- 借助antd-design-x-vue实现接入通义千问大语言模型的对话功能(附源码)
说在前面现在大模型如此火热,想必你跟我也有同样的想法,实现一个自己的AI对话框,相比Dify等组件分享出来的对话框,自己实现起来可以更加灵活和适应需求。虽然Element,Antd都发布了各自的对话框组件,我说句实话,这个理解起来真没之前那种Button,Card这些组件来的简单,下面分享我的一个小Demo。功能拆解首先,官方帮我们实现了一个小的原型,附带了几乎所有的功能,地址如下:ant-des
- ES6 新特性从入门到精通:100 + 代码示例带你轻松掌握(附图解教程)
北泽别胡说
新手保护期从0到1学前端javascript前端开发语言es6
本文针对JavaScript新手系统讲解ES6核心语法,涵盖变量声明、箭头函数、解构赋值、类与继承、Promise等核心模块。通过150+行带注释代码,结合「传统写法对比」和「新手避坑指南」,帮助读者3小时掌握ES6关键特性,快速应用于项目开发。一、ES6入门:为什么必须学习ES6?1.1ES6的革命性升级代码简洁性:箭头函数、模板字符串等语法减少冗余代码逻辑清晰性:class类、模块化语法让代码
- Javascript:ES6+概念详解
善良的小乔
人工智能javascriptes6开发语言
Javascript:ES6+概念详解善良的小乔一.基础概念什么是ES6+?ES6+(或ES2015+)是JavaScript语言的现代版本,包含了从2015年ES6(ECMAScript2015)开始的一系列更新。这些更新引入了新的语法糖、内置对象和API,显著提升了代码的可读性、简洁性和开发效率。什么是ECMAScript?ECMAScript是JavaScript的标准化规范(由ECMA国际
- 选择排序算法详解
老一岁
排序算法数据结构算法
时间复杂度:O(n²)——无论数据初始排列如何,都需要进行n(n-1)/2次比较空间复杂度:O(1)——原地排序,不需要额外存储空间稳定性:不稳定排序(可能改变相同元素的相对位置)适用场景:小规模数据排序,或对内存使用要求严格的场景前言一、算法概述选择排序(SelectionSort)是一种简单直观的排序算法,其基本思想是:每次从未排序的部分中选择最小(或最大)的元素,放到已排序部分的末尾。这种排
- 微调大语言模型后,如何评估效果?一文讲清
茫茫人海一粒沙
人工智能
在做大语言模型(LLM)微调时,“怎么判断模型调得好不好”是必须回答的问题。无论是在研究、项目落地,还是面试中,评估方法都不能停留在“训练loss降了”这么简单。本文从评估目标、技术指标、业务适配、实战建议四个维度,讲清楚微调后的模型评估怎么做,为什么这么做。一,评估前,先搞清楚目标不同的微调目的,评估方式也不同:✅精调任务能力:判断模型是否更好完成分类、问答、摘要、代码生成等任务。✅领域适应:关
- 宝塔+fastadmin:给项目添加定时任务+log日志自定义添加
25号底片~
php后端配置(宝塔)php
一、定时任务脚本编写1.使用shebang声明执行器#!/usr/bin/envphp这是Unix/Linux系统中脚本文件的标准开头。表示这个脚本使用系统环境变量中的php来执行。2.定义ThinkPHP入口路径并加载框架define('APP_PATH',__DIR__.'/../../application/');require__DIR__.'/../../thinkphp/start.p
- 解锁UV工具新玩法:让Python脚本运行更高效的实用技巧
marao
pythonuv深度学习开发语言人工智能
作为Python开发者,你是否经常被依赖安装的漫长等待、虚拟环境的繁琐管理,或是脚本分享时“环境不一致”的问题困扰?近年来,一款名为UV的工具悄然兴起,它不仅以极速安装依赖著称,更通过一系列创新设计重构了Python脚本的运行逻辑。本文主要介绍UV的三大实用技巧,从“依赖即代码”到“动态环境隔离”,体验真正“即写即跑”的高效开发模式。1.极速启动:1秒搞定依赖安装,告别虚拟环境烦恼传统Python
- 解决在Nuxt3+naiveUi中打包出现vueuc导入方式问题报错
张苹果博客
前端
在nuxt3+naiveui项目中打包出现vueuc导入方式问题报错,导致页面访问500。错误描述[nuxt][requesterror][unhandled][500]Namedexport'VBinder'notfound.Therequestedmodule'vueuc'isaCommonJSmodule,whichmaynotsupportallmodule.exportsasnamede
- TVFEMD-CPO-TCN-BiLSTM多输入单输出模型
微光-沫年
matlab回归机器学习
47-TVFEMD-CPO-TCN-BiLSTM多输入单输出模型适合单变量,多变量时间序列预测模型(可改进,加入各种优化算法)时变滤波的经验模态分解TVFEMD时域卷积TCN双向长短期记忆网络BiLSTM时间序列预测模型另外以及有TCN-BILSTMTCN-LSTMTCN-BiLSTM-ATTENTION等!(此不包含在内,另算的!)Matlab代码!
