Get Started Using HTML5
HTML5, currently under development, offers many more features and possibilities for developers. HTML5 is not some big change, it is merely new features and possibilities available that does not require existing markup to be thrown away. HTML5 will improve web applications, not completely change them. And best yet, HTML5 is already supported!
In this tutorial we will take a look at some of the differences with HTML5 and how to create a simple HTML5 compatible webpage. The tool we will be using for this tutorial is Microsoft’s WebMatrix. WebMatrix is a free tool that allows you to create, customize and publish websites. It’s amazingly easy to use, and can be downloaded from www.microsoft.com/web/webmatrix.
Are you unfamiliar with HTML? Read this simple and quick tutorial on HTML: learn html part 1.
HTML5’s new page markup
If you have had any experience HTML before, you know that the structure of an HTML document is quite simple. It will look something like this:
<html> <head> <title>Page Title</title> </head> <body> Page Content </body> </html>
However, if you have used HTML before you know that you must declare a <DOCTYPE> tag as well as a <meta> tag. The <DOCTYPE> is used to tell the browser what version of markup language is used on the page which results in a large tag with a lot of typing. An example of a <DOCTYPE> you may declare at the top of your html page would be:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/
xhtml1/DTD/xhtml1-transitional.dtd">
That’s a lot of stuff right? HTML5 improves that part of the HTML page. With HTML5, our webpage can simply look like this:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <link rel="stylesheet" href="yourcss.css" /> <title>Your title here</title> </head> <body> Your content here </body> </html>
It’s not much different from the HTML page structure. With HTML5, our page structure is more concise, requires less typing and means less room for error!
New HTML5 Elements
In addition to the small changes in the page markup, HTML5 also introduces some new elements. Some of these elements are replacements for commons blocks of tags such as <div> tags used to specify the header, footer and nav parts of a HTML page.
A few of the new HTML5 elements:
- <section>: can be used to group content together on a webpage.
- <nav>: represents the section of the page that contains the navigation links.
- <article>: defines external content such as a news article or a blog.
- <header>: defines an introduction to the page.
- <hgroup>: defines the heading of a section. It groups headers, <h1> - <h6>
- <footer>: defines the footer of a section or document.
There are several more new elements in HTML5. In addition to these new tags, HTML5 makes it simple to add audio and video easily to an html file with <audio> and <video> tags. Developers will no longer need to embed audio and video into their webpages. There are separate tutorials for adding the <audio> and <video> tags to a website.
Using WebMatrix to create a simple webpage
Do you have WebMatrix downloaded and installed? Check out Getting Started with Webmatrix, part 1 for step by step instructions on downloading and installing WebMatrix.
WebMatrix gives you a number of different ways that you can create a new web site. You can use an existing open source application such as WordPress, Joomla, DotNetNuke or Umbraco, or you can create a site yourself by either coding everything or by using a small, simple template. For this example, we will be using an empty site template.
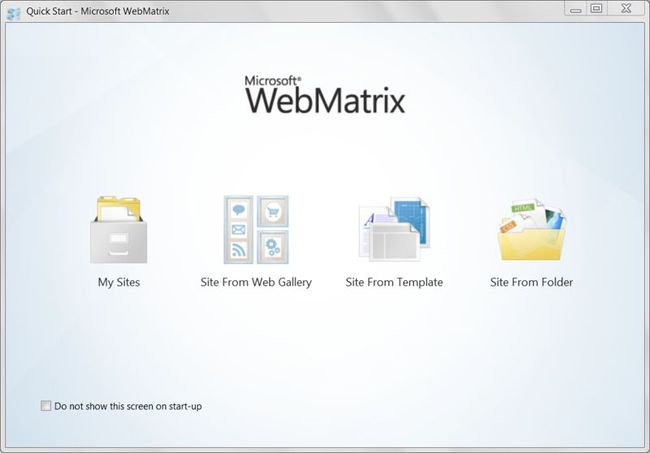
On the WebMatrix welcome screen, you will see all the different options you have for creating a website. Click “Site From Template.”
