【QT基础入门】1、QT开发环境搭建
文章目录
一、学习所需要的软件
二、安装 VS2012
三、win10 下安装 QT
一、学习所需要的软件
- Visual Studio 2012
- Qt SDK 4.7.4
- Qt Creator 2.4.1
- Visutal Studio 2012
- 用于学习 Windows 上 GUI 程序设计的原理
- 体会使用 C/C++ 编写 GUI 窗口应用程序
- 展现 Qt 对于 Windows 窗口开发的面向对象封装
- Qt SDK与 Qt Creator
- Qt SDK
- 为 Qt 开发提供必要的类和函数,以及相关工具
- Qt Creator
- 为 Qt 开发提供一个高效的代码编辑环境
- Qt SDK
- 开发环境镜像文件
- Windows 10
- 包含完整的 Win Qt 开发环境
- Ubuntu 10.10
- 包含完整的 Linux Qt 开发环境
- Windows 10
二、安装 VS2012
这个安装比较简单,按部就班一步步安装就好,如果没有安装包的可以用我的。
链接:https://pan.baidu.com/s/141GvqtP4BhiXXlcnXfsVQA?pwd=axdh
提取码:axdh
三、win10 下安装 QT
这个安装比较复杂,会一步步讲解。相关安装包如下:
链接:https://pan.baidu.com/s/1N5Vd12jvticuFiyGkEET3Q?pwd=46l2
