Vue前端自适应解决方案
说明:
目前使用的电脑屏幕分辨率差异太大,现在以1920*1080比例来说一下VUE前端页面自适应的解决方案(PC端):
当下主流屏幕尺寸为1920/1080 = 宽高比 1.78的比例的屏幕,UI设计作图也一般为这个比例。
引入插件:
首先引入flexible(其实这是移动端自适应的脚本,针对pc端没多大作用):
cnpm install --save lib-flexible
然后引入px2rem插件,种类很多的自己选,主要功能是将像素px转换为rem单位,实际使用中为rem单位值*转换后的rem,rem单位值会跟着屏幕分辨率自动调整,所以最后得出的像素也自动变化:
cnpm install postcss-pxtorem
配置文件及注意事项:
postcss.config.js 这是VUE生成的px2rem配置文件
```bash
module.exports = {
plugins: {
'postcss-import': {},
'postcss-url': {},
// to edit target browsers: use 'browserslist' field in package.json
autoprefixer: {},
'postcss-pxtorem': {
rootValue: 75, // 结果为:设计稿元素尺寸/75,比如元素宽750px,最终页面会换算成 10rem
propList: ['*'],
selectorBlackList: [
'html',
'body',
// 对css选择器进行过滤的数组
'.ant-',
'.loading-',
'.van-',
'.vux-',
'.weui-',
'.scroller-',
'.dp-',
'.mt-',
'.mint-',
],
replace: true,
mediaQuery: false,
minPixelValue: 0, // 所有小于12px的样式都不被转换
},
},
}
rootValue: 设计稿元素尺寸/75,比如元素宽750px,最终页面会换算成 10rem,就是下面的这个也是rem的单位值。

rem的单位设置实在flexible.js中,下面这段代码。
```bash
function refreshRem(){
var width = docEl.getBoundingClientRect().width;
if (width / dpr > 750) {
width = 750 * dpr;
}
var rem = width / 10;
docEl.style.fontSize = rem + 'px';
flexible.rem = win.rem = rem;
}
为了不影响其它功能,我们只在需要自适应的页面增加下面代码,然后当页面加载完后在mounted的里面执行该函数:
function refreshRem(){
let width = docEl.getBoundingClientRect().width;
let rem = width / 1920 * 75 //这里的75是正常状态下html root的字体大小
document.documentElement.style.fontSize = `${rem}px`
}
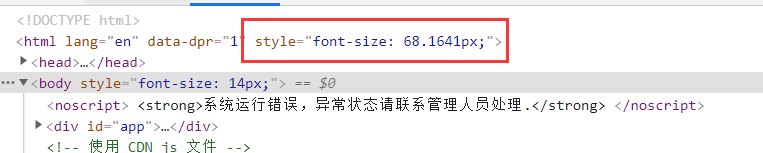
原理是按照页面缩放的比例对页面根元素rem的大小做出相应的缩放处理,例如缩放110%的时候。

minPixelValue: 这里这只的最小转换比例,默认为12代表当像素小于12px的时候就不给转换rem了,影响是写的margin padding等都比较小可能不自适应,所以这里我给改为了0。
注意:所有CSS样式都要写在CSS中,不能写行内式,否则px2rem不生效。 px2rem只转换css中的样式。