JSONP跨域访问实现
一介绍
-
JSONP(JSON with Padding)是一种用于解决跨域请求的方法,它允许从一个域请求另一个域的数据。JSONP利用了'
2.目标域服务器接收到请求后,将JSON数据作为参数传递给回调函数,并将其作为JavaScript代码返回给客户端
例
myCallback({"name": "John", "age": 30});3.客户端定义回调函数myCakkback,在接收带返回的javascript代码时,自动执行该函数,并以JSON数据作为参数
function myCallback(data) { // 处理返回的 JSON 数据 console.log(data.name); console.log(data.age); }通过这种方式,JSONP可以绕过浏览器的同源策略限制,实现跨域请求和数据获取。
二生成JSON响应
1.PHP代码
在192.168.120.84上生成PHP代码,并命名为list-json.php
set_charset('utf8');
$sql = "select * from xssdata";
$result = $conn->query($sql);
//输出JSON数据到页面
$json = json_encode($result->fetch_all(MYSQLI_ASSOC));
echo $json;
$conn->close();
?>
2.浏览器访问
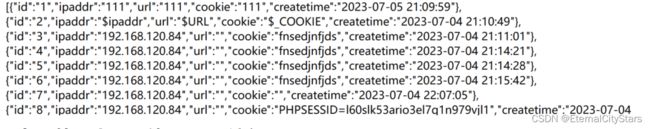
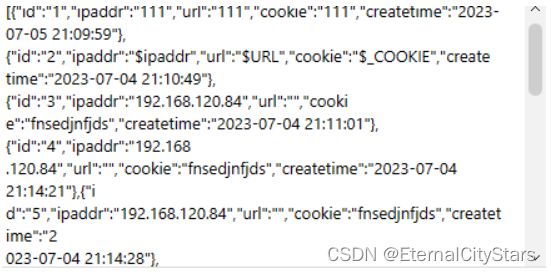
在浏览器中直接访问,将获取以下数据
三在另外一个页面使用AJAX访问
1.在192.168.120.84构建一个新的页面,命名为list-json.html,向list-json.php发送请求
Document
2.在浏览器访问list-json.php,正常弹窗显示
3.将list-json.php保存至192.168.120.51服务器
(1)访问方式
将list-json.php的代码保存到192.168.120.51服务器,在浏览器中直接访问该地址,确认可以正常访问(注意改数据库连接)
(2)在84服务器发list-json.html页面访问
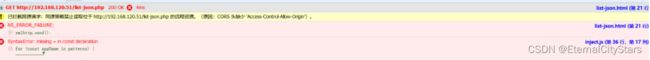
将list-json.html在的listUrl地址修改为51服务器的地址,此时在浏览器中访问,将无法弹窗,打开F12,看到控制台的输出如下
以上,就是跨域存在的问题。
四使用JSONP解决跨域访问
1.修改51服务器的list-json.php
将
echo $json;
替换为
echo $_GET['callback']."(".$json.")"; //向前端输出回调函数
2.将84服务器上的list-json.html页面修改为:
Document
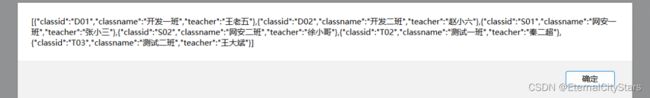
再次访问http://192.168.120.84/jsonp/list-json.html实现正常访问
原理:script标签不受同源策略影响,再通过回调将值作为实参传给页面。
五JSONP跨域要点
1.当list-json.php实现了跨域访问之后,任意网站均可以访问其数据,只要知道其参数名$_GRT['callback'],从而在JS中进行函数回调,即可完成访问。
2.另外一点就是将放在
你可能感兴趣的:(CSRF,网络安全,csrf)
- Angular与Laravel的CSRF问题探讨与解决
t0_54manong
编程问题解决手册angular.jslaravelcsrf个人开发
