Vue性能优化
文章目录
-
- 一、性能调试工具
-
-
- 1.1、浏览器的network----- ` 查看请求的响应时间,所下载的文件资源的体积、加载解析时间消耗等 `
- 1.2、浏览器的lighthouse(性能评测)----- 查看首屏显示时间、首屏所加载的资源的利用率、第一次交互的时间、以及一些优化的方向等。
- 1.3、浏览器的Performance ----- 监听一段时间内的浏览器内存使用情况等。看是否有内存泄露的风险。
- 1.4、通过webpack插件`webpack-bundle-analyzer`,运行`npm run build --report`,对打包后js文件的分析
-
- 二、优化方向
-
-
- 1、体积优化
-
- 1.1、排查并去除多余依赖、静态资源
- 1.2、`针对图片`,使用webpack中`image-webpack-loader`解析器,在打包时压缩图片
- 1.3、`针对css文件进行压缩`,通过webpack中的` css-loader` 解析器,对css文件进行压缩。
- 1.4、`针对js文件进行压缩`,通过webpack中的`uglifyjs-webpack-plugin`插件,对js压缩,同时在打包时,可以去除代码中的console.log、debugger语句。
- 1.5、`采用Tree Shaking`技术,对没有用到的插件、api不打包到最终打包后的文件中去,最新的Vue3、React都是支持Tree-Shaking 的。
- 1.6、`针对第三方组件库`,比如说Ant design of Vue、Element-ui组件库,进行优化;
- 1.7、`Code Splitting`: 将代码按 `路由维度`或者`组件` 分块(chunk),这样做到按需加载,同时可以充分利⽤浏览器缓存
- 2、传输优化
-
- 2.1、优化路由懒加载
- 2.2、开启HTTP2
- 2.3、开启`Gzip压缩` ,缩小TCP传输时js、css文件的体积
- 2.4、link标签的rel属性的两个可选值,Prefetch、Preload,区分预请求、预加载。
- 2.5、托管至OSS + CDN加速
- 2.6、`针对svg文件`,使用webpack中`svg-sprite-loader`解析器,将加载的 svg 图片拼接成 雪碧图,放到页面中,其它地方`通过
- 3、感知性能优化
-
- 3.1、白屏时的loading动画
- 3.2、首屏先显示骨架,再加载真实内容。
- 3.3、针对非首屏,
- 4、代码优化
-
- 4.1、html
- 4.2、css
- 4.3、js
- 4.4、vue、React框架
- 5、开发、打包时编译速度的优化
-
- 5.1、采用`hard-source-webpack-plugin`插件,利用缓存,提高打包与启动项目的速度;
- 5.2、采用`HappyPack`,进行多线程/多进程构建项目。
-
一、性能调试工具
1.1、浏览器的network----- 查看请求的响应时间,所下载的文件资源的体积、加载解析时间消耗等

分析结果:
- 哪些文件,体积太大,下载慢,阻塞了其他资源下载
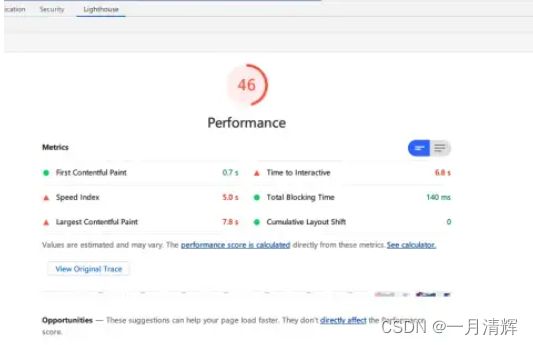
1.2、浏览器的lighthouse(性能评测)----- 查看首屏显示时间、首屏所加载的资源的利用率、第一次交互的时间、以及一些优化的方向等。
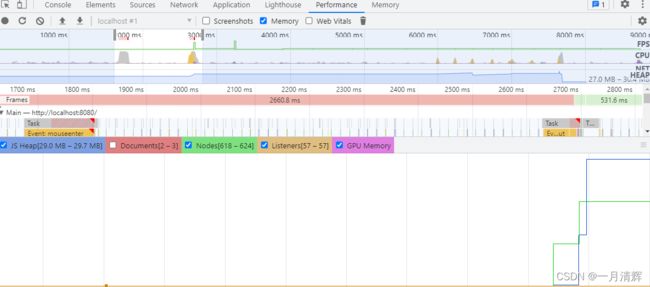
1.3、浏览器的Performance ----- 监听一段时间内的浏览器内存使用情况等。看是否有内存泄露的风险。
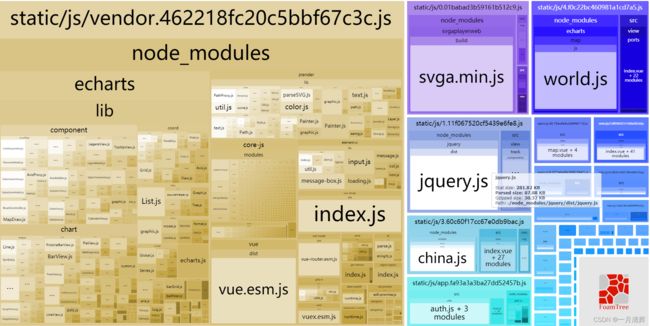
1.4、通过webpack插件webpack-bundle-analyzer,运行npm run build --report,对打包后js文件的分析
- 分析每个包的构成,每个包的大小,再针对性的进行优化。
比如说,包中仍然包含项目初期用到的mock;