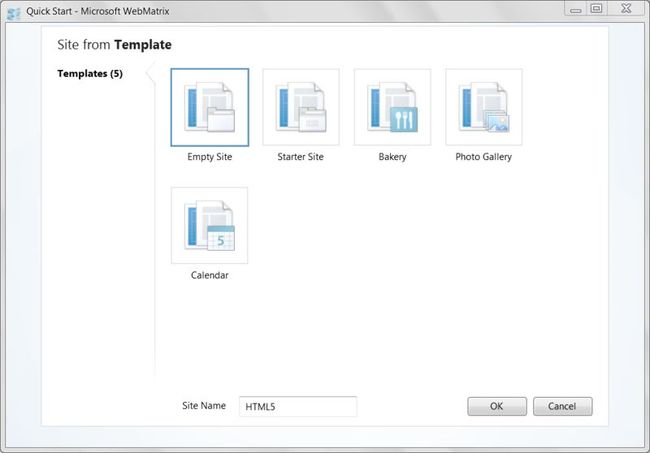
Here you will see all different templates given to you with WebMatrix. Choose the “Empty Site” template, give it a name and click OK.
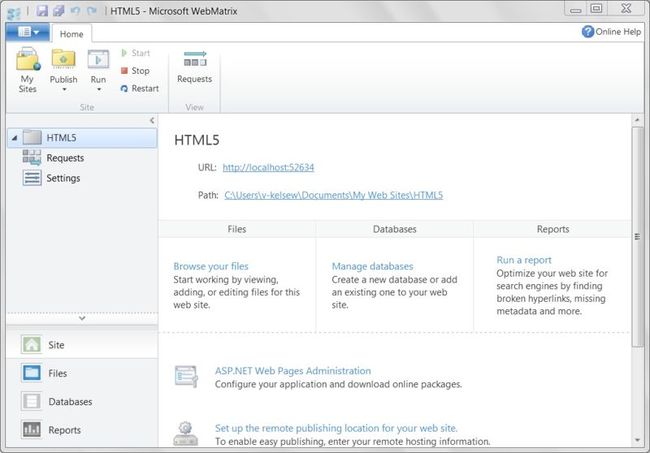
Clicking ok will take you to your WebMatrix workspace. This contains information about your local host as well a provides resources on developing your site.
You’ll notice that WebMatrix allows you to move between different workspaces by selecting the buttons on the left hand side. At present the Site button is selected which gives you details on your web site, such as the URL of the site, and other tools that you can use such as monitoring your site requests. You can look into this workspaces as you work but for this article, we will be working with our Files workspace. To get to your Files workspace, click the "Files" tab on the lower left hand of WebMatrix.
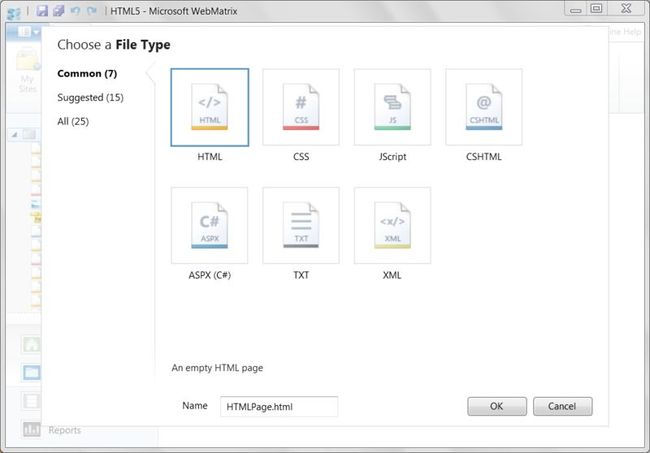
We will now be in our files workspace. Notice that we do not have any files that make up our website. Let's create a webpage for our site. Click on the new document icon, create a new html file, give it a name and click ok.
