微信小程序
一、微信小程序基础
day01 小程序 - 起步
一、小程序简介
小程序和普通网页开发的区别:
- 运行环境不同:网页在浏览器环境中,小程序在微信环境中;
- API 不同:小程序中无法调用 DOM 和 BOM 的 API,但是可以调用各种微信环境提供的 API,如:地理定位、扫码、支付;
- 开发模式:网页开发:浏览器 + 代码编辑器,小程序开发模式:申请小程序开发账号、安装小程序开发者工具、创建和配置小程序项目。
二、第一个小程序
注册小程序开发账号
注册账号后获取小程序的 AppID:小程序、开发、开发设置。
安装开发者工具
安装好开发者工具后设置外观和代理:
- 外观:设置 - 外观;
- 代理:设置 - 代理 - 不使用任何代理,勾选后直连网络。
创建小程序
- 点击“加号”按钮;
- 填写项目信息:不使用云服务、语言选择 JavaScript;
- 项目创建完成;
- 在模拟器上查看项目效果;
- 在真机上预览项目效果;
- 主界面的五个组成部分:菜单栏、工具栏、模拟器、代码编辑区、调试区。
三、小程序代码的构成
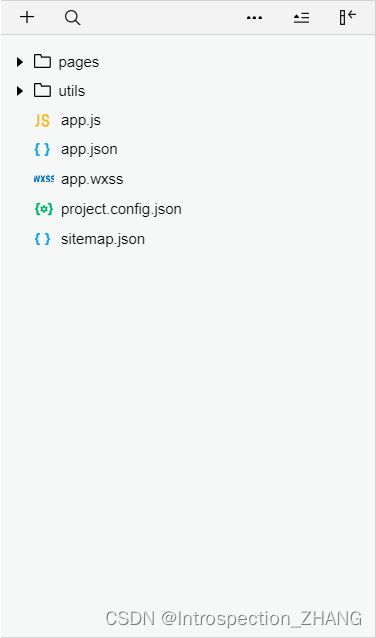
项目结构
- 项目的基本组成结构

pages 用来存放所有小程序的页面;
utils 用来存放工具性质的模块:如格式化时间的自定义模块;
app.js 小程序项目的入口文件;
app.json 小程序项目的全局配置文件;
app.wxss 小程序项目的全局样式文件;
project.config.json 项目的配置文件;
sitemap.json 用来配置小程序及其页面是否允许被微信索引。 - 小程序页面的组成部分

小程序的页面都存放在 pages 目录中,以单独的文件夹存在,每个页面由4个基本文件组成:
.js 文件:页面的脚本文件,存放页面的数据、事件处理函数等;
.json 文件:当前页面的配置文件,配置窗口的外观、表现等
.wxml 文件:页面的模板结构文件、UI结构;
.wxss 文件:当前页面的样式表文件。
JSON配置文件
- JSON 配置文件的作用
JSON - 一种数据格式,以配置文件的形式出现。小程序项目中有4种 json 配置文件:
项目根目录中的 app.json 配置文件;
项目根目录中的 prject.config.json 配置文件;
项目根目录中的 sitemap.json 配置文件;
每个页面文件夹中的 .json 配置文件。 - app.json 配置文件
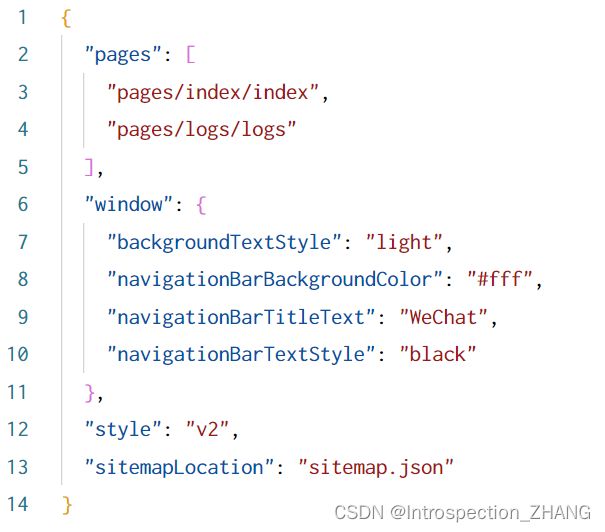
app.json - 小程序的全局配置,包括了小程序的所有页面路径、窗口外观、界面表现、底部tab等。
app.json 配置内容通常如下:

pages:用来记录当前小程序所有页面的路径;
window:全局定义小程序所有页面的背景色、文字颜色等;
style:全局定义小程序组件所使用的样式版本;
sitemapLocation:用来指明 sitemap.json 的位置。 - project.config.json 文件
project.config.json 是项目配置文件,用来记录我们对小程序开发工具所做的个性化配置,如:
setting 中保存的编译相关的配置
projectname 中保存的是项目名称
appid 中保存的是小程序的账号 ID - sitemap.json 文件
sitemap.json 文件用来配置小程序页面是否允许微信索引。
sitemap 的索引提示是默认开启的,如需要关闭 sitemap 的索引提示,可在小程序项目配置文件
project.config.json 的 setting 中配置字段 checkSiteMap 为 false - 页面的 .json 配置文件
小程序中的每一个页面,可以使用 .json 文件来对本页面的窗口外观进行配置,页面中的配置项会覆盖 app.json 的 window 中相同的配置项。 - 新建小程序页面
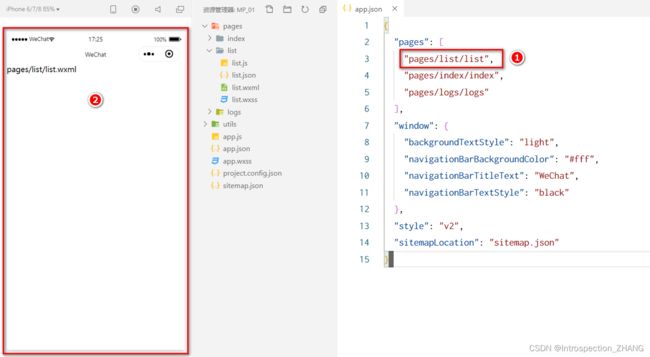
在 app.json -> pages 中新增页面的存放路径,小程序开发者工具即可帮我们自动创建对应的页面文件:

- 修改项目首页
只需要调整 app.json -> pages 数组中页面路径的前后顺序,即可修改项目的首页。小程序会把排在第一位的页面,当作项目首页进行渲染:

WXML 模板
- 什么是 WXML
WXML(WeiXin Markup Language)是小程序框架设计的一套标签语言,用来构建小程序页面的 UI 结构 - WXML 和 HTML 的区别
1)标签名称不同:HTML (div, span, img, a)、WXML(view, text, image, navigator)
2)属性节点不同:HTML超链接、WXML
3)WXML 提供了类似于 Vue 中的模板语法:数据绑定、列表渲染、条件渲染
WXSS 样式
- 什么是 WXSS
WXSS (WeiXin Style Sheets)是一套样式语言,用于描述 WXML 的组件样式,类似于网页开发中的 CSS。 - WXSS 和 CSS 的区别
1)新增了 rpx 尺寸单位:CSS 中需要手动进行像素单位换算,例如 rem;WXSS 在底层支持新的尺寸单位 rpx,在不同大小的屏幕上小程序会自动进行换算
2)提供了全局的样式和局部样式:项目根目录中的 app.wxss 会作用于所有小程序页面,局部页面的 .wxss 样式仅对当前页面生效
3)WXSS 仅支持部分 CSS 选择器:.class 和 #id,element,并集选择器、后代选择器,::after 和 ::before 等伪类选择器
JS 逻辑交互
- 小程序中的 .js 文件
在小程序中,通过 .js 文件来处理用户的操作 - 小程序中 .js 文件的分类
1)app.js:是整个小程序项目的入口文件,通过调用 App() 函数来启动整个小程序;
2)页面的 .js 文件:是页面的入口文件,通过调用 Page() 函数来创建并运行页面;
3)普通的 .js 文件:是普通的功能模块文件,用来封装公共的函数或属性供页面使用。
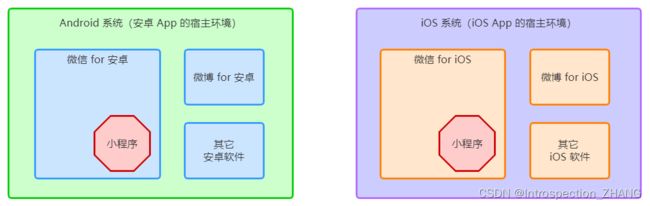
四、小程序的宿主环境
宿主环境简介
通信模型
- 通信的主体
小程序中通信的主体是渲染层和逻辑层,其中:
1)WXML 模板和 WXSS 样式工作在渲染层
2)JS 脚本工作在逻辑层

