- 嵌入式工程师必学(77):如何用Cadence17.4画一张PCB原理图
芯片-嵌入式
schemetic
一个设计PCBSchematic的实操例子,这个例子是基于pspice的。pspice是集成到Cadence的一个电路仿真工具,虽然说Multisim也很好用,但是cadence作为国内市场占有率最高,国内大多数公司都在用Cadence,学习使用Pspice进行电路仿真是非常有必要的。第一步:新建一个project:第二步:在做任何事情之前,先设置一下pagesize大小:按住ctrl+PgDn/
- 使用LangChain构建信息提取链
azzxcvhj
langchainpython深度学习
在现代文本处理应用中,从非结构化文本中提取结构化信息是一个重要且常见的任务。本教程将向您展示如何使用LangChain构建一个信息提取链。技术背景介绍随着大型语言模型(LLMs)的出现,它们的生成能力被广泛应用于各种信息提取任务。通过定义结构化的提取需求,我们可以利用这些模型从复杂的文本中获取所需的信息。核心原理解析提取链的核心在于定义清晰的提取需求,即通过Schema(数据模型)来告诉模型我们需
- BUUCTF--October 2019 Twice SQL Injection
Uzero.
根据题目可以知道这是一个二次注入题注册时把我们sql语句放到username处,登录后即可看到我们想要的信息payload为:username=1'unionselectdatabase()#username=1'unionselectgroup_concat(table_name)frominformation_schema.tableswheretable_schema='ctftrainin
- buu-[GYCTF2020]Ezsqli
有点水啊
buuctf-websqlwebsqlpython
朴实无华一张图片,一个输入框,图片太大就不放了1是Nu1L,2是V&N,剩下都是“ErrorOccuredWhenFetchResult.”fuzz一下,507的都是被过滤了的过滤了关键的information,要用到无列名注入,找库名时需要用到用到5.7版本新增的sys库利用sys库里的三个表都行schema_table_statistics/schema_table_statistics_wi
- gds文件 导出_GaussDB 200使用GDS服务导入导出数据
weixin_39576066
gds文件导出
GaussDB200支持将存在远端服务器上的TEXT、CSV和FIXED格式的数据导入到集群中。本文介绍使用GDS(GaussDataService)工具将远端服务器上的数据导入GaussDB200。环境如下表:1、准备源数据这里从PostgreSQL数据库中,使用copy命令导出一个csv格式的文件,如下:rhnschema=>copyrhnpackagefileto'/tmp/rhnpacka
- 基于mybatis-plus实现的多租户架构
叔叔很忙
javaspring
整体概述多租户技术或称多重租赁技术,简称SaaS,是一种软件架构技术,是实现如何在多用户环境下(多用户一般是面向企业用户)共用相同的系统或程序组件,并且可确保各用户间数据的隔离性。多租户在数据存储上主要存在三种方案,独立数据库、共享数据库,独立Schema、共享数据库,共享Schema,共享数据表。独立数据库即一个租户一个数据库,这种方案的用户数据隔离级别最高,安全性最好,但成本较高。优点:为不同
- mysql开启gtid主从切换_Mysql 基于GTID的主从复制及切换
蕲艾唉啊
mysql开启gtid主从切换
参考http://imysql.com/tag/gtidhttp://mysqllover.com/?p=594Mysql基于GTID的主从复制及切换一、主从复制配置两个mysql服务的my.cnf中相关内容配置[mysqld]#从复制数据库表设置replicate-wild-ignore-table=mysql.%,information_schema.%,innodb.%,innodb_log
- MySQL 很重要的库 - 信息字典
shenghuiping2001
网络安全mysqladbandroidinformation
在做owaspSQL注入的时候,有个很重要的库,那就是信息库:这个库就是:information_schema;(准确的说,数据字典)mysql>showdatabases;+--------------------+|Database|+--------------------+|information_schema|下面区这个库里面看看table:mysql>select*fromTABLES
- IDEA出现URI is not registered (Settings | Languages & Frameworks | Schemas and DTDs)