在现代Web开发中,安全性是一个不容忽视的关键问题。跨站请求伪造(CSRF)攻击是常见的安全威胁之一,幸运的是,Laravel框架已经为我们提供了强大的CSRF保护机制。然而,当我们将Angular前端与Laravel后端集成时,可能会遇到一些CSRF相关的挑战。今天我们将通过一个具体的案例来探讨如何解决Angular与Laravel之间的CSRF问题。背景介绍假设我们有一个使用Angular开发
- 网络安全知识:网络安全网格架构
网络安全-杰克
web安全架构安全
在数字化转型的主导下,大多数组织利用多云或混合环境,包括本地基础设施、云服务和应用程序以及第三方实体,以及在网络中运行的用户和设备身份。在这种情况下,保护组织资产免受威胁涉及实现一个统一的框架,该框架根据组织内每个实体的上下文提供安全性。此外,强化组合环境需要可互操作的跨域功能,以增强协作,这样就不需要多个解决方案来实现相同的功能。在这种情况下,网络安全网格架构(CSMA)提供了一种可扩展的方法来
- 2025年入职/转行网络安全,该如何规划?网络安全职业规划
教网络安全的毛老师
web安全安全网络运维云计算
网络安全是一个日益增长的行业,对于打算进入或转行进入该领域的人来说,制定一个清晰且系统的职业规划非常重要。2025年,网络安全领域将继续发展并面临新的挑战,包括不断变化的技术、法规要求以及日益复杂的威胁环境。以下是一个关于网络安全职业规划的详细指南,涵盖了从入门到高级岗位的成长路径、技能要求、资源获取等方面的内容。第一部分:网络安全行业概述1.1网络安全的现状与未来网络安全已经成为全球企业和政府的
- 【网络安全 | 漏洞挖掘】通过控制台调试实现登录
秋说
web安全漏洞挖掘
未经许可,不得转载。文章目录正文在安全测试过程中,我留意到一个特殊现象:当登录出现错误时,相关请求包并不经过BurpSuite。那么此时账号密码是储存在前端的,我通过调试即可实现登录管理员账户。正文由于系统设定,输入错误的账号和密码会弹出“账号密码错误”的提示。基于此,我在代码中“账号密码错误”提示的相关位置设置了断点,截图如下:随后,我刷新浏览器页面,输入错误的账号和密码,然后点击登录按钮,操作
- 2025年入职/转行网络安全,该如何规划?网络安全职业规划
教网络安全的毛老师
web安全安全网络安全渗透测试漏洞挖掘
网络安全是一个日益增长的行业,对于打算进入或转行进入该领域的人来说,制定一个清晰且系统的职业规划非常重要。2025年,网络安全领域将继续发展并面临新的挑战,包括不断变化的技术、法规要求以及日益复杂的威胁环境。以下是一个关于网络安全职业规划的详细指南,涵盖了从入门到高级岗位的成长路径、技能要求、资源获取等方面的内容。第一部分:网络安全行业概述1.1网络安全的现状与未来网络安全已经成为全球企业和政府的
- 网络安全证书培训机构有哪些
菜根Sec
web安全安全网络安全
一、前言少叙记得刚入行的时候,想考一个证书来装装门面,结果发现费用太高了,比当时一个月的工资都高,感叹网络安全这帮人真舍得花钱,遂放弃。后来入职网络安全公司,考了一个CISP,在工作中逐渐发现,证书这个东西还是要根据自身需求来,并非越多越好。当前笔者的主要任务还是通过学习来增强自己的能力,后续看看是否有机会既能让读者享受物美价廉的考试认证服务,又能让培训机构及时找到生源,实现双赢。如果找到合适的培
- 如何用3个月零基础入门网络安全?_网络安全零基础怎么学习
白帽黑客啊一
学习web安全安全python网安入门
基于入门网络安全/黑客打造的:黑客&网络安全入门&进阶学习资源包前言写这篇教程的初衷是很多朋友都想了解如何入门/转行网络安全,实现自己的“黑客梦”。文章的宗旨是:1.指出一些自学的误区2.提供客观可行的学习表3.推荐我认为适合小白学习的资源.大佬绕道哈!基于入门网络安全/黑客打造的:黑客&网络安全入门&进阶学习资源包一、自学网络安全学习的误区和陷阱1.不要试图先成为一名程序员(以编程为基础的学习)
- [ Linux 命令基础 ] Linux 命令大全-命令前置知识-系统管理-文件和目录管理-文本处理命令-网络管理命令-权限和用户管理命令-磁盘管理命令