提取码:46l2
首先安装 QT Creator:
第一步:双击运行 qt-creator-win-opensource-2.4.1
第二步,点击 next
第三步,选择同意后,点击 next
第四步,继续 next
第五步,默认即可,点击 next
第六步,选择安装路径,建议不要放在 C 盘里,然后点击 next
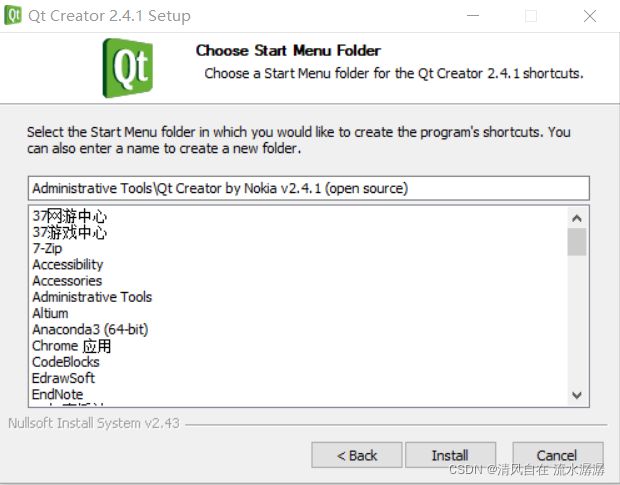
第七步,默认即可,点击 install
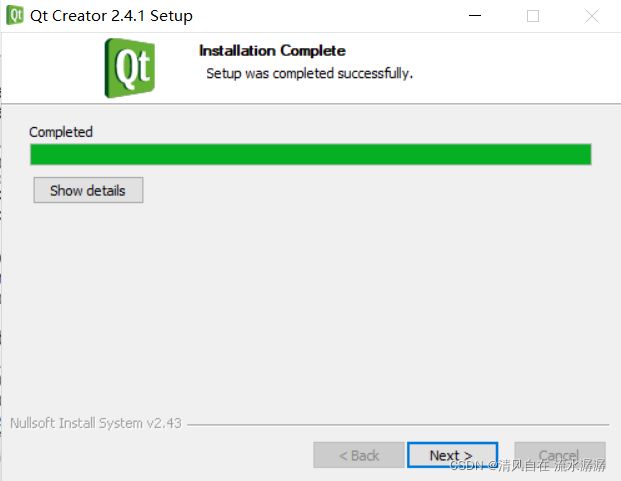
第八步,安装完成后点击 next
第九步,点击 finish 完成安装,注意把 Run QT Creator 前面的 √ 去掉,暂时不运行 QT Creator
然后安装 Qt SDK:
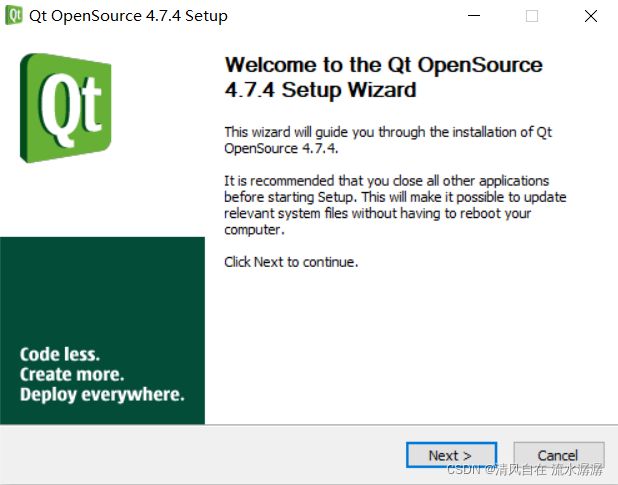
第一步,双击运行 qt-win-opensource-4.7.4-mingw
![]()
第二步,点击 next
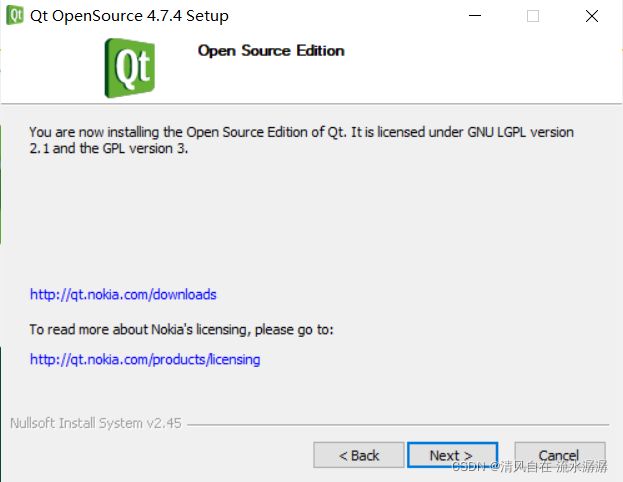
第三步,点击 next
第四步,选择同意后,点击 next
第五步,默认即可,点击 next
第六步,选择安装路径,建议 QT Creator 和 QT SDK 安装在同一个大目录下。
第七步,默认即可,点击 next
