Vue项目的启动
前言:
由于最近开始实习,负责人上来就给我丢一个前端vue项目和后端文件,让我在本机完成部署,由于之前学的基本上都是后端相关知识,很少有了解到前端的东西,因此在这里将自己部署Vue项目时遇到的问题和解决过程进行一个总结,希望对你有所帮助。
前缀知识:
1.前端工程化: 是指在企业级的前端项目开发中,把前端开发所需要的工具、技术、流程、经验等进行规划化、标椎化。一般使用的工具就是vue官方提供的脚手架工具即Vue-cli
2.Vue-cli是Vue官方提供的一个脚手架、用于快速生成一个Vue的项目模板,其提供的功能有统一的目录架构、本地调试、热部署、单元测试、集成打包上线等。需要依赖NodeJS环境
3.Nodejs是一个基于Chrome V8 引擎的 JavaScript 运行时环境,对于没饿浏览器都有自己的javaScript解析引擎,浏览器中的javascript引擎负责来解析和执行我们待执行的js代码,并且每个浏览器中都提供有内置的BOM、DOM这样的API函数,我们能够根据这些内置API函数编写出一些待执行的js代码,最后由我们的浏览器中的JavaScript引擎去执行。
不同的浏览器使用不同的JavaScirpt解析引擎:
浏览器 JavaScirpt解析引擎
Chrome —— V8
FireFox —— OdinMonkey
Safri —— JSCore
IE —— Chakra
那么nodejs相对于浏览器而言,其知识一个后端的JavaScript运行环境而已,其js解析引擎基本上和浏览器的js解析引擎结构一模一样,只不过其是直接基于V8引擎 ,内置的API也和浏览器中是不一样的。
如何启动一个Vue项目:
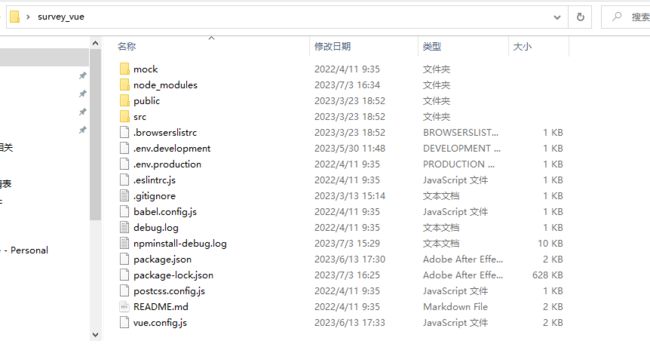
1.Vue项目结构
一般我们拿到手的vue项目结构是这样子的(大致上是这样的)
2.我们要去下载Vue项目启动的依赖环境nodejs
我们进入Nodejs官网Node.js (nodejs.org)
选择自己需要的版本,竟可能选择后缀是LTS(长期维护版本),其比较稳定
下载完成后,我们启动对应的exe文件,然后根据提示点击,安装到自己需要的目录下即可,并且该程序会帮我们自动配置好nodejs的环境变量(配置环境变量后,就可以直接在命令行中的任意文件目录中,通过命令启动当前配置的环境变量目录下所对应程序启动文件),如果需要自己去配置环境变量,可以去网上搜一下配置环境变量的方法。
之后我们可以在命令行中,通过node -v命令查看一下当前下载node-js的版本,如果成功显示版本号,表示当前node -js安装成功
3.配置npm的全局路径安装路径
npm(Node Package Manager): Node.js包管理工具,NPM是Node.js标准的软件包管理器。在2017年1月时,NPM仓库中就已有超过 350000 个软件包,这使其成为世界上最大的单一语言代码仓库,并且可以确定几乎有可用于一切的软件包。它起初是作为下载和管理Node.js包依赖的方式,但其现在也已成为前端JavaScript中使用的工具。NPM是随同Node.js一起安装的包管理工具,能解决Node.js代码部署上的很多问题,常见的使用场景有以下几种:
- 允许用户从NPM服务器下载别人编写的第三方包到本地使用。
- 允许用户从NPM服务器下载并安装别人编写的命令行程序到本地使用。
- 允许用户将自己编写的包或命令行程序上传到NPM服务器供别人使用。
由于新版的Node.js已经集成了NPM,所以要想使用NPM就得安装Node.js。
配置:
我们通过管理员身份运行命令行,在命令行中,执行下面的命令
npm config set prefix "D:\tool\Node.js"
说明:”“内为当前自己的node.js的目录
4.切换npm的淘宝镜像
由于npm在下载软件包的时候,默认是从国外进行下载,所以速度是比较慢的,因此我们可以为其配置国内的镜像,这样就可以快速下载我们需要的软件包。
配置的命令如下
npm config set registry https://registry.npm.taobao.org
4.安装Vue-cli(vue的脚手架文件)
我们通过npm去帮我们下载对应的Vue-cli文件
在命令行中执行如下命令
npm install -g @vue/cli
在安装完成后,我们可以通过如下指令查看一下我们当前安装的vue脚手架的版本号,如果安装陈宫了,就可以成功显示,如下图所示
到这里为止,我们就基本上完成了Vue项目所需要的依赖环境的配置,接下去,我们需要去启动我们饿对于的Vue项目
5.Vue项目的启动
我们可以在命令行中输入命令去操作我们的vue项目,比如说使用如下命令去创建一个vue项目
vue create vue-project01
但一般我们是通过图形化界面进行对vue项目进行管理的
