vue2+vue-quill-editor富文本域
vue2+vue-quill-editor富文本域
-
- 效果图
- 安装依赖
-
- 初始化
- 自定义模式
- 自定义字体大小
- 图片放大缩小
- 更多配置
- 项目依赖
- 项目代码
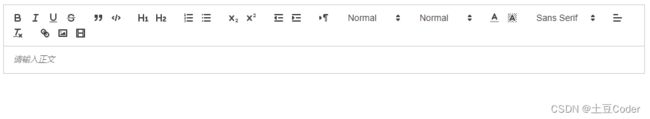
效果图
安装依赖
npm i vue-quill-editor
初始化
<template>
<quill-editor v-model="content" :options="editorOptions">quill-editor>
template>
<script>
import {quillEditor} from 'vue-quill-editor'
import 'quill/dist/quill.core.css'
import 'quill/dist/quill.snow.css'
export default {
name: 'App',
components: {
quillEditor
},
data() {
return {
content: '',
editorOptions: {
placeholder: '请输入正文'
}
}
}
}
</script>
自定义模式
想要自定义不显示指定功能,可以通过设置editorOptions.toolbar来实现:
editorOptions: {
placeholder: '请输入正文',
modules: {
toolbar: {
container: [
['bold', 'italic', 'underline', 'strike'], // 加粗,斜体,下划线,删除线
['blockquote', 'code-block'], // 引用,代码块
[{ 'header': 1 }, { 'header': 2 }], // 几级标题
[{ 'list': 'ordered' }, { 'list': 'bullet' }], // 有序列表,无序列表
[{ 'script': 'sub' }, { 'script': 'super' }], // 下角标,上角标
[{ 'indent': '-1' }, { 'indent': '+1' }], // 缩进
[{ 'direction': 'rtl' }], // 文字输入方向
[{ 'size': [] }], // 字体大小
[{ 'header': [1, 2, 3, 4, 5, 6, false] }], // 标题
[{ 'color': [] }, { 'background': [] }], // 颜色选择
[{ 'font': [] }], // 字体
[{ 'align': [] }], // 居中
['clean'], // 清除样式,
['link', 'image']
]
}
}
}
其中,空数组表示可选值为全部。
自定义字体大小
默认全部字体大小可选项只有 Small、Normal、Large、Huge,字体样式也只有三种


要想设置为指定大小和指定样式,需要重置字体配置
import { Quill, quillEditor } from 'vue-quill-editor'
...
const Size = Quill.import('attributors/style/size')
const sizes = ['12px', '14px', '16px', '18px']
Size.whitelist = sizes
Quill.register(Size, true)
const Font = Quill.import('formats/font')
const fonts = ['SimSun', 'Microsoft-YaHei']
Font.whitelist = fonts
Quill.register(Font, true)
editorOptions: {
modules: {
toolbar: {
container: [
...
[{size: sizes}],
[{font: fonts}]
]
}
}
}
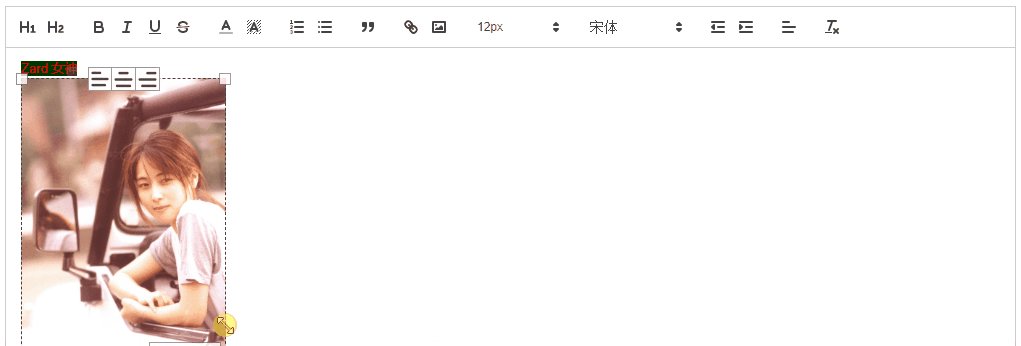
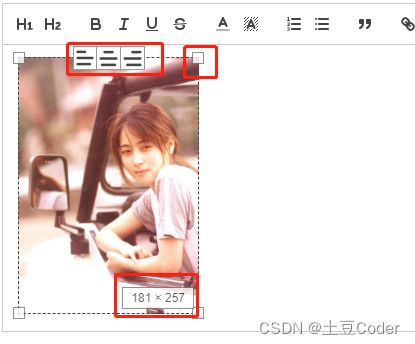
图片放大缩小
vue-quill-editor 默认上传的图片是不支持图片放大缩小的,这明显不符合用户体验
npm i quill-image-resize-module
import ImageResize from 'quill-image-resize-module'
editorOptions: {
placeholder: '请输入正文',
modules: {
imageResize: {
modules: ['Resize', 'DisplaySize', 'Toolbar']
},
toolbar: {...}
}
}
其中:
Resize:图片可放大缩小DisplaySize:放大缩小时显示当前图片尺寸Toolbar:放大缩小时显示图片操作栏
如果你出现了下面的报错信息

记得去配置 vue.config.js 文件
// vue.config.js
module.exports = defineConfig({
...
configureWebpack: {
plugins: [
new webpack.ProvidePlugin({
'window.Quill': 'quill/dist/quill.js',
Quill: 'quill/dist/quill.js'
})
]
}
})
更多配置
更多配置详见于quill官网
项目依赖
"quill-image-resize-module": "^3.0.0",
"vue": "^2.6.14",
"vue-quill-editor": "^3.0.6",
项目代码
代码仓库