比如说,第三方的组件库(Ant-design组件、element-ui组件),项目中只用到几个,但却被全量引入,导致包的体积过大。 - 从包的大小,数量分析,打包策略是否合理,

二、优化方向
1、体积优化
1.1、排查并去除多余依赖、静态资源
1.2、针对图片,使用webpack中image-webpack-loader解析器,在打包时压缩图片
// install
npm i image-webpack-loader -D
// vue.config.js
chainWebpack: (config) => {
if (isProd) {
// 图片压缩处理
const imgRule = config.module.rule('images')
imgRule
.test(/\.(png|jpe?g|gif|webp)(\?.*)?$/)
.use('image-webpack-loader')
.loader('image-webpack-loader')
.options({ bypassOnDebug: true })
.end()
}
}
或者使用2010年谷歌浏览器提出的webP图片,同等质量下体积比png、jpg小很多。不过在html、css中使用时,与原来的写法不太一样。
HTML中使用,
<picture>
<source srcset="hehe.webp" type="image/webp">
 picture>
picture>
CSS中使用,需要配合JS做判断;------ 写法略
1.3、针对css文件进行压缩,通过webpack中的 css-loader 解析器,对css文件进行压缩。
1.4、针对js文件进行压缩,通过webpack中的uglifyjs-webpack-plugin插件,对js压缩,同时在打包时,可以去除代码中的console.log、debugger语句。
const UglifyJsPlugin = require('uglifyjs-webpack-plugin') // 压缩js体积
// webpack中的配制
plugins:[
new UglifyJsPlugin({
uglifyOptions: {
compress: {
warnings: false,
drop_debugger:true,
drop_console: true
}
}
}),
]
1.5、采用Tree Shaking技术,对没有用到的插件、api不打包到最终打包后的文件中去,最新的Vue3、React都是支持Tree-Shaking 的。
- 是什么
Tree shaking 是一种通过清除多余代码方式来优化项目打包体积的一种技术。比如说,在项目中根本没有用到的api,在打包时,就不对其进行打包(不包括在打包结果中),从而减小项目的体积。 - 原理
Tree shaking是基于ES6中(import与exports)模板语法,在编译时就能确定模块的依赖关系,以及输入和输出的变量。 - 作用
通常用于移除 JavaScript 上下文中,已经export,但是没有地方import的代码;
//webpack4.x中tree-shaking 配置
const config = {
mode: 'production', // 必须在开发环境中
optimization: {
usedExports: true, // production模式下默认为true
minimize: true // 默认为true
}
};
1.6、针对第三方组件库,比如说Ant design of Vue、Element-ui组件库,进行优化;
- 按需引入
- 删除冗余组件
-
1、Ant中的icon是全量引入,但是有时候,我们可能只在项目中用了几个Ant内置的图标。目前了解到的方法如下:
(1)、使用webpack-ant-icon-loader插件;
