JS之弹性盒模型详解
弹性盒模型
基础认识
作用 :用于页面的布局
对于布局之前知道哪些?
1、display:inline:缺点:文本极限对齐,解析空格
2、浮动:flow(本质:图文混排):缺点:高度塌陷
3、定位:相对,绝对
弹性布局是父元素控制子元素的布局方案,不需要计算,自动分配
父元素:display:flex //开启弹性盒模型(默认子元素,从左向右排列,(无论块级还是行内元素))
我们平时:
display:block;块级元素本身本质是display:block-block(对外,对内都是表现块级元素)
display:flex;弹性盒模型其实本质是display:block-flex(当然也可以这样写但是麻烦),对外表现为块级,对内表现为弹性模型
display:inline-block行内块元素,对外表现为行内,对内表现为块级元素。
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.bigbox{
display: flex;//启动弹性盒模型
width: 800px;
height: 300px;
margin: 100px auto 0;
border: 1px solid black;
}
.smallbox{
background-color: #11f133;
width: 150px;
height: 150px;
border: 1px solid green;
}
</style>
</head>
<body>
<div class="bigbox">
<div class="smallbox">1</div>
<div class="smallbox">2</div>
<div class="smallbox">3</div>
<div class="smallbox">4</div>
</div>
<script>
</script>
</body>
</html>
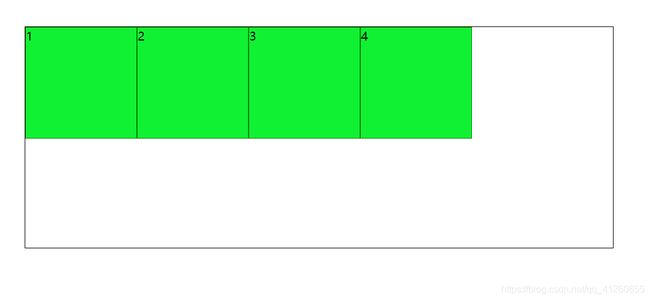
启动弹性盒模型和之前有什么区别?
没有开启弹性盒模时,块级模块从上到下排列,开启后,默认从左向右排列

弹性特点
①指子元素盒子具有了弹性
②可以进行自动伸缩
③默认不换行
现在网页上有四个盒子,从左向右排列,大盒子只写display:flex,当我们在控制台自动逐渐缩小大盒子宽度,则里边的小盒子没有换行自动被挤压了,仿佛这几个盒子都具有了弹性


弹性盒模型的两个轴
(1)元素的排列方向————主轴
(2)元素的换行方向————交叉轴
元素的排列的方向(主轴)叫做flex-direction
①row(行)横向从左到右排列(默认)
②row-reverse 横向反向从右到左排列
③column(列) 纵向从上到下排列
④column-reverse 纵向反向从下到上排列
弹性盒子:默认情况下,弹性盒模型的子元素的高度和父元素一致(不设置高度的时候),宽度默认为0,由自己的内容撑开(整个和普通的块级盒模型相反)
flex-direction:row-reverse;

flex-direction:column;

flex-direction:column-reverse;