Monly21
IDEAintellij-ideajavaide
在IDEA的xml资源文件中出现URIisnotregistered错误在Settings中增加一个新的DTDs
- 【Postgres】列出某个数据库下的某个schema下面所有的表
zkq_1986
数据库
1.\cmy_database2.setsearch_pathtomy_schema;3.\d
- sql server 杂记
yangchz
sqlserver
sqlserver杂记sqlserver中也具有标准SQL的三层结构:数据库(DATABASE)——模式/框架(SCHEMA)——表(TABLE)。但是在对某个表进行操作时,会有下面这三条语句:SELECT*FROMrelevantDB.relevantSchema.someTable;SELECT*FROMrelevantSchema.someTable;SELECT*FROMsomeTable
- ASPICE 4.0-HWE的重要概念:什么是schematics 或 Layout, 举例汽车电子硬件设计说明-亚远景
亚远景aspice
汽车ASPICE4.0
Schematics(原理图)和Layout(布局图)是汽车电子硬件设计中的两个重要环节。具体介绍如下:-Schematics(原理图):原理图是电路设计的图形化表示,它展示了电子元件之间的连接和相互作用。在汽车电子硬件设计中,原理图用于描述ECU内部电路的功能和逻辑关系,是设计过程的基础。原理图包括了微处理器、传感器接口、电源管理等模块的电气连接,并确保这些组件能够按照预期的方式工作。原理图的设
- 第八讲 SCQL使用
huang8666
数据库mysql
第八讲SCQL使用部署系统项目设置联合分析scql概念:project:多个参与方在协商一致后加入到同一个项目中进行安全数据分析参与方身份认证数据表管理:管理参与分析的数据表的schema信息权限信息管理:表字段的权限信息,特别是CCL信息SCDB包含的内容:database,user,table,privilege创建用户通过root账户,语法时间戳,签名公钥地址:防止伪造身份攻击创建项目创建表
- MySQL第三次实验
Z字小熊饼干爱吃保安
mysql数据库
一、建库建表1、创建数据库mydb11_stu并使用数据库mysql>createdatabasemydb11_stu;QueryOK,1rowaffected(0.01sec)mysql>showdatabases;+--------------------+|Database|+--------------------+|information_schema||mydb10_city||myd
- hive表修改字段类型没有级连导致历史分区报错
尘世壹俗人
大数据Hive技术hivehadoop数据仓库
一:问题背景修改hive的分区表时有级连概念,指字段的最新状态,默认只对往后的分区数据生效,而之前的分区保留历史元数据状态。好处就是修改语句的效率很快,坏处就是如果历史分区的数据还有用,那就回发生分区元数据和表元数据的不一致报错最终导致:presto或hive任务抽取历史分区会报如下的错误Thereisamismatchbetweenthetableandpartitionschemas.Thet
- next-auth v5 结合 Prisma 实现登录与会话管理
曹天骄
javascript
1.安装依赖npminstallnext-authprisma@prisma/client2.配置Prisma模型在prisma/schema.prisma文件中定义User和Account模型(next-authv5推荐使用自定义模型)。modelUser{idString@id@default(uuid())emailString@uniquenameString?imageString?ha
- notepad++ 解决报错信息“please select xml schema(xsd)”
Daniel的万事通杂货铺
notepad++xmljava
报错信息"PleaseselectXMLschema(XSD)"通常出现在使用Notepad++编辑XML文件时,当Notepad++的XMLTools插件尝试验证XML文件的正确性时,如果没有为XML文件指定相应的XSD(XMLSchemaDefinition)文件,就会弹出这个提示。解决方法:1.如果你不需要XSD文件来验证XML的正确性,可以在Notepad++的"Plugins"->"XM
- SQL Server_查询某一数据库中的所有表的内容
qq_42772833
SQLServer数据库sqlserver