我们在命令行中输入vue ui,启动我们的vue可视化工具
我们选择Vue项目管理器,进入项目管理
点击导入,选择我们vue项目对应的文件夹
然后点击导入这个文件夹,就可以在Vue项目管理器的项目中看到我们导入的这个项目了
然后我们打开我们的VScode,点击文件-打开文件夹,选择我们的vue项目文件夹
然后我们可以点击左下角资源管理其中的NPM脚本中的 Serve vue-cli service serve进行vue项目的启动,即可打开我们的Vue项目
启动Vue项目遇到的一些问题整理:
1.VScode没有资源管理器中的NPM脚本
我们能够通过点击资源管理器中的NPM脚本的按钮快速运行我们的vue项目,而不用再命令行中输入npm指令来运行。默认情况NPM脚本应该是关闭的,因为我第一次使用的时候也是没有的。其打开方式如下
(1)点击VScode左下角设置按钮,选择设置
(2)点击可扩展展开其列表信息,选中Npm(也可以直接通过搜索找到),勾选Enable Script Explorer。
(3)之后重启一下vscode,点击资源管理器右侧的点,选中npm脚本,即可出现NPM脚本
2.在Vue资源管理器中导入项目的时候提示文件缺少“node_modules”,请安装依赖后再尝试导入
首先我们可以在命令行中执行npm install命令安装对应的依赖,安装成功后,再次尝试导入。
如果npm install命令安装依赖失败了,那么我们可能是node版本过高。
我们可以下载nvm(node.js version management),对node.js的版本进行一个管理,有助于帮助我们解决node.js各种版本不兼容出现的现象,nvm能够帮助我们快速前后node.js的版本
可点击下面的链接:
github
https://github.com/coreybutler/nvm-windows/releases
然后我们首先取卸载本地的node,打开命令行,输入where node 找到当前node.jsd的目录
然后将该目录中的所有文件都删除
然后我们安装我们的nvm,根据安装程序,去选择对应的nvm的安装路径(自动配置环境变量),以及nodejs的路径等
安装完成后,我们可以通过nvm v去查看一下当前nvm对应的版本号,如果能够出现版本号,则表示安装成功
然后我们能够通过nvm去进行node.js的下载,以及安装了,其一些命令如下所示
1.显示可下载的nodejs版本列表
nvm list available
2.安装对应版本的nodejs
nvm install 版本号 (例如 nvm install 12.13.1)
3.查看目前以及安装的版本(如果版本前面有*,表示正在使用该版本的nodejs)
nvm list 或 nvm ls
4.查看安装完成后的nodejs版本和npm版本
查看nodejs版本:node -v
查看npm版本: npm -v
5.切换node版本
nvm use 版本号
6.如果想要删除某node.js版本的话
nvm uninstall node 版本号


![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-MYEVIFjj-1689400552872)(其他相关知识.assets/image-20230715131415314.png)]](http://img.e-com-net.com/image/info8/6d6d54e069d245f28f0ea67b7a06befa.png)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-M9GborxH-1689400552873)(其他相关知识.assets/image-20230715132353396.png)]](http://img.e-com-net.com/image/info8/51e426bb8ae4457782e81bb3a9a8543b.png)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-vDrWezCz-1689400552873)(其他相关知识.assets/image-20230715132733987.png)]](http://img.e-com-net.com/image/info8/d64498edc1114a0ba4e09dfac94d6e03.png)








![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-utbjU5Ae-1689400552878)(其他相关知识.assets/image-20230715135018437.png)]](http://img.e-com-net.com/image/info8/847ff5060b6f4682b748e6e10fe16478.png)