元素的换行方向(交叉轴)叫做flex-wrap
元素的换行方向由主轴决定
(1)norwrap:不换行(默认不换行),子元素总和wide>大盒子wide则挤压存在
(2)wrap:正常换行:正常换行只有两种:①主轴横向:向下②主轴竖直:向右
(3)wrap-reverse:反向换行:反向换行也有两种:①主轴横向:向上②主轴竖直:向左
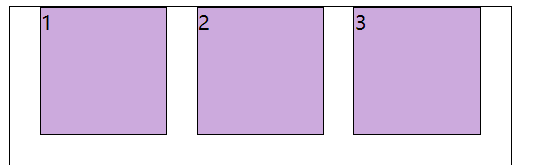
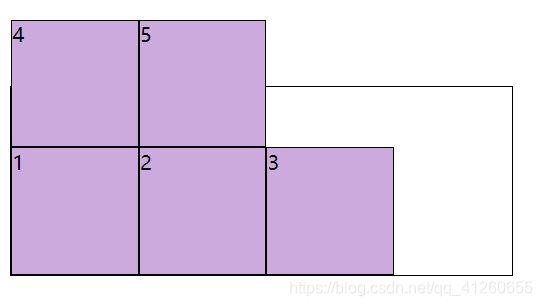
flex-wrap:wrap;
flex-direction:row;
<head>
<meta charset="UTF-8">
<style>
.bigbox{
display: flex;
flex-direction:row;/*默认是row*/
flex-wrap:wrap;/*正常换行主轴是横向,向下换行*/
width: 400px;
height: 150px;
border: 1px solid black;
}
.smallbox{
width: 100px;
height: 100px;
background-color: #ccaadd;
border: 1px solid black;
}
</style>
<title>Title</title>
</head>
<body>
<div class="bigbox">
<div class="smallbox">1</div>
<div class="smallbox">2</div>
<div class="smallbox">3</div>
<div class="smallbox">4</div>
<div class="smallbox">5</div>
</div>
<script>
</script>
</body>
</html>
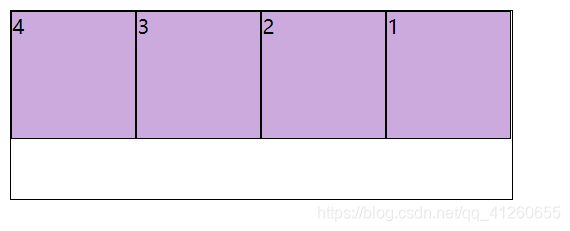
flex-wrap:wrap;
flex-direction:row-reverse;
<head>
<meta charset="UTF-8">
<style>
.bigbox{
display: flex;
flex-direction:row-reverse;/*主轴方向(主轴)方向是从右向左*/
flex-wrap:wrap;/*正常换行主轴是横向,向下换行*/
width: 400px;
height: 150px;
border: 1px solid black;
}
.smallbox{
width: 100px;
height: 100px;
background-color: #ccaadd;
border: 1px solid black;
}
</style>
<title>Title</title>
</head>
<body>
<div class="bigbox">
<div class="smallbox">1</div>
<div class="smallbox">2</div>
<div class="smallbox">3</div>
<div class="smallbox">4</div>
<div class="smallbox">5</div>
</div>
<script>
</script>
</body>
</html>

flex-wrap:wrap-reverse;
flex-direction:row;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style>
.bigbox{
margin-top:100px;
display: flex;
flex-direction:row;/*主轴方向(主轴)方向是从左向右(默认)*/
flex-wrap:wrap-reverse;/*正常换行主轴是横向反向,向上换行*/
width: 400px;
height: 150px;
border: 1px solid black;
}
.smallbox{
width: 100px;
height: 100px;
background-color: #ccaadd;
border: 1px solid black;
}
</style>
<title>Title</title>
</head>
<body>
<div class="bigbox">
<div class="smallbox">1</div>
<div class="smallbox">2</div>
<div class="smallbox">3</div>
<div class="smallbox">4</div>
<div class="smallbox">5</div>
</div>
<script>
</script>
</body>
</html>

flex-wrap:wrap-reverse;
flex-direction:row-reverse;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style>
.bigbox{
margin-top:100px;
display: flex;
flex-direction:row-reverse;/*主轴方向(主轴)方向是从右向左*/
flex-wrap:wrap-reverse;/*正常换行主轴是横向反向,向上换行*/
width: 400px;
height: 150px;
border: 1px solid black;
}
.smallbox{
width: 100px;
height: 100px;
background-color: #ccaadd;
border: 1px solid black;
}
</style>
<title>Title</title>
</head>
<body>
<div class="bigbox">
<div class="smallbox">1</div>
<div class="smallbox">2</div>
<div class="smallbox">3</div>
<div class="smallbox">4</div>
<div class="smallbox">5</div>
</div>
<script>
</script>
</body>
</html>