1.查看所有表的表名要列出CrabFarmDB数据库中的所有表(名),可以使用以下SQL语句:USECrabFarmDB;--切换到目标数据库GOSELECTTABLE_NAMEFROMINFORMATION_SCHEMA.TABLESWHERETABLE_TYPE='BASETABLE';对这段SQL脚本的解释:SELECTTABLE_NAME:这个语句的作用是从查询结果中选择TABLE_NAM
- 【PG】常见数据库、表属性设置
江无羡
数据库
PG的常见属性配置方法数据库复制、备份相关表的复制标识单表操作批量表操作链接数据库复制、备份相关表的复制标识单表操作通过ALTER语句单独更改一张表的复制标识。ALTERTABLE[tablename]REPLICAIDENTITYFULL;批量表操作通过代码块的方式,对某个schema中的所有表一起更新其复制标识。SELECTtablename,CASErelreplidentWHEN'd'TH
- Presto【基础 01】简介+架构+数据源+数据模型
2401_84254343
程序员架构
一个Catalog包含Schema和Connector。例如,配置JMX的Catalog,通过JXMConnector访问JXM信息。当执行一条SQL语句时,可以同时运行在多个Catalog。Presto处理table时,是通过表的完全限定(fully-qualified)名来找到Catalog。例如,一个表的权限定名是hive.test_data.test,则test是表名,test_data是
- 数据库知识点
(笑)z
数据库
SQLite相关命令.tables:查看数据库中的表.headerson/off:开启或关闭表头显示.modecolumn:设置输出模式为列对齐.width列宽1列宽2:这个命令实际上是.width列名1列宽1列名2列宽2,用于设置特定列的宽度.schema表名:查看表的结构SQLite的SQL语句基本数据类型INTEGER:整形REAL:浮点型TEXT:文本类型,字符串NULL:空SQL操作增,
- 人大金仓数据库,导出数据表的结构
星空下夜猫子
人大金仓kingbase数据库字段查询数据类型必填SQL
SELECTa."COLUMN_NAME"字段名称,a."COMMENTS"中文名称描述,c."DATA_TYPE"数据类型,IF(c."IS_NULLABLE"='YES','是','否')AS是否必填FROMINFORMATION_SCHEMA.COLUMNScRIGHTJOINall_col_commentsaONc."table_name"=a."table_name"ANDc."COLU
- sharding-jdbc使用限制
家常凉菜
散文sharding-jdbc
使用限制JDBC未支持列表Sharding-JDBC暂时未支持不常用的JDBC方法。DataSource接口不支持timeout相关操作Connection接口不支持存储过程,函数,游标的操作不支持执行native的SQL不支持savepoint相关操作不支持Schema/Catalog的操作不支持自定义类型映射Statement和PreparedStatement接口不支持返回多结果集的语句(即
- 【Python百日进阶-Web开发-Peewee】Day289 - Peewee 的扩展(九)pwiz / 架构迁移(上)
岳涛@心馨电脑
数据库pythondash前端
文章目录13.15pwiz,模型生成器13.15.1命令行选项13.16架构迁移SchemaMigrations13.16.1示例用法13.16.2支持的操作13.15pwiz,模型生成器pwiz是peewee附带的一个小脚本,能够自省现有数据库并生成适合与底层数据交互的模型代码。如果您已经有一个数据库,pwiz可以通过生成具有正确列关联和外键的骨架代码来给您一个很好的提升。如果您使用安装peew
- 如何通过Python SDK描述Collection
DashVector
pythonjava服务器数据库数据库架构人工智能
本文介绍如何通过PythonSDK获取已创建的Collection的状态和Schema信息。前提条件已创建Cluster:创建Cluster。已获得API-KEY:API-KEY管理。已安装最新版SDK:安装DashVectorSDK。接口定义Python示例:Client.describe(name:str)->DashVectorResponse使用示例说明需要使用您的api-key替换示例中
- 从Milvus迁移DashVector
DashVector
milvus数据库阿里云人工智能数据结构向量检索
本文档演示如何从Milvus将Collection数据全量导出,并适配迁移至DashVector。方案的主要流程包括:首先,升级Milvus版本,目前Milvus只有在最新版本(v.2.3.x)中支持全量导出其次,将MilvusCollection的Schema信息和数据信息导出到具体的文件中最后,以导出的文件作为输入来构建DashVectorCollection并数据导入下面,将详细阐述迁移方案
- 初见flyway