_PowerShell
shell脚本入门到精通Linux命令大全linux命令前置知识linux系统管理linux文件和目录管理linux文本处理命令linux网络管理命令linux权限和用户管理命令
博主介绍博主介绍:大家好,我是_PowerShell,很高兴认识大家~✨主攻领域:【渗透领域】【数据通信】【通讯安全】【web安全】【面试分析】点赞➕评论➕收藏==养成习惯(一键三连)欢迎关注一起学习一起讨论⭐️一起进步文末有彩蛋作者水平有限,欢迎各位大佬指点,相互学习进步!我们搞网络安全需要经常用到linux命令,比用拿到linux的shell,需要使用linux命令。再比如sh脚本,我们经常
- 《代码拯救世界》
可问 可问春风
重生之我来csdn写小说网络计算机小说网络安全
《代码拯救世界》第一章:神秘的黑客组织“全球多个银行系统遭受黑客攻击,资金被大量转移,损失高达数十亿美元……”新闻播报员的声音在办公室里回荡,小陈的手心已经捏出了汗。作为一名网络安全工程师,他知道这次攻击的严重性远超普通黑客行为。“老李,你看这个。”小陈把一份报告递给同事,“攻击手法非常专业,利用了多个零日漏洞(未被公开的漏洞),而且目标明确,显然是早有预谋。”老李推了推眼镜,眉头紧锁:“这不像普
- 网络安全威胁与防护措施(下)
冬冬小圆帽
web安全网络php
8.恶意软件(Malware)**恶意软件(Malware,MaliciousSoftware)**是指旨在通过破坏、破坏或未经授权访问计算机系统、网络或设备的程序或代码。恶意软件通常用于窃取敏感信息、破坏系统、窃取资源、干扰正常操作,或者获取非法控制。恶意软件种类繁多,攻击手段不断发展,可能对个人用户、企业和政府构成严重威胁。恶意软件的主要类型:病毒(Virus):定义:病毒是能够自我复制并将自
- 网络安全爬虫全解析
Hacker_LaoYi
爬虫web安全网络
1.网络爬虫的认识网络爬虫是自动从互联网定向或不定向地采集信息地一种程序工具。网络爬虫分为很多类别,常见的有批量型网络爬虫、增量型网络爬虫(通用爬虫)、垂直网络爬虫(聚焦爬虫)。2.网络爬虫的工作原理通用爬虫:首先给定初始URL,爬虫会自动获取这个URL上的所有URL并将已经在爬取的地址存放在已爬取列表中。将新的URL放在队列并依次读取新的URL,依次判读是否满足所设置的停止获取的条件。聚焦爬虫:
- 2025年三个月自学手册 网络安全(黑客技术)
网安kk
web安全安全网络网络安全python
基于入门网络安全/黑客打造的:黑客&网络安全入门&进阶学习资源包什么是网络安全网络安全可以基于攻击和防御视角来分类,我们经常听到的“红队”、“渗透测试”等就是研究攻击技术,而“蓝队”、“安全运营”、“安全运维”则研究防御技术。如何成为一名黑客很多朋友在学习安全方面都会半路转行,因为不知如何去学,在这里,我将这个整份答案分为黑客(网络安全)入门必备、黑客(网络安全)职业指南、黑客(网络安全)学习导航
- 网络管理 Introducing Meraki – Your Complete Network Management S
AI天才研究院
Python实战自然语言处理人工智能语言模型编程实践开发语言架构设计
作者:禅与计算机程序设计艺术1.简介Meraki网络管理平台是一款专为企业级网络管理员设计的网络安全解决方案。它帮助用户轻松管理和监控其组织中的所有网络设备、VLANs及其设置。Meraki网络管理平台包括许多内置功能,如集中管理,安全,可视化分析等。此外,Meraki还提供强大的RESTAPI接口,开发者可以利用这些API来定制属于自己的应用。通过将现有工具、流程和工具合成为一体的网络管理解决方
- Windows 和 MacOS 上安装配置ADB(安卓调试桥)
网络安全苏柒
windowsmacosadb网络安全pythonweb安全数据库
