uniapp小程序接入腾讯云【增强版人脸核身接入】
文档地址:https://cloud.tencent.com/document/product/1007/56812
企业申请注册这边就不介绍了,根据官方文档去申请注册。
申请成功后,下载【微信小程序sdk】
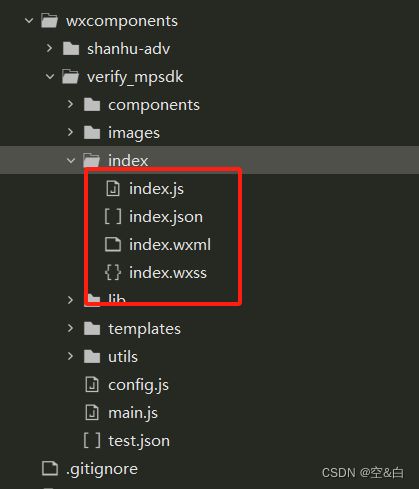
一、解压sdk,创建wxcomponents文件夹
sdk解压后发现是原生小程序代码,uniapp不支持引入原生页面

所以要在根目录下创建wxcomponents文件夹,把解压的文档夹放wxcomponents里。
二、pges.json的globalStyle全局引入组件
在pges.json里添加引入
{
"globalStyle": {
"usingComponents": {
"verify_mpsdk":"/wxcomponents/verify_mpsdk/index/index"
}
}
}
或者在哪个页面使用就在哪个页面引入
{
"path": "pages/auth/auth",
"style" :
{
"navigationBarTitleText": "人脸核身",
"enablePullDownRefresh": false,
"usingComponents": {
"verify-mpsdk":"/wxcomponents/verify_mpsdk/index/index"
}
}
}
三、创建一个认证的文件夹与页面
然后创建一个人脸核身的文件夹auth(命名随意)
pages.json添加页面路由【pages/auth/auth】
<template>
<view>
<verify-mpsdk ref="verifyMpsdk">verify-mpsdk>
view>
template>
<script>
export default{
data(){
return{
}
},
onLoad(i) {
//注意,引入组件没有onLoad生命周期,所以组件要重新写一个函数,把verify_mpsdk/index/index.js的onLoad里的方法执行一次
this.$refs.verifyMpsdk.onLoadMethod(i)
}
}
script>
<style>
style>
verify_mpsdk/index/index.js
onLoadMethod: async function(t) {
console.log("options=>", t, "verify_isNetworkWeek", wx.verify_isNetworkWeek), await this
.initConfig(), t.curpage ? "result" === t.curpage && (this.showRTLiveGuide = !1, this
.handleStartResult()) : await this.onLoadToNext()
}
四、修改verify_mpsdk/main.js的验证页面路径
搜索verify_mpsdk/main.js里的verify_mpsdk/index/index 修改成刚才创建的文件夹auth的路由【/pages/auth/auth】,位置有2处需要改的
五、在需要使用认证的页面进行人脸核身
在要使用认证的页面,例如authentication.vue
authentication.vue
onLoad() {
const Verify = require('@/wxcomponents/verify_mpsdk/main.js')
Verify.init()
},
methods:{
gotoVerify(){
let that = this
wx.startVerify({
data:{
token:''//去客户后端调用 DetectAuth 接口获取 BizToken
},
success:(res)=>{
setTimeout(()=>{
console.log(res,'success')
},500)
},
fail:(err)=>{
setTimeout(()=>{
//腾讯云返回的err结构
// {
// BizToken:'xxx',
// ErrorCode:'2016',
// ErrorMsg:'比对人脸信息不匹配(10004)(xxxxx)'
// }
console.log(err,'fail')
},500)
}
})
},
}
一些遇到的问题:
1.上面步骤都完成的话,调用会返回【服务异常,请稍后重试或联系客服人员】,这个是小程序接入某个流程缺少(我是缺少了管理员微信号,扫描 授权二维码这个流程),在授权下就可以了
2.调用后没报错也没返回什么信息,那么可能就是上面的步骤某一个没弄好,例如main.js改页面路径啥的没去改