simple哇
数据库数据库
flyway(一种数据库版本控制工具document)两种文件V和RV:V开头是不可重复执行的文件,每次修改完都该更改名称R:R开头是可重复执行的文件,需要保证内部sql都是可以重复执行的名称格式:V__table_name.sql,R__table_name.sql操作baseline:以现在数据库状态为基准,创建flyway_schema_history表,以及相关信息填充[类似初始化]mig
- How to configure RMAN to work with Netbackup 很久的版本,PARMS, SEND都没配置
jnrjian
oracle
HowtoconfigureRMANtoworkwithNetbackupforOracleNOTE:Intheimagesand/orthedocumentcontentbelow,theuserinformationandenvironmentdatausedrepresentsfictitiousdatafromtheOraclesampleschema(s),PublicDocumenta
- 一个SQL查询出表结构
初秋和
sql数据库mysql
selecttable_schemaas“数据库”,table_nameas“表名”,table_rowsas“记录数”,truncate(data_length/1024/1024,2)as“数据容量(MB)”,truncate(index_length/1024/1024,2)as“索引容量”frominformation_schema.tableswheretable_schema=‘数据库
- 达梦数据库:获取建表SQL、创建索引SQL、DBMS_METADATA.GET_DDL
天黑请闭眼
第三方对接数据库
目录简介SQL简介对接达梦数据库,程序需要根据日期自动创建数据库表,本篇记录自动创建表需要用到的相关SQLSQL取建表SQLSELECTDBMS_METADATA.GET_DDL('Table','表名',SYS_CONTEXT('userenv','current_schema'))FROMDUAL;取表索引列表selectINDEX_NAME,INDEX_TYPE,TABLE_NAMEfrom
- 强大的销售团队背后 竟然是大数据分析的身影
蓝儿唯美
数据分析
Mark Roberge是HubSpot的首席财务官,在招聘销售职位时使用了大量数据分析。但是科技并没有挤走直觉。
大家都知道数理学家实际上已经渗透到了各行各业。这些热衷数据的人们通过处理数据理解商业流程的各个方面,以重组弱点,增强优势。
Mark Roberge是美国HubSpot公司的首席财务官,HubSpot公司在构架集客营销现象方面出过一份力——因此他也是一位数理学家。他使用数据分析
- Haproxy+Keepalived高可用双机单活
bylijinnan
负载均衡keepalivedhaproxy高可用
我们的应用MyApp不支持集群,但要求双机单活(两台机器:master和slave):
1.正常情况下,只有master启动MyApp并提供服务
2.当master发生故障时,slave自动启动本机的MyApp,同时虚拟IP漂移至slave,保持对外提供服务的IP和端口不变
F5据说也能满足上面的需求,但F5的通常用法都是双机双活,单活的话还没研究过
服务器资源
10.7
- eclipse编辑器中文乱码问题解决
0624chenhong
eclipse乱码
使用Eclipse编辑文件经常出现中文乱码或者文件中有中文不能保存的问题,Eclipse提供了灵活的设置文件编码格式的选项,我们可以通过设置编码 格式解决乱码问题。在Eclipse可以从几个层面设置编码格式:Workspace、Project、Content Type、File
本文以Eclipse 3.3(英文)为例加以说明:
1. 设置Workspace的编码格式:
Windows-&g
- 基础篇--resources资源
不懂事的小屁孩
android
最近一直在做java开发,偶尔敲点android代码,突然发现有些基础给忘记了,今天用半天时间温顾一下resources的资源。
String.xml 字符串资源 涉及国际化问题
http://www.2cto.com/kf/201302/190394.html
string-array
- 接上篇补上window平台自动上传证书文件的批处理问卷
酷的飞上天空
window
@echo off
: host=服务器证书域名或ip,需要和部署时服务器的域名或ip一致 ou=公司名称, o=公司名称
set host=localhost
set ou=localhost
set o=localhost
set password=123456
set validity=3650
set salias=s
- 企业物联网大潮涌动:如何做好准备?