(2)、重定向到本地文件来控制 (推荐),使用alias将将@ant-design/icons/lib/dist指向项目中的antd-icon.js,然后在antd-icon中按需导出即可// alias配置 resolve: { alias: { '@ant-design/icons/lib/dist$': path.resolve(__dirname, './src/icons/antd-icon.js') } } // src/icons/antd-icon.js export { default as LoadingOutline } from '@ant-design/icons/lib/outline/LoadingOutline'1、注意项目中和Ant组件中使用的ICON都要导出
2、优化后从530K+到30K+
-
1.7、Code Splitting: 将代码按 路由维度或者组件 分块(chunk),这样做到按需加载,同时可以充分利⽤浏览器缓存
2、传输优化
2.1、优化路由懒加载
懒加载就是,当打开页面时,才去加载对应文件。
{
path: 'register',
name: 'register',
component:
() => import(
/* webpackChunkName: "user" */
'@/views/user/register'
),
}
请合理地用webpack的魔法注释,对路由进行分组,
太多的chunk会影响构建时的速度
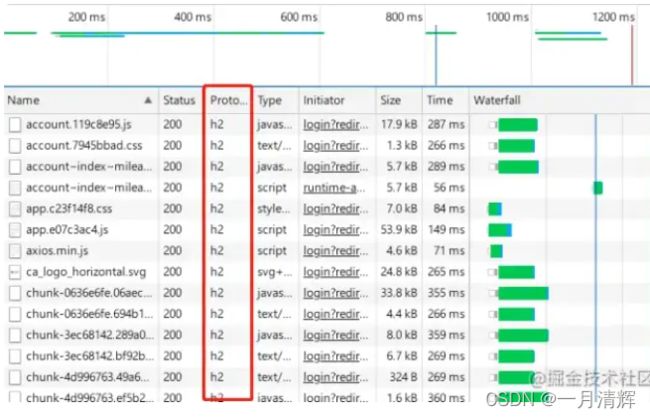
2.2、开启HTTP2
通常浏览器在传输时,并发请求数是有限制的,超过限制的请求需要排队。
使用HTTP2协议后,其可以在一个TCP连接中,处理多个请求(多路复用),从而不受此限制。
如果网站支持HTTPS,一定要开启HTTP2,对于请求多的页面提升很大,尤其是在网速不佳时。
Nginx开启HTTP2
- 1、调整Nginx配置
// nginx.conf
listen 443 http2;
- 2、重启Nginx
nginx -s stop && nginx
HTTP2开启后,多路复用避开了资源并发限制,但资源太多的情况,也会造成浏览器性能损失。
2.3、开启Gzip压缩 ,缩小TCP传输时js、css文件的体积
Gzip压缩是一种强力压缩手段,针对文件通常能减少2/3的体积。
HTTP协议中用头部字段Accept-Encoding 和 Content-Encoding对 「采用何种编码格式传输正文」进行了协定。
请求头的Accept-Encoding会列出客户端支持的编码格式。
响应头的 Content-Encoding指定了gzip时,浏览器则会进行对应解压
配制步骤如下:
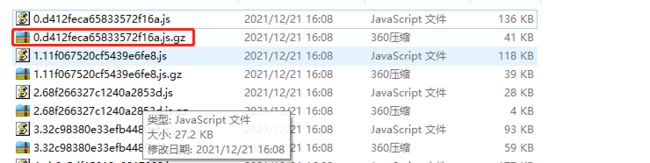
- 1、打包时,生成.gz文件
在开启gzip之前,安装[email protected],在config/index.js中开启。
//在config/index.js中
// Before setting to `true`, make sure to:
// npm install --save-dev [email protected]
productionGzip: true,
productionGzipExtensions: ['js', 'css'],
打包后,文件中就会新增gz压缩文件;gz文件的体积比原文件体积小很多。

- 2、Nginx配置Gzip
http:{
#开启和关闭gzip模式
gzip on;
#gizp压缩起点,文件大于1k才进行压缩
gzip_min_length 1k;
# gzip 压缩级别,1-9,数字越大压缩的越好,也越占用CPU时间
gzip_comp_level 6;
# 进行压缩的文件类型。
gzip_types text/plain application/javascript application/x-javascript text/css application/xml text/javascript ;
# nginx对于静态文件的处理模块,开启后会寻找以.gz结尾的文件,直接返回,不会占用cpu进行压缩,如果找不到则不进行压缩
gzip_static on