一、Android调试桥(ADB)Android调试桥(ADB)是一款多功能命令行工具,它让你能够更便捷地访问和管理Android设备。使用ADB命令,你可以轻松执行以下操作网络安全重磅福利:入门&进阶全套282G学习资源包免费分享!在设备上安装、复制和删除文件;安装应用程序;录制设备屏幕或截图;对设备进行调试,以便排查问题;检查手机上的日志文件;更新应用程序和系统组件的固件;完整地访问有关操作系
- AWS WAF实战指南:从入门到精通
ivwdcwso
安全aws网络云计算WAF安全
1.引言AmazonWebServices(AWS)WebApplicationFirewall(WAF)是一款强大的网络安全工具,用于保护Web应用程序免受常见的Web漏洞攻击。本文将带您从入门到精通,深入探讨AWSWAF的实际应用策略,并提供具体案例,帮助您更好地保护您的Web应用程序。2.AWSWAF基础2.1什么是AWSWAF?AWSWAF是一种Web应用程序防火墙,可以帮助保护您的Web
- 使用OTP动态令牌认证
yangtom249
Pythonpython
为加强网络安全管理,降低帐号被冒用、盗用等带来的风险,有些系统启用OTP手机令牌双因子认证登录,即在原有用户名+密码认证的基础上,增加OTP动态口令认证。基于OTP算法的动态令牌加强了帐号的安全性,简单易用。1、什么是OTP动态令牌认证?OTP(One-TimePassword)是一种基于共享密钥和时间戳算法的一次性密码。一般每30或60秒产生一个新口令,在客户端的动态口令和服务器的动态口令验证时
- 服务器中防火墙的重要性
wanhengidc
服务器网络运维
服务器作为重要的网络设备,需要承担存储、处理和传输大量数据信息,所以服务器经常被恶意软件和网络攻击者视为主要目标,企业为了能够保护服务器不受各种网络威胁的影响,安装防火墙是最为基本的一种安全保护措施。服务器防火墙是网络安全的第一道防线,可以控制服务器上的网络访问权限,通过设置适合的规则和策略,管理员可以限制IP地址的访问权限,保护服务器不会受到未经授权的IP地址访问,保护了服务器中重要数据信息的安
- 前端小食堂 | Day17 - 前端安全の金钟罩
喵爪排序
前端安全状态模式
️今日盾牌:XSS/CSRF攻防全解析1.XSS防御の三重结界//危险操作:直接渲染未过滤内容document.getElementById('content').innerHTML=userInput;//✅安全姿势一:文本转义constescapeHTML=(str)=>{constmap={'&':'&','':'>','"':'"',"'":'''};ret
- 人生建议往死里学网络安全!零基础也能跨行学习!!漏洞挖掘还能做副业
程序媛西米
网络安全网络web安全安全网络安全计算机
一、网络安全的重要性:从‘不学会被黑’到‘学会保护别人’网络安全的概念现在不再是技术圈的独立话题,它已经渗透到社会的各个领域。从个人的隐私保护、企业的数据安全,到国家的信息防护,网络安全几乎影响了每一个人的生活。无论是黑客攻击、勒索病毒、数据泄露,还是国家间的信息战,网络安全已经成为现代社会的基础设施之一。所以,首先要明白学习网络安全的重要性:你不仅是在学习技术,更多的是在为自己和他人的安全“筑城
- 网络安全-黑客攻击
刘林锋blog
网络规划设计师信息安全安全网络
基本知识黑客(Hacker)、骇客(Cracker)攻击,需要进行信息收集和根据需求选择攻击方式。信息收集攻击的效果和对目标的了解程度有着直接的相关性。因此信息收集在攻击过程中占据着头等重要的位置,包括财务数据、硬件配置、人员结构、网络架构和整体利益等诸多方面。主要方式如下:网络监测。一些监测网络中计算机漏洞的工具,包括嗅探应用软件,能在计算机内部或通过网络来捕捉传输过程中的密码等数据信息。社会工
- 什么是护网(HVV)?需要什么技术?网络安全零基础入门到精通教程建议收藏!
