前端项目导入vue和element
1.安装nodejs
下载链接![]() https://cdn.npmmirror.com/binaries/node/v18.18.0/node-v18.18.0-x64.msi
https://cdn.npmmirror.com/binaries/node/v18.18.0/node-v18.18.0-x64.msi
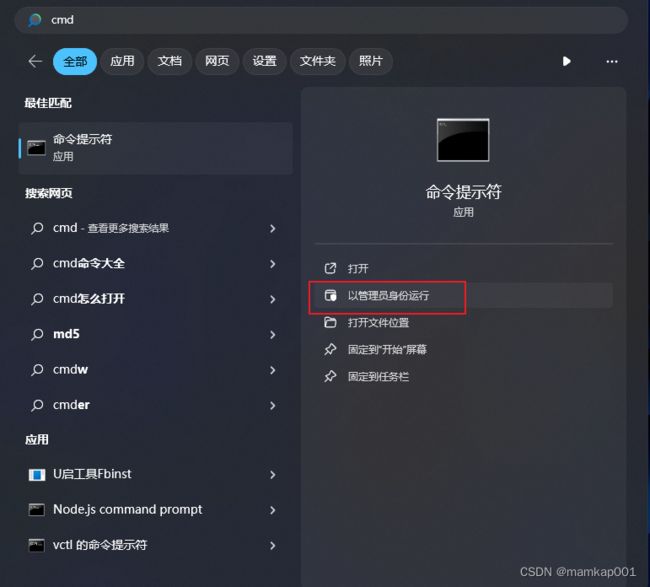
进入cmd 命令行模式 管理员身份运行
输入 (node -v)能看到版本号
npm config set prefix "C:\Program Files\nodejs" 默认路径
npm config set prefix " 写你安装的路径 "
切换npm 的淘宝镜像(npm config set registry https://registry.npm.taobao .org)
2.安装vue/cli
输入( npm install -g @vue/cli )
出现错误 根据错误 搜索
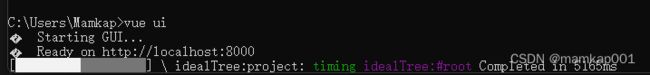
安装好了 输入(nue ui)
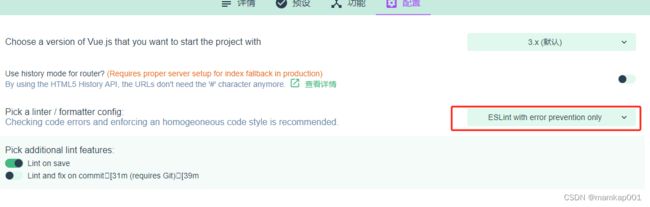
浏览器自动打开 (http://localhost:8000) 这个网页 我们在这里创建项目
桌面创建一个文件夹复制路径 get 关掉
路径改好了 输入项目名称 点击创建
点击创建就行了
然后刚刚启动vue 的cmd 窗口 能看到 创建项目
启动项目
导入vscode 搜索框输入npm
选择第一个 然后就启动了
看到这个已经启动了
打开浏览器输入 http://localhost:8080/然后看到vue的见面
先停掉项目
进入vscode终端按ctrl+c
安装element
vscode 里面项目文件夹(右键) 点击(在集成终端中打开)
输入 npm install [email protected]
出现错误 根据错误 搜索
项目文件里 看到这个文件 "node_modules\element-ui"已经安装好了
引入elemnt
vue.config.js
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
devServer:{
port:7000
}
})
main.js 文件
import Vue from 'vue'
import App from './App.vue'
import router from './router'
// eliment引入的
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.config.productionTip = false
// eliment引入的
Vue.use(ElementUI);
new Vue({
router,
render: h => h(App)
}).$mount('#app')
app.vue
ElementView.vue
圆角按钮
主要按钮
成功按钮
信息按钮
警告按钮
危险按钮
打开嵌套表格的 Dialog
打开嵌form的 Dialog
打开嵌套表格的 Dialog
打开嵌套表格的 Dialog
-
立即创建
取消
自己创建一个文件 src\views\名字文件夹的\ElementView.vue 注意大小
app.文件
错误
npm ERR! code ERESOLVE
npm ERR! ERESOLVE could not resolve
npm ERR!