蓝儿唯美
企业
物联网的可能性也许是无限的。要找出架构师可以做好准备的领域然后利用日益连接的世界。
尽管物联网(IoT)还很新,企业架构师现在也应该为一个连接更加紧密的未来做好计划,而不是跟上闸门被打开后的集成挑战。“问题不在于物联网正在进入哪些领域,而是哪些地方物联网没有在企业推进,” Gartner研究总监Mike Walker说。
Gartner预测到2020年物联网设备安装量将达260亿,这些设备在全
- spring学习——数据库(mybatis持久化框架配置)
a-john
mybatis
Spring提供了一组数据访问框架,集成了多种数据访问技术。无论是JDBC,iBATIS(mybatis)还是Hibernate,Spring都能够帮助消除持久化代码中单调枯燥的数据访问逻辑。可以依赖Spring来处理底层的数据访问。
mybatis是一种Spring持久化框架,要使用mybatis,就要做好相应的配置:
1,配置数据源。有很多数据源可以选择,如:DBCP,JDBC,aliba
- Java静态代理、动态代理实例
aijuans
Java静态代理
采用Java代理模式,代理类通过调用委托类对象的方法,来提供特定的服务。委托类需要实现一个业务接口,代理类返回委托类的实例接口对象。
按照代理类的创建时期,可以分为:静态代理和动态代理。
所谓静态代理: 指程序员创建好代理类,编译时直接生成代理类的字节码文件。
所谓动态代理: 在程序运行时,通过反射机制动态生成代理类。
一、静态代理类实例:
1、Serivce.ja
- Struts1与Struts2的12点区别
asia007
Struts1与Struts2
1) 在Action实现类方面的对比:Struts 1要求Action类继承一个抽象基类;Struts 1的一个具体问题是使用抽象类编程而不是接口。Struts 2 Action类可以实现一个Action接口,也可以实现其他接口,使可选和定制的服务成为可能。Struts 2提供一个ActionSupport基类去实现常用的接口。即使Action接口不是必须实现的,只有一个包含execute方法的P
- 初学者要多看看帮助文档 不要用js来写Jquery的代码
百合不是茶
jqueryjs
解析json数据的时候需要将解析的数据写到文本框中, 出现了用js来写Jquery代码的问题;
1, JQuery的赋值 有问题
代码如下: data.username 表示的是: 网易
$("#use
- 经理怎么和员工搞好关系和信任
bijian1013
团队项目管理管理
产品经理应该有坚实的专业基础,这里的基础包括产品方向和产品策略的把握,包括设计,也包括对技术的理解和见识,对运营和市场的敏感,以及良好的沟通和协作能力。换言之,既然是产品经理,整个产品的方方面面都应该能摸得出门道。这也不懂那也不懂,如何让人信服?如何让自己懂?就是不断学习,不仅仅从书本中,更从平时和各种角色的沟通
- 如何为rich:tree不同类型节点设置右键菜单
sunjing
contextMenutreeRichfaces
组合使用target和targetSelector就可以啦,如下: <rich:tree id="ruleTree" value="#{treeAction.ruleTree}" var="node" nodeType="#{node.type}"
selectionChangeListener=&qu
- 【Redis二】Redis2.8.17搭建主从复制环境
bit1129
redis
开始使用Redis2.8.17
Redis第一篇在Redis2.4.5上搭建主从复制环境,对它的主从复制的工作机制,真正的惊呆了。不知道Redis2.8.17的主从复制机制是怎样的,Redis到了2.4.5这个版本,主从复制还做成那样,Impossible is nothing! 本篇把主从复制环境再搭一遍看看效果,这次在Unbuntu上用官方支持的版本。 Ubuntu上安装Red
- JSONObject转换JSON--将Date转换为指定格式
白糖_
JSONObject
