Flutter - desktop 无框窗口、appBar样式修改
对于 macOS:
Hide title bar on macOS with Flutter
准备工作:
- Mac with Xcode installed
- A Flutter project with MacOS support enabled
Step 1
使用Xcode打开flutter工程下对应的macos工程:
open macos/Runner.xcworkspace
Step 2
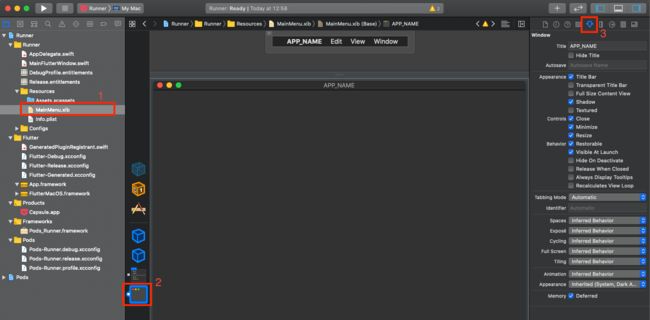
打开 MainMenu.xib. 路径 Runner>Runner>Resources
如下图.
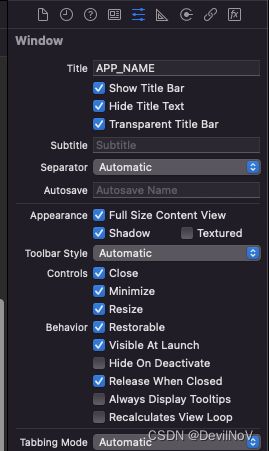
Step 3
不同版本的xcode可能显示略有区别,可根据需求选择:
建议设置如下(这样既可以显示controls关闭等按钮,又可以窗口充满显示)
窗口失去焦点时,显示如下
Step 3a — 如果需要显示titleBar 可使用appBar自定义实现
对于 Windows:
要在 Flutter 中做一个无框窗口,您需要从项目目录/windows/runner/win32_window.cpp文件中更改窗口属性。
首先,找到关于创建窗口的部分。这是 Flutter 的内置代码:
HWND window = CreateWindow(
window_class, title.c_str(), WS_OVERLAPPEDWINDOW | WS_VISIBLE,
Scale(origin.x, scale_factor), Scale(origin.y, scale_factor),
Scale(size.width, scale_factor), Scale(size.height, scale_factor),
nullptr, nullptr, GetModuleHandle(nullptr), this);
您只需将WS_OVERLAPPEDWINDOW值更改为WS_POPUPWINDOW即可制作无框窗口。
我们的最终代码将如下所示:
HWND window = CreateWindow(
window_class, title.c_str(), WS_POPUPWINDOW | WS_VISIBLE,
Scale(origin.x, scale_factor), Scale(origin.y, scale_factor),
Scale(size.width, scale_factor), Scale(size.height, scale_factor),
nullptr, nullptr, GetModuleHandle(nullptr), this);
请记住,如果您这样做,您将失去拖动窗口的能力。但是有一些解决方案。
您可以使用WS_THICKFRAME而不是WS_POPUPWINDOW 这对于窗口管理来说更加动态。