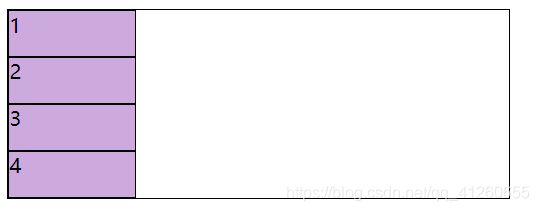
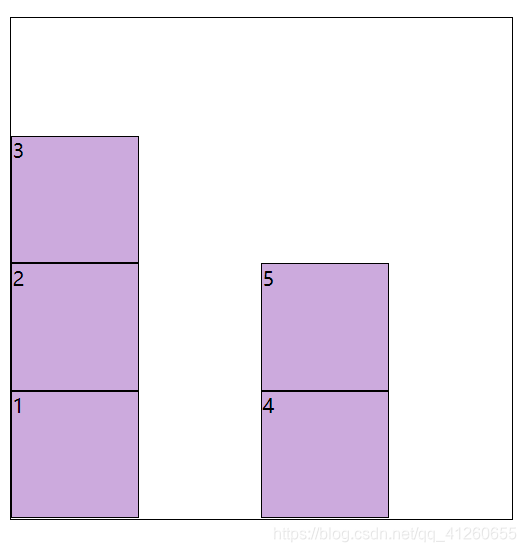
flex-wrap:wrap;
flex-direction:column;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style>
.bigbox{
margin-top:100px;
display: flex;
flex-direction:column;/*主轴方向(主轴)方向是从上到下*/
flex-wrap:wrap;/*正常换行主轴是横向反向,向右换行*/
width: 400px;
height: 400px;
border: 1px solid black;
}
.smallbox{
width: 100px;
height: 100px;
background-color: #ccaadd;
border: 1px solid black;
}
</style>
<title>Title</title>
</head>
<body>
<div class="bigbox">
<div class="smallbox">1</div>
<div class="smallbox">2</div>
<div class="smallbox">3</div>
<div class="smallbox">4</div>
<div class="smallbox">5</div>
</div>
<script>
</script>
</body>
</html>

flex-wrap:wrap;
flex-direction:column-reverse;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style>
.bigbox{
margin-top:100px;
display: flex;
flex-direction:column-reverse;/*主轴方向(主轴)方向是从下到上*/
flex-wrap:wrap;/*正常换行主轴是横向反向,向右换行*/
width: 400px;
height: 400px;
border: 1px solid black;
}
.smallbox{
width: 100px;
height: 100px;
background-color: #ccaadd;
border: 1px solid black;
}
</style>
<title>Title</title>
</head>
<body>
<div class="bigbox">
<div class="smallbox">1</div>
<div class="smallbox">2</div>
<div class="smallbox">3</div>
<div class="smallbox">4</div>
<div class="smallbox">5</div>
</div>
<script>
</script>
</body>
</html>

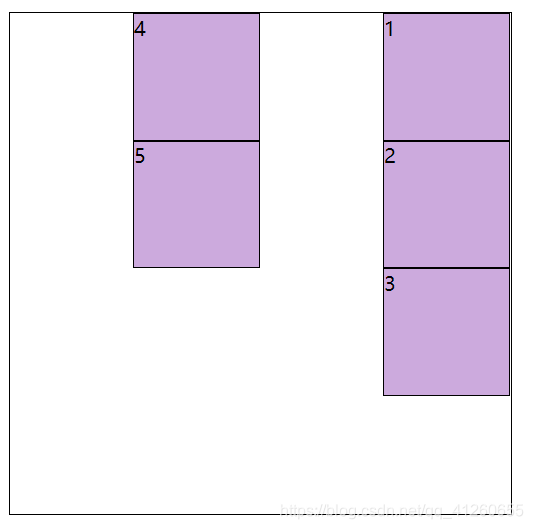
flex-wrap:wrap-reverse;
flex-direction:column;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style>
.bigbox{
margin-top:100px;
display: flex;
flex-direction:column;/*主轴方向(主轴)方向是从上到下*/
flex-wrap:wrap-reverse;/*正常换行主轴是横向反向,向左换行*/
width: 400px;
height: 400px;
border: 1px solid black;
}
.smallbox{
width: 100px;
height: 100px;
background-color: #ccaadd;
border: 1px solid black;
}
</style>
<title>Title</title>
</head>
<body>
<div class="bigbox">
<div class="smallbox">1</div>
<div class="smallbox">2</div>
<div class="smallbox">3</div>
<div class="smallbox">4</div>
<div class="smallbox">5</div>
</div>
<script>
</script>
</body>
</html>

