Cornerstone.js解析Dicom图像并显示
小伙伴很高兴你能看到这篇博客,关于Cornerstone.js的使用,国内技术文章少的可怜,看过太多的文章,都没得到帮助, 自己花了些时间研究了下, 总结一套最佳实践分享给有需要的小伙伴,遗憾的是这篇文章收费了, 不过他真的会帮助到你!可以看下阅读量,以及评论人数,在文章末尾我也创建了一个QQ群,供大家学习交流 -- 2020.8.18
爬坑史
做医疗项目这是第二个年头,常见的Dicom图像解析与显示多是桌面应用程序的活,公司的项目提出新的需求,js解析并显示Dicom图像,撸起袖子干就完了, 哎,怪我太年轻小看了Dicom,太尖端了,大大小小的坑爬了不知多少,总结下经验分享给正在爬Dicom坑的小伙伴
探索 Dicom Parser & Display 过程中了解到微云医学影像中使用了 cornerstone.js 实现的 dicom 的解析和显示,小编也花了点时间研究了下这个神奇的库
原理:将 Dicom 图像中的像素数据转换为 64base 编码 然后解析 64base 编码 转换为jpg或png图像 绘制在 canvas 元素上.(原理部分为个人理解,望指正)
实现方法
根据不同需求, 小编给大家提供个两种方案:
以下两种方案都在 github上托管,点击绿色 Clone or download ( 选择 Download ZIP )就OK!
一. 原生:
1.1: 基于 Cornerstone.js 原生(非框架)实现 Dicom 图像 Parser & display
1.2: 地址: CornerstoneNative
二. 框架:
2.1: React 整合案例: React Integration Example
2.2: VueWADO 整合案例: CornerstoneVueWADO Dicom Image Parser & Display
2.3: VueWEB 整合案例: cornerstoneVueWEB JPG Image Parser & Display
2.4: vue + based on DWV: DicomViewer DWV 实现 dicom parser & Display
三. 医学影像工具
3.1 : 浏览器中显示Dicom图像,满足基本需求,还需要影像交互工具 Cornerstone Tools
3.2 : 工具使用例子 : cornerstoneToolsExamples
与 Vue 集成
四.准备工作
4.1:首先基于Vue cli 搭建一个新的Vue项目(不知道的自己百度)
4.2:将初始化的Vue项目中多余的东西都删除直到呈现一个空白页面就可以了(控制台 无 error)
4.3:安装 解析 Dicom 图像的依赖项
# 安装 cornerstone.js 核心
$ npm install cornerstone-core --save # 安装 dicomParser
$ npm install dicom-parser --save4.4:在项目static目录下创建dist文件夹
4.5:将下面链接 保存到 dist 文件夹下
-
cornerstoneWADOImageLoader.js
-
cornerstoneWADOImageLoaderCodecs.js
-
cornerstoneWADOImageLoaderWebWorker.js
4.6: 全局 引入使用 cornerstone
到此 准备工作 结束
五.代码实现 (极简化Display Dicom)
5.1:打开 Helloworld.vue 文件
5.2:在template标签中添加如下html片段
Dicom加载:
5.3:script 标签中 添加 如下js代码
//引入 cornerstone,dicomParser,cornerstoneWADOImageLoader
import * as cornerstone from "cornerstone-core";
import * as dicomParser from "dicom-parser";
// 不建议 npm 安装 cornerstoneWADOImageLoader 如果你做了 会很头疼
import * as cornerstoneWADOImageLoader from "../../static/dist/cornerstoneWADOImageLoader.js";
//指定要注册加载程序的基石实例
cornerstoneWADOImageLoader.external.cornerstone = cornerstone;
/*
*配置 webWorker (必须配置)
*
*注意这里的路径问题 如果路径不对 cornerstoneWADOImageLoaderWebWorker 会报错:
* "index.html Uncaught SyntaxError: Unexpected token <"
*
*/
var config = {
webWorkerPath: "/static/dist/cornerstoneWADOImageLoaderWebWorker.js",
taskConfiguration: {
decodeTask: {
codecsPath: "/static/dist/cornerstoneWADOImageLoaderCodecs.js"
}
}
};
cornerstoneWADOImageLoader.webWorkerManager.initialize(config);
export default {
name: "HelloWorld",
data() {
return {
msg: "Welcome to Your Vue.js App"
};
},
methods: {
//当点击加载图像时 调用 loadAndViewImage 加载 Dicom 图像
loadAndViewImage(imageId) {
//找到 要放置 Dicom Image 的元素
var element = document.getElementById("dicomImage");
// cornerstone.loadAndCacheImage 函数 负责加载图形 需要 图像地址 imageId
cornerstone.loadAndCacheImage(imageId).then(
function(image) {
var viewport = cornerstone.getDefaultViewportForImage(element, image);
cornerstone.displayImage(element, image, viewport);
},
function(err) {
alert(err);
}
);
}
},
mounted() {
const _this = this;
var element = document.getElementById("dicomImage");
cornerstone.enable(element);
// 为 加载Dicom 按钮添加 点击事件 拼接 url 调用 loadAndViewImage 函数
document
.getElementById("downloadAndView")
.addEventListener("click", function(e) {
let url = document.getElementById("wadoURL").value;
// 拼接url
url = "wadouri:" + url;
// 调用这个函数加载像,和激活工具
_this.loadAndViewImage(url);
});
// Dicom 加载 进度
cornerstone.events.addEventListener(
"cornerstoneimageloadprogress",
function(event) {
const eventData = event.detail;
const loadProgress = document.getElementById("loadProgress");
loadProgress.textContent = `Dicom加载: ${eventData.percentComplete}%`;
}
);
}
};5.4:style 标签中 样式自己写吧 ....
老夫掐指一算有小伙伴脑容量不够了, 把老夫的 CornerstoneVueWADO 分享给大家
- https://github.com/bianliuzhu/InteractiveMedicalImages
- https://github.com/bianliuzhu/cornerstoneVueWEB
- https://github.com/bianliuzhu/CornerstoneVueWADO
- https://github.com/bianliuzhu/DicomParsing
- https://github.com/bianliuzhu/CornerstoneNative
- https://github.com/bianliuzhu/DWVDicomViewer
- https://github.com/bianliuzhu/DicomViewer
- 以上 是整理的所有关于 dicom 图像的程序
Cannot GET 报错处理
最近有小伙伴下载Demo运行报错:
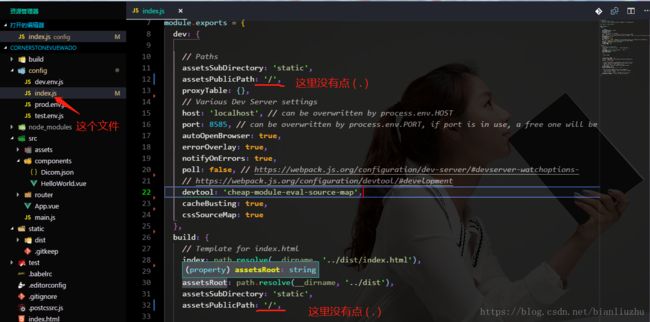
原因: 项目本地打包时,在config-->index.js中assetsPublicPath: './' 加了点
push到github上时 忘记去掉了
解决办法 : 将项目中 config/index.js中 assetsPublicPath: './' 去掉(共有两处)
如果是下载 github 上的项目 不用去点 项目已经将点去掉了

创建了 一个 群 供大家 交流学习 : 758198796
2021.7.9
参考地址:http://viewer.weiyunyingxiang.com/s/TVBSLjI5OA==

