Django 创建应用
一、含义
1.一个 Django 项目中包含一系列配置和应用,这些在一起共同构成一个完整的 Web 应用或网站。
2.这样做便于运用优秀的软件工程实践。把一个 Web 应用分解为多个小应用的好处是,可以把那些小应用放到别的 Django 项目中,无需做多少改动就能使用。
3.一个 Django 应用完成一件特殊的任务。一个网站需要多少应用,要视其功能而定。
二、创建应用
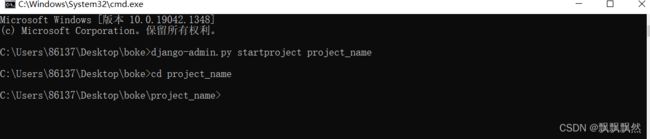
1. 我们在创建完Django项目后,先切换到项目文件夹根目录。
2.之后在 Django 项目所在的目录中执行下述命令:
python manage.py startapp rango
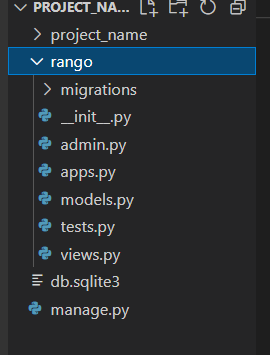
startapp 命令在项目的根目录中创建一个新目录,名为 rango,其中包含一些 Python 脚本 。
3.执行完以上命令后,你的 “项目” 目录中会出现一个名为rango的目录,其中包含了一些python脚本。
4.生成的应用目录包含.py文件,分别是:
| python脚本 | 作用 |
| __init__.py | 与前面那个的作用完全一样 |
| admin.py | 注册模型,让 Django 为你创建管理界面 |
| apps.py | 当前应用的配置 |
| models.py | 存放应用的数据模型,即数据的实体及其之间的关系 |
| tests.py | 存放测试应用代码的函数 |
| views.py | 存放处理请求并返回响应的函数 |
| migrations目录 | 存放与模型有关的数据库信息 |
★ views.py 和 models.py 是任何应用中都有的两个文件,是 Django 所采用的设计模式(即“模型-视图-模板”模式)的主要部分。
5.在动手创建模型和视图之前,必须告诉 Django 项目这个新应用的存在。为此,要修改项目配置目录中的 settings.py 文件。打开那个文件,找到 INSTALLED_APPS 列表,把 rango 添加到末尾:
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
"rango",
]三、编写视图
1.打开新建的 rango 目录里的 views.py 文件,输入以下代码:
from django.http import HttpResponse
def index(request):
return HttpResponse("hello,Django!")
✔ 首先,从 django.http 模块中导入 HttpResponse 对象。
✔ 在 views.py 文件中,一个函数就是一个视图。这里我们只编写了一个视图,即 index。
✔ 视图函数至少有一个参数,即一个 HttpRequest 对象,它也在 django.http 模块中。按约定,这个参数名为 request,不过你可以根据自己的意愿随意使用其他名称。
✔ 视图必须返回一个 HttpResponse 对象。简单的 HttpResponse 对象的参数是一个字符串,表示要发给客户端的页面内容。
四、映射URL
1.为了让用户能访问视图,要把一个统一资源定位地址(Uniform Resource Locator,URL)映射到视图上。
2.打开项目配置目录中的 urls.py 文件,在 urlpatterns 中添加代码:
from rango import views
urlpatterns = [
path('admin/', admin.site.urls),
path('index/', views.index,name='index'),
]五、运行
重启 Django 开发服务器,然后访问 http://127.0.0.1:8000/index/。如果一切正常,应该能看到文本“hello,Django!”
快去试试看吧!