flex-wrap:wrap-revers;
flex-direction:column-reverse;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style>
.bigbox{
margin-top:100px;
display: flex;
flex-direction:column-reverse;/*主轴方向(主轴)方向是从下到上*/
flex-wrap:wrap-reverse;/*正常换行主轴是横向反向,向左换行*/
width: 400px;
height: 400px;
border: 1px solid black;
}
.smallbox{
width: 100px;
height: 100px;
background-color: #ccaadd;
border: 1px solid black;
}
</style>
<title>Title</title>
</head>
<body>
<div class="bigbox">
<div class="smallbox">1</div>
<div class="smallbox">2</div>
<div class="smallbox">3</div>
<div class="smallbox">4</div>
<div class="smallbox">5</div>
</div>
<script>
</script>
</body>
</html>
那么其实我们的两个flex-direction和flex-wrap可以写在一起
flex-flow:flex-diection(属性) flex-wrap(属性值)
接下来讲一下布局
布局方案
主轴的布局方案justify-content
(1)flex-start(主轴)开始的位置,如果是row相当于左对齐,cloumn相当于上对齐
(2)flex-end(主轴)结束呃位置,row右对齐,column下对齐,row-reverse左对齐,column-reverse上对齐
(3)center:挤在一起居中(只是主轴方向上居中)
(4)散开
1.space-around(around是环绕的意思,每个flex子元素两侧都有互不干扰的等宽空白间距.最终视觉上子元素之间的间距只有子元素到父元素间距的一半)
2.justify-content:space-between;(表现为两端对齐,between是中间的意思,只有子元素之间有空隙,并且均分)
3.justify-content: space-evenly;(evenly是匀称平等的意思,最终子元素和父元素,子元素和子元素间距都一样
交叉轴的布局方案align-content(针对多行的)align-items(单行的)
弹性之一:不换行的时候元素在主轴会挤在一起
弹性之二:元素在交叉轴方向上其实是有弹性的,当我们不设置高度的时候元素的高度会按照行数均分
flex里的子元素不是普通的块元素,有自己的性质
默认主轴方向的长度是包裹的.
交叉轴方向是等比例填充的.(align-conent:stretch)
-
交叉轴上的元素的对齐方式
两种不同的场景
1.我们将主轴方向上面的多行元素看成一个整体
此属性只在flex容器中有多行flex元素时才有作用.(使用flex-wrap)
换了两行就相当于有两个元素,这两个元素是怎么对齐?这是我们需要讨论的第一个特点,
整体与整体在交叉轴的对齐方式
flex-direction:row;
flex-wrap: wrap;
justify-content:space-between;
align-content:stretch;
/*默认交叉轴方向的长度是等比例填充的,如果元素换行后仍然有多余空间,元素会平分剩余空间
如果子元素没有高度,元素则会拉伸到父元素的高度,每行平分父元素的高度*/
align-content:flex-start;/*元素在交叉轴的开始位置排列*/
align-content:flex-end;/*元素在交叉轴的结束位置排列,元素位于容器的结尾*/
align-content:center;/*元素在交叉轴居中显示(结合justify-content:center可以水平垂直居中)*/
align-content:space-between;
/*结合justify-content:space-between.
各行在弹性盒容器中平均分布,子元素与子元素的间隙是相同的
*/
align-content:space-around;
/*结合justify-content:space-around元素与元素之间的间隙都一样*/
align-content:space-evenly;
2.主轴每一个元素在交叉轴方向上的排列布局方式
align-items
strech(默认值) 自动把元素拉伸成容器的高度,
flex-start交叉轴的起点对齐。
flex-end 交叉轴的终点对齐
center交叉轴的中点对齐
baseline基线对齐
<div class="bigbox">
<div class="smallbox h130">1</div>
<div class="smallbox ">2</div>