程序员晓晓
web安全干货分享计算机网络安全黑客技术护网行动渗透测试
什么是护网行动?护网行动是以公安部牵头的,用以评估企事业单位的网络安全的活动。具体实践中。公安部会组织攻防两方,进攻方会在一个月内对防守方发动网络攻击,检测出防守方(企事业单位)存在的安全漏洞。通过与进攻方的对抗,企事业单位网络、系统以及设备等的安全能力会大大提高。“护网行动”是国家应对网络安全问题所做的重要布局之一。“护网行动”从2016年开始,随着我国对网络安全的重视,涉及单位不断扩大,越来越
- 网络安全-信息收集
One_Blanks
网络安全网络安全
声明学习视频来自B站UP主泷羽sec,如涉及侵权马上删除文章。笔记的只是方便各位师傅学习知识,以下网站只涉及学习内容,其他的都与本人无关,切莫逾越法律红线,否则后果自负。目录X一、Whois信息1.思路2.工具3.社工库二、搜索1.Google、bing、baidu三、Github四、搜索引擎FOFA:[https://fofa.info/](https://fofa.info/)360网络空间测
- 从零开始学习黑客技术,看这一篇就够了
网络安全-旭师兄
学习web安全python密码学网络安全
基于入门网络安全/黑客打造的:黑客&网络安全入门&进阶学习资源包黑客,对于很多人来说,是一个神秘的代名词,加之影视作品夸张的艺术表现,使得黑客这个本来只专注于技术的群体,散发出亦正亦邪的神秘色彩。黑客源自英文hacker一词,最初曾指热心于计算机技术、水平高超的电脑高手,尤其是程序设计人员,逐渐区分为白帽、灰帽、黑帽等。其中,白帽黑客被称为道德黑客。他们不会非法入侵用户网络,而是通过一系列测试检查
- 新型蜜罐有哪些?未来方向如何?
网安技术分享
安全wireshark测试工具网络网络安全
基于入门网络安全/黑客打造的:黑客&网络安全入门&进阶学习资源包href="https://csdnimg.cn/release/blogv2/dist/mdeditor/css/editerView/kdoc_html_views-1a98987dfd.css"rel="stylesheet"/>href="https://csdnimg.cn/release/blogv2/dist/mdedi
- 2025年零基础入门学网络安全(详细),看这篇就够了
网安大师兄
web安全安全网络网络安全密码学
基于入门网络安全/黑客打造的:黑客&网络安全入门&进阶学习资源包一、自学网络安全学习的误区和陷阱1.不要试图先成为一名程序员(以编程为基础的学习)再开始学习我在之前的回答中,我都一再强调不要以编程为基础再开始学习网络安全,一般来说,学习编程不但学习周期长,而且实际向安全过渡后可用到的关键知识并不多一般人如果想要把编程学好再开始学习网络安全往往需要花费很长时间,容易半途而废。而且学习编程只是工具不是
- 202年充电计划——自学手册 网络安全(黑客技术)
网安康sir
web安全安全网络php开发语言
基于入门网络安全/黑客打造的:黑客&网络安全入门&进阶学习资源包前言什么是网络安全网络安全可以基于攻击和防御视角来分类,我们经常听到的“红队”、“渗透测试”等就是研究攻击技术,而“蓝队”、“安全运营”、“安全运维”则研究防御技术。如何成为一名黑客很多朋友在学习安全方面都会半路转行,因为不知如何去学,在这里,我将这个整份答案分为黑客(网络安全)入门必备、黑客(网络安全)职业指南、黑客(网络安全)学习
- Apache Tomcat 远程代码执行漏洞复现(CVE-2025-24813)(附脚本)
iSee857
漏洞复现apachetomcatjavaweb安全安全
免责申明:本文所描述的漏洞及其复现步骤仅供网络安全研究与教育目的使用。任何人不得将本文提供的信息用于非法目的或未经授权的系统测试。作者不对任何由于使用本文信息而导致的直接或间接损害承担责任。如涉及侵权,请及时与我们联系,我们将尽快处理并删除相关内容。0x01产品描述:ApacheTomcat是一个开源的JavaServlet容器和Web服务器,支持运行JavaServlet、JavaServerP
- B端安全网关的简单实现
#六脉神剑
javajava网络安全springboot
安全网关中的DMZ内网穿透是一种结合网络安全隔离与穿透技术的解决方案,主要用于实现外部网络对内网资源的安全访问。其核心逻辑如下:一、DMZ区的安全隔离作用网络分区机制:DMZ(非军事区)是安全网关设置的中间隔离区域,用于部署对外提供服务的设备(如Web服务器、邮件服务器),与内网核心数据区域物理隔离。访问控制:外网用户仅能访问DMZ区资源,无法直接触及内网敏感数据,即使DMZ区设备被攻破,内
