pyinstaller打包Django项目+避坑指南
最近在搞Django的项目,看了挺多的打包教程,感觉都有遗漏跟错误,当然也可能是具体情况不一样导致的,以下内容是我根据自己的项目总结的,希望对大家有帮助
目录
环境
一、打包过程
1、安装pyinstaller
2、生成.spec文件
3、生成.exe文件
4、运行.exe文件
二、避坑指南
坑一:启动服务时提示 No module named XXX
坑二:访问web后发现js/css/image等静态文件丢失
坑三:缺少templates及其他自定义文件导致web显示异常的问题
环境
win10+python3.6+Django2.1.16
一、打包过程
-
1、安装pyinstaller
pip install pyinstaller-
2、生成.spec文件
进入django项目中包含manage.py文件的目录中(即项目根目录中),执行如下命令:
pyi-makespec -D manage.py在当前目录下会生成manage.spec文件
-
3、生成.exe文件
在包含manage.spec文件的目录下执行如下命令:
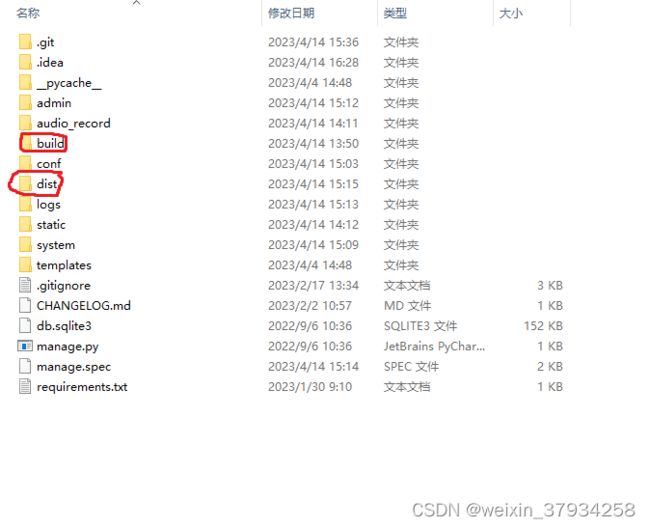
pyinstaller manage.spec在当前目录下会生成build和dist两个文件夹,如下图所示:
 进入dist->manage可以看到生成的manage.exe文件,如下图所示:
进入dist->manage可以看到生成的manage.exe文件,如下图所示:
-
4、运行.exe文件
在包含manage.exe文件的目录下执行如下命令:
manage.exe runserver运行成功的打印情况和执行python manage.py runserver一样,如下图所示:

和用manage.py文件启动一样,默认是启在127.0.0.1:8000 ,需要别的host访问到web或者启在别的端口需要额外写出
manage.exe runserver 0.0.0.0:8080
二、避坑指南
首先,打包过程通常很顺利,问题出现在启服务时,甚至服务正常启动了,访问web时会发现面目全非,一塌糊涂...........
坑一:启动服务时提示 No module named XXX
解决方法:
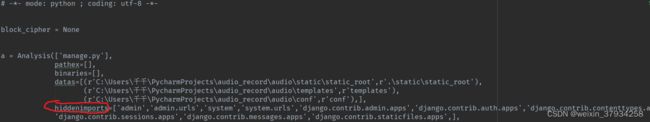
这个问题需要配置的是hiddenimport,提示缺少什么,添加上该模块,然后重新打包,build和dist文件夹可以不用处理,再次打包的时候选择覆盖就可以了。比较坑得是,一次只能发现一个模块,只能一次一次按照提示试错了。我遇到的是缺少我自己创建的几个项目app,就是前面的admin,admin.urls,system,system.urls,后面的几个是看了别的教程,从项目的settings.py文件里面的install_apps里抄来的,本着宁可错杀不可放过的心态,我也加进去了。
坑二:访问web后发现js/css/image等静态文件丢失
模块都加进去以后,服务就可以正常启动了,然而........当你访问web的时候你会发现它长这个样子
因为原项目目录中static文件夹中的文件都没有被打包进来,所以加载时无法找到。
解决方法步骤1(配置settings.py):
找到项目中的settings.py文件,首先检查一下DEBUG的配置,因为django推荐生产环境中将DEBUG配置为false,所以很多小伙伴在部署的时候会把这里配置为false。但是,如果配置成false会在打包时无法映射到静态文件,所以这里DEBUG必须配置成true
# SECURITY WARNING: don't run with debug turned on in production!
DEBUG = True之后在配置静态文件的地方加上
STATIC_ROOT = os.path.join(BASE_DIR, 'static', 'static_root')static_root是建在static文件夹下的一个空文件夹,用来收集静态文件的。
解决方法步骤2(配置urls.py):
找到项目中的urls.py文件,导入静态模块和配置
from django.conf.urls import static
from audio_record import settings #audio_record为项目名称,替换为自己的项目名称之后添加url
urlpatterns += static.static(settings.STATIC_URL, document_root=settings.STATIC_ROOT)解决方法步骤3(执行收集命令):
在有manage.py的目录中执行如下命令收集静态文件
python manage.py collectstatic解决方法步骤4(关于static文件夹的处理):
这个时候静态文件已经收集成功了,但是如果之后不做任何处理,依然还是找不到静态文件的,挺多别的教程到这里就结束了,其实并不是,关于静态文件的处理有两种方法
方法一:复制粘贴法
直接开始打包,打包结束后,dist->manage文件夹中并没有static文件夹,可以直接从django项目的目录树中直接复制static文件夹,粘贴到dist->manage文件夹中,这种方法操作起来比较方便,但是会显得打包过程不太智能,还需要后续人工操作。
方法二:配置.spec文件
spec文件中有一个datas的参数,如下配置
datas=[(r'C:\Users\千千\PycharmProjects\audio_record\audio\static\static_root',r'.\static\static_root')],前面是你要复制的文件夹所在的绝对路径,后面是复制到dist->manage文件夹中的相对路径,配置完后再打包,就可以在打包过程中自动完成这个复制粘贴的动作了。这种方法虽然需要配置,但是一劳永逸,不用每次打包完都复制粘贴。
坑三:缺少templates及其他自定义文件导致web显示异常的问题
坑二的问题解决后,你会发现web显示依然不正常,它长这样
这是dist->manage中没有templates文件夹导致的
解决方法:
解决的思路和坑二的步骤四一样的,可以选择打包结束后,手动复制粘贴,也可以在spec文件中配置datas,配置如下
datas=[(r'C:\Users\千千\PycharmProjects\audio_record\audio\static\static_root',r'.\static\static_root'),(r'C:\Users\千千\PycharmProjects\audio_record\audio\templates',r'templates')],在static的配置后面添加一个元组就可以了。
另外有些时候会自己写一些配置文件之类的,也需要一块打包带走,也是可以手动复制粘贴,或者配置datas,我就有一些ini文件放在一个叫做conf的文件中,也一块配置进去
datas=[(r'C:\Users\千千\PycharmProjects\audio_record\audio\static\static_root',r'.\static\static_root'),(r'C:\Users\千千\PycharmProjects\audio_record\audio\templates',r'templates'),(r'C:\Users\千千\PycharmProjects\audio_record\audio\conf',r'conf'),],这里需要注意的时候在dist->manage目录中的相对路径要和工程目录中的相对路径一致。
所有这些都做完之后,封装就完成了,之后在别的pc上部署,只需要部署整个dist文件夹就可以了。
以下是我在完全没有python环境的win10虚拟机中的部署效果