Vue后台管理系统练习-1首页侧栏搭建
这里利用element-ui的container布局,在官网->组件->base里可以找到相关组件的使用方法,以及布局模板,也可以根据自己的需求进行布局
使用前先在main.js中引入需要使用的组件:
import { Container, Main, Header, Aside } from 'element-ui';
Vue.use(Container, Main, Header, Aside)
引用后可以直接在Home.vue搭建基本布局,此处使用官网的布局:
<el-container style="height: 100%">
<el-aside>asideel-aside>
<el-container>
<el-header>Headerel-header>
<el-main>Mainel-main>
el-container>
稍微调整一下css后的效果如下(没有做全局的布局调整,所以有些浏览器自带白边):

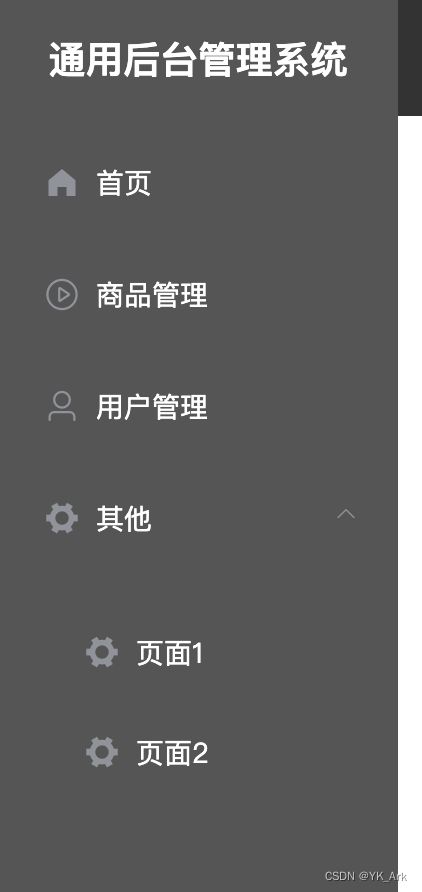
在侧栏部分,同样引用element-ui的navmenu组件,通过设置data中的isCollapse可以使侧栏保持展开,方便我们编辑
由于项目中只需要“首页”,“商品管理”,“用户管理”,“其他”
“其他”下还有两个页面,可总结为组件中的单一选项el-menu-item和选项组el-submenu,因此只要删除得只剩两个模板,就能够进行后续的数据绑定了
框架大致如下:
<el-menu>
<el-menu-item>
<i>iconi>
<span slot="title">titlespan>
el-menu-item>
<el-submenu>
<template slot="title">
<i>iconi>
<span slot="title">titlespan>
template>
<el-menu-item-group>
<el-menu-item>titleel-menu-item>
el-menu-item-group>
el-submenu>
el-menu>
之后,通过v-for遍历生成侧栏,此处的数据先在界面内配置静态数据,之后再通过mock模拟,data中添加数据:
menu: [
{
path: "/",
name: "home",
label: "首页",
icon: "s-home",
url: "Home/Home",
},
{
path: "/mall",
name: "mall",
label: "商品管理",
icon: "video-play",
url: "MallManage/MallManage",
},
{
path: "/user",
name: "user",
label: "用户管理",
icon: "user",
url: "UserManage/UserManage",
},
{
label: "其他",
icon: "s-tools",
children: [
{
path: "/page1",
name: "page1",
label: "页面1",
icon: "s-tools",
url: "Other/PageOne",
},
{
path: "/page2",
name: "page2",
label: "页面2",
icon: "s-tools",
url: "Other/PageTwo",
},
],
},
],
可见数组中存在两种对象,单一的选项栏(首页、商品管理),含有子集的选项栏(其他),为了筛选有无children的对象,这里采取在computed利用filter过滤筛选:
computed: {
// filter中无children指向则返回
noChild() {
return this.menu.filter((item) => !item.children);
},
hasChildren() {
return this.menu.filter((item) => item.children);
},
},
之后通过数据绑定,将index设为目标路径,启用router = true后,el-menu会在激活导航时以index作为path自动进行路由跳转
同时,i标签中的:class绑定了element-ui中的自带图标,可以用el-icon-iconName引用,具体图标库可参见官方文档
最终代码如下:
<el-menu
default-active="1-4-1"
class="el-menu-vertical-demo"
@open="handleOpen"
@close="handleClose"
:collapse="isCollapse"
>
<el-menu-item v-for="item in noChild" :index="item.path" :key="item.path">
<i :class="'el-icon-' + item.icon"></i>
<span slot="title">{{ item.label }}</span>
</el-menu-item>
<el-submenu
v-for="item in hasChildren"
:index="item.label"
:key="item.label"
>
<template slot="title">
<i :class="'el-icon-' + item.icon"></i>
<span slot="title">{{ item.label }}</span>
</template>
<el-menu-item-group>
<!-- <span slot="title">分组一</span> -->
<el-menu-item v-for="child in item.children" :index="child.label" :key="child.label">{{ child.label }}</el-menu-item>
</el-menu-item-group>
</el-submenu>
</el-menu>
至此首页侧栏的大体框架已经实现