- CPO-CNN-GRU-Attention、CNN-GRU-Attention、CPO-CNN-GRU、CNN-GRU四模型多变量时序预测对比
Matlab科研辅导帮
cnngru人工智能
✅作者简介:热爱科研的Matlab仿真开发者,擅长数据处理、建模仿真、程序设计、完整代码获取、论文复现及科研仿真。个人主页:Matlab科研工作室个人信条:格物致知,求助可私信。内容介绍多变量时序预测在诸多领域扮演着至关重要的角色,例如金融、气象和工业控制等。近年来,深度学习方法在时序预测任务中取得了显著的进展。本文旨在系统地比较四种基于卷积神经网络(CNN)和循环神经网络(GRU)的不同架构,包
- 【STM32】USART串口协议&串口外设
对error说不
stm32嵌入式硬件单片机
✅作者简介:热爱科研的嵌入式开发者,修心和技术同步精进❤欢迎关注我的知乎:对error视而不见代码获取、问题探讨及文章转载可私信。☁愿你的生命中有够多的云翳,来造就一个美丽的黄昏。获取更多嵌入式资料可点击链接进群领取,谢谢支持!点击领取更多详细资料一、引言在嵌入式系统开发里,设备间的通信是关键环节。串口通信由于其实现简单、成本低廉等特性,被广泛应用于各类设备之间的数据传输。STM32系列微控制器具
- 可达性分析算法Test
ThetaarSofVenice
算法javajvm
可达性分析算法相对于引用计数算法而言,可达性分析算法同样具备实现简单和执行高效等特点,更重要的是,该算法可以有效地解决在引用计数算法中循环引用的问题,防止内存泄漏的发生,这个算法目前较为常用。Java语言选择使用可达性分析算法判断对象是否存活。这种类型的垃圾收集通常叫作追踪性垃圾收集(TracingGarbageCollection),它的基本流程如下。可达性分析算法是以GCRoot(根对象)(见
- Kyle的天机学堂学习笔记
Z2475269074
学习笔记
本文将展示一个小白从0->1完成项目的全部历练已经心得PS:要求做到真正的自我思考而不是对着教程敲代码,并借用AI进行辅佐与思考DAY1Maven子工程会继承父工程所有依赖有三套生命周期,互不干扰且同一生命周期内执行命令会以此完成之前的命令1.clean2.default(compile,test,package,install)3.site(deploy)对象DTO数据传输对象,用于服务端与客户
- 浏览器原理与API
天涯学馆
Web大前端全栈架构javascript前端
浏览器原理与渲染机制浏览器架构概述现代浏览器通常由以下核心组件构成:用户界面(UI):地址栏、后退/前进按钮、书签菜单等浏览器引擎:在用户界面和渲染引擎之间架起桥梁渲染引擎:负责显示请求的内容(如Chrome的Blink、Firefox的Gecko)网络层:处理网络请求(如HTTP请求)JavaScript引擎:解释和执行JavaScript代码(如V8引擎)UI后端:绘制基本的窗口小部件(如组合
- 构建私有视觉搜索应用:多模态大模型的应用实例
2301_80727036
自然语言处理
在当今的科技时代,视觉搜索功能已经不再是新鲜事物,许多智能手机用户都可以通过自然语言搜索照片。随着开源多模态大型语言模型(Multi-modalLLMs)的兴起,我们现在可以为自己构建这种视觉搜索应用,用于管理自己的私人照片收藏。本教程将向您展示如何通过代码示例,使用开源多模态LLM构建私有视觉搜索和问答系统。技术背景介绍多模态大模型结合了文本和图像处理能力,使得我们可以开发更智能的应用程序。通过
- Kyle的算法记录
Z2475269074
算法
本文将展示一个小白从0->1完成算法的全部历练已经心得PS:要求做到真正的自我思考而不是对着教程敲代码,并借用AI进行辅佐与思考LinkedListLinkedList里的add和remove,都是索引/索引+值进行操作//在链表头部插入元素0lst.addFirst(0);//在链表尾部插入元素6lst.addLast(6);队列QueueQueueq=newLinkedList();//向栈顶
- 我是如何在一周内拿到4份offer的?