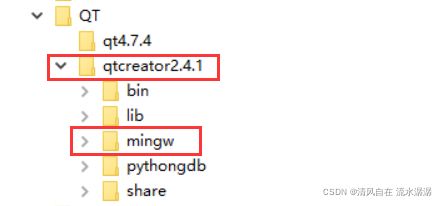
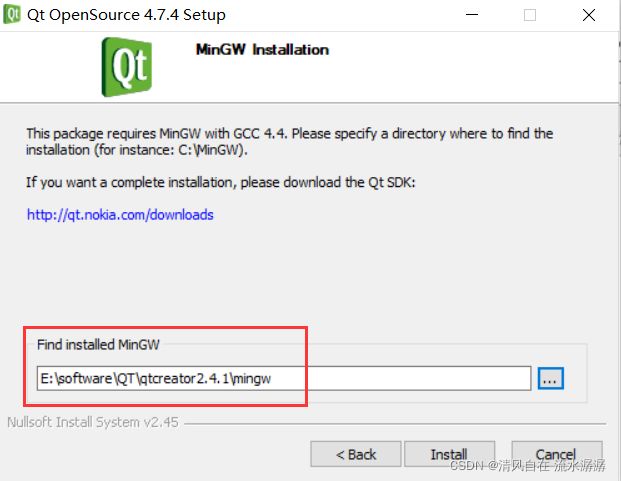
第八步,非常关键,指定 mingw 文件夹,可以在 QT Creator 的安装目录中找到,然后点击 install
第九步,安装好后点击 next
第十步,完成安装,那两个 √ 暂且不勾,点击 finish
QT Creator 和 QT SDK 安装好之后开始配置环境变量:
第一步,先点击开始,然后点击设置,再点击系统,在关于界面找到高级系统设置,进去后点击环境变量。
![]()
![]()
![]()
![]()
第二步,在系统变量那里双击Path
![]()
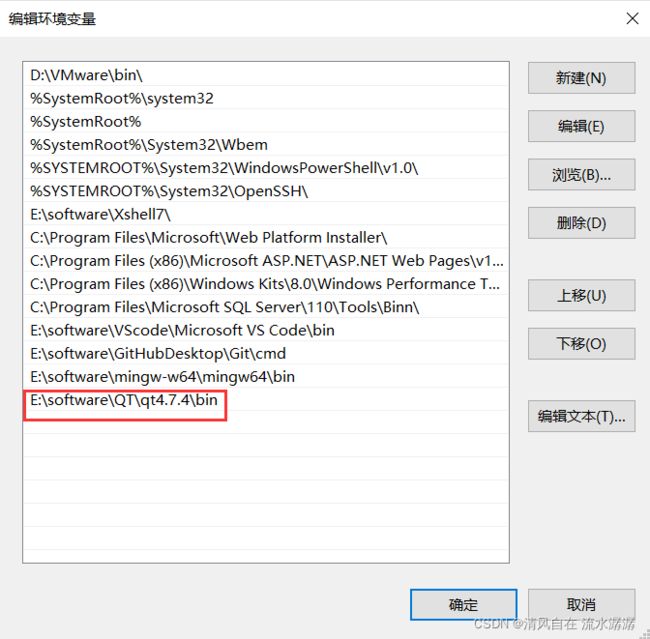
第三步, 在编辑环境变量那里新建一个路径,并且把 QT SDK 目录下 bin 文件夹的全路径复制粘贴过来
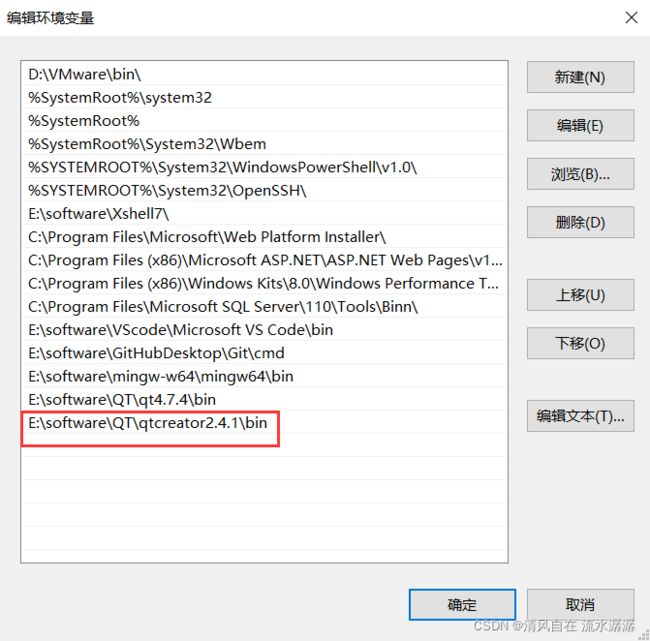
第四步,同理, 在编辑环境变量那里新建一个路径,并且把 QT Creator 目录下 bin 文件夹的全路径复制粘贴过来
第五步,同理, 在编辑环境变量那里新建一个路径,并且把 QT Creator 目录下mingw 文件夹中的 bin 文件夹的全路径复制粘贴过来
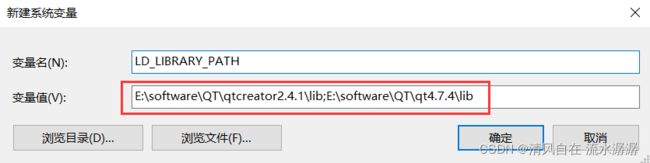
