使用vue-cli创建Vue2自定义项目步骤
标题Vue CLI介绍
Vue CLI 是 Vue 官方提供的一个全局命令工具。
可以帮助我们快速创建一个开发 Vue 项目的标准化基础架子。【集成了 webpack 配置】
好处:
1.开箱即用,零配置
2.内置 babel 等工具
3.标准化
使用步骤
1.全局安装 (一次) :
yarn global add @vue/cli
或
npm i @vue/cli -g
2.查看 Vue 版本:
vue --version
3.创建项目架子:
vue create 项目名称(project-name)
(项目名-不能用中文)
4.创建选项(选择Manually select features)
? Please pick a preset: (Use arrow keys)
Default ([Vue 3] babel, eslint) //默认配置(创建Vue 3项目,默认配置 babel 和eslint)
Default ([Vue 2] babel, eslint) //默认配置(创建Vue 2项目,默认配置 babel 和eslint)
> Manually select features //手动选择配置
5.手动选择功能(根据需求选择)
? Check the features needed for your project: (Press to select, to toggle all, to invert selection, and
to proceed)
>(*) Babel //es6转es3
( ) TypeScript //是否开启TypeScript 支持
( ) Progressive Web App (PWA) Support //是否支持渐进式 Web 应用程序(PWA)
(*) Router //是否启动路由
( ) Vuex //是否启用 Vuex
(*) CSS Pre-processors //选择一种 CSS 预处理器 css/less
(*) Linter / Formatter //选择代码规范检查工具和代码格式化工具
( ) Unit Testing //单元测试工具
( ) E2E Testing //端到端测试工具
详细解释
Babel:Babel 是一个 JavaScript 编译器,用于将新版本的 JavaScript 代码转换为与旧版本兼容的代码,以便在不同浏览器中运行。选择 Babel 选项将启用 Babel 编译,以确保你的项目代码在各种环境中兼容。
TypeScript:TypeScript 是一种类型安全的 JavaScript 超集,它为 JavaScript 添加了静态类型检查。选择 TypeScript 选项将启用 TypeScript 支持,使你能够使用 TypeScript 编写项目代码,从而提供更严格的类型检查和智能提示。
Progressive Web App (PWA) Support : 允许你配置你的项目以支持渐进式 Web 应用程序(PWA)。PWA 是一种 Web 应用程序开发方法,旨在提供一种类似原生移动应用的用户体验,包括离线访问、推送通知等功能
Router:Vue Router 是 Vue.js 的官方路由管理库,用于构建单页应用程序的路由。选择 Router 选项将启用 Vue Router 并为你的项目配置路由功能。
Vuex:Vuex 是 Vue.js 的官方状态管理库,用于管理应用程序中的状态。选择 Vuex 选项将启用 Vuex 并为你的项目配置状态管理功能。
CSS Pre-processors:这个选项允许你选择一种 CSS 预处理器,如 Sass/SCSS、Less 或 Stylus,以便在项目中编写样式。预处理器允许你使用变量、嵌套规则等功能来更好地组织和维护样式。
Linter / Formatter:这个选项允许你选择代码规范检查工具和代码格式化工具。通常,你可以选择 ESLint 来进行代码规范检查,并选择 Prettier 进行代码格式化。这有助于确保代码质量和一致性。
Unit Testing 和 E2E Testing:这些选项允许你选择单元测试和端到端(E2E)测试工具,例如 Jest 和 Cypress,以确保你的应用程序的可靠性和稳定性。
6.选择vue的版本(选择2.x)
? Choose a version of Vue.js that you want to start the project with (Use arrow keys)
3.x //Vue 3
> 2.x //Vue 2
7.是否使用history模式(根据需求输入 y 或 n 选择)
![]()
? Use history mode for router? (Requires proper server setup for index fallback in production) (Y/n)
Vue有两种常见的路由模式:哈希路由(Hash Mode)和历史路由(History Mode)。它们控制了Vue Router如何管理URL,并影响了用户在应用程序中导航时URL的显示方式。
哈希路由(Hash Mode):