yoyo小小汐~
软件测试面试软件测试程序员测试工程师简历
前言我大概面试了6,7家公司吧,有大公司也有小公司,最后拿到4家offer,可能有的人看到这样的数据,会说我在吹牛*,我想说的是你做不到的事情不代表别人做不到。现在把我是如何在一周内拿到4份offer的经验和经历做个简单的介绍,分享一下自己的心得,希望对即将找工作的你有些帮助。面试准备简历简历是面试者的敲门砖,只有通过HR的初步筛选你才能有机会得到面试,所以简历还是一大关。说实话我也不确定我的简历
- 在 Excel 中实现引用另一个Excel文件中VBA代码的三种方法
唐骁虎
excelwindows
在Excel中,让第二个文件引用第一个文件中的VBA代码有以下几种方法:方法一:使用VBA项目引用操作步骤打开第一个包含VBA代码的Excel文件(假设为File1.xlsm)和第二个需要引用代码的Excel文件(假设为File2.xlsm)。在File2中,按下Alt+F11打开VBA编辑器。在VBA编辑器中,点击菜单栏的“工具”->“引用”。在弹出的“引用”对话框中,点击“浏览”按钮。找到并选
- ASP.Net依赖注入!使用Microsoft.Extensions.DependencyInjection配置依赖注入
weixin_44710358
c#asp.net依赖注入
文章目录前言一、依赖注入是什么?二、使用步骤三、示例四、依赖注入服务生命周期五、依赖注入的方式前言ASP.Net依赖注入!使用Microsoft.Extensions.DependencyInjection配置依赖注入一、依赖注入是什么?百度百科:控制反转(InversionofControl,缩写为IoC),是面向对象编程中的一种设计原则,可以用来减低计算机代码之间的耦合度。其中最常见的方式叫做
- Vue中的v-if与emit事件传递:一个常见陷阱分析
发现你走远了
vue.jsjavascript前端
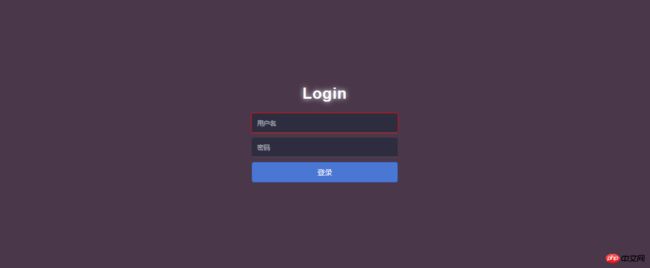
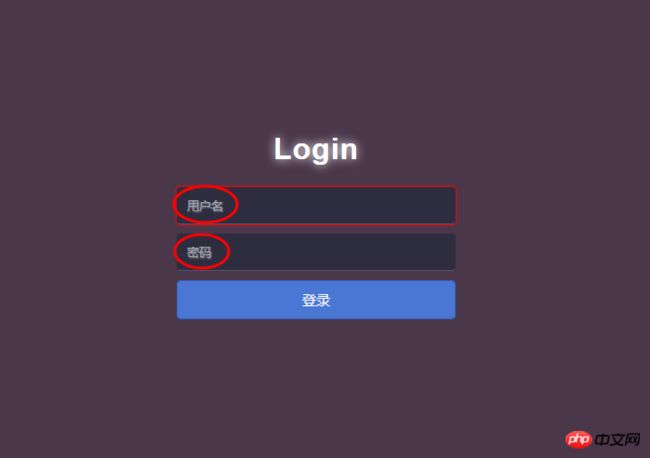
Vue中的v-if与事件传递:一个常见陷阱分析在Vue开发中,v-if与事件传递的组合可能会导致一些难以排查的问题。本文将分析一个典型案例,并提供解决方案。问题描述在一个登录流程中,我们有三个组件嵌套:InviteCodeDialog(邀请码验证组件)PcLogin(登录组件,包含InviteCodeDialog)PcLoginView(页面组件,包含PcLogin)每个组件都有自己的日志输出:/
- Adobe Firefly AI驱动设计:实用技巧与创新思维路径
reddingtons
人工智能adobe大数据photoshopillustratorPremiereInDesign
开篇分享最近深度体验了英国ParvisSchoolofEconomicsandMusic的Adobe正版教育订阅,挖掘CreativeCloud全家桶的各种功能时,收获了不少惊喜,迫不及待想跟大家分享!简单聊聊这个订阅的体验:Firefly积分超给力,每周1500点,堪称我用过最慷慨的版本;设备支持方面,最多可绑定4台设备,可惜我手头设备不多,没能玩个尽兴(预算有限,笑);透明度上,学校提供的IT
- 设计大佬都在用的5个Adobe神仙技巧,悄悄帮你重塑工作流
reddingtons
adobe人工智能photoshopillustrator设计师设计技巧UI设计