- 2025年渗透测试面试题总结-某四字大厂实习面试复盘 一面 二面 三面(题目+回答)
独行soc
2025年渗透测试面试指南面试职场和发展安全web安全红蓝攻防python
网络安全领域各种资源,学习文档,以及工具分享、前沿信息分享、POC、EXP分享。不定期分享各种好玩的项目及好用的工具,欢迎关注。目录一面1.数组和链表各自的优势和原因2.操作系统层面解析和进程3.线程和进程通信方式及数据安全问题4.线程和多进程的选用场景及原因5.SQL注入绕WAF方式6.FUZZ绕WAF的payload长度通常是多少7.不查资料直接写IPv4正则regex8.Fastjson反序
- CVE - 2016 - 6628 漏洞复现:深入剖析及实战演示
Waitccy
网络安全网络安全java
CVE-2016-6628漏洞复现:深入剖析及实战演示一、引言在网络安全领域,漏洞复现是理解和应对安全威胁的重要手段。CVE-2016-6628是一个影响广泛的严重漏洞,它主要存在于某些版本的Android系统中,攻击者可利用此漏洞通过特制的应用程序获取敏感信息、执行任意代码等,给用户带来极大的安全风险。本文将详细介绍CVE-2016-6628漏洞的背景、原理,并进行完整的漏洞复现过程,帮助读者更
- ztree异步加载
3213213333332132
JavaScriptAjaxjsonWebztree
相信新手用ztree的时候,对异步加载会有些困惑,我开始的时候也是看了API花了些时间才搞定了异步加载,在这里分享给大家。 我后台代码生成的是json格式的数据,数据大家按各自的需求生成,这里只给出前端的代码。 设置setting,这里只关注async属性的配置 var setting = { //异步加载配置
- thirft rpc 具体调用流程
BlueSkator
中间件rpcthrift
Thrift调用过程中,Thrift客户端和服务器之间主要用到传输层类、协议层类和处理类三个主要的核心类,这三个类的相互协作共同完成rpc的整个调用过程。在调用过程中将按照以下顺序进行协同工作: (1) 将客户端程序调用的函数名和参数传递给协议层(TProtocol),协议
- 异或运算推导, 交换数据
dcj3sjt126com
PHP异或^
/* * 5 0101 * 9 1010 * * 5 ^ 5 * 0101 * 0101 * ----- * 0000 * 得出第一个规律: 相同的数进行异或, 结果是0 * * 9 ^ 5 ^ 6 * 1010 * 0101 * ---- * 1111 * * 1111 * 0110 * ---- * 1001
- 事件源对象
周华华
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml&q
- MySql配置及相关命令
g21121
mysql
MySQL安装完毕后我们需要对它进行一些设置及性能优化,主要包括字符集设置,启动设置,连接优化,表优化,分区优化等等。 一 修改MySQL密码及用户
- [简单]poi删除excel 2007超链接
53873039oycg
Excel
采用解析sheet.xml方式删除超链接,缺点是要打开文件2次,代码如下: public void removeExcel2007AllHyperLink(String filePath) throws Exception { OPCPackage ocPkg = OPCPac
- Struts2添加 open flash chart
云端月影
准备以下开源项目: 1. Struts 2.1.6 2. Open Flash Chart 2 Version 2 Lug Wyrm Charmer (28th, July 2009) 3. jofc2,这东西不知道是没做好还是什么意思,好像和ofc2不怎么匹配,最好下源码,有什么问题直接改。 4. log4j 用eclipse新建动态网站,取名OFC2Demo,将Struts2 l
- spring包详解
aijuans
spring
下载的spring包中文件及各种包众多,在项目中往往只有部分是我们必须的,如果不清楚什么时候需要什么包的话,看看下面就知道了。 aspectj目录下是在Spring框架下使用aspectj的源代码和测试程序文件。Aspectj是java最早的提供AOP的应用框架。 dist 目录下是Spring 的发布包,关于发布包下面会详细进行说明。 docs&nb
- 网站推广之seo概念
antonyup_2006
算法Web应用服务器搜索引擎Google