项目中,经常会用JSONObject插件将JavaBean或List<JavaBean>转换为JSON格式的字符串,而JavaBean的属性有时候会有java.util.Date这个类型的时间对象,这时JSONObject默认会将Date属性转换成这样的格式:
{"nanos":0,"time":-27076233600000,
- JavaScript语言精粹读书笔记
braveCS
JavaScript
【经典用法】:
//①定义新方法
Function .prototype.method=function(name, func){
this.prototype[name]=func;
return this;
}
//②给Object增加一个create方法,这个方法创建一个使用原对
- 编程之美-找符合条件的整数 用字符串来表示大整数避免溢出
bylijinnan
编程之美
import java.util.LinkedList;
public class FindInteger {
/**
* 编程之美 找符合条件的整数 用字符串来表示大整数避免溢出
* 题目:任意给定一个正整数N,求一个最小的正整数M(M>1),使得N*M的十进制表示形式里只含有1和0
*
* 假设当前正在搜索由0,1组成的K位十进制数
- 读书笔记
chengxuyuancsdn
读书笔记
1、Struts访问资源
2、把静态参数传递给一个动作
3、<result>type属性
4、s:iterator、s:if c:forEach
5、StringBuilder和StringBuffer
6、spring配置拦截器
1、访问资源
(1)通过ServletActionContext对象和实现ServletContextAware,ServletReque
- [通讯与电力]光网城市建设的一些问题
comsci
问题
信号防护的问题,前面已经说过了,这里要说光网交换机与市电保障的关系
我们过去用的ADSL线路,因为是电话线,在小区和街道电力中断的情况下,只要在家里用笔记本电脑+蓄电池,连接ADSL,同样可以上网........
- oracle 空间RESUMABLE
daizj
oracle空间不足RESUMABLE错误挂起
空间RESUMABLE操作 转
Oracle从9i开始引入这个功能,当出现空间不足等相关的错误时,Oracle可以不是马上返回错误信息,并回滚当前的操作,而是将操作挂起,直到挂起时间超过RESUMABLE TIMEOUT,或者空间不足的错误被解决。
这一篇简单介绍空间RESUMABLE的例子。
第一次碰到这个特性是在一次安装9i数据库的过程中,在利用D
- 重构第一次写的线程池
dieslrae
线程池 python
最近没有什么学习欲望,修改之前的线程池的计划一直搁置,这几天比较闲,还是做了一次重构,由之前的2个类拆分为现在的4个类.
1、首先是工作线程类:TaskThread,此类为一个工作线程,用于完成一个工作任务,提供等待(wait),继续(proceed),绑定任务(bindTask)等方法
#!/usr/bin/env python
# -*- coding:utf8 -*-
- C语言学习六指针
dcj3sjt126com
c
初识指针,简单示例程序:
/*
指针就是地址,地址就是指针
地址就是内存单元的编号
指针变量是存放地址的变量
指针和指针变量是两个不同的概念
但是要注意: 通常我们叙述时会把指针变量简称为指针,实际它们含义并不一样
*/
# include <stdio.h>
int main(void)
{
int * p; // p是变量的名字, int *
- yii2 beforeSave afterSave beforeDelete
dcj3sjt126com
delete
public function afterSave($insert, $changedAttributes)
{
parent::afterSave($insert, $changedAttributes);
if($insert) {
//这里是新增数据