哈喽,大家好!最近有机会深度体验了一下奥地利Blueskyy艺术学院的Adobe教育版全家桶,在研究和使用过程中,发现了不少有意思的东西,觉得非常有价值,忍不住想和大家分享一下。先简单聊聊这个订阅的感受吧:Firefly积分:这应该是我见过最慷慨的版本了,每周有1500点积分,对于我们这种经常需要AI辅助创作的设计师来说,简直是“无限弹药”。设备数量:官方支持4台设备激活。我个人设备没那么多(钱包
- 从用户日志到智能宏:我的BFS寻宝奇遇记(2014. 重复 K 次的最长子序列)
满分观察网友z
算法解构与应用算法
从用户日志到智能宏:我的BFS寻宝奇遇记大家好,我是一个在代码世界里摸爬滚打了N年的老兵。今天想和大家聊聊最近在项目中遇到的一个棘手问题,以及我是如何用一个看似“学院派”的算法——广度优先搜索(BFS)——漂亮地解决它的。这趟旅程有“踩坑”的窘迫,也有“恍然大悟”的喜悦,希望能给同在路上的你带来一些启发。一、我遇到了什么问题?一个“善解人意”的功能我所在的团队正在开发一款面向设计师的创意软件。为了
- 02【IDEA、数据类型转换、运算符、方法】
緑水長流*z
#《JavaSE系列》运算符数据类型转换idea的配置位运算强制转换位移运算
文章目录一、开发工具IntelliJIDEA1.1开发工具概述1.2安装IntelliJIDEA1.3创建项目和模块1)创建项目2)创建模块3)编写代码4)运行代码:1.4IDEA的项目目录1.5IDEA基本设置1.5.1字体设置1.5.2代码模板1.5.3快捷键模板1.5.3提示忽略大小写1.6IDEA快捷键1.6.1修改快捷键1)代码提示快捷键2)字体大小缩放快捷键1.6.2IDEA常用快捷键
- [插电式混合动力车辆][交替方向乘子法(ADMM)结合CVX]插电式混合动力车辆的能源管理:基于凸优化算法用于模型预测控制MPC研究(Matlab代码实现)
程序辅导帮
算法matlab人工智能
欢迎来到本博客❤️❤️博主优势:博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。⛳️座右铭:行百里者,半于九十。本文目录如下:目录⛳️赠与读者1概述2运行结果3参考文献4Matlab代码、数据、文章⛳️赠与读者做科研,涉及到一个深在的思想系统,需要科研者逻辑缜密,踏实认真,但是不能只是努力,很多时候借力比努力更重要,然后还要有仰望星空的创新点和启发点。当哲学课上老师问你什么是科学,什么是电的时
- 从HTML4到HTML5+CSS3,如何快速掌握?(有老版HTML基础或经验)
唐骁虎
html前端
从HTML4.0到HTML5+CSS3的升级是Web开发技术的一次重要迭代,两者在语法、功能、兼容性等方面存在显著差异。以下是具体异同点、学习注意事项及快速掌握方法:一、HTML5与HTML4.0的核心差异语义化标签HTML5新增:、、、、等,使代码结构更清晰,利于SEO和可维护性。HTML4.0依赖:主要用配合class/id实现布局,语义性较弱。多媒体支持HTML5原生支持:、标签,无需依赖F
- 【ESP32设备通信】- LoRaWAN网关
视觉与物联智能
物联网全栈开发实战嵌入式硬件嵌入式物联网ESP32LoRa无线通信
ESP32LoRaWAN网关文章目录ESP32LoRaWAN网关1、LoRaWAN简单介绍2、LoRa模块的区域频率注意事项3、硬件准备与接线3.1LoRaWAN网关接线3.2LoRa节点接线4、代码实现4.1LoRaWAN网关代码实现4.2LoRa节点代码实现在物联网(IoT)时代,连接设备和收集数据变得比以往任何时候都更加容易和重要。LoRaWAN(远程广域网)技术已成为远程、低功耗物联网通信
