开发vscode插件「markdown文章一键发布」之嵌入VSCODE右键菜单
文章目录
- 需求回顾
- 涉及知识点
-
- 插件激活函数
- 注册vscode命令:csdn文章发布
- 注册为vscode的右键菜单
- 结语
-
- 预告
哈喽,大家好!我是「励志前端小黑哥」,我带着最新发布的文章又来了!
老规矩,小手动起来~点赞关注不迷路!
上篇文章,我们已经把CSDN文章一键发布的的核心代码逻辑都实现了。这篇文章,我们就来把这个核心代码嵌入到vscode的右键菜单吧!
需求回顾
此插件的大致需求是:一键发布vscode保存的markdown文件到CSDN、知乎、掘进等三方平台。
插件的详细需求分析,请参考我的另一篇文章《基于vscode的markdown文章一键发布客户端 - 需求梳理》。
话不多说,开干!
涉及知识点
想要把功能嵌入到vscode,那我们就得了解vscode的插件机制了。
插件激活函数
// file: src/extension.ts
import * as csdn from './thrid_platform/csdn';
import * as vscode from 'vscode';
// This method is called when your extension is activated
// Your extension is activated the very first time the command is executed
export function activate(context: vscode.ExtensionContext) {
// Use the console to output diagnostic information (console.log) and errors (console.error)
// This line of code will only be executed once when your extension is activated
console.log('Congratulations, your extension "markdown-publisher-for-all" is now active!');
}
注意看,上面别人vscode官方都已经帮你注释好了,activate函数会在命令首次执行的时候触发。并且无论后续命令执行多少次,激活函数只会触发一次!
所以通过这个特性,我们就可以在这个函数内做一些一次性的初始化操作,比如:注册命令
注册vscode命令:csdn文章发布
想要注册一个命令,首先必须在package.json中对命令进行声明。
{
"name": "markdown-publisher-for-all",
"displayName": "Markdown Publisher For CSDN/JIANSHU/ZHIHU/JUEJIN/WECHAT...",
"description": "Markdown全平台发布客户端",
"publisher": "励志前端小黑哥",
"contributes": {
"commands": [
{
// 注册一个csdn命令,命令需使用插件名区分命名空间
"command": "markdown-publisher-for-all.csdn",
"title": "CSDN"
}
]
}
}
如上,声明定义的命令必须位于contributes字段之下,我们称之为一个贡献点。
接下来就是在我们的activate函数内,注册命令了:
// file: src/extension.ts
import * as csdn from './thrid_platform/csdn';
import * as vscode from 'vscode';
export function activate(context: vscode.ExtensionContext) {
// csdn文章发布命令注册
context.subscriptions.push(vscode.commands.registerCommand('markdown-publisher-for-all.csdn', async () => {
await csdn.startSync();
}));
}
如上,注册的命令,必须与package.json中声明的命令一致,必须带上限定命名空间,两者匹配才能注册成功,一定要注意!
上面代码中的startSync函数,是上篇文章中咱们定义的核心入口函数,只要调用它就能进行CSDN发文了。不清楚的同学,请移步至上篇文章:《开发vscode插件「markdown文章一键发布」之CSDN实现篇》
完成这两步之后,重新启动插件,即可在命令中找到我们注册的命令了,快捷键ctrl/command + shift + p:
注册为vscode的右键菜单
目前命令有了,但是右键菜单来进行发布,是大多数人的基本操作。想要注册一个右键菜单,跟注册命令一样,在package.json中声明就行:
{
"name": "markdown-publisher-for-all",
"displayName": "Markdown Publisher For CSDN/JIANSHU/ZHIHU/JUEJIN/WECHAT...",
"description": "Markdown全平台发布客户端",
"publisher": "励志前端小黑哥",
"contributes": {
"submenus": [
// 一级菜单列表的定义
{
"id": "在编辑区定义的一个二级菜单",
"label": "Markdown Publisher:博文一键发布至..."
}
],
"menus": {
// 一级菜单的context列表
"editor/context": [
{
"submenu": "在编辑区定义的一个二级菜单",
"group": "editor",
"when": "editorFocus"
}
],
// 二级菜单列表
"在编辑区定义的一个二级菜单": [
{
// 命令名称必须与之前定义的命令一致
"command": "markdown-publisher-for-all.csdn",
"group": "editor"
}
// ...其他二级菜单
]
}
}
// ...
}
吐槽:这种声明定义菜单的方式,非常像在JSON文件中写数据库的感觉!不仅官方文档少得可怜,网上介绍二级菜单的例子也很少,调试了很久才调通!
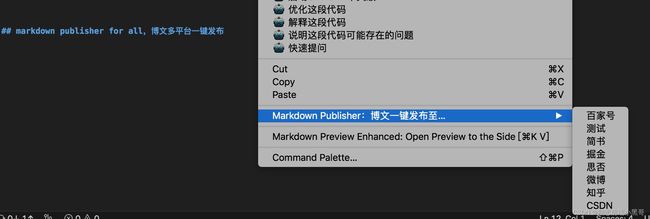
经过上面的定义,右键菜单就已经与命令关联好了,不需要额外的代码就能达到如下效果了:
上面图片,我这里还注册了很多其他平台的命令,是插件计划内需要支持的平台,算是一个预告吧。关注我,我后续还会更新!
至此,关于CSDN一键发文的所有功能都已完成了!跟着系列文章看到这里的读者朋友,恭喜你!你的技能又精进了不少!记得要给我点赞哦~
剩下的事情,就是将插件打包发布到vscode插件市场了!咱们下回再说!
结语
本篇文章介绍vscode插件的激活函数、注册命令、注册右键菜单、注册二级菜单等内容,以csdn的命令为例,成功的将我们上篇文章的csdn一键发文逻辑融入到了vscode中,形成了一个可发版的插件包!
预告
既然形成了一个可发版的插件了,下篇文章我们就来为插件设计一个LOGO,发布插件到应用市场吧!敬请期待!
励志前端小黑哥,全网唯一账号!
关注我,带你了解更多前端知识!