When your file is created, you will have a basic, empty html page. Look familiar? Our html page is already using HTML5 markup!
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <title></title> </head> <body> </body> </html>
Adding Semantic Value by using the new HTML5 structure elements
We can add even more structure to our webpage by using the new HTML5 structure elements. Instead of using <div> tags that do not really mean anything, we can use the new structure elements to give more meaning to our webpage. What’s the big deal of using the new HTML5 structure elements you ask? The new elements add semantic value to your webpage. It also makes it easier for people to understand the structure of your page better by lumping related information together with more descriptive tag names. This is especially important for people who use screen readers to view your page.
Using the <header> tag
Many websites use headers, usually to display their company logo, search bar, and other such information at the top of the page. In the <body>, the header was normally written as:
<div id="header"> <h1>Using HTML 5 structure elements</h1> </div>
This markup is HTML5 valid and is still a perfectly fine way to structure your webpages. But, why not use the new <header> tag? Using a <header> tag instead of a regular old <div> with an id of “header” will add semantic value to your webpage.
In our .html file, add a header to your page using the new <header> tag. Our <header> tag should contain any introductory information, a search form, a table of contents, or even a navigational menu. Your <header> tag could look something like this:
<header> <h1>Using HTML 5 structure elements</h1> </header>
Note: Your webpage can contain more than one header element. The header tag is used to represent the heading of a section or of a document.
Using the <nav> tag
Navigation bars are an important part of your webpage. It includes links to different parts of your site. The new <nav> tag allows you to group these links together, creating a more semantic markup. Navigation is usually defined using a
<div id="nav"> <ul> <li><a href="">Home</a></li> <li><a href="">About</></li> <li><a href="">Contact</a></li> </ul> </div>
The ordinary <div> tag can be replaced with the new <nav> tag. Using a <nav> tag to denote where our navigational menus are provides more semantic value and makes it easier for people using screen readers to understand the structure of our site better.
In our .html file, add some navigation links to your page:
<nav> <ul> <li><a href="#">Home</a></li> <li><a href="#">About</a></li> <li><a href="#">Contact</a></li> </ul> </nav>
Note: Navigation menus of your webpage can appear in the header of your page. Therefore, it is quite alright to nest your <nav> tag within a <header> tag.
Using the <footer> tag
The <footer> tag is similar to the <header> tag, only it goes at the bottom of the webpage. A footer usually contains information about copyright data, the date it was last updated, the creator of the webpage, links to more pages and information, etc. Similar to headers, it can be written as valid HTML5 using a <div> tag like so:
<div id="footer"> Copyright © 2010. Updated: 11 November 2010. </div>
You can still define your footer this way and it will be valid HTML5, but why not use the new <footer> tag? It will add more semantic value to your page.
In our .html file, add a footer to your page:
<footer> Copyright © 2010<br /> Updated: <time datetime="2010-11-11">11 November 2010</time> </footer>
Note: a webpage may contain more than one <footer>, such as a footer for a section as well as a footer for the webpage. Footers cannot be nested within a <header> tag or <footer> tag. It also cannot contain a <header> tag within it.
Notice we used a <time> element in our footer. The <time> element is used to define a time, date, or both. We can use this element to add even more semantic value to our page.
Using the <section> element
The section tag defines a section in our document. There can be many <section> elements on your page. <Section> should not be used to replace <div> tags on your page, but to denote different sections of your webpage or parts within your page.
Pretend our site will be a site where we will post blog updates about ourselves. In theory, we will probably have more than one post. We can use the <section> element to group our post content together. Let’s add a section to the body of our webpage. Somewhere before our <footer> add a section element:
<section> <hgroup> <h2>My Most Current Post</h2> <h3>I went on Vacation!</h3> </hgroup> <p>I was able to go on vacation. I decided to go on an adventure to explore all the old
lighthouses along the upper east coast. It was a fun trip! </p> <p class="image"><img src="Lighthouse.jpg" alt="lighthouse" height="200px" /></p> </section>
Our posts will contain a title, subtitle, text, and possibly a picture or anything else we would want to add. Using the <section> element, we can group all this content together.
