int i = 0; i < products.length; i++) {
Product current = products[i];
%>
<%=i + 1%>
<%=current.getName()%>
<%=current.getCompany()%>
<%=current.getOrder()%>
<%=current.getIntro()%>
<%=(current.getState() == 1) ? "启用" : "禁用"%>
修改删除
<%
}
%>
JSP指令:
指令的基本格式:
![]()
在目前的JSP规范中只定义了三个指令:page指令、include指令、taglib指令
为了保持程序的可读性,建议将page指令放在整个JSP源文件的最前方:
<% @ page contentType = "text/html;charset=UTF-8" language = "java" %><% @ page contentType = "text/html;charset=utf-8;" %>
JSP缺点:
书写麻烦、阅读麻烦、不易协作完成、复杂度高、调式困难、占内存和磁盘
由于以上缺点,JSP已经退出历史舞台,更多的是使用HTML+Ajax
EL表达式:
用于简化JSP页面内的Java代码。主要作用是获取数据。
其实就是从域对象中获取数据,然后将数据展示在页面上。EL表达式的语法也比较简单:
${expression} 。例如:${loginUser}就是获取域中存储的key为loginUser的数据。
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
Title
${loginUser}
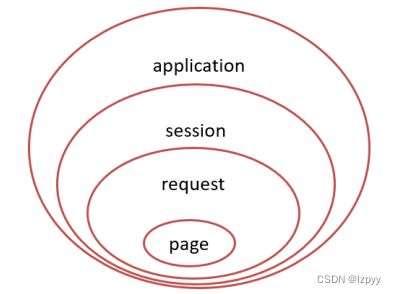
四大域对象:
page:当前页面有效
request:当前请求有效
session:当前会话有效
application:当前应用有效
这四个域的作用范围:
JSTL标签:
使用标签取代JSP页面上的Java代码:
例如:
男
女
<%=(flag == 1 ? "男" : "女")%>jstl依赖:javax.servlet jstl 1.2
在JSP页面上引入JSTL标签库:
<% @ taglib prefix = "c" uri = "http://java.sun.com/jsp/jstl/core" %>
:
相当于if判断
男
女
:
相当于for循环。java中有增强for循环和普通for循环,JSTL中也有两种用法
用法一:类似Java中的增强for循环
属性:
${user.id}
${user.username}
${user.password}
${user.email}
用法二:使用begin、end、step属性循环指定次数
可以根据指定的起始、结束和步长来循环指定次数,如:
第${loop.index}次循环