- 深入C++编程:从基础到实践
水坑儿
本文还有配套的精品资源,点击获取简介:C++是一种多范式编程语言,具有高效性、灵活性和广泛的应用范围,适用于系统软件、游戏开发等多个领域。本教程涵盖C++的核心概念,包括基础语法、面向对象编程、封装、继承、多态性、模板、异常处理、STL以及C++11和后续版本的新特性。通过从基础语法到内存管理的详细介绍,引导读者掌握C++编程技能,并通过实践项目和学习最新标准来提升编程水平。1.C++语言概述与历
- 【路径规划】基于A算法和Dijkstra算法的路径规划附Python代码
天天Matlab科研工作室
无人机matlab仿真电子资源算法python开发语言
✅作者简介:热爱科研的Matlab仿真开发者,擅长数据处理、建模仿真、程序设计、完整代码获取、论文复现及科研仿真。往期回顾关注个人主页:Matlab科研工作室个人信条:格物致知,完整Matlab代码及仿真咨询内容私信。内容介绍路径规划作为人工智能和机器人技术领域的核心问题之一,在导航、交通运输、游戏开发等领域有着广泛的应用。解决路径规划问题,旨在找到一条从起始点到目标点,并满足特定约束条件(如最短
- Unity AI 技术浅析(二)
爱研究的小牛
AIGC—游戏制作AIGC—虚拟现实unity人工智能游戏引擎AIGC机器学习深度学习
UnityAI是Unity引擎中集成的智能技术,旨在为游戏开发者、虚拟现实(VR)和增强现实(AR)应用开发者提供强大的AI工具和功能。UnityAI涵盖了从智能代理(Agents)、机器学习(MachineLearning)到自然语言处理(NLP)等多个领域。一、UnityAI的工作原理1.智能代理(Agents)UnityAI的核心之一是智能代理(Agents),这些代理可以模拟游戏中的非玩家
- 【C++设计模式】第五篇:原型模式(Prototype)
JuicyActiveGilbert
C++设计模式原型模式c++设计模式
注意:复现代码时,确保VS2022使用C++17/20标准以支持现代特性。克隆对象的效率革命1.模式定义与用途核心思想原型模式:通过复制现有对象(原型)来创建新对象,而非通过new构造。关键用途:1.减少初始化开销:适用于创建成本高的对象(如数据库连接)。2.动态配置对象:运行时通过克隆生成预设配置的实例。经典场景游戏开发:批量生成相同属性的敌人或道具。文档编辑:复制带格式的文本段落。2.模式结构
- CES Asia 2025聚焦AI与娱乐:解锁产业新机遇
赛逸展张胜
人工智能
随着科技的飞速发展,AI正以前所未有的态势重塑娱乐行业。即将在首都北京盛大开幕的CESAsia2025第七届亚洲消费电子技术贸易展(赛逸展),将围绕AI与娱乐展开深入探讨,为企业带来全新的发展思路与合作契机。在游戏领域,AI技术已经展现出强大的变革力量。众多游戏企业在开发过程中融入AI,实现了从内容生成到玩法创新的全面升级。昆仑万维的3D生成大模型,能将游戏开发中3D模型的生成时间从“小时级”大幅
- 如何用python创建文件_,python 如何新建一个新的File?
weixin_39551103
如何用python创建文件
cocos2d-x2.1.4为什么要用python脚本创建工程?有啥好处?1.跨平台方便,一个脚本生成所有平台的项目文件。2.脚本只提供最简单的默认路径下的初始模板,远远不够完善。移动到其他目录后,自己修改路径。VS2016中如何新建Python项目1。在数取方面强烈推荐使用TuShare2。在我们A荐成熟的pyalgotrade3。测试策略如Ricequant4。恒生的python-恒生量化5。
- 数独游戏开发与优化:使用 Tkinter 实现数独界面和智能生成算法
壹屋安源
算法python数独游戏编程
文章目录介绍在这里插入图片描述代码解读1.数独生成器(`SudokuGenerator`)2.数独验证与优化3.数独界面(`SudokuGame`)4.创建数独网格5.计时器与历史记录优化与体验总结示例获取代码介绍在本篇博文中,我们将带您逐步实现一个数独游戏,使用Python的Tkinter库进行图形界面设计,并结合先进的数独生成和验证算法,确保每局游戏都能提供一个有挑战性的体验。我们不仅优化了数
- Unity中用泛型实现单例
天天进步2015
游戏开发unity游戏引擎
引言在游戏开发中,单例模式是一种常用的设计模式,它确保一个类只有一个实例,并提供一个全局访问点。在Unity开发中,单例模式尤为重要,因为它可以帮助我们管理游戏中的全局状态、资源和服务。本文将介绍如何在Unity中使用泛型来实现单例模式,这种方法不仅简洁高效,而且可以减少重复代码,提高代码的可维护性。单例模式基础在深入泛型实现之前,让我们先回顾一下传统的单例模式实现:publicclassGame
- Cocos Creator3.8.6拖拽物体的几种方式