- 第二章、three.js开发入门与调试设置;
前端小砖er
javascript开发语言ecmascript
一、轨道控制器查看物体;1、基本概念轨道控制器(OrbitControls)可以使得相机围绕目标进行轨道运动;2、代码样例//七、创建轨道控制器(相机围绕着物体捕捉视角)constcontrols=newOrbitControls(camera,renderer.domElement,)functionrender(){renderer.render(scene,camera);//请求动画帧:渲
- ai工具推荐系列:文生图,图生图工具liblibAi
风生水气
ai应用体验人工智能深度学习神经网络
在ai应用泛滥的今天,你是否也想通过简单的描述来创作一张这样高质量的图片?你可能听过一些比较知名软件,比如Midjourney,Stability.ai等,但是这些软件在国内访问起来都不是很方便。今天推荐一个国内可以访问的且可以生成较高自由度的图片生成工具---liblibAi。相比于国内其他的文生图,图生图工具,它拥有更多的参数可供调节,可以从不同粒度约束图片最终的生成效果。对于专业的同学来说更
- 【小白Java进阶之路】 2024年Java小白如何成为大牛?超详细学习路线图!
全栈陈序员
Java后端开发java学习windows
??2024年Java小白如何成为大牛?超详细学习路线图!摘要本文为Java初学者提供了一份详细的学习路线图,旨在帮助他们从基础到进阶,最终成为Java领域的专家。文章涵盖了Java基础、进阶技术、Web开发、框架与工具、软技能等多个方面,并提供了代码示例、流程图和表格,以增强理解和实践能力。关键词Java,学习路线图,进阶,Web开发,框架,工具,软技能1.Java基础1.1语法基础变量和数据类
- 异常的核心类Throwable
无量
java源码异常处理exception
java异常的核心是Throwable,其他的如Error和Exception都是继承的这个类 里面有个核心参数是detailMessage,记录异常信息,getMessage核心方法,获取这个参数的值,我们可以自己定义自己的异常类,去继承这个Exception就可以了,方法基本上,用父类的构造方法就OK,所以这么看异常是不是很easy
package com.natsu;
- mongoDB 游标(cursor) 实现分页 迭代
开窍的石头
mongodb
上篇中我们讲了mongoDB 中的查询函数,现在我们讲mongo中如何做分页查询
如何声明一个游标
var mycursor = db.user.find({_id:{$lte:5}});
迭代显示游标数
- MySQL数据库INNODB 表损坏修复处理过程
0624chenhong
tomcatmysql
最近mysql数据库经常死掉,用命令net stop mysql命令也无法停掉,关闭Tomcat的时候,出现Waiting for N instance(s) to be deallocated 信息。查了下,大概就是程序没有对数据库连接释放,导致Connection泄露了。因为用的是开元集成的平台,内部程序也不可能一下子给改掉的,就验证一下咯。启动Tomcat,用户登录系统,用netstat -
- 剖析如何与设计人员沟通
不懂事的小屁孩
工作
最近做图烦死了,不停的改图,改图……。烦,倒不是因为改,而是反反复复的改,人都会死。很多需求人员不知该如何与设计人员沟通,不明白如何使设计人员知道他所要的效果,结果只能是沟通变成了扯淡,改图变成了应付。
那应该如何与设计人员沟通呢?
