HTML+CSS、Vue+less+、HTML+less 组件封装实现二级菜单切换样式跑(含全部代码)
一、HTML+CSS二级菜单
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Documenttitle>
<link rel="stylesheet" type="text/css" href="nav.css" />
<script src="bottom.js" defer>script>
head>
<body id="body">
<div class="box">
<div class="nav1">
<div id="logo" class="logo">
<p><img src="logo.png" width="100px" height="99px" />p>
div>
<ul>
<li class="special"><a href="#"> HOMEa>li>
<li class="special"><a href="#"> PRODUCT a>li>
<li class="special"><a href="#"> LOGINa>li>
<li class="special"><a href="#"> ABOUT a>li>
<script>
function changeMode() {
var element = document.body;
element.classList.toggle("dark-mode");
}
script>
ul>
<div class="gou"><img src="购物车 (1).png" />div>
<div id="container">
<label class="switch">
<input type="checkbox" onclick="changeMode()" />
<span class="slider">span>
label>
div>
<div id="bottom">Back to topdiv>
div>
div>
body>
html>
.box{
position: relative;
z-index: 20;
background-color: #111;
}
.logo{
position: absolute;
left: 0px;
z-index: 40;
top: -15px;
bottom: 0px;
}
body{
height: 3000px;
background: #f7f0e9;
transition: .4s;
margin: 0px;
}
ul{
list-style-type: none; /*清除无序列表前的小点*/
width: 100%;
height: 100px;
background: #aa9580;
margin: 0px;
padding-left: 27%;/*左边距,使li看起来在中间*/
position: relative;
text-align: center;
top:0;
}
.nav1{
position: fixed;
width: 100%;
background-color: #aa9580;
}
li{
float: left;
width: 15%;
height: 50px;
padding-right: 0px;
margin-right: auto; /*两个li之间的距离*/
background-color: #aa9580;
}
a:link,a:visited{ /*鼠标未点击和点击过时的样式*/
display: block;
color: #FFFFFF;
background-color: #aa9580;
text-align: center;
line-height: 80px; /*li行高*/
padding: 10px;
text-decoration: none; /*去下划线*/
}
a:hover{ /*鼠标移动到点击位时的样式,active指点击过后的样式*/
background-color: #8d7256;
}
#bottom { background-color: rgb(129, 192, 242);
position: fixed;
right: 20px;
bottom: 20px;
text-align: center;
width: 90px;
height: 90px;
line-height: 90px;
color: #fff;
border-radius: 50%;
display: none;
cursor: pointer; }
#bottom:hover { background-color: rgb(45, 150, 233); }
.special{
font-size: 25px;
}
div{
display: flex;
}
.gou{
height: 50px;
margin-left: 0;
width: 50px;
margin-right: 20px;
margin-top: 20px;
left: 0px;
right: 100px;
}
#container{
width: 10%;
height: 100px;
display: flex;
position: absolute;
right: 0px;
left: 1420px;
flex-direction:row;
justify-content: center;
}
.switch{
position: absolute;
right: 0;
display: inline-block;
width: 70px;
height: 34px;
margin-top: 30px;
margin-left: 30px;
margin-right: 49px;
}
.switch input{
display: none;
}
.slider{
position: absolute;
cursor: pointer;
top:0;
left: 0;
right: 0;
bottom: 0;
background-color: #8d7256;
border-radius: 34px;
transition: .4s;
}
.slider::before{
content: '';
position: absolute;
width:26px;
height: 26px;
left: 4px;
bottom: 4px;
/* background-color: #111; */
border-radius: 34px;
transition: .4s;
background-image: url(face-smile-black.png);
background-size:27px 27px;
}
.input:checked + .slider{
background: #dfdbdb;
}
input:checked + .slider::before{
transform: translateX(34px);
background-image: url(face-smile-white.png);
}
.dark-mode{
background-color: #111;
}
二、HTML+less二级菜单(文章尾部有vscode中less自动编译成css步骤)
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<link rel="stylesheet" type="text/css" href="navLess.css" />
head>
<body>
<div class="nav">
<ul>
<li>
<a href=""> 主页a>
li>
<li>
<a href="">盗梦空间a>
li>
<li>
<a href="">沃音乐a>
li>
<li>
<a href="">书香沁鼻a>
li>
ul>
div>
body>
html>
.box{
position: relative;
z-index: 20;
background-color: #111;