Felix_Fly2021
Cocos游戏引擎CocosCreatorCocos
文章目录前言一、第一种通过UILocation二、第二种通过UIDelta实现总结前言在游戏开发中,拖拽物体是一个非常常见的交互功能,无论是用于UI元素的拖动,还是场景中物体的移动,拖拽操作都能极大地提升用户体验。CocosCreator3.8.6作为一款强大的游戏开发引擎,提供了多种实现拖拽功能的方式,开发者可以根据具体需求选择最适合的方案。本文将详细介绍在CocosCreator3.8.6中实
- HarmonyNext实战:基于ArkTS的跨平台游戏引擎开发
harmonyos-next
HarmonyNext实战:基于ArkTS的跨平台游戏引擎开发引言在HarmonyNext生态系统中,游戏开发是一个充满挑战和机遇的领域。本文将深入探讨如何利用ArkTS语言开发一个跨平台的游戏引擎,涵盖从基础概念到高级优化的完整流程。我们将通过一个实战案例,详细讲解如何实现游戏场景管理、渲染、物理模拟和用户交互,并展示如何利用HarmonyNext的跨平台能力提升开发效率。1.环境准备在开始编写
- Lua脚本使用教学指南:与Spring Boot项目集成示例
格子先生Lab
luaspringboot开发语言
Lua是一种轻量级、高效、可嵌入的脚本语言,广泛应用于游戏开发、嵌入式系统、Web开发等领域。它的语法简洁,学习曲线平缓,非常适合初学者和有经验的开发者。本文将带你从基础到进阶,逐步掌握Lua脚本的使用,并通过一个与SpringBoot项目集成的示例,展示如何在实际项目中应用Lua脚本。目录Lua简介安装Lua基础语法变量与数据类型控制结构函数表(Table)模块与包文件操作错误处理Lua与Jav
- Unity 是否适合初学者学习?
unity
Unity非常适合初学者学习,尤其是那些对游戏开发或实时3D应用开发感兴趣的初学者。以下是Unity适合初学者的几个主要原因:易用性高的可视化编辑器Unity的核心优势之一是其强大的可视化编辑器,它提供了直观的界面,让初学者能够快速上手。以下是具体特点:拖拽式操作:初学者可以通过拖拽组件、对象和脚本,快速搭建游戏场景或应用界面,而无需深入代码。实时预览:在编辑器中,初学者可以实时看到修改后的效果,
- Unity 深度解析:手把手教你打造《勇士传说》动作游戏
七七知享
Unity从入门到精通unity游戏引擎游戏程序程序人生职场和发展学习方法改行学it
想要打造一款热血沸腾的动作游戏吗?《Unity勇士传说动作游戏开发教程》绝对是你的不二之选。这套教程依托全球知名的Unity引擎,由浅入深、系统全面地为你揭开动作游戏开发的神秘面纱。教程开篇,会带你快速熟悉Unity的基础操作界面,掌握资源导入、场景搭建等入门技能。随后,深入到角色创建环节,从勇士的模型构建、骨骼动画设计,到角色控制器的编写,每一步都有详细讲解,让你的勇士能在游戏世界里自由奔跑、跳
- Unity插件合集(二十):涵盖了场景构建、角色设计、物理系统、特效、UI、音效等多个方面,适用于不同类型的游戏开发
Unity游戏资源学习屋
Unity插件
这些Unity插件涵盖了广泛的游戏开发需求,包括低多边形风格的环境和角色资源、科幻与奇幻主题的场景和人物模型、强大的物理引擎与交互工具、以及实用的开发工具和系统,如脚本化对象架构和动画工具。此外,插件还提供了高质量的视觉特效(如镜头光晕和水面Shader)、音效包(包括魔法与元素音效)以及2D游戏开发所需的基础资源和模板。这些插件适用于多种游戏类型的开发,帮助提升游戏的画面、玩法和开发效率。这些U
- UniApp 24点数学游戏开发实践
xiyueta
uni-appvue
UniApp24点数学游戏开发实践一、项目简介24点数学游戏是一个经典的数学益智游戏,旨在培养用户的数学思维和计算能力。本项目基于UniApp+Vue3开发,实现了一个跨平台的24点游戏应用。在线演示演示地址:http://demo.xiyueta.com/case/web20250222/#/pagesA/tool/sxyzsw测试账号:demo测试密码:123456使用效果数学益智思维1.1功
- C#核心(20)密封函数和命名空间
ling1s
#C#基础c#开发语言
前言上一节我们学习了一个抽象的但是有助于我们规范编程的知识点,这一节,我们就稍微讲点简单的东西,大家如果以后是要走游戏客户端开发的话,这里的知识点了解就好,因为其实我们游戏开发使用的更多是跟unity相关的c#知识点,有些面向更广泛的应用的东西我们是用不上的,因为引擎已经帮我们集成了,我们只用用别人的工具就行。但是也不能完全不知道,了解这些有利于你去掌握整个的语言框架。那么废话不多说,就开始我们今
- 探索路径规划的艺术:CurvesGenerator - 优雅的曲线生成器