npm ERR! While resolving: [email protected]
npm ERR! Found: [email protected]
npm ERR! node_modules/vue
npm ERR! peer vue@"3.0.2" from @vue/[email protected]
npm ERR! node_modules/@vue/compiler-sfc
npm ERR! peer @vue/compiler-sfc@"*" from [email protected]
npm ERR! node_modules/rollup-plugin-vue
npm ERR! rollup-plugin-vue@"^6.0.0-beta.10" from [email protected]
npm ERR! node_modules/vite
npm ERR! dev vite@"^1.0.0-rc.1" from the root project
npm ERR! @vue/compiler-sfc@"^3.0.0-rc.10" from [email protected]
npm ERR! node_modules/vite
npm ERR! dev vite@"^1.0.0-rc.1" from the root project
npm ERR! 1 more (the root project)
npm ERR! vue@"^3.0.0-rc.10" from [email protected]
npm ERR! node_modules/vite
npm ERR! dev vite@"^1.0.0-rc.1" from the root project
npm ERR! 1 more (the root project)
npm ERR!
npm ERR! Could not resolve dependency:
npm ERR! vue-router@"4.0.13" from the root project
npm ERR!
npm ERR! Conflicting peer dependency: [email protected]
npm ERR! peer vue@"^3.2.0" from [email protected]
npm ERR! node_modules/vue-router
npm ERR! vue-router@"4.0.13" from the root project
npm ERR!
npm ERR! Fix the upstream dependency conflict, or retry
npm ERR! this command with --force, or --legacy-peer-deps
npm ERR! to accept an incorrect (and potentially broken) dependency resolution.
npm ERR!
npm ERR! See C:\Users\zeyi\AppData\Local\npm-cache\eresolve-report.txt for a full report.
npm ERR! A complete log of this run can be found in:根据错误提示,在命令行中加入–legacy-peer-deps,由于vue与vue-router版本兼容的问题,需要在安装语句后加入需要下载vue-router版本,不然会下载最新的vue-router版本。
npm install --legacy-peer-deps [email protected]也有可能因为是你要下载的router版本过高,如果下载版本过高,在启动项目时会报错,可以下载低版本的vue-router
npm install [email protected] --save-dev最后在package.json文件中查看是否下载成功
npm install [email protected]
错误
npm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\Admin\AppData\Local\npm-cache\_logs\2022-06-14T08_44_12_502Z-debug-0.log-
删除node_modules和package-lock.json,然后运行
npm install
-
或尝试清除NPM缓存
npm cache clean --force
-
或使用--legacy-peer-deps选项运行命令
npm install --legacy-peer-deps
-
或使用--force选项运行命令
npm install --force
- npm install [email protected]
错误
npm install --legacy-peer-deps
A complete log of this run can be found in: C:\Users\Mamkap\AppData\Local\npm-cache\_logs\2023-11-08T03_49_10_551Z-debug-0.log
Waiting for the debugger to disconnect...
- 执行 npm install npm@latest -g 升级到最新版本(若升级到最新版本还是报错,则还需要再全局更新一下npm,更新后检查npm版本号不会变,内部应该有更新);
- .删除本地node_modules 依赖包;
- 执行 npm cache clean --force 清理缓存;
- npm i 安装依赖;
以上过程,尝试一次不行,可以多尝试几次就OK了
错误
npm ERR! code ERESOLVE
npm ERR! ERESOLVE unable to resolve dependency tree
npm ERR!
npm ERR! While resolving: [email protected]
npm ERR! Found: [email protected]
npm ERR! node_modules/vue
npm ERR! vue@"^3.0.0" from the root project
npm ERR!
npm ERR! Could not resolve dependency:
npm ERR! peer vue@"^2.5.17" from [email protected]
npm ERR! node_modules/element-ui
npm ERR! element-ui@"*" from the root project
npm ERR!
npm ERR! Fix the upstream dependency conflict, or retry
npm ERR! this command with --force, or --legacy-peer-deps
npm ERR! to accept an incorrect (and potentially broken) dependency resolution.
npm ERR!
npm ERR! See C:\Users\Administrator\AppData\Local\npm-cache\eresolve-report.txt for a full report.
npm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\Administrator\AppData\Local\npm-cache\_logs\2021-10-11T06_27_44_908Z-debug.lognpm i element-ui @xdh/my --legacy-peer-deps
npm install npm -g 更新一下
我这里是使用清除npm的缓存解决的 (npm cache clean --force)
错误
解决方案:
降级npm到6版本,在终端运行以下命令
npm install --legacy-peer-deps
npm install [email protected] --save
npx -p npm@6 npm i --legacy-peer-deps这个错误通常是由于 npm 无法解决依赖关系而引起的。你可以尝试以下几个步骤
1.清除npm 缓存: npm cache clean --force
2.更新 npm: npm install -g npm@latest
3.删除 node modules 文件夹:rm -rf node modules
4.删除 package-lock.json 文件: rm -rf package-lock.json
5.重新安装依赖: npm install