react学习笔记---redux
redux
-
- 01-redux精简版
-
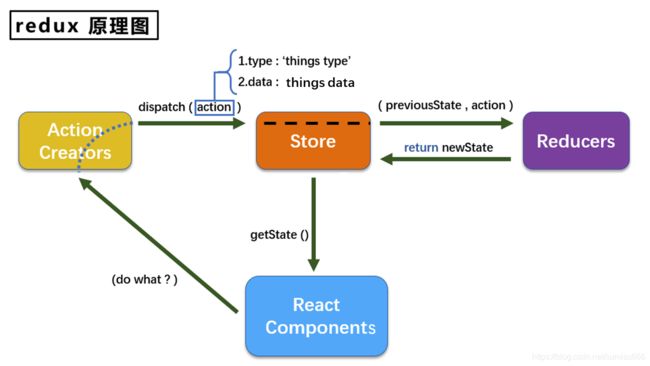
- ---redux原理图如下:
- 02-redux完整版
- 03-redux异步action版
- 04-react-redux基本使用
- 05-react-redux的优化
- 06-react-redux数据共享版
- 07-react-redux开发者工具的使用
- 08-react-redux最终版
01-redux精简版
—redux原理图如下:


redux精简版总结
(1)去除Count组件自身的状态
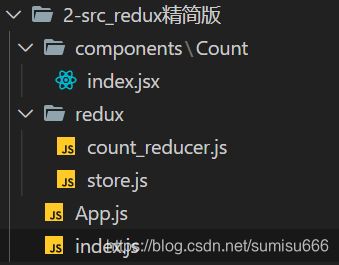
(2)src下建立
- -src
- -redux
- -store.js
- -count_reducer.js
- -redux
(3)store.js:
-------1)引入redux中的createStore函数
-------2)createStore调用时要传入一个为其服务的reducer
-------3)记得暴露store对象
/*
该文件专门用于暴露一个store对象,整个应用只有一个store对象
*/
// 引入createStore,专门用于创建redux中最为核心的store对象
import {createStore} from 'redux'
// 引入为Count组件服务的reducer
import countReducer from './count_reducer'
// 暴露store
export default createStore(countReducer)
(4)count_reducer.js:
-------1)reducer本质是一个函数,接收:preState,action,返回加工后的状态
-------2)reducer有两个作用:初始化状态,加工状态
-------3)reducer被第一次调用时,是store自动触发的,
-------传递的preState是undefined,
-------传递的action是:{type:’@@REDUX/INIT_a.2.b.3’}
/*
1.该文件时用于创建一个为Count组件服务的reducer,reducer的本质是一个函数
2.reducer函数会接到两个参数,分别为:之前的状态(previousState),动作对象(action)
*/
const initState = 0 // 初始化状态
export default function countReducer(preState=initState,action) {
// console.log(preState)
// 从action对象中获取:type、data
const {type,data} = action
switch(type){
case 'increment': // 如果是加
return preState + data
case 'decrement': // 如果是减
return preState - data
default:
return preState
}
}
(5)在index.js中监测store中状态的变化,一旦发生改变重新渲染
-------备注:redux只负责管理状态,至于状态的改变驱动着页面的展示,要靠我们自己写
// 检测redux中状态的变化,只要变化,就调用render
store.subscribe(()=>{
ReactDOM.render(<App />,document.getElementById('root'));
})
有3个重要的API(在组件中调用,用来获取redux中的状态值 或 通知redux更改状态值):
1) store.getState() // 获取redux中状态
2) store.dispatch({type: 'decrement',data: value*1}) // 通知redux改变状态
3)检测redux中状态的变化,只要变化,就调用render
store.subscribe(()=>{
— ReactDOM.render(
})
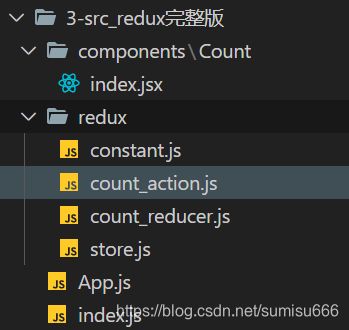
02-redux完整版
新增文件:
count_action.js专门用于创建action对象
/*
该文件专门为Count组件生成action对象
*/
import {INCREMENT,DECREMENT} from './constant'
export const createIncrementAction = data => ({type:INCREMENT,data: data})
export function createDecrementAction(data) {
return {type:DECREMENT,data: data}
}
constant.js放置容易写错的type值
/*
该模块是用于定义action对象中type类型的常量值,目的只有一个:便于管理的同时防止程序员单词写错
*/
export const INCREMENT = 'increment'
export const DECREMENT = 'decrement'

