SpringBoot+uniapp实现数据获取
1、设计数据库表结构
单纯的测试数据,结构不严谨。
create table if not exists activity
(id integer unsigned primary key auto_increment,
imgURL varchar(255) not null,
title varchar(255) not null,
classification varchar(255) not null,
address varchar(255) not null,
starttime varchar(255) not null,
endtime varchar(255) not null,
price varchar(255) not null,
info varchar(255) not null,
Regstarttime varchar(100) not null,
Regendtime varchar(100) not null,
sponsor varchar(100) not null);
2、插入数据
insert ignore into activity values
(null,
'\\static\\activityImg\\activity2.jpg',
'活动2标题','industry',
'活动2地址',
'20200202',
'20200303',
'3000',
'活动2详情简介',
'20200101',
'20200130',
'主办方2');
3、SpringBoot项目链接MySQL数据库
spring.datasource.driver-class-name=com.mysql.jdbc.Driver
spring.datasource.url = jdbc:mysql://IP地址:3306/数据库名称?useSSL=true&characterEncoding=utf-8&serverTimezone=PRC
spring.datasource.username = 帐号名称
spring.datasource.password = 密码
server.port=8090
4、创建模块
package com.ths.activityMiniprogramServe.models;
public class ActivityList {
private long id;
private String imgURL;
private String title;
private String classification;
private String address;
private String startTime;
private String endTime;
private String price;
private String info;
private String regStartTime;
private String regEndTime;
private String sponsor;
public ActivityList() {
}
public ActivityList(String imgURL, String title, String classification, String address, String startTime, String endTime, String price, String info, String regStartTime, String regEndTime, String sponsor) {
this.imgURL = imgURL;
this.title = title;
this.classification = classification;
this.address = address;
this.startTime = startTime;
this.endTime = endTime;
this.price = price;
this.info = info;
this.regStartTime = regStartTime;
this.regEndTime = regEndTime;
this.sponsor = sponsor;
}
// getter and setter
}
5、接口
@Mapper
public interface ActivityRepository {
@Select("select * from activity")
public List<ActivityList> findAll();
@Select("select * from activity where classification = #{classification}")
public List<ActivityList> findByLife(String classification);
}
6、控制器
@RestController
@CrossOrigin
@RequestMapping("/api/ActivityList")
public class ApiController {
@Autowired
private ActivityRepository repo;
@GetMapping("/life/{page}")
public List<ActivityList> index1(@PathVariable int page){
List<ActivityList> activity = repo.findByLife("life");
return activity;
}
@GetMapping("/industry/{page}")
public List<ActivityList> index2(@PathVariable int page){
List<ActivityList> activity = repo.findByLife("industry");
return activity;
}
@GetMapping("/study/{page}")
public List<ActivityList> index3(@PathVariable int page){
List<ActivityList> activity = repo.findByLife("study");
return activity;
}
@GetMapping("/parentChild/{page}")
public List<ActivityList> index4(@PathVariable int page){
List<ActivityList> activity = repo.findByLife("parentChild");
return activity;
}
}
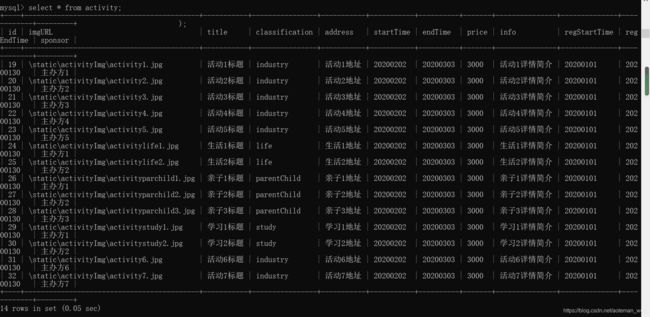
8、拿到数据
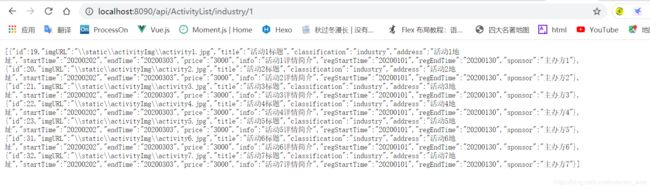
9、在uniapp项目中发起请求
uniapp官方文档:uni.request
// 通过uni.request从数据库当中获取数据
async getActivityList(index) {
let tempAcivityList = [];
// 发起网络请求
uni.request({
// this.page伪页数,无逻辑
url:this.server_url+'/api/ActivityList/'+this.ActivityFilterList[index].filterBy+'/'+this.page,
success: (res) => {
console.log(res.data)
this.ActivityList = res.data
}
})
},
数据存储在tempAcivityList中。
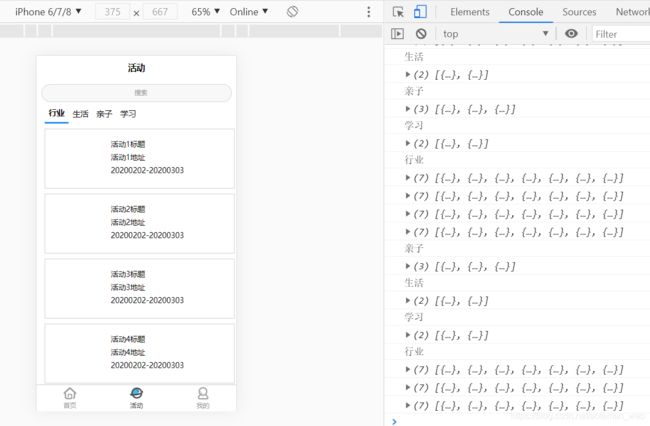
10、在点击某个tab项时把数据传递过去
handleSelected(index){
console.log(this.ActivityFilterList[index].text)
// 通过获取到的index绑定单击后的样式
this.ActivityFilterList[index].selected = true
// 只能选中一项,把其他的设置为false
for(let i=0;i<this.ActivityFilterList.length;i++){
if(i!=index){
this.ActivityFilterList[i].selected = false
}
}
// 传递当前tab的text值
this.getActivityList(index)
},
数据获取成功