# 是否在http header中添加Vary: Accept-Encoding,建议开启
gzip_vary on;
}
vue开启gzip性能优化主要分为两部分,成功开启后将大大优化vue首页加载时长。
gzip 详情参考链接:https://www.cnblogs.com/guopengju/articles/12037257.html
2.4、link标签的rel属性的两个可选值,Prefetch、Preload,区分预请求、预加载。
link标签的rel属性的两个可选值。
- Prefetch,预请求,是为了提示浏览器,
用户未来的浏览有可能需要加载目标资源,所以浏览器有可能通过事先获取和缓存对应资源,优化用户体验。 - Preload,预加载,表示
用户十分有可能需要在当前浏览中加载目标资源,所以浏览器必须预先获取和缓存对应资源。
首屏字体、大图加载,CSS中引入字体需要等CSS解析后才会加载,这之前浏览器会使用默认字体,当加载后会替换为自定义字体,导致字体样式闪动,而我们使用Preload提前加载字体后这种情况就好很多了,大图也是如此。
Vue-Cli3默认会使用preload-webpack-plugin对chunk资源做preload、prefetch处理,
入口文件preload,
路由chunk则是prefetch。
2.5、托管至OSS + CDN加速
OSS,对象存储
海量,安全,低成本,高可靠的云存储服务
CDN,内容分发网络
CDN加速原理是把提供的域名作为源站,将源内容缓存到边缘节点。当客户读取数据时,会从最适合的节点(一般来说就近获取)获取缓存文件,以提升下载速度。
2.6、针对svg文件,使用webpack中svg-sprite-loader解析器,将加载的 svg 图片拼接成 雪碧图,放到页面中,其它地方通过
// 第一步,安装
npm i -D svg-sprite-loader
// 第二步,配制loader
loader:[
{
test: /\.svg$/,
loader: 'svg-sprite-loader',
include: [resolve('src/icons')],
options: {
symbolId: 'icon-[name]'
}
}
]
参考链接:https://www.jianshu.com/p/70f9c9268c83
3、感知性能优化
3.1、白屏时的loading动画
首屏优化,在JS没解析执行前,让用户能看到Loading动画,减轻等待焦虑。
通常会在index.html上写简单的CSS动画,直到Vue挂载后替换挂载节点的内容。
3.2、首屏先显示骨架,再加载真实内容。
首屏优化,APP内常见的,加载时满屏的灰色块状区域。
针对骨架屏页的自动化生成,可以采用draw-page-structure插件。
参考链接:https://zhuanlan.zhihu.com/p/74403911
3.3、针对非首屏,
- 非首屏的图片懒加载、
- 加载占位图 ---- 先全局通用loading图,或者用CSS填充色块,图片加载完成后替换为原图
- 组件懒加载
- 路由跳转Loading动画
4、代码优化
4.1、html
4.2、css
4.3、js
4.4、vue、React框架
代码优化:https://blog.csdn.net/yiyueqinghui/article/details/108709870
5、开发、打包时编译速度的优化
5.1、采用hard-source-webpack-plugin插件,利用缓存,提高打包与启动项目的速度;
const HardSourceWebpackPlugin = require('hard-source-webpack-plugin');
moudles.exports = {
plugins: [
new HardSourceWebpackPlugin()
]
}
5.2、采用HappyPack,进行多线程/多进程构建项目。
本文参考链接:https://mp.weixin.qq.com/s/K0-rshveDBozkBJvJWR59g