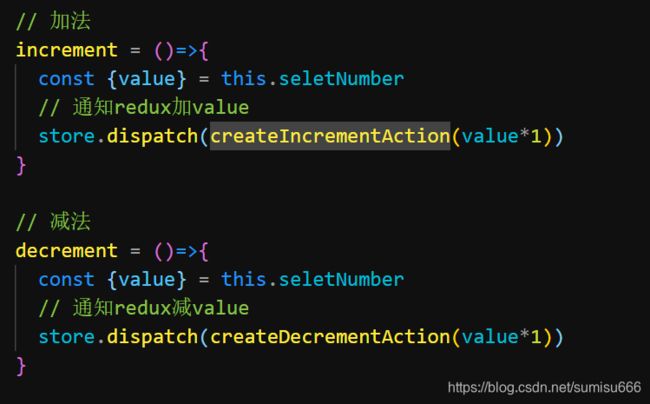
组件中去创建Action并且分发,让store去调动reducer干活

03-redux异步action版
(1)明确:延迟的动作不想交给组件自身,想交给action
(2)何时需要异步action:想要对状态进行操作,但是具体的数据靠异步任务返回(非必须)
(3)具体编码:
-------1)npm i redux-thunk,并配置在store.js中
---------import thunk from 'redux-thunk'// 引入redux-thunk,用于支持异步action
---------export default createStore(countReducer,applyMiddleware(thunk)) // 暴露store
-------2)创建action的函数不再返回一般对象,而是一个函数,该函数中写异步任务
-------3)异步任务有结果后,分发一个同步的action去真正操作数据
(4)备注:异步action不是必须要写的,完全可以自己等待异步任务的结果了再去分发同步action
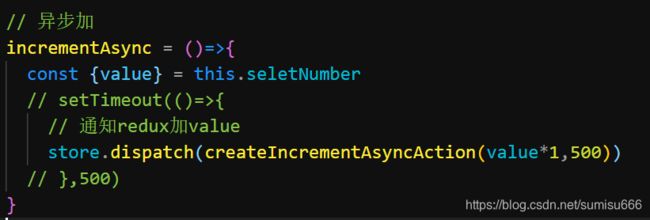
组件中创建异步Action,并分发