- 小程序的通信模型
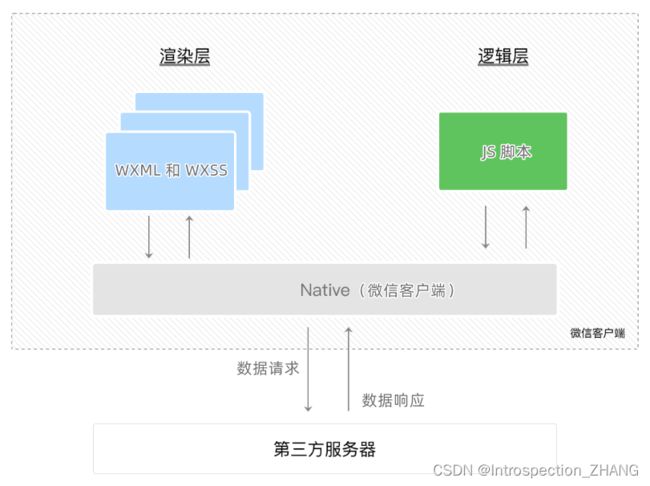
小程序中的通信模型分为两部分:
1)渲染层和逻辑层之间的通信——由微信客户端进行转发;
2)逻辑层和第三方服务器之间的通信——由微信客户端进行转发。

运行机制
- 小程序的启动过程
1)把小程序的代码包下载到本地
2)解析 app.json 全局配置文件
3)执行 app.js 小程序入口文件,调用 App() 创建小程序实例
4)渲染小程序首页
5)小程序启动完成 - 页面渲染的过程
1)加载解析页面的 .json 配置文件
2)加载页面的 .wxml 模板和 .wxss 样式
3)执行页面的 .js 文件,调用 Page() 创建页面实例
4)页面渲染完成
组件
- 小程序中组件的分类
小程序中的组件是由宿主环境提供的,官方把小程序的组件分为了9大类:
1)视图容器;
2)基础内容;
3)表单组件;
4)导航组件;
5)媒体组件;
6)map 地图组件;
7)canvas 画布组件;
8)开放能力;
9)无障碍访问 - 常用的视图容器类组件
1)view:
普通视图区域
类似于 HTML 中的 div,是一个块级元素
常用来实现页面的布局效果
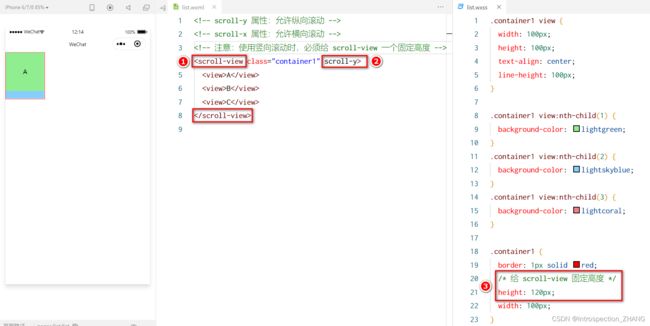
2)scroll-view:
可滚动的视图区域
常用来实现滚动列表效果
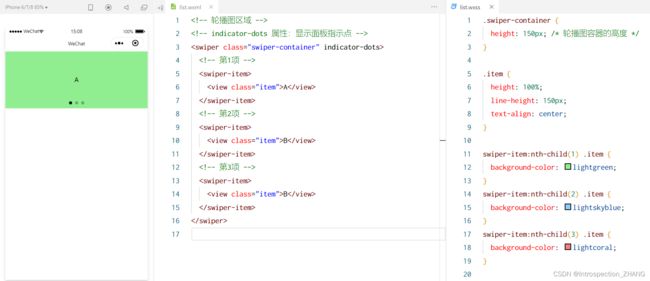
3)swiper 和 swiper-item:
轮播图容器组件 和 轮播图 item 组件 - view 组件的基本使用
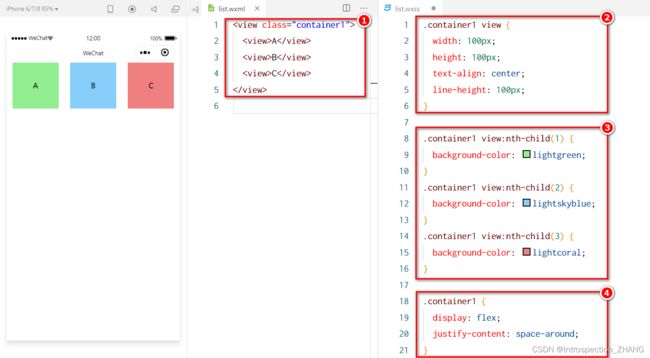
实现如图的 flex 横向布局效果:

- scroll-view 组件的基本使用
实现如图的纵向滚动效果:

- swiper 和 swiper-item 组件的基本使用

- swiper 组件的常用属性

- 常用的基础内容组件
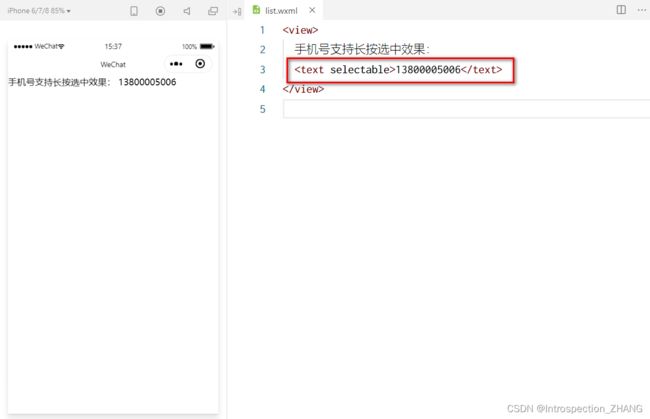
1)text:
文本组件;
类似于 HTML 中的 span 标签,是一个行内元素。
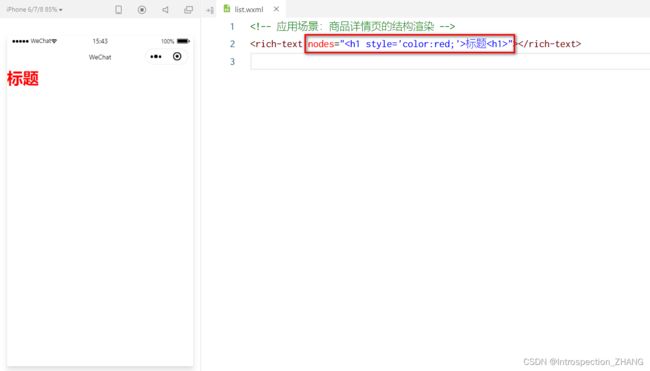
2)rich-text:
富文本组件;
支持把 HTML 字符串渲染为 WXML 结构。 - text 组件的基本使用
通过 text 组件的 selectable 属性,实现长按选中文本内容的效果:

- rich-text 组件的基本使用
通过 rich-text 组件的 nodes 属性节点,把 HTML 字符串渲染为对应的 UI 结构:

- 其它常用组件
1)button:
按钮组件;
功能比 HTML 中的 button 按钮丰富;
通过 open-type 属性可以调用微信提供的各种功能(客服、转发、获取用户授权、获取用户信息等)。
2)image:
图片组件;
image 组件默认宽度约 300px、高度约 240px。
3)navigator(后面课程会专门讲解):
页面导航组件;
类似于 HTML 中的 a 链接。 - button 按钮的基本使用

- image 组件的基本使用

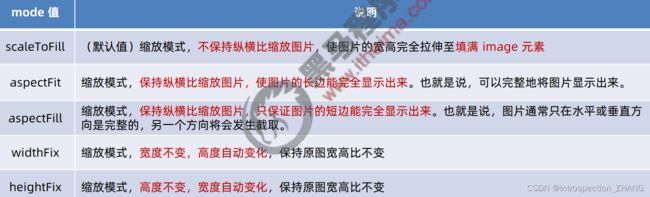
- image 组件的 mode 属性
image 组件的 mode 属性用来指定图片的裁剪和缩放模式,常用的 mode 属性值如下:

API
- 小程序 API 概述
小程序中的 API 是由宿主环境提供的,通过这些丰富的小程序 API,开发者可以方便的调用微信提供的能力,例如:获取用户信息、本地存储、支付功能等。 - 小程序 API 的 3 大分类
1)事件监听 API:
特点:以 on 开头,用来监听某些事件的触发;
举例:wx.onWindowResize(function callback) 监听窗口尺寸变化的事件。
2)同步 API:
特点1:以 Sync 结尾的 API 都是同步 API;
特点2:同步 API 的执行结果,可以通过函数返回值直接获取,如果执行出错会抛出异常;
举例:wx.setStorageSync(‘key’, ‘value’) 向本地存储中写入内容。
3)异步 API:
特点:类似于 jQuery 中的 $.ajax(options) 函数,需要通过 success、fail、complete 接收调用的结果;
举例:wx.request() 发起网络数据请求,通过 success 回调函数接收数据。
五、协同工作和发布
协同工作
小程序成员管理
- 成员管理的两个方面
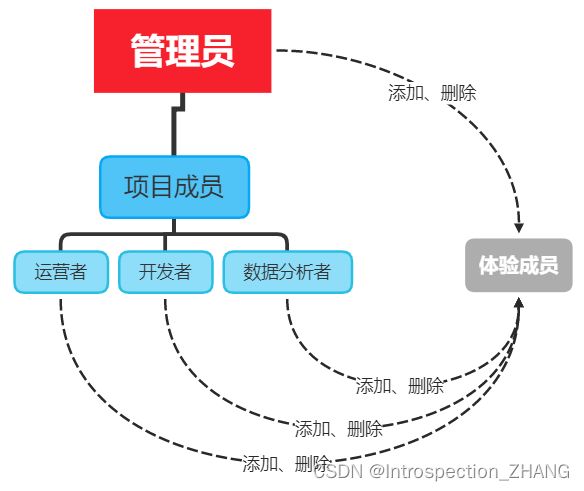
管理员对小程序项目成员及体验成员的管理

- 不同项目成员对应的权限

- 开发者的权限说明
1)开发者权限:可使用小程序开发者工具及对小程序的功能进行代码开发
2) 体验者权限:可使用体验版小程序
3) 登录权限:可登录小程序管理后台,无需管理员确认
4)开发设置:设置小程序服务器域名、消息推送及扫描普通链接二维码打开小程序
5) 腾讯云管理:云开发相关设置 - 添加项目成员和体验成员
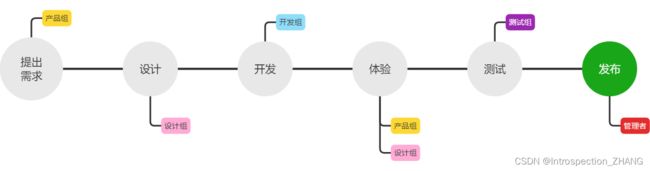
小程序的版本
- 软件开发过程中的不同版本
1)开发者编写代码的同时,对项目代码进行自测(开发版本)
2)直到程序达到一个稳定可体验的状态时,开发者把体验版本给到产品经理和测试人员进行体验测试
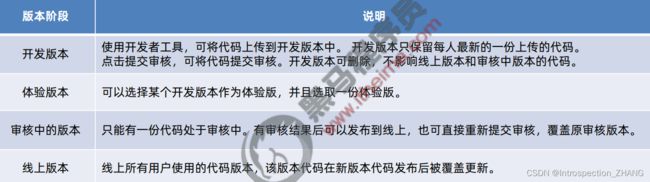
3)最后修复完程序的 Bug 后,发布正式版供外部用户使用 - 小程序的版本

发布上线
- 小程序发布上线的整体步骤
上传代码 -> 提交审核 -> 发布 - 上传代码
点击开发者工具顶部工具栏中的“上传” 按钮
填写版本号以及项目备注 - 在后台查看上传之后的版本
登录小程序管理后台 -> 管理 -> 版本管理 -> 开发版本,即可查看刚才提交上传的版本 - 提交审核
- 发布
- 基于小程序码进行推广
运营数据
day02 小程序 - 模板与配置
一、WXML 模板语法
数据绑定
1. 数据绑定的基本原则
- 在 data 中定义数据
- 在 WXML 中使用数据
2. 在 data 中定义页面的数据
在页面对应的 .js 文件中,把数据定义到 data 对象中即可:

3. Mustache 语法的格式
把data中的数据绑定到页面中渲染,使用 Mustache 语法(双大括号)将变量包起来即可。语法格式为:
<view>{{ 要绑定的数据名称 }}view>
4. Mustache 语法的应用场景
- 绑定内容
- 绑定属性
- 运算(三元运算、算术运算等)
5. 动态绑定内容
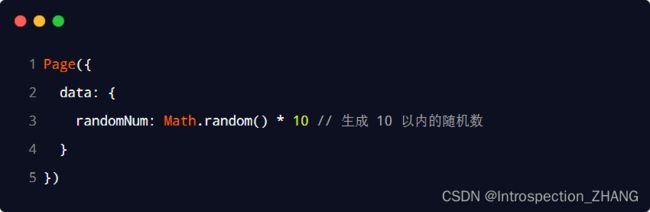
页面的数据如下:
Page({
data: {
info: 'init data'
}
})
页面的结构如下:
<view>{{ info }}view>
6. 动态绑定属性
页面的数据如下:
Page({
data: {
imgSrc:'http://www.itheima.com/images/logo.png',
},
页面的结构如下:
<image src="{{imgSrc}}">image>
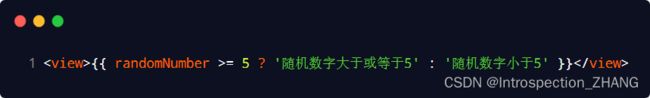
7. 三元运算
8. 算数运算
事件绑定
1. 什么是事件
事件是渲染层到逻辑层的通讯方式。通过事件可以将用户在渲染层产生的行为,反馈到逻辑层进行业务的处理。
2. 小程序中常用的事件
3. 事件对象的属性列表
当事件回调触发的时候,会收到一个事件对象 event,它的详细属性如下表所示:

4. target 和 currentTarget 的区别
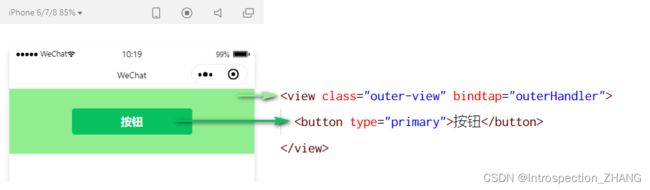
target 是触发该事件的源头组件,而 currentTarget 则是当前事件所绑定的组件。举例如下:

点击内部的按钮时,点击事件以冒泡的方式向外扩散,也会触发外层 view 的 tap 事件处理函数。
对于外层的 view:
- e.target 指向的是触发事件的源头组件,因此,e.target 是内部的按钮组件
- e.currentTarget 指向的是当前正在触发事件的那个组件,因此,e.currentTarget 是当前的 view 组件
5. bindtap 的语法格式
小程序中通过 tap 事件来响应用户的触摸行为。
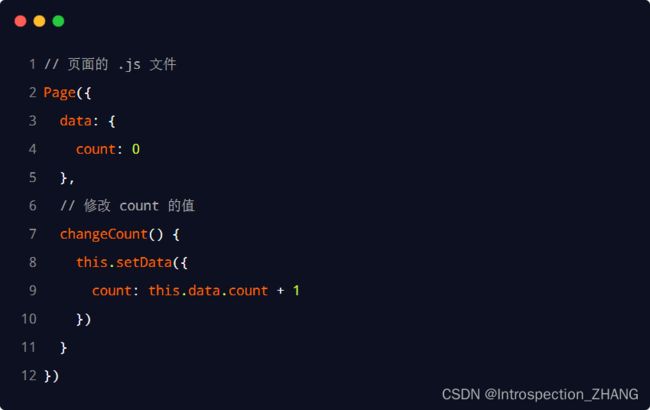
6. 在事件处理函数中为 data 中的数据赋值
通过调用 this.setData(dataObject) 方法,可以给页面 data 中的数据重新赋值,示例如下:

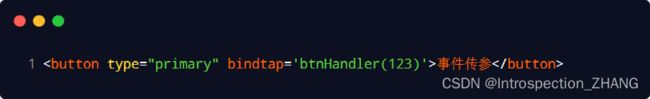
7. 事件传参

小程序中的事件传参比较特殊,不能在绑定事件的同时为事件处理函数传递参数。上面的代码小程序会把 bindtap 的属性值,统一当作事件名称来处理,相当于要调用一个名称为 btnHandler(123)的事件处理函数。
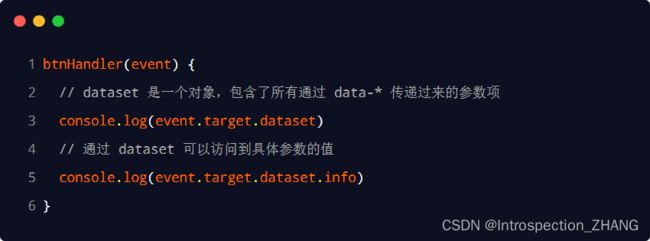
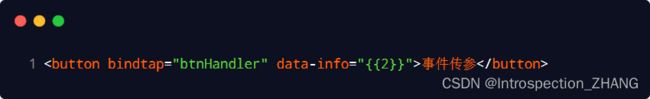
可以为组件提供 data-* 自定义属性传参,其中 * 代表的是参数的名字,示例代码如下:

最终:
8. bindinput 的语法格式
小程序中,通过 input 事件来响应文本框的输入事件
9. 实现文本框和 data 之间的数据同步
实现步骤:
条件渲染
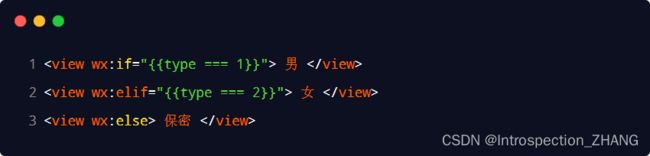
1. wx:if
小程序中,使用 wx:if="{{condition}}" 来判断是否需要渲染该代码块:

也可以用 wx:elif 和 wx:else 来添加 else 判断:

2. 结合wx:if
如果要一次性控制多个组件的展示与隐藏,可以使用一个 wx:if 控制属性,示例如下:

注意: 并不是一个组件,它只是一个包裹性质的容器,不会在页面中做任何渲染。
3. hidden
小程序中,直接使用 hidden="{{ condition }}" 也能控制元素的显示与隐藏:

4. wx:if 与 hidden 的对比
- 运行方式不同
wx:if以动态创建和移除元素的方式,控制元素的展示与隐藏hidden以切换样式的方式(display: none/block;),控制元素的显示与隐藏
- 使用建议
- 频繁切换时,建议使用
hidden - 控制条件复杂时,建议使用
wx:if搭配wx:elif、wx:else进行展示与隐藏的切换
- 频繁切换时,建议使用
列表渲染
1. wx:for
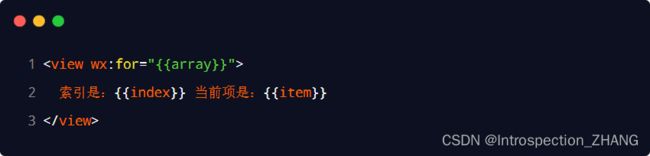
通过 wx:for 可以根据指定的数组,循环渲染重复的组件结构,语法示例如下:

默认情况下,当前循环项的索引用 index 表示;当前循环项用 item 表示。
2. 手动指定索引和当前项的变量名*(了解)
3. wx:key 的使用
类似于 Vue 列表渲染中的 :key,小程序在实现列表渲染时,也建议为渲染出来的列表项指定唯一的 key 值,从而提高渲染的效率

二、WXSS 模板样式
1. 什么是 WXSS
WXSS (WeiXin Style Sheets)是一套样式语言,用于美化 WXML 的组件样式,类似于网页开发中的 CSS。
2. WXSS 和 CSS 的关系
WXSS 具有 CSS 大部分特性,同时,WXSS 还对 CSS 进行了扩充以及修改,以适应微信小程序的开发。与 CSS 相比,WXSS 扩展的特性有:
rpx
1. 什么是 rpx 尺寸单位
rpx(responsive pixel)是微信小程序独有的,用来解决屏适配的尺寸单位。
2. rpx 的实现原理
rpx 的实现原理非常简单:鉴于不同设备屏幕的大小不同,为了实现屏幕的自动适配,rpx 把所有设备的屏幕,在宽度上等分为 750 份(即:当前屏幕的总宽度为 750rpx)。
小程序在不同设备上运行的时候,会自动把 rpx 的样式单位换算成对应的像素单位来渲染,从而实现屏幕适配。
3. rpx 与 px 之间的单位换算*
在 iPhone6 上,屏幕宽度为375px,共有 750 个物理像素,等分为 750rpx。则:
750rpx = 375px = 750 物理像素
1rpx = 0.5px = 1物理像素
官方建议:开发微信小程序时,设计师可以用 iPhone6 作为视觉稿的标准。
开发举例:在 iPhone6 上如果要绘制宽100px,高20px的盒子,换算成rpx单位,宽高分别为 200rpx 和 40rpx。
样式导入
1. 什么是样式导入
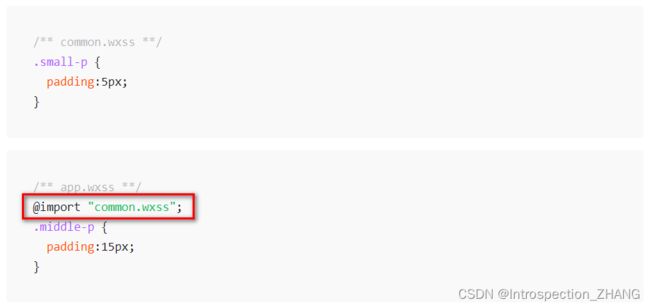
使用 WXSS 提供的 @import 语法,可以导入外联的样式表。
2. @import 的语法格式
@import 后跟需要导入的外联样式表的相对路径,用 ; 表示语句结束。示例如下:

全局样式和局部样式
1. 全局样式
定义在 app.wxss 中的样式为全局样式,作用于每一个页面。
2. 局部样式
在页面的 .wxss 文件中定义的样式为局部样式,只作用于当前页面。
注意:
- 当局部样式和全局样式冲突时,根据就近原则,局部样式会覆盖全局样式
- 当局部样式的权重大于或等于全局样式的权重时,才会覆盖全局的样式
三、全局配置
全局配置文件及常用的配置项
小程序根目录下的 app.json 文件是小程序的全局配置文件。常用的配置项如下:
- pages
- 记录当前小程序所有页面的存放路径
- window
- 全局设置小程序窗口的外观
- tabBar
- 设置小程序底部的 tabBar 效果
- style
- 是否启用新版的组件样式
window
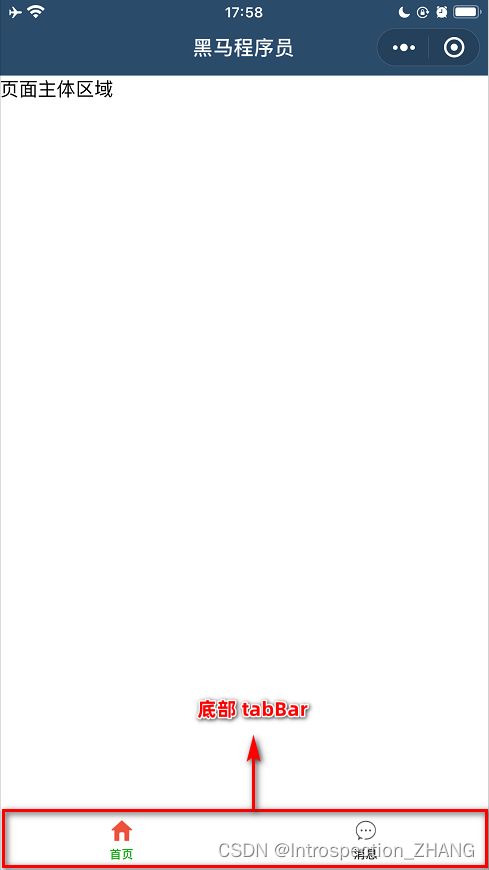
1. 小程序窗口的组成部分
2. 了解 window 节点常用的配置项
3. 设置导航栏的标题
设置步骤:app.json -> window -> navigationBarTitleText
需求:把导航栏上的标题,从默认的 “WeChat”修改为“黑马程序员”,效果如图所示:

4. 设置导航栏的背景色
设置步骤:app.json -> window -> navigationBarBackgroundColor
需求:把导航栏标题的背景色,从默认的 #fff 修改为 #2b4b6b ,效果如图所示:

5. 设置导航栏的标题颜色
设置步骤:app.json -> window -> navigationBarTextStyle
需求:把导航栏上的标题颜色,从默认的 black 修改为 white ,效果如图所示:

注意: navigationBarTextStyle 的可选值只有 black 和 white
6. 全局开启下拉刷新功能
概念:下拉刷新是移动端的专有名词,指的是通过手指在屏幕上的下拉滑动操作,从而重新加载页面数据的行为。
设置步骤:app.json -> window -> 把 enablePullDownRefresh 的值设置为 true
注意:在 app.json 中启用下拉刷新功能,会作用于每个小程序页面!
7. 设置下拉刷新时窗口的背景色
当全局开启下拉刷新功能之后,默认的窗口背景为白色。如果自定义下拉刷新窗口背景色,设置步骤为:
app.json -> window -> 为 backgroundColor 指定16进制的颜色值 #efefef。效果如下:

8. 设置下拉刷新时 loading 的样式
当全局开启下拉刷新功能之后,默认窗口的 loading 样式为白色,如果要更改 loading 样式(加载的三个小圆点)的效果,设置步
骤为 app.json -> window -> 为 backgroundTextStyle 指定 dark 值。效果如下:

9. 设置上拉触底的距离
概念:上拉触底是移动端的专有名词,通过手指在屏幕上的上拉滑动操作,从而加载更多数据的行为。
设置步骤: app.json -> window -> 为 onReachBottomDistance 设置新的数值
注意:默认距离为50px,如果没有特殊需求,建议使用默认值即可
tabBar
1. 什么是 tabBar
tabBar 是移动端应用常见的页面效果,用于实现多页面的快速切换。
通常分为:
2.tabBar 的6个组成部分
- backgroundColor:tabBar 的背景色
- selectedIconPath:选中时的图片路径
- borderStyle:tabBar 上边框的颜色
- iconPath:未选中时的图片路径
- selectedColor:tab 上的文字选中时的颜色
- color:tab 上文字的默认(未选中)颜色
3.tabBar 节点的配置项
4.每个 tab 项的配置选项
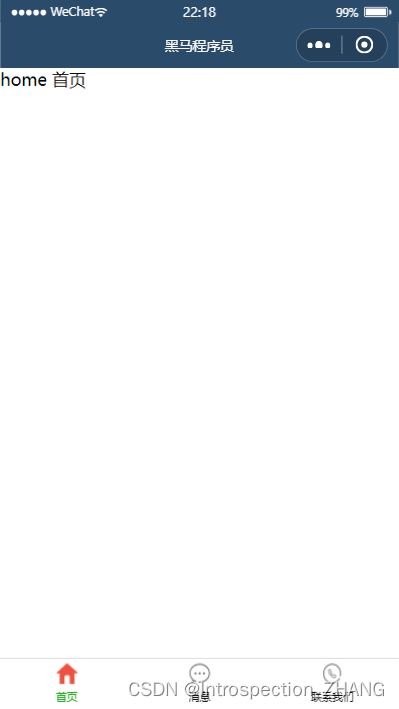
案例:配置 tabBar
- 步骤1 - 拷贝图标资源
- 步骤2 - 新建 3 个对应的 tab 页面
通过 app.json 文件的 pages 节点,快速新建 3 个对应的 tab 页面,示例代码如下:

其中,home 是首页,message 是消息页面,contact 是联系我们页面。 - 步骤3 - 配置 tabBar 选项
- 打开
app.json配置文件,和 pages、window 平级,新增 tabBar 节点 - tabBar 节点中,新增 list 数组,这个数组中存放的,是每个 tab 项的配置对象
- 在 list 数组中,新增每一个 tab 项的配置对象。对象中包含的属性如下:
pagePath指定当前 tab 对应的页面路径【必填】text指定当前 tab 上按钮的文字【必填】iconPath指定当前 tab 未选中时候的图片路径【可选】selectedIconPath指定当前 tab 被选中后高亮的图片路径【可选】
- 打开
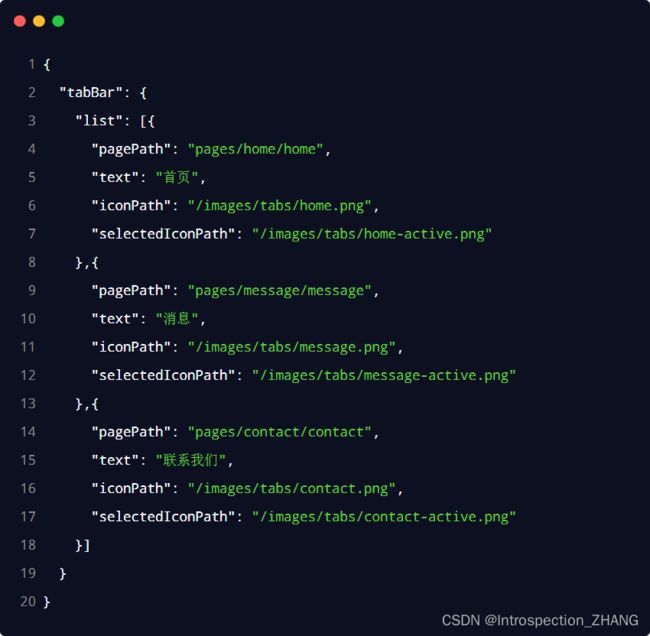
4.完整的配置代码
四、页面配置
1. 页面配置文件的作用
小程序中,每个页面都有自己的 .json 配置文件,用来对当前页面的窗口外观、页面效果等进行配置。
2. 页面配置和全局配置的关系
- 小程序中,app.json 中的 window 节点,可以全局配置小程序中每个页面的窗口表现。
- 如果某些小程序页面想要拥有特殊的窗口表现,此时,“页面级别的 .json 配置文件”就可以实现这种需求。
注意:当页面配置与全局配置冲突时,根据就近原则,最终的效果以页面配置为准。
3. 页面配置中常用的配置项
五、网络数据请求
1. 小程序中网络数据请求的限制
出于安全性方面的考虑,小程序官方对数据接口的请求做出了如下两个限制:
2. 配置 request 合法域名
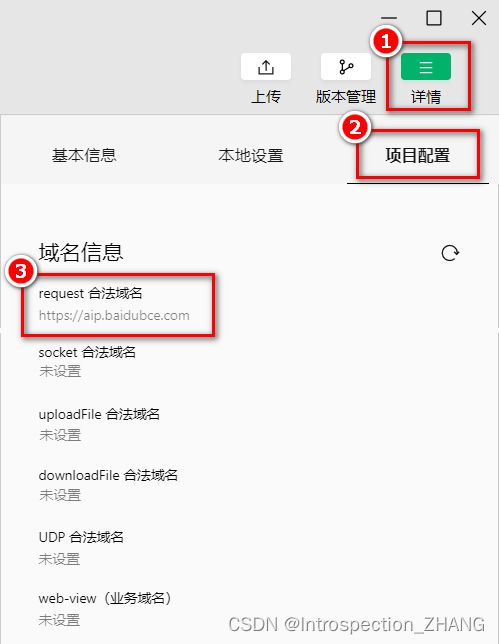
- 需求描述:假设在自己的微信小程序中,希望请求 https://www.escook.cn/ 域名下的接口
- 配置步骤:登录微信小程序管理后台 -> 开发 -> 开发设置 -> 服务器域名 -> 修改 request 合法域名
- 注意事项:
- 域名只支持 https 协议
- 域名不能使用 IP 地址或 localhost
- 域名必须经过 ICP 备案
- 服务器域名一个月内最多可申请修改5次修改
3. 发起 GET 请求
调用微信小程序提供的 wx.request() 方法,可以发起 GET 数据请求,示例代码如下:

4. 发起 POST 请求
调用微信小程序提供的 wx.request() 方法,可以发起 POST 数据请求,示例代码如下:

5. 在页面刚加载时请求数据
在很多情况下,我们需要在页面刚加载的时候,自动请求一些初始化的数据。此时需要在页面的 onLoad 事件中调用获取数据的函数,示例代码如下:

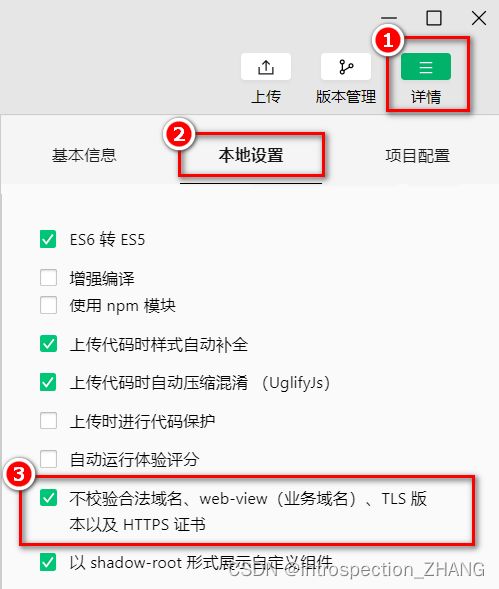
5. 跳过 request 合法域名校验
为了不耽误开发的进度,我们可以在微信开发者工具中,临时
开启「开发环境不校验请求域名、TLS 版本及 HTTPS 证书」选项,跳过 request 合法域名的校验。