<div class="smallbox h150">3</div>
<div class="smallbox ">4</div>
<div class="smallbox h200">5</div>
<div class="smallbox">6</div>
<div class="smallbox">7</div>
<div class="smallbox">8</div>
</div>
.bigbox{
display: flex;
flex-direction:row;
flex-wrap: wrap;
justify-content:space-between;
align-content: center;
align-items: baseline;
width: 800px;
height: 500px;
margin:100px auto 0;
border:1px solid black;
}
.smallbox{
width: 180px;
height: 180px;
box-shadow: 0 0 10px black inset;
}
.h150{
height: 150px;
font-size: 50px;
}
.h130{
height: 130px;
font-size:80px;
}
.h200{
height: 200px;
font-size: 100px;
}
多行元素看成一个整体,这个整体在交叉轴的方向上的对齐方式 align-content
单行主轴元素在交叉轴的对齐方式 align-items
*子元素的微调操作
给子元素添加样式,作为子元素的微调
1.序号,排列顺序 oreder
我们之前学习前端的元素顺序时候1就是1,2就是2,1写在2前面就是写在2前面,没有办法修改,
css控制html结构的顺序,
order值:,默认是0,
值越小越前面越大越后面
order值一样根据代码书写顺序来,只能弹性盒子中
取值 只能是整数 可以为负数 0是默认 数值越大在越后面
2.弹性盒子内的子元素的大小属性
1
2
3
4
.bigbox{
display: flex;
/*此时元素不换行,主轴默认朝右,右边有空余的区域,.
如果我们想这空出来的区域被这个盒子占满呢?*/
width: 800px;
height: 500px;
margin:100px auto 0;
border:1px solid black;
}
.smallbox{
width: 180px;
height: 180px;
box-shadow: 0 0 10px black inset;
}
盒子的膨胀系数 flex-grow: 默认都是0,只有当有多余空间可分配可设置**
1
.grow{
flex-grow:1;
}
/*这地方写1默认把多出来的部分全部都分,写小数就相当于百分比,写2也相当于1*/
1
2
.grow{
flex-grow:1;/*这两家会均分*/
}
1
2
grow1{
flex-grow:3;
}
grow2{
flex-grow:7;/*这两家会按比例分配*/
}
如果份数和小于1,就按百分比分,如果大于1,就全部分
有富余才放大
默认是0 设置越大拉伸越多
自己要多分的部分=总多出来的部分*(自己的份数/总份数)
盒子的压缩比例
flex-shrink 默认值是1;
"smallbox">5/*多加一个盒子*/
.shrink0{
flex-shrink:0;
}
"smallbox shrink0">2
/*此时不会缩小.随着宽度减少,每个元素都变得很小,它就不会减少*/
.shrink2{
flex-shrink:2;
}
"smallbox shrink0">2
/*此时shrink:2的元素会比shrnk1的元素收缩值大两倍*/
自己的捐献的部分 = 总的缺失部分*(自己的捐献系数/总的捐献系数)
-
flex-basis属性定义了在分配多余空间之前,子元素占据的主轴空间
用长度值来定义宽度。不允许负值
用百分比来定义宽度。不允许负值
content:基于内容自动计算宽度
auto:检索你是否设置了width/height值,没有就使用content
这三个数膨胀和压缩系数和felx-basis基准值可以合并到一起
flex属性是 flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。
auto: 计算值为 1 1 auto
initial: 计算值为 0 1 auto
none:计算值为 0 0 auto
inherit:从父元素继承
flex:none 当盒子变小时不会压缩,变大的话也不会拉伸,相当于我们物理学的刚体,不屈不挠,不会变通的一个盒子
flex:auto 缩小盒子时等比例缩小,放大盒子也会拉伸
align-self子元素覆盖的对齐方式
align-self用于设置单个弹性子元素在交叉轴上的对齐方式 可以覆盖align-items
flex兼容性
1.旧版本的flex写法只支持旧的语法书写
- 最早: display:box;
- 过渡: display:flex box;
- 当今标准 display:flex;
2.为了兼容老版本的游览器
需要添加游览器兼容前缀 如-webkit-