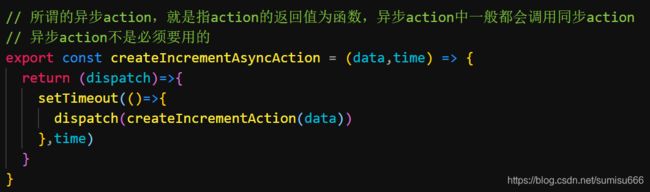
count_action.js中编写的异步Action

04-react-redux基本使用
(1)明确两个概念:
--------1)UI组件:不能使用任何redux的api,只负责页面的呈现、交互等
--------2)容器组件:负责和redux通信,将结果交给UI组件
(2)如何创建一个容器组件—靠react-redux 的 connect函数
connect(mapStateToProps,mapDispatchToProps)(UI组件)
-mapStateToProps:映射状态,返回值是一个对象
state => ({count: state})
-mapDispatchToProps:映射操作状态的方法,返回值是一个对象
// mapDispatchToProps(dispatch)的一般写法
dispatch =>(
{
jia: data => dispatch(createIncrementAction(data)),
jian: data => dispatch(createDecrementAction(data)),
jiaAsync: (data,time) => dispatch(createIncrementAsyncAction(data,time))
}
)
容器组件的具体代码!!
// 引入Count的UI库
import CountUI from '../../components/Count'
// 引入connect用于连接UI组件与redux
import {connect} from 'react-redux'
// 引入action
import {createIncrementAction,
createDecrementAction,
createIncrementAsyncAction}
from '../../redux/count_action'
// mapStateToProps函数返回的是一个对象
// 返回的对象中的key就作为传递给UI组件props的key,value就作为传递给UI组件props的value
// mapStateToProps用于传递状态
function mapStateToProps(state){
return {count: state}
}
// mapDispatchToProps函数返回的是一个对象
// 返回的对象中的key就作为传递给UI组件props的key,value就作为传递给UI组件props的value
// mapDispatchToProps用于传递操作状态的方法
function mapDispatchToProps(dispatch){
return {
jia: (data)=>{
// 通知redux执行加法
dispatch(createIncrementAction(data))
},
jian: (data) =>{
dispatch(createDecrementAction(data))
},
jiaAsync: (data,time) => {
dispatch(createIncrementAsyncAction(data,time))
}
}
}
// 使用connect()()创建并暴露一个Count的容器组件
export default connect(mapStateToProps,mapDispatchToProps)(CountUI)
(3)备注1:容器组件中的store(比如state,dispatch)是靠props传进去的,而不是在容器组件中直接引入
(4)备注2:mapDispatchToProps也可以是一个对象 (优化!!!)
// mapDispatchToProps(dispatch)的精简写法
{
jia: createIncrementAction,
jian: createDecrementAction,
jiaAsync: createIncrementAsyncAction
}
05-react-redux的优化
(1)mapDispatchToProps也可以是一个对象 (优化!!!),就不用自己再dispatch了
// mapDispatchToProps(dispatch)的精简写法
{
jia: createIncrementAction,
jian: createDecrementAction,
jiaAsync: createIncrementAsyncAction
}
(2)可以不用自己在index.js中用store.subscribe()来监测状态,来进行相应的更新了。
使用connect函数创建了容器组件会自动帮你更新
(3)在App.js中渲染容器组件的时候,不再自己亲自给容器组件传递store={store}了,
在index.js中 直接在
(4)容器组件和UI组件整合成一个文件(即把UI组件定义在容器组件中)
(5)一个组件要和redux “打交道” 要经过哪几步?
(1)定义好UI组件---不暴露
(2)引入connect 生成一个容器组件,并暴露,写法如下:
connect(
state => ( {key: state} ), // 映射状态
{ key: xxxxAction } // 映射操作状态的方法
)(UI组件)
(3)在UI组件中通过this.props.xxxxx读取和操作状态
06-react-redux数据共享版
(1)定义一个Person组件,和Count组件通过redux共享数据
(2)为Person组件编写:reducer、action,配置constant常量
(3)重点:在store.js中, Person的reducer 和 Count的reducer要用combineReducers进行合并,
合并后的总状态是一个对象!!
// 汇总所有的reducer变为一个总的reducer
const allReducer = combineReducers({
he: countReducer,
rens: personReducer
})
// 暴露store
export default createStore(allReducer, applyMiddleware(thunk))
(4)交给store的是 总reducer,最后注意在组件中取出状态的时候,记得 “取到位”
07-react-redux开发者工具的使用
(1)npm i redux-devtools-extension
(2)在store中进行第 (3)步 配置
(3)import {composeWithDevTools} from 'redux-devtools-extension'
const store = createStore(allReducer,composeWithDevTools(applyMiddleware(thunk)))
08-react-redux最终版
(1)所有变量名字要规范,尽量触发对象的简写形式
(2)reducers文件夹中,编写index.js专门用于汇总并暴露所有的reducer
/*
该文件用于汇总所有的reducer为一个总的reducer
*/
// 引入combineReducers用于汇总多个reducer
import {combineReducers} from 'redux'
// 引入为Count组件服务的reducer
import count from './count'
// 引入为Person组件服务的reducer
import persons from './person'
// 汇总所有的reducer变为一个总的reducer
export default combineReducers({
count,
persons
})