URL格式:在哈希路由中,URL会以 #字符后跟随一个哈希片段来表示路由,例如:http://localhost:8080/#/home。
特点:哈希路由将路由信息存储在URL的哈希部分,因此在每次路由切换时,浏览器不会向服务器发送请求,这意味着不会刷新整个页面。这是为单页应用(SPA)设计的常见路由方式。
优点:易于部署,不需要特殊服务器配置,兼容性好,可以在大多数环境中工作。
缺点:URL中包含#字符,不太美观;无法直接处理404错误,需要使用window.onhashchange事件来处理路由变化;不支持服务器端渲染(SSR)。
历史路由(History Mode):
URL格式:历史路由使用普通的URL格式,没有#字符,例如: http://localhost:8080/home
特点:历史路由通过HTML5的history.pushState方法来改变URL,因此它更像是传统的多页应用程序。这允许你使用更干净、美观的URL,并且不需要#字符。
优点:URL更友好,不包含#字符,更符合用户期望;支持处理404错误;可以与服务器端渲染(SSR)结合使用。
缺点:需要服务器配置以处理路由;如果服务器未正确配置,刷新页面时可能会导致404错误;在某些环境下,需要特殊的基本路径配置。开发环境webpack给规避掉了history模式的问题。
怎么选
要选择哈希路由还是历史路由,通常取决于你的项目需求和服务器环境。如果你的应用是一个单页应用(SPA),并且不需要处理404错误,哈希路由可能是一个简单的选择。如果你需要更友好的URL,支持处理404错误,或者需要与服务器端渲染(SSR)一起使用,那么历史路由可能更适合。
8.选择css预处理(按照需求选择)
? Pick a CSS pre-processor (PostCSS, Autoprefixer and CSS Modules are supported by default):
Sass/SCSS (with dart-sass)
> Less //个人喜好less
Stylus
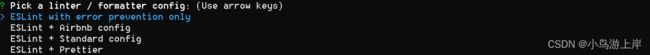
9.选择eslint代码规范的风格 (按照需求选择)
? Pick a linter / formatter config: (Use arrow keys)
ESLint with error prevention only
ESLint + Airbnb config
> ESLint + Standard config //标准风格
ESLint + Prettier
ESLint with error prevention only:这个选项会配置 ESLint,但只会进行代码规范检查,并不会格式化代码。它将检查代码中可能引发错误的部分,以确保你的代码质量,并遵循 JavaScript 代码规范。
ESLint + Airbnb config:选择此选项将配置 ESLint 并使用 Airbnb 的代码规范配置。Airbnb 规范是一种广泛采用的 JavaScript 代码规范,它包括了一系列规则和最佳实践,以确保代码质量和一致性。
ESLint + Standard config:这个选项配置 ESLint 并使用 Standard 规范(JavaScript Standard Style)。Standard 规范是另一种 JavaScript 代码规范,它强调简洁、一致和易于阅读的代码。
ESLint + Prettier:选择此选项将配置 ESLint 并集成 Prettier 代码格式化工具。这意味着除了进行代码规范检查,还会自动格式化你的代码,以确保它符合一致的代码风格。
怎么选
不同规范中规范检查和格式化程度不同。根据你的需求和团队约定,你可以选择适合你项目的选项。
10.选择eslint代码规范的风格 (可以直接回车)
? Pick additional lint features: (Press to select, to toggle all, to invert selection, and to
proceed)
>(*) Lint on save //保存时校验
( ) Lint and fix on commit //提交代码到版本控制系统时校验
11.选择配置文件的生成方式 (可以直接回车)
? Where do you prefer placing config for Babel, ESLint, etc.? (Use arrow keys)
> In dedicated config files //配置文件生成到单独文件中
In package.json //将配置信息包含在项目的package.json
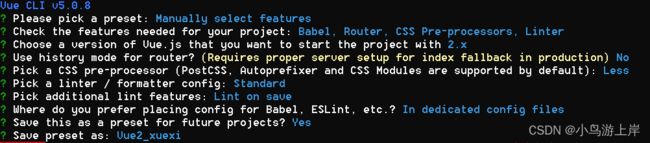
12.是否保存预设,下次直接使用(可选可不选 输入 y 或 n 选择)
? Save this as a preset for future projects? (y/N) //是否要将当前的配置保存为预设用于未来项目
如果选择保存(y)
? Save preset as: //预设名称
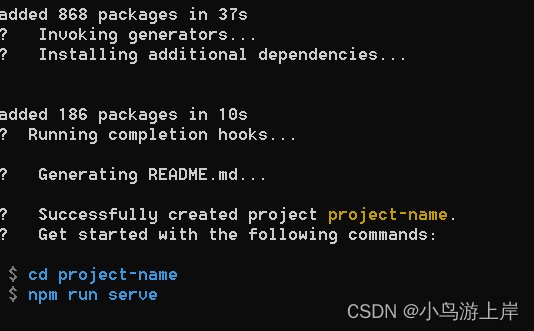
13.等待安装,项目初始化完成
启动服务
npm run serve