Notice, since we have 2 separate headings for our post, we group them together using the <hgroup> element. The <hgroup> element is used to group together headings of a section or document where there is a main heading with subheadings. If we were to use a single heading for our post, it would be more valid to simply use the <header> element instead.
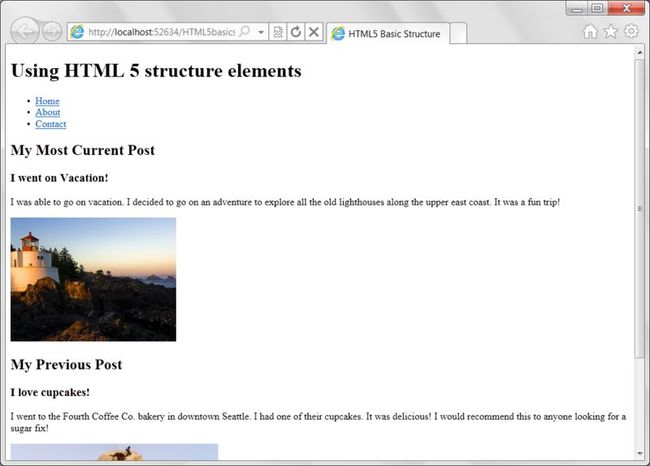
Looking at our page
Run or open your webpage. It does not look different than if you used <div> tags instead of the new HTML5 element tags.
Note: Styling your webpage with CSS may require you to put your elements within <div> tags. Some CSS cannot be applied properly to the new HTML5 elements.
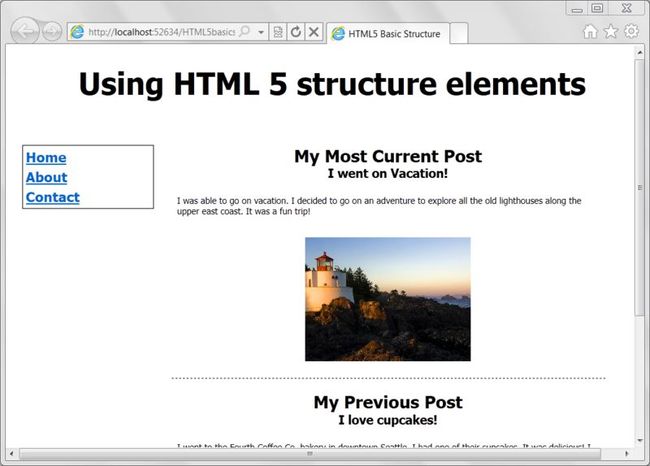
With style added to our page, the structure we have created by using these HTML5 elements is apparent:
We have our page structured with a header, a navigation menu, our two blog posts, and a footer.
The css used to style our HTML5 webpage is:
body {
margin:0;
padding:0;
background:white;
font-family: Tahoma;
font-size:14px;
}
#page {
width:1000px;
background:white;
margin:auto;
padding:0;
}
header {
height:100px;
width:960px;
padding:20px;
display: block;
width:100%;
}
nav {
float:left;
width:210px;
margin:20px;
border:1px solid black;
display:block;
}
nav ul {
list-style:none;
list-style-type:none;
margin:0;
padding:0;
font-size:1.6em;
font-weight:bold;
}
nav ul li { margin:5px; }
#posts {
width:700px;
margin:20px 10px 10px 260px;
}
footer {
font-size:0.8em;
text-align:center;
margin-top:10px;
display:block;
width:100%;
}
h1 {
font-size: 3.5em;
margin-top: 10px;
text-align: center;
}
h2 { font-size: 2.0em; margin:0; }
h3 { font-size: 1.4em; margin:0; }
p {
font-size: 1.0em;
padding: 10px;
}
.image { text-align: center; }
hgroup { text-align: center;}
#post {
border-bottom: 1px dashed black;
margin-bottom: 20px;
}