我认为设计人员与需求人员先天就存在语言障碍。对一个合格的设计人员来说,整天玩的都是点、线、面、配色,哪种构图看起来协调;哪种配色看起来合理心里跟明镜似的,
- qq空间刷评论工具
换个号韩国红果果
JavaScript
var a=document.getElementsByClassName('textinput');
var b=[];
for(var m=0;m<a.length;m++){
if(a[m].getAttribute('placeholder')!=null)
b.push(a[m])
}
var l
- S2SH整合之session
灵静志远
springAOPstrutssession
错误信息:
Caused by: org.springframework.beans.factory.BeanCreationException: Error creating bean with name 'cartService': Scope 'session' is not active for the current thread; consider defining a scoped
- xmp标签
a-john
标签
今天在处理数据的显示上遇到一个问题:
var html = '<li><div class="pl-nr"><span class="user-name">' + user
+ '</span>' + text + '</div></li>';
ulComme
- Ajax的常用技巧(2)---实现Web页面中的级联菜单
aijuans
Ajax
在网络上显示数据,往往只显示数据中的一部分信息,如文章标题,产品名称等。如果浏览器要查看所有信息,只需点击相关链接即可。在web技术中,可以采用级联菜单完成上述操作。根据用户的选择,动态展开,并显示出对应选项子菜单的内容。 在传统的web实现方式中,一般是在页面初始化时动态获取到服务端数据库中对应的所有子菜单中的信息,放置到页面中对应的位置,然后再结合CSS层叠样式表动态控制对应子菜单的显示或者隐
- 天-安-门,好高
atongyeye
情感
我是85后,北漂一族,之前房租1100,因为租房合同到期,再续,房租就要涨150。最近网上新闻,地铁也要涨价。算了一下,涨价之后,每次坐地铁由原来2块变成6块。仅坐地铁费用,一个月就要涨200。内心苦痛。
晚上躺在床上一个人想了很久,很久。
我生在农
- android 动画
百合不是茶
android透明度平移缩放旋转
android的动画有两种 tween动画和Frame动画
tween动画;,透明度,缩放,旋转,平移效果
Animation 动画
AlphaAnimation 渐变透明度
RotateAnimation 画面旋转
ScaleAnimation 渐变尺寸缩放
TranslateAnimation 位置移动
Animation
- 查看本机网络信息的cmd脚本
bijian1013
cmd
@echo 您的用户名是:%USERDOMAIN%\%username%>"%userprofile%\网络参数.txt"
@echo 您的机器名是:%COMPUTERNAME%>>"%userprofile%\网络参数.txt"
@echo ___________________>>"%userprofile%\
- plsql 清除登录过的用户
征客丶
plsql
tools---preferences----logon history---history 把你想要删除的删除
--------------------------------------------------------------------
若有其他凝问或文中有错误,请及时向我指出,
我好及时改正,同时也让我们一起进步。
email : binary_spac
- 【Pig一】Pig入门
bit1129
pig
Pig安装
1.下载pig
wget http://mirror.bit.edu.cn/apache/pig/pig-0.14.0/pig-0.14.0.tar.gz
2. 解压配置环境变量
如果Pig使用Map/Reduce模式,那么需要在环境变量中,配置HADOOP_HOME环境变量
expor
- Java 线程同步几种方式
BlueSkator
volatilesynchronizedThredLocalReenTranLockConcurrent
为何要使用同步? java允许多线程并发控制,当多个线程同时操作一个可共享的资源变量时(如数据的增删改查), 将会导致数据不准确,相互之间产生冲突,因此加入同步锁以避免在该线程没有完成操作之前,被其他线程的调用, 从而保证了该变量的唯一性和准确性。 1.同步方法&
- StringUtils判断字符串是否为空的方法(转帖)
BreakingBad
nullStringUtils“”
转帖地址:http://www.cnblogs.com/shangxiaofei/p/4313111.html
public static boolean isEmpty(String str)
判断某字符串是否为空,为空的标准是 str==
null
或 str.length()==
0
- 编程之美-分层遍历二叉树
bylijinnan
java数据结构算法编程之美
import java.util.ArrayList;
import java.util.LinkedList;
import java.util.List;
public class LevelTraverseBinaryTree {
/**
* 编程之美 分层遍历二叉树
* 之前已经用队列实现过二叉树的层次遍历,但这次要求输出换行,因此要
- jquery取值和ajax提交复习记录
chengxuyuancsdn
jquery取值ajax提交
// 取值
// alert($("input[name='username']").val());
// alert($("input[name='password']").val());
// alert($("input[name='sex']:checked").val());
// alert($("
- 推荐国产工作流引擎嵌入式公式语法解析器-IK Expression
comsci
java应用服务器工作Excel嵌入式
这个开源软件包是国内的一位高手自行研制开发的,正如他所说的一样,我觉得它可以使一个工作流引擎上一个台阶。。。。。。欢迎大家使用,并提出意见和建议。。。
----------转帖---------------------------------------------------
IK Expression是一个开源的(OpenSource),可扩展的(Extensible),基于java语言
- 关于系统中使用多个PropertyPlaceholderConfigurer的配置及PropertyOverrideConfigurer
daizj
spring
1、PropertyPlaceholderConfigurer
Spring中PropertyPlaceholderConfigurer这个类,它是用来解析Java Properties属性文件值,并提供在spring配置期间替换使用属性值。接下来让我们逐渐的深入其配置。
基本的使用方法是:(1)
<bean id="propertyConfigurerForWZ&q
- 二叉树:二叉搜索树
dieslrae
二叉树
所谓二叉树,就是一个节点最多只能有两个子节点,而二叉搜索树就是一个经典并简单的二叉树.规则是一个节点的左子节点一定比自己小,右子节点一定大于等于自己(当然也可以反过来).在树基本平衡的时候插入,搜索和删除速度都很快,时间复杂度为O(logN).但是,如果插入的是有序的数据,那效率就会变成O(N),在这个时候,树其实变成了一个链表.