持续开发一年多的b2c网站终于在08年10月23日上线了。作为开发人员的我在修改bug的同时,准备了解下网站的推广分析策略。 所谓网站推广,目的在于让尽可能多的潜在用户了解并访问网站,通过网站获得有关产品和服务等信息,为最终形成购买决策提供支持。 网站推广策略有很多,seo,email,adv
- 单例模式,sql注入,序列
百合不是茶
单例模式序列sql注入预编译
序列在前面写过有关的博客,也有过总结,但是今天在做一个JDBC操作数据库的相关内容时 需要使用序列创建一个自增长的字段 居然不会了,所以将序列写在本篇的前面 1,序列是一个保存数据连续的增长的一种方式; 序列的创建; CREATE SEQUENCE seq_pro 2 INCREMENT BY 1 -- 每次加几个 3
- Mockito单元测试实例
bijian1013
单元测试mockito
Mockito单元测试实例: public class SettingServiceTest { private List<PersonDTO> personList = new ArrayList<PersonDTO>(); @InjectMocks private SettingPojoService settin
- 精通Oracle10编程SQL(9)使用游标
bijian1013
oracle数据库plsql
/* *使用游标 */ --显示游标 --在显式游标中使用FETCH...INTO语句 DECLARE CURSOR emp_cursor is select ename,sal from emp where deptno=1; v_ename emp.ename%TYPE; v_sal emp.sal%TYPE; begin ope
- 【Java语言】动态代理
bit1129
java语言
JDK接口动态代理 JDK自带的动态代理通过动态的根据接口生成字节码(实现接口的一个具体类)的方式,为接口的实现类提供代理。被代理的对象和代理对象通过InvocationHandler建立关联 package com.tom; import com.tom.model.User; import com.tom.service.IUserService;
- Java通信之URL通信基础
白糖_
javajdkwebservice网络协议ITeye
java对网络通信以及提供了比较全面的jdk支持,java.net包能让程序员直接在程序中实现网络通信。 在技术日新月异的现在,我们能通过很多方式实现数据通信,比如webservice、url通信、socket通信等等,今天简单介绍下URL通信。 学习准备:建议首先学习java的IO基础知识 URL是统一资源定位器的简写,URL可以访问Internet和www,可以通过url
- 博弈Java讲义 - Java线程同步 (1)
boyitech
java多线程同步锁
在并发编程中经常会碰到多个执行线程共享资源的问题。例如多个线程同时读写文件,共用数据库连接,全局的计数器等。如果不处理好多线程之间的同步问题很容易引起状态不一致或者其他的错误。 同步不仅可以阻止一个线程看到对象处于不一致的状态,它还可以保证进入同步方法或者块的每个线程,都看到由同一锁保护的之前所有的修改结果。处理同步的关键就是要正确的识别临界条件(cri
- java-给定字符串,删除开始和结尾处的空格,并将中间的多个连续的空格合并成一个。
bylijinnan
java
public class DeleteExtraSpace { /** * 题目:给定字符串,删除开始和结尾处的空格,并将中间的多个连续的空格合并成一个。 * 方法1.用已有的String类的trim和replaceAll方法 * 方法2.全部用正则表达式,这个我不熟 * 方法3.“重新发明轮子”,从头遍历一次 */ public static v
- An error has occurred.See the log file错误解决!
Kai_Ge
MyEclipse
今天早上打开MyEclipse时,自动关闭!弹出An error has occurred.See the log file错误提示! 很郁闷昨天启动和关闭还好着!!!打开几次依然报此错误,确定不是眼花了! 打开日志文件!找到当日错误文件内容: --------------------------------------------------------------------------
- [矿业与工业]修建一个空间矿床开采站要多少钱?
comsci
地球上的钛金属矿藏已经接近枯竭........... 我们在冥王星的一颗卫星上面发现一些具有开采价值的矿床..... 那么,现在要编制一个预算,提交给财政部门..