第六步,点击确定后,在系统变量那里点击新建,变量名为 LD_LIBRARY_PATH,变量值分别为 QT Creator 和 QT SDK中的 lib 文件夹的路径,注意路径之间采用英文的分号隔开,弄好之间点击确定
QT Creator 和 QT SDK 环境变量配置好以后开始设置关联:
第一步,运行 QT Creator
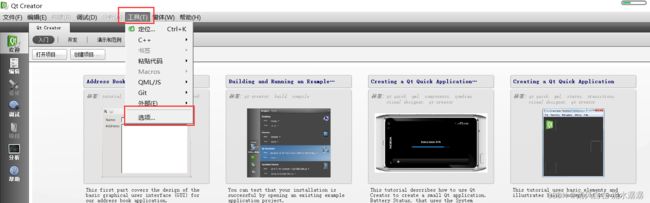
第二步,点击:工具 --> 选项... --> 构建和运行
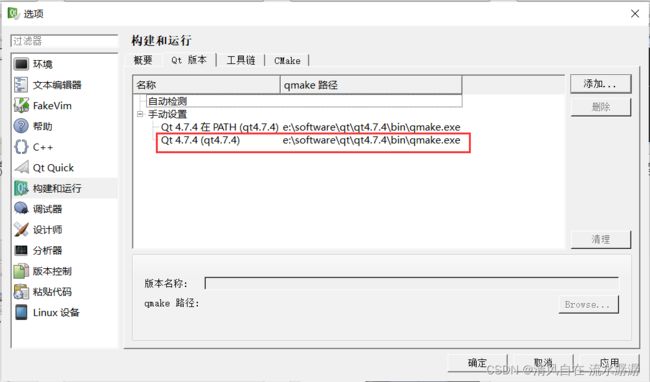
第三步, 选择:“Qt 版本”标签 --> 手动设置 --> 添加... --> 选择 E:\software\QT\qt4.7.4\bin\qmake.exe (根据具体安装路径进行选择)
第四步,点击:确定,,至此,安装完毕。
下面进行一下测试,看看是否真的安装好了:
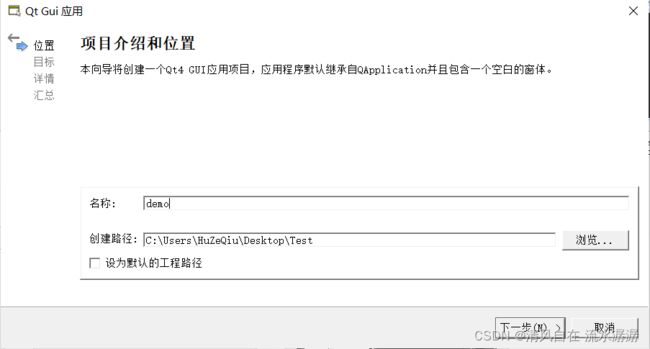
第一步,新建一个工程,工程选择 QT 控件项目,再选择 Qt Gui 应用
第二步,给项目命名并选择路径
第三步,默认即可,点击下一步
第四步,默认即可,点击下一步
第五步,默认即可,点击完成
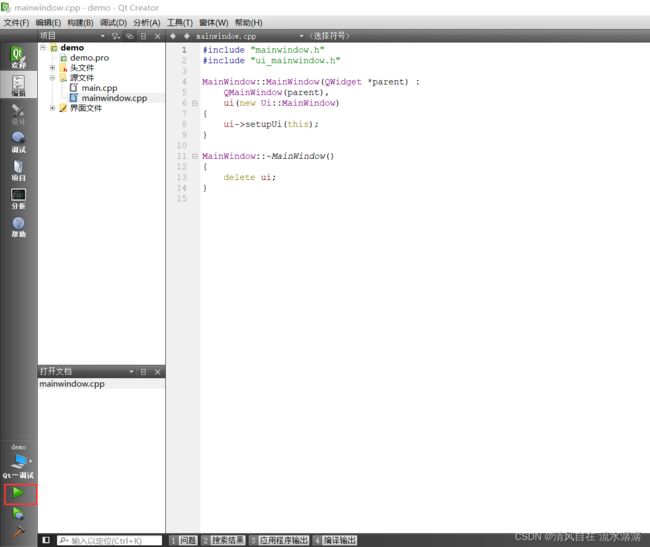
第六步,点击运行
可以看到,弹出一个窗口,这就证明安装成功,没有问题