注意:跳过 request 合法域名校验的选项,仅限在开发与调试阶段使用!
6. 关于跨域和 Ajax 的说明
- 跨域问题只存在于基于浏览器的 Web 开发中。由于小程序的宿主环境不是浏览器,而是微信客户端,所以小程序中不存在跨域的问题。
- Ajax 技术的核心是依赖于浏览器中的 XMLHttpRequest 这个对象,由于小程序的宿主环境是微信客户端,所以小程序中不能叫做“发起 Ajax 请求”,而是叫做“发起网络数据请求”。
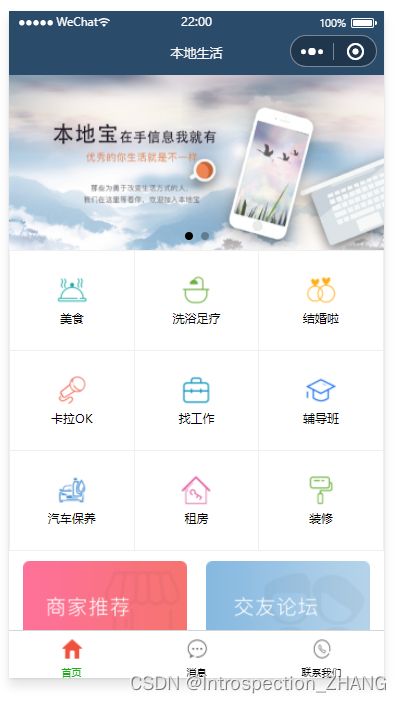
六、案例 - 本地生活首页
1.新建项目
新建 local_life 项目;
在 app.json 文件中创建三个页面 —— 首页、消息、联系
"pages":[
"pages/home/home",
"pages/message/message",
"pages/contact/contact"
],
删除原来默认的index和log页面,先删除文件再删除app.json中的内容;
2.配置导航栏效果
在 app.json 的 window 中修改导航栏配置:
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#2b4b6b",
"navigationBarTitleText": "本地生活",
"navigationBarTextStyle":"white"
},
3.配置tabBar效果
将图标文件放在项目根目录中;
配置tabBar:
"tabBar": {
"list": [{
"pagePath": "pages/home/home",
"text": "首页",
"iconPath": "/images/tabs/home.png",
"selectedIconPath": "/images/tabs/home-active.png"
},
{
"pagePath": "pages/message/message",
"text": "消息",
"iconPath": "/images/tabs/message.png",
"selectedIconPath": "/images/tabs/message-active.png"
},
{
"pagePath": "pages/contact/contact",
"text": "联系我们",
"iconPath": "/images/tabs/contact.png",
"selectedIconPath": "/images/tabs/contact-active.png"
}]
},
4.实现轮播图效果
在 .js 文件中 Page – data 定义存放轮播图数据的列表:
data: {
//存放轮播图数据的列表
swiperList:[]
},
定义获取轮播图数据的方法,获得数据封装在res.data中,赋给swiperList
getSwiperList(){
wx.request({
url: 'https://www.escook.cn/slides',
method:'GET',
success:(res)=>{
// console.log(res)
this.setData({
swiperList:res.data
})
}
})
},
onLoad 生命周期函数中调用方法
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
this.getSwiperList(),
this.getGridList()
},
在 home.wxml 中使用 swiper 组件,item项中image为图片地址:
<swiper indicator-dots circular>
<swiper-item wx:for="{{swiperList}}" wx:key="id">
<image src="{{item.image}}">image>
swiper-item>
swiper>
在 home.wxss 中修改轮播图组件高度和图片显示效果:
swiper{
height: 350rpx;
}
.swiper image{
height: 100%;
width: 100%;
}
5.实现九宫格效果
在 .js 文件中 Page – data 定义存放九宫格数据的列表:
data: {
//存放九宫格数据的列表
gridList:[]
},
定义获取九宫格数据的方法,获得数据封装在res.data中,赋给swiperList
//获取九宫格列表数据的方法
getGridList(){
wx.request({
url: 'https://www.escook.cn/categories',
method:'GET',
success:(res)=>{
// console.log(res)
this.setData({
gridList:res.data
})
}
})
},
onLoad 生命周期函数中调用方法
onLoad(options) {
this.getGridList()
},
home.wxml文件中定义九宫格区域,item项中icon为图片地址,name为名称
<view class="grid-list">
<view class="grid-item" wx:for="{{gridList}}" wx:key="id">
<image src="{{item.icon}}">image>
<text>{{item.name}}text>
view>
view>
wxss 设置九宫格样式
/* 九宫格 */
.grid-list{
/* felx布局 */
display: flex;
/* 允许换行 */
flex-wrap: wrap;
/* 为外边容器添加左、上边界,结合item的边界,使每个item都有边界包围 */
border-left: 1rpx solid #efefef;
border-top: 1rpx solid #efefef;
}
.grid-item{
width: 33.33%;
height: 200rpx;
/* 每个item项内图片和文字flex布局 */
display: flex;
/* flex布局默认按行 改为按列 */
flex-direction: column;
/* 纵向居中 */
align-items: center;
/* 横向居中 */
justify-content: center;
/* 为每个item项添加右、下边界 */
border-right: 1rpx solid #efefef;
border-bottom: 1rpx solid #efefef;
/* 添加边界后默认的 content-box不包含边界,添加边界一行不够放33.3%的三个,改为border-box把边界包含在内 */
box-sizing: border-box;
}
.grid-item image{
/* 图片大小——30像素 */
width: 60rpx;
height: 60rpx;
}
.grid-item text{
/* 文本高度:12磅 */
font-size: 24rpx;
/* 文字图片相距5像素 */
margin-top: 10rpx;
}
6.实现图片布局
wxml 文件中定义图片区域
<view class="img-box">
<image src="/images/link-01.png" mode="widthFix">image>
<image src="/images/link-02.png" mode="widthFix">image>
view>
wxss 文件中定义图片显示样式
/* 图片 */
.img-box{
display: flex;
padding: 20rpx 10rpx;
/* 让两张图片的空间均匀分布而不是留在右侧 */
justify-content: space-around;
}
.img-box image{
width: 45%;
}
最终效果:
day03 小程序 - 视图与逻辑
一、页面导航
1. 什么是页面导航
页面导航指的是页面之间的相互跳转。例如,浏览器中实现页面导航的方式有如下两种:
2. 小程序中实现页面导航的两种方式
- 声明式导航
- 在页面上声明一个
- 通过点击
- 在页面上声明一个
- 编程式导航
- 调用小程序的导航 API,实现页面的跳转
声明式导航
1. 导航到 tabBar 页面
tabBar 页面指的是被配置为 tabBar 的页面。
在使用
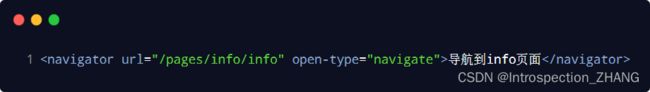
2. 导航到非 tabBar 页面
非 tabBar 页面指的是没有被配置为 tabBar 的页面。
在使用
- url 表示要跳转的页面的地址,必须以 / 开头
- open-type 表示跳转的方式,必须为 navigate

注意:为了简便,在导航到非 tabBar 页面时,open-type=“navigate” 属性可以省略。
3. 后退导航
如果要后退到上一页面或多级页面,则需要指定 open-type 属性和 delta 属性,其中:
open-type的值必须是navigateBack,表示要进行后退导航delta的值必须是数字,表示要后退的层级

注意:为了简便,如果只是后退到上一页面,则可以省略 delta 属性,因为其默认值就是 1。
编程式导航
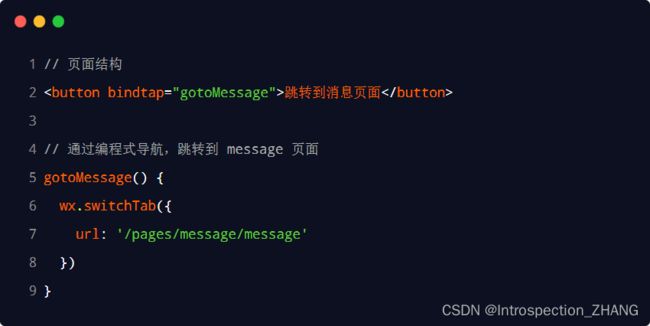
1. 导航到 tabBar 页面
调用 wx.switchTab(Object object) 方法,可以跳转到 tabBar 页面。其中 Object 参数对象的属性列表如下:


2. 导航到非 tabBar 页面
调用 wx.navigateTo(Object object) 方法,可以跳转到非 tabBar 的页面。其中 Object 参数对象的属性列表如下:


3. 后退导航
调用 wx.navigateBack(Object object) 方法,可以返回上一页面或多级页面。其中 Object 参数对象可选的属性列表如下:


导航传参
1. 声明式导航传参
navigator 组件的 url 属性用来指定将要跳转到的页面的路径。同时,路径的后面还可以携带参数:
2. 编程式导航传参
调用 wx.navigateTo(Object object) 方法跳转页面时,也可以携带参数,代码示例如下:
![]()
3. 在 onLoad 中接收导航参数
通过声明式导航传参或编程式导航传参所携带的参数,可以直接在 onLoad 事件中直接获取到,示例代码如下:

二、页面事件
下拉刷新事件
1. 什么是下拉刷新
下拉刷新是移动端的专有名词,指的是通过手指在屏幕上的下拉滑动操作,从而重新加载页面数据的行为。
2. 启用下拉刷新
启用下拉刷新有两种方式:
- 全局开启下拉刷新
- 在
app.json的window节点中,将enablePullDownRefresh设置为true
- 在
- 局部开启下拉刷新
- 在页面的
.json配置文件中,将enablePullDownRefresh设置为true
在实际开发中,推荐使用第 2 种方式,为需要的页面单独开启下拉刷新的效果。
- 在页面的
3. 配置下拉刷新窗口的样式
在全局或页面的 .json 配置文件中,通过 backgroundColor 和 backgroundTextStyle 来配置下拉刷新窗口的样式,其中:
backgroundColor用来配置下拉刷新窗口的背景颜色,仅支持16 进制的颜色值backgroundTextStyle用来配置下拉刷新 loading 的样式,仅支持 dark 和 light
4. 监听页面的下拉刷新事件
在页面的 .js 文件中,通过 onPullDownRefresh() 函数即可监听当前页面的下拉刷新事件。
例如,在页面的 wxml 中有如下的 UI 结构,点击按钮可以让 count 值自增 +1:

在触发页面的下拉刷新事件的时候,如果要把 count 的值重置为 0,示例代码如下:

5. 停止下拉刷新的效果
当处理完下拉刷新后,下拉刷新的 loading 效果会一直显示,不会主动消失,所以需要手动隐藏下拉刷新的 loading 效果。此时,调用 wx.stopPullDownRefresh() 可以停止当前页面的下拉刷新。示例代码如下:

上拉触底事件
1. 什么是上拉触底
上拉触底是移动端的专有名词,通过手指在屏幕上的上拉滑动操作,从而加载更多数据的行为。
2. 监听页面的上拉触底事件
在页面的 .js 文件中,通过 onReachBottom() 函数即可监听当前页面的上拉触底事件。示例代码如下:

3. 配置上拉触底距离
上拉触底距离指的是触发上拉触底事件时,滚动条距离页面底部的距离。
可以在全局或页面的 .json 配置文件中,通过 onReachBottomDistance 属性来配置上拉触底的距离。
小程序默认的触底距离是 50px,在实际开发中,可以根据自己的需求修改这个默认值。
上拉触底案例
1. 案例效果展示

上拉触底可以加载出随机颜色值,颜色值 rgb 参数为文本,颜色为背景
2. 案例的实现步骤
① 定义获取随机颜色的方法
② 在页面加载时获取初始数据
③ 渲染 UI 结构并美化页面效果
④ 在上拉触底时调用获取随机颜色的方法
⑤ 添加 loading 提示效果
⑥ 对上拉触底进行节流处理
3. 具体实现
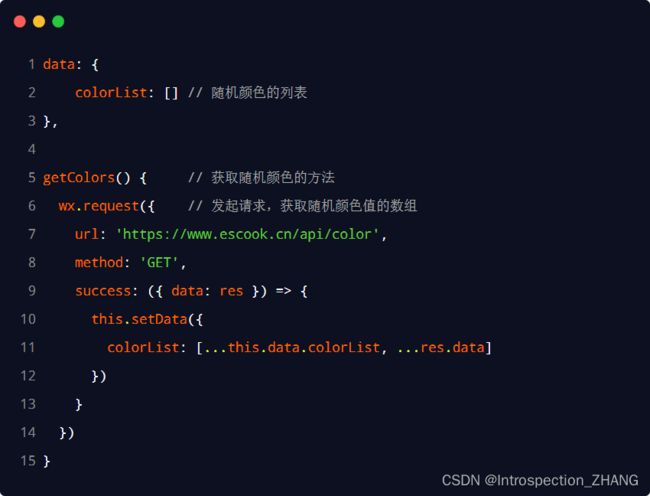
- 步骤1 - 定义获取随机颜色的方法

其中,为colorList数组赋值采用展开运算符...进行字符串拼接 - 步骤2 - 在页面加载时获取初始数据

- 步骤3 - 渲染 UI 结构并美化页面效果

- 步骤4 - 上拉触底时获取随机颜色

- 步骤5 - 添加 loading 提示效果

- 步骤6 - 对上拉触底进行节流处理
- 在 data 中定义 isloading 节流阀
- false 表示当前没有进行任何数据请求
- true 表示当前正在进行数据请求
- 在 getColors() 方法中修改 isloading 节流阀的值
- 在刚调用 getColors 时将节流阀设置 true
- 在网络请求的 complete 回调函数中,将节流阀重置为 false
- 在 onReachBottom 中判断节流阀的值,从而对数据请求进行节流控制
- 如果节流阀的值为 true,则阻止当前请求
- 如果节流阀的值为 false,则发起数据请求
- 在 data 中定义 isloading 节流阀
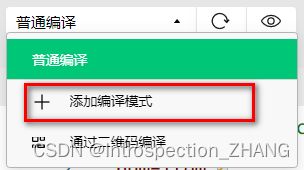
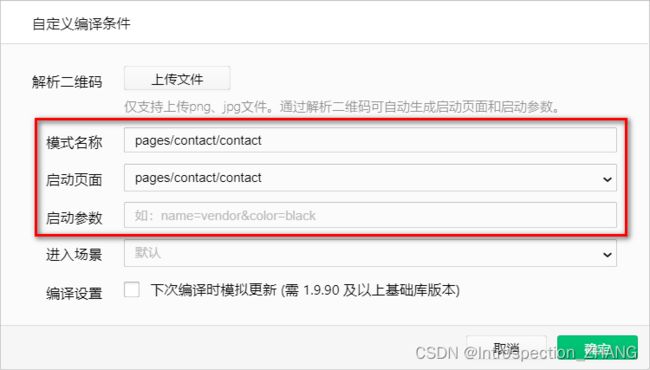
扩展 - 自定义编译模式
三、生命周期
1. 什么是生命周期
生命周期(Life Cycle)是指一个对象从创建 -> 运行 -> 销毁的整个阶段,强调的是一个时间段。
每个小程序运行的过程,也概括为生命周期:
- 小程序的启动,表示生命周期的开始
- 小程序的关闭,表示生命周期的结束
- 中间小程序运行的过程,就是小程序的生命周期
2. 生命周期的分类
小程序中,生命周期分为两类,分别是:
- 应用生命周期:特指小程序从启动 -> 运行 -> 销毁的过程
- 页面生命周期:特指小程序中,每个页面的加载 -> 渲染 -> 销毁的过程
其中,页面的生命周期范围较小,应用程序的生命周期范围较大,如图所示

3. 什么是生命周期函数
- 生命周期函数:是由小程序框架提供的内置函数,会伴随着生命周期,自动按次序执行。
- 生命周期函数的作用:允许程序员在特定的时间点,执行某些特定的操作。例如,页面刚加载的时候,可以在onLoad 生命周期函数中初始化页面的数据。
- 注意:生命周期强调的是时间段,生命周期函数强调的是时间点。
4. 生命周期函数的分类
小程序中的生命周期函数分为两类,分别是:
- 应用的生命周期函数
- 特指小程序从启动 -> 运行 -> 销毁期间依次调用的那些函数
- 页面的生命周期函数
- 特指小程序中,每个页面从加载 -> 渲染 -> 销毁期间依次调用的那些函数
5. 应用的生命周期函数
小程序的应用生命周期函数需要在 app.js 中进行声明,示例代码如下:

6. 页面的生命周期函数
小程序的页面生命周期函数需要在页面的 .js 文件中进行声明,示例代码如下:

四、WXS 脚本
概述
1. 什么是 wxs
WXS(WeiXin Script)是小程序独有的一套脚本语言,结合 WXML,可以构建出页面的结构。
2. wxs 的应用场景
wxml 中无法调用在页面的 .js 中定义的函数,但是,wxml 中可以调用 wxs 中定义的函数。因此,小程序中wxs 的典型应用场景就是==“过滤器”==。
3. wxs 和 JavaScript 的关系*
- wxs 有自己的数据类型
- number 数值类型、string 字符串类型、boolean 布尔类型、object 对象类型、
- function 函数类型、array 数组类型、 date 日期类型、 regexp 正则
- wxs 不支持类似于 ES6 及以上的语法形式
- 不支持:let、const、解构赋值、展开运算符、箭头函数、对象属性简写、etc…
- 支持:var 定义变量、普通 function 函数等类似于 ES5 的语法
- wxs 遵循 CommonJS 规范
- module 对象
- require() 函数
- module.exports 对象
基础语法
1. 内嵌 wxs 脚本
wxs 代码可以编写在 wxml 文件中的 标签中,按需导入 mapState 辅助方法,映射购物车模块中的数据;
8.4 实现加入购物车的功能
- 在 cart.js 模块中,封装 addToCart 方法到 mutations 方法中,实现将商品信息加入到购物车,注意 mutations 第一个参数一定是 state 用于操作内部数据;
- 通过 mapMutations 辅助方法,将 m_cart 模块下的 addToCart 方法映射到当前页面;
- 为商品导航组件绑定事件处理函数,实现加入购物车功能。
8.5 动态统计购物车中商品的总数量
- 在 cart.js 模块中的 getters 节点下,定义 total 方法用来统计购物车中商品的总数量:forEach 遍历累加;
- 在商品详情页按需导入 mapGetters 辅助方法,引入 total 使用;
- 通过 watch 侦听器,监听计算属性 total 值,动态为购物车按钮的徽标赋值
8.6 持久化存储购物车中的商品
- 在 cart.js 模块 mutations 节点中,声明 saveToStorage 方法,将购物车中数据持久化存储到本地:使用 uni.setStorageSync() ;
- 将 mutations 节点中的 addToCart 方法修改改为处理完后,调用 saveToStorage 方法;
- 修改 cart.js 模块中 state 函数节点中的 cart 数据,通过 uni.getStorageSync 从本地读取存储的购物车数据初始化。
8.7 优化商品详情页的 total 侦听器
- 前面动态统计购物车中的商品总数量存在的问题:使用普通函数形式定义 watch 侦听器,在页面首次加载后不会被调用,只有加入商品使总数量变化才会去渲染商品详情页导航栏的商品总数量;
- 使用:对象的形式来定义 watch 侦听器,并使用 immediate 属性来声明侦听器在页面初次加载完毕后立即调用。
8.8 动态为 tabBar 页面设置数字徽标
需求:从商品详情页导航到购物车页面,需要为 tabBar 中的购物车动态设置数字徽标。
- 将 Store 中的 total 映射到 cart.vue 中使用;
- 在页面刚显示出来的 onShow 函数,调用 setBadge 方法设置数字徽标;
- 在 methods 节点中声明 setBadge 方法,通过 uni.setTabBarBadge() 为 tabBar 设置徽标,其中 index 是要设置徽标的 tabBar 索引。
8.9 将设置 tabBar 徽标的代码抽离为 mixins
目的:tabBar 徽标的渲染,在四个页面显示时都需要渲染,需要在其他三个页面都重新把方法和在 onShow 中的调用写一遍。可以使用 Vue 提供的 mixins,提高代码的可维护性。
- 根目录新建 mixins 文件夹,新建 tabbar-badge.js 文件,导出一个 mixin 对象;
- 在四个 tabBar 页面中导入 @/mixins/tabbar-badge.js 模块使用。
9. 购物车页面
9.0 创建购物车页面的编译模式
9.1 商品列表区域
9.1.1 渲染购物车商品列表的标题区域
- 定义 UI 结构;
- 美化样式。
9.1.2 渲染商品列表区域的基本结构
- 映射 Store 中的 cart 数组;
- 定义 UI 结构,v-for 指令循环渲染 my-goods 组件。
9.1.3 为 my-goods 组件封装 radio 勾选状态
- 为商品的左侧图片区域添加 radio 组件;
- 美化样式;
- 封装名为 showRadio 的 props 属性,控制当前组件中是否显示 radio 组件,分类显示商品不需要,购物车页面需要;
- 使用 v-if 控制 radio 组件的按需展示;
- 在购物车页面商品列表区域,指定 :show-raio=“true” ,显示 radio 组件;
- 修改 my-goods 组件,动态绑定 radio 的选中状态,使用 goods.goods_state。
9.1.4 为 my-goods 组件封装 radio-change 事件
- 在购物车页面,为 my-goods 组件绑定 @radio-change 事件,获取当前商品的 goods_id 和 goods_state ,定义事件处理函数;
- 在 my-goods.vue 中,为 radio 组件绑定 @click 事件处理函数;
- 在 my-goods.vue 中定义事件处理函数,通过 $this.emit() 触发外界通过 @ 绑定的 radio-change 事件。
9.1.5 修改购物车中商品的勾选状态
- 在 store/cart.js 模块 mutations 方法中,声明更新购物车中商品的勾选状态的方法;
- 在 cart.vue 中映射方法。
9.1.6 为 my-goods 组件封装 NumberBox
NumberBox 组件时 uni-ui 提供,可以直接为其绑定商品的数量值,作为商品数量的显示组件,可以让用户方便进行加减与自定义输入操作。
9.1.7 为 my-goods 组件封装 num-change 事件
用户修改 numberBox 数值以后,需要将商品数量更新到购物车中。
9.1.8 解决 NumberBox 数据不合法的问题
用户可能会输入非数字、小数,需要到组件源代码进行处理。
9.1.9 完善 NumberBox 的 inputValue 侦听器
用户每次输入数据都会触发内部监听器,触发侦听,而如果输入不合法不应该被触发,到源代码 inputValue 侦听器进行判断处理。
9.1.10 修改购物车中商品的数量
9.1.11 渲染滑动删除的 UI 效果
滑动删除使用的是 uni-ui 的 uni-swipe-action 组件和 uni-swipe-action-item。
9.1.12 实现滑动删除的功能
绑定事件处理函数,当点击滑动操作按钮,将对应购物车数组中的数据删除。
9.2 收货地址区域
9.2.1 创建收货地址组件
9.2.1 实现收货地址区域的按需展示
如果收货地址节点有数据,展示收货信息,没有数据展示选择收货地址效果。
9.2.3 实现选择收货地址的功能
调用小程序提供的 chooseAddress() API 实现选择收货地址的功能,注意需要在 manifest.json 中注册该方法。
9.2.4 将 address 信息存储到 vuex 中
定义 user.js 的用户 vuex 模块,存储 address 信息。
9.2.5 将 Store 中的 address 持久化存储到本地
9.2.6 将 addstr 抽离为 getters
抽离可以提高代码的复用性,方便在多个页面和组件之间复用。
9.2.7 重新选择收货地址
9.2.8 解决收货地址授权失败的问题
检测到用户没有授权时,通过定义 reAuth 重新获取授权。
9.2.9 解决 iPhone 真机上无法重新授权的问题
增加检测用户没有授权时错误信息的判断项即可。
9.3 结算区域
9.3.1 把计算区域封装为组件
9.3.2 渲染结算区域的结构和样式
9.3.3 动态渲染已勾选商品的总数量
在 store/cart.js 中,定义名为 checkedCount 的 getters 统计已勾选商品的总数量:
购物车数组先 filter 过滤筛选出勾选的的商品,再 reduce 进行累加。
9.3.4 动态渲染全选按钮的选中状态
将商品总数量映射到结算组件,定义 isFullCheck 的计算属性:
通过比较购物车商品总数量和已勾选商品的总数量是否相等来判断当前是否全选。
9.3.5 实现商品的全选/反选功能
根据 isFullCheck 确定当前状态,点击事件处理函数将其取反就是最新的勾选状态。
9.3.6 动态渲染已勾选商品的总价格
购物车数组:filter 过滤出已勾选商品,reduce 累加计算总价,toFixed 保留两位小数。
9.3.7 动态计算购物车徽标的数值
问题:修改商品数量后,tabBar 上的徽标不会自动更新。
解决:在 mixins 中使用 watch 监听器,监听 total 总数量的变化。
9.3.8 渲染购物车为空时的页面结构
9.4 分支的合并与提交
10. 登陆与支付
10.0 创建 settle 分支
10.1 点击结算按钮进行条件判断
依次判断:是否勾选了商品、是否选择了收货地址、是否完成了登陆(通过定义 token 是否存在判断)
10.2 登陆
10.2.1 定义 my 页面的编译模式
10.2.2 实现登录和用户信息组件的按需展示
分别创建登陆组件和用户信息组件,通过判断 token 是否有值来选择展示的内容。
10.2.3 实现登陆组件的基本布局
10.2.4 点击登录按钮获取微信用户的基本信息
api 已被废弃:wx.getUserInfo wx.getUserProfile
10.2.5 将用户的基本信息存储到 vuex
10.2.6 登陆获取 Token 字符串
调用登录接口 uni.login() ,发送请求换取 token
10.2.7 将 Token 存储到 vuex 中
10.3 用户信息
10.3.1 实现用户头像昵称区域的基本布局
10.3.2 渲染用户的头像和昵称
10.3.3 渲染第一个面板区域
收藏区域
10.3.4 渲染第二个面板区域
订单待收货等区域
10.3.5 渲染第三个面板区域
收货地址、联系客服、退出登陆功能区域
10.3.6 实现退出登陆的功能
清空 vuex 中的 userinfo、token、address
10.4 三秒后自动跳转
10.4.1 三秒后自动跳转到登陆页面
结算按钮当没登陆时,需要提示用户3秒后自动跳转到登陆页面
定义延迟导航函数,里面设置定时器,每1秒刷新一次展示框,同时注意要在计完3秒后,清除定时器,实现调转功能;每次进入方法时重置计时秒数。
10.4.2 登录成功之后返回之前的页面
声明返回页面的信息对象 redirectInfo,包含 openType 和 from 两个属性,在跳转到登陆页面成功之后的回调函数中,将 redirectInfo 信息更新;
登录成功之后通过 redirectInfo 里面的数据返回原来的页面,并在导航成功后将 redirectInfo 重置为 null。
10.5 微信支付
10.5.1 在请求头中添加 Token 身份认证的字段
判断请求的路径包含需要身份认证,为其请求头添加身份认证字段,值为 token
10.5.2 微信支付的流程
- 创建订单:将订单相关信息发送到服务器,响应回订单编号;
- 订单预支付:将订单编号发送到服务器,响应回与支付的相关参数对象,包含了订单支付相关的必要参数;
- 发起微信支付:将订单预支付对象作为参数传递给 uni.requestPayment() API 发起微信支付,监听其 success、fail、complete 回调函数。