} else {
//这里是更新数据
}
}
- timertask
shuizhaosi888
timertask
java.util.Timer timer = new java.util.Timer(true);
// true 说明这个timer以daemon方式运行(优先级低,
// 程序结束timer也自动结束),注意,javax.swing
// 包中也有一个Timer类,如果import中用到swing包,
// 要注意名字的冲突。
TimerTask task = new
- Spring Security(13)——session管理
234390216
sessionSpring Security攻击保护超时
session管理
目录
1.1 检测session超时
1.2 concurrency-control
1.3 session 固定攻击保护
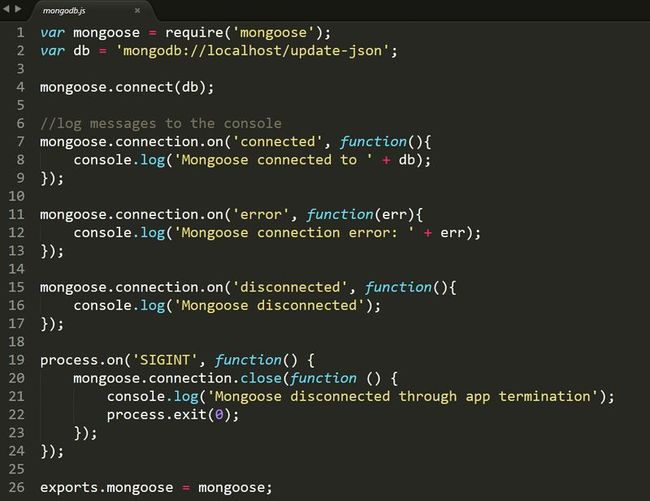
- 公司项目NODEJS实践0.3[ mongo / session ...]
逐行分析JS源代码
mongodbsessionnodejs
http://www.upopen.cn
一、前言
书接上回,我们搭建了WEB服务端路由、模板等功能,完成了register 通过ajax与后端的通信,今天主要完成数据与mongodb的存取,实现注册 / 登录 /
- pojo.vo.po.domain区别
LiaoJuncai
javaVOPOJOjavabeandomain
POJO = "Plain Old Java Object",是MartinFowler等发明的一个术语,用来表示普通的Java对象,不是JavaBean, EntityBean 或者 SessionBean。POJO不但当任何特殊的角色,也不实现任何特殊的Java框架的接口如,EJB, JDBC等等。
即POJO是一个简单的普通的Java对象,它包含业务逻辑
- Windows Error Code
OhMyCC
windows
0 操作成功完成.
1 功能错误.
2 系统找不到指定的文件.
3 系统找不到指定的路径.
4 系统无法打开文件.
5 拒绝访问.
6 句柄无效.
7 存储控制块被损坏.
8 存储空间不足, 无法处理此命令.
9 存储控制块地址无效.
10 环境错误.
11 试图加载格式错误的程序.
12 访问码无效.
13 数据无效.
14 存储器不足, 无法完成此操作.
15 系
- 在storm集群环境下发布Topology
roadrunners
集群stormtopologyspoutbolt
storm的topology设计和开发就略过了。本章主要来说说如何在storm的集群环境中,通过storm的管理命令来发布和管理集群中的topology。
1、打包
打包插件是使用maven提供的maven-shade-plugin,详细见maven-shade-plugin。
<plugin>
<groupId>org.apache.maven.
- 为什么不允许代码里出现“魔数”
tomcat_oracle
java
在一个新项目中,我最先做的事情之一,就是建立使用诸如Checkstyle和Findbugs之类工具的准则。目的是制定一些代码规范,以及避免通过静态代码分析就能够检测到的bug。 迟早会有人给出案例说这样太离谱了。其中的一个案例是Checkstyle的魔数检查。它会对任何没有定义常量就使用的数字字面量给出警告,除了-1、0、1和2。 很多开发者在这个检查方面都有问题,这可以从结果
- zoj 3511 Cake Robbery(线段树)
阿尔萨斯
线段树
题目链接:zoj 3511 Cake Robbery
题目大意:就是有一个N边形的蛋糕,切M刀,从中挑选一块边数最多的,保证没有两条边重叠。
解题思路:有多少个顶点即为有多少条边,所以直接按照切刀切掉点的个数排序,然后用线段树维护剩下的还有哪些点。
#include <cstdio>
#include <cstring>
#include <vector&