- 解析Google Map Routes
dai_lm
google api
为了获得从A点到B点的路劲,经常会使用Google提供的API,例如 [url] http://maps.googleapis.com/maps/api/directions/json?origin=40.7144,-74.0060&destination=47.6063,-122.3204&sensor=false [/url] 从返回的结果上,大致可以了解应该怎么走,但
- SQL还有多少“理所应当”?
datamachine
sql
转贴存档,原帖地址:http://blog.chinaunix.net/uid-29242841-id-3968998.html、http://blog.chinaunix.net/uid-29242841-id-3971046.html! ------------------------------------华丽的分割线--------------------------------
- Yii使用Ajax验证时,如何设置某些字段不需要验证
dcj3sjt126com
Ajaxyii
经常像你注册页面,你可能非常希望只需要Ajax去验证用户名和Email,而不需要使用Ajax再去验证密码,默认如果你使用Yii 内置的ajax验证Form,例如: $form=$this->beginWidget('CActiveForm', array( 'id'=>'usuario-form',&
- 使用git同步网站代码
dcj3sjt126com
crontabgit
转自:http://ued.ctrip.com/blog/?p=3646?tn=gongxinjun.com 管理一网站,最开始使用的虚拟空间,采用提供商支持的ftp上传网站文件,后换用vps,vps可以自己搭建ftp的,但是懒得搞,直接使用scp传输文件到服务器,现在需要更新文件到服务器,使用scp真的很烦。发现本人就职的公司,采用的git+rsync的方式来管理、同步代码,遂
- sql基本操作
蕃薯耀
sqlsql基本操作sql常用操作
sql基本操作 >>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>> 蕃薯耀 2015年6月1日 17:30:33 星期一 &
- Spring4+Hibernate4+Atomikos3.3多数据源事务管理
hanqunfeng
Hibernate4
Spring3+后不再对JTOM提供支持,所以可以改用Atomikos管理多数据源事务。Spring2.5+Hibernate3+JTOM参考:http://hanqunfeng.iteye.com/blog/1554251Atomikos官网网站:http://www.atomikos.com/ 一.pom.xml <dependency> <
- jquery中两个值得注意的方法one()和trigger()方法
jackyrong
trigger
在jquery中,有两个值得注意但容易忽视的方法,分别是one()方法和trigger()方法,这是从国内作者<<jquery权威指南》一书中看到不错的介绍 1) one方法 one方法的功能是让所选定的元素绑定一个仅触发一次的处理函数,格式为 one(type,${data},fn) &nb
- 拿工资不仅仅是让你写代码的
lampcy
工作面试咨询
这是我对团队每个新进员工说的第一件事情。这句话的意思是,我并不关心你是如何快速完成任务的,哪怕代码很差,只要它像救生艇通气门一样管用就行。这句话也是我最喜欢的座右铭之一。 这个说法其实很合理:我们的工作是思考客户提出的问题,然后制定解决方案。思考第一,代码第二,公司请我们的最终目的不是写代码,而是想出解决方案。 话粗理不粗。 付你薪水不是让你来思考的,也不是让你来写代码的,你的目的是交付产品
- 架构师之对象操作----------对象的效率复制和判断是否全为空
nannan408
架构师
1.前言。 如题。 2.代码。 (1)对象的复制,比spring的beanCopier在大并发下效率要高,利用net.sf.cglib.beans.BeanCopier Src src=new Src(); BeanCopier beanCopier = BeanCopier.create(Src.class, Des.class, false);
- ajax 被缓存的解决方案
Rainbow702
JavaScriptjqueryAjaxcache缓存
使用jquery的ajax来发送请求进行局部刷新画面,各位可能都做过。 今天碰到一个奇怪的现象,就是,同一个ajax请求,在chrome中,不论发送多少次,都可以发送至服务器端,而不会被缓存。但是,换成在IE下的时候,发现,同一个ajax请求,会发生被缓存的情况,只有第一次才会被发送至服务器端,之后的不会再被发送。郁闷。 解决方法如下: ① 直接使用 JQuery提供的 “cache”参数,
- 修改date.toLocaleString()的警告
tntxia
String
我们在写程序的时候,经常要查看时间,所以我们经常会用到date.toLocaleString(),但是date.toLocaleString()是一个过时 的API,代替的方法如下: package com.tntxia.htmlmaker.util; import java.text.SimpleDateFormat; import java.util.
- 项目完成后的小总结
xiaomiya
js总结项目
项目完成了,突然想做个总结但是有点无从下手了。 做之前对于客户端给的接口很模式。然而定义好了格式要求就如此的愉快了。 先说说项目主要实现的功能吧 1,按键精灵 2,获取行情数据 3,各种input输入条件判断 4,发送数据(有json格式和string格式) 5,获取预警条件列表和预警结果列表, 6,排序, 7,预警结果分页获取 8,导出文件(excel,text等) 9,修