tree代码:
- C语言字符串函数大全
dcj3sjt126com
cfunction
C语言字符串函数大全
函数名: stpcpy
功 能: 拷贝一个字符串到另一个
用 法: char *stpcpy(char *destin, char *source);
程序例:
#include <stdio.h>
#include <string.h>
int main
- 友盟统计页面技巧
dcj3sjt126com
技巧
在基类调用就可以了, 基类ViewController示例代码
-(void)viewWillAppear:(BOOL)animated
{
[super viewWillAppear:animated];
[MobClick beginLogPageView:[NSString stringWithFormat:@"%@",self.class]];
- window下在同一台机器上安装多个版本jdk,修改环境变量不生效问题处理办法
flyvszhb
javajdk
window下在同一台机器上安装多个版本jdk,修改环境变量不生效问题处理办法
本机已经安装了jdk1.7,而比较早期的项目需要依赖jdk1.6,于是同时在本机安装了jdk1.6和jdk1.7.
安装jdk1.6前,执行java -version得到
C:\Users\liuxiang2>java -version
java version "1.7.0_21&quo
- Java在创建子类对象的同时会不会创建父类对象
happyqing
java创建子类对象父类对象
1.在thingking in java 的第四版第六章中明确的说了,子类对象中封装了父类对象,
2."When you create an object of the derived class, it contains within it a subobject of the base class. This subobject is the sam
- 跟我学spring3 目录贴及电子书下载
jinnianshilongnian
spring
一、《跟我学spring3》电子书下载地址:
《跟我学spring3》 (1-7 和 8-13) http://jinnianshilongnian.iteye.com/blog/pdf
跟我学spring3系列 word原版 下载
二、
源代码下载
最新依
- 第12章 Ajax(上)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- BI and EIM 4.0 at a glance
blueoxygen
BO
http://www.sap.com/corporate-en/press.epx?PressID=14787
有机会研究下EIM家族的两个新产品~~~~
New features of the 4.0 releases of BI and EIM solutions include:
Real-time in-memory computing –
- Java线程中yield与join方法的区别
tomcat_oracle
java
长期以来,多线程问题颇为受到面试官的青睐。虽然我个人认为我们当中很少有人能真正获得机会开发复杂的多线程应用(在过去的七年中,我得到了一个机会),但是理解多线程对增加你的信心很有用。之前,我讨论了一个wait()和sleep()方法区别的问题,这一次,我将会讨论join()和yield()方法的区别。坦白的说,实际上我并没有用过其中任何一个方法,所以,如果你感觉有不恰当的地方,请提出讨论。
&nb
- android Manifest.xml选项
阿尔萨斯
Manifest
结构
继承关系
public final class Manifest extends Objectjava.lang.Objectandroid.Manifest
内部类
class Manifest.permission权限
class Manifest.permission_group权限组
构造函数
public Manifest () 详细 androi
- Oracle实现类split函数的方
zhaoshijie
oracle
关键字:Oracle实现类split函数的方
项目里需要保存结构数据,批量传到后他进行保存,为了减小数据量,子集拼装的格式,使用存储过程进行保存。保存的过程中需要对数据解析。但是oracle没有Java中split类似的函数。从网上找了一个,也补全了一下。
CREATE OR REPLACE TYPE t_split_100 IS TABLE OF VARCHAR2(100);
cr