}
.logo{
position: absolute;
left: 0px;
z-index: 40;
top: -15px;
bottom: 0px;
}
body{
height: 3000px;
background: #f7f0e9;
transition: .4s;
margin: 0px;
}
ul{
list-style-type: none; /*清除无序列表前的小点*/
width: 100%;
height: 100px;
background: #aa9580;
margin: 0px;
padding-left: 27%;/*左边距,使li看起来在中间*/
position: relative;
text-align: center;
top:0;
}
.nav1{
position: fixed;
width: 100%;
background-color: #aa9580;
}
li{
float: left;
width: 15%;
height: 50px;
padding-right: 0px;
margin-right: auto; /*两个li之间的距离*/
background-color: #aa9580;
}
a:link,a:visited{ /*鼠标未点击和点击过时的样式*/
display: block;
color: #FFFFFF;
background-color: #aa9580;
text-align: center;
line-height: 80px; /*li行高*/
padding: 10px;
text-decoration: none; /*去下划线*/
}
a:hover{ /*鼠标移动到点击位时的样式,active指点击过后的样式*/
background-color: #8d7256;
}
#bottom { background-color: rgb(129, 192, 242);
position: fixed;
right: 20px;
bottom: 20px;
text-align: center;
width: 90px;
height: 90px;
line-height: 90px;
color: #fff;
border-radius: 50%;
display: none;
cursor: pointer; }
#bottom:hover { background-color: rgb(45, 150, 233); }
.special{
font-size: 25px;
}
div{
display: flex;
}
.gou{
height: 50px;
margin-left: 0;
width: 50px;
margin-right: 20px;
margin-top: 20px;
left: 0px;
right: 100px;
}
#container{
width: 10%;
height: 100px;
display: flex;
position: absolute;
right: 0px;
left: 1420px;
flex-direction:row;
justify-content: center;
}
.switch{
position: absolute;
right: 0;
display: inline-block;
width: 70px;
height: 34px;
margin-top: 30px;
margin-left: 30px;
margin-right: 49px;
}
.switch input{
display: none;
}
.slider{
position: absolute;
cursor: pointer;
top:0;
left: 0;
right: 0;
bottom: 0;
background-color: #8d7256;
border-radius: 34px;
transition: .4s;
}
.slider::before{
content: '';
position: absolute;
width:26px;
height: 26px;
left: 4px;
bottom: 4px;
/* background-color: #111; */
border-radius: 34px;
transition: .4s;
background-image: url(face-smile-black.png);
background-size:27px 27px;
}
.input:checked + .slider{
background: #dfdbdb;
}
input:checked + .slider::before{
transform: translateX(34px);
background-image: url(face-smile-white.png);
}
.dark-mode{
background-color: #111;
}
三、Vue+less
<template>
<view class="fu-tabs">
<view class="fu-tabs-item" v-for="(item,index) in tabs" :key="index"
:class="checkedIndex===index?'checked':null" @click="checkHandler(index)">{{ item }}view>
view>
template>
<script>
export default{
props:{
tabs:{
type:Array,
default:()=>[]
},
checked:{
type:Number,
default:0
}
},
data(){
return{
checkedIndex:this.checked
}
},
methods:{
checkHandler(index){
this.checkedIndex = index
this.$emit('change',index)
}
}
}
script>
<style scoped>
page{
background-color: #fff;
}
.fu-tabs{
display: flex;
margin: 15px;
}
.fu-tabs-item{
padding: 10px;
color: #333;
box-sizing: border-box;
border: 1px solid rgba(222, 222, 222, 1);
}
.fu-tabs-item:nth-child(1){
border-top-left-radius: 4px;
border-bottom-left-radius: 4px;
}
.fu-tabs-item:last-child{
border-top-right-radius: 4px;
border-bottom-right-radius: 4px;
}
.checked{
color: #1e98d7;
border: 1px solid #1e98d7;
background-color: #d1eaf7;
}
style>
ps:vscode中less自动编译成css
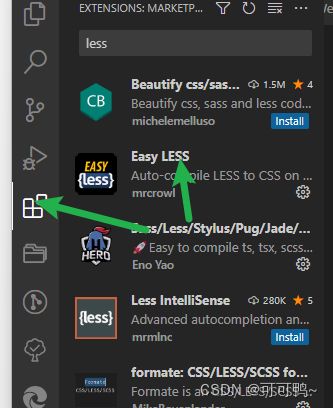
1.安装插件

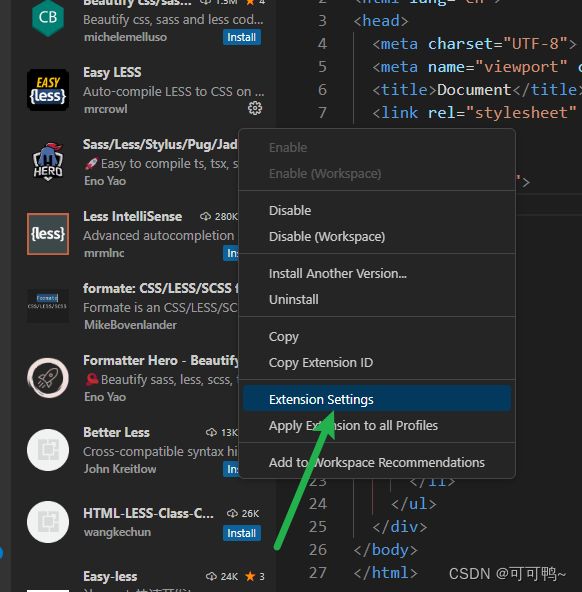
2.点击配置


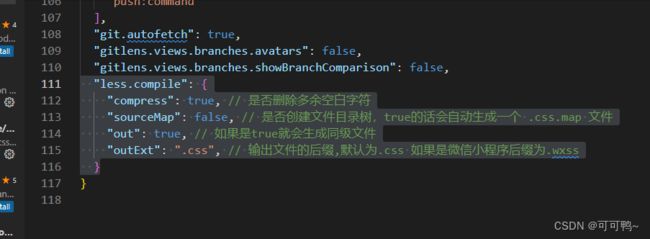
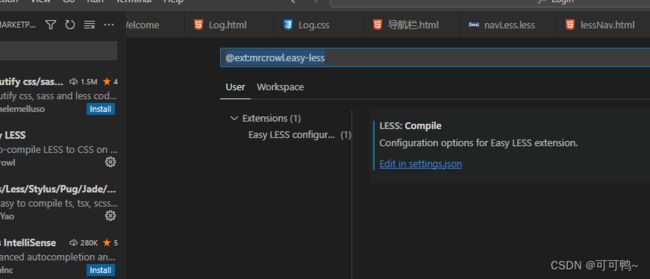
3.点击配置
"less.compile": {
"compress": true, // 是否删除多余空白字符
"sourceMap": false, // 是否创建文件目录树,true的话会自动生成一个 .css.map 文件
"out": true, // 如果是true就会生成同级文件
"outExt": ".css", // 输出文件的后缀,默认为.css 如果是微信小程序后缀为.wxss
}