邹澜鹤Gardener
探索路径规划的艺术:CurvesGenerator-优雅的曲线生成器CurvesGeneratorCommonusedcurvesformotionplanning.项目地址:https://gitcode.com/gh_mirrors/cu/CurvesGenerator项目介绍在机器学习、自动驾驶和游戏开发等领域中,精确且平滑的路径规划是至关重要的。CurvesGenerator是一个开源项目
- 基于A*搜索算法迷宫游戏开发
zr13579
程序设计分析迷宫难度:迷宫长宽:尺寸越大,生成的地图越难迷宫生成算法:地图难度:kruskai算法>随机深度优先算法>prim算法>递归分割算法功能增加状态栏显示状态信息作弊(查看提示)增加惩罚分数(当前作弊一次惩罚20分)保存读取地图菜单栏,可用于设置地图生成算法,地图尺寸等增加迷雾模式显示等级以及当前移动步数随机生成游戏地图按方向键后自动前进倒退(到分岔路停止)起点到任意位置辅助路径显示(鼠标
- Unity游戏开发 3D RPG(1-4)
Barren Spring
Unityunity游戏引擎
如何将普通的3D项目升级到URP在PackageManner里的UnityRegistry里搜索UniversalRP(通用渲染管线UniversalRenderPileline).随后在Assets新建Rendering——URPAssets(withUniversalRenderer)Edit-projectsetting-graphics,在Renderpilelinesetting里,把U
- C#游戏开发:Unity引擎高级技巧与性能优化大冒险
墨瑾轩
一起学学C#【一】c#unity性能优化
关注墨瑾轩,带你探索编程的奥秘!超萌技术攻略,轻松晋级编程高手技术宝库已备好,就等你来挖掘订阅墨瑾轩,智趣学习不孤单即刻启航,编程之旅更有趣嗨,游戏开发者们!欢迎来到一场充满魔法与惊喜的Unity引擎高级技巧与性能优化之旅。想象一下,你是一位勇敢的探险家,在一个由像素构成的奇幻世界里寻找宝藏。我们的目标不仅是制作出色的游戏,还要确保它们流畅运行,让玩家沉浸在无尽的乐趣中。那么,让我们一起跳进代码的
- Unity手机游戏开发:从搭建到发布上线全流程实战
是Dream呀
Dream好书推荐Python游戏开发unity游戏引擎
前言:技术书籍是学习技术知识的重要资源之一。读技术书可以帮助我们学习新技能和知识,技术书籍提供了可靠的、全面的信息,帮助我们快速学习新技能和知识。同时技术书籍有助于保持你的竞争力,因为它们提供了最新的技术知识和实践。这在当今快速发展的技术领域尤为重要,不断学习新知识和技能才能保持竞争力。总之,读技术书对于学习技术知识、提高职业素养和保持竞争力都非常重要。Dream联合金主爸爸给大家送书啦!本期为大
- 游戏开发领域 - Hitbox、Hurtbox、Priority 极简理解
我命由我12345
领域-简化概念笔记学习方法ue4ue5unity游戏策划游戏程序
引入在电子游戏中,Hitbox、Hurtbox、Priority,是三个与碰撞检测和攻击判定密切相关的核心概念Hitbox、Hurtbox、Priority共同构成了游戏中的物理交互和战斗系统一、Hitbox(攻击区域)1、基本介绍Hitbox是游戏中用于检测攻击命中的区域Hitbox是一个不可见的几何形状,例如,矩形、圆形、多边形Hitbox通常与角色的攻击动作绑定当攻击的Hitbox与目标的H
- 链游开发:TON链小游戏DApp小游戏开发
链游开发,特别是在TON链上开发小游戏与其他链(如以太坊、Solana、BSC等)上的DApp小游戏,是一个结合了区块链技术和游戏设计的复杂过程。以下是一个详细的开发指南:一、链游基本概念链游(BlockchainGames)是基于区块链技术开发的游戏,通过智能合约将游戏中的虚拟资产上链,实现真正的数字资产所有权。DApp(去中心化应用)游戏是链游的一种,利用区块链平台的智能合约来确保游戏的透明性
- 【Unity小游戏】游戏开发案例-Unity打造畅玩无阻的小游戏(下)
U得一
创建小型游戏原型的系列unity数码相机游戏引擎
击球方阵乒乓克隆使用立方体建造竞技场、球拍和球。移动球和球拍。击球并得分。让相机感受到冲击力。给游戏一个抽象的霓虹灯外观。这是有关基础游戏的系列教程中的第一个教程。在其中,我们将创建一个简单的Pong克隆。本教程是使用Unity2021.3.16f1制作的。沿上文内容收缩桨作为我们游戏的最后一个行为,让我们在每次得分时缩小。这根据玩家离获胜的接近程度创建让分盘。将其当前范围转换为私有字段,并使其最
- Unity3D中UI层级改变详解
Thomas_YXQ
uiUnity3D架构Unity游戏开发
在Unity3D开发中,UI层级的调整是常见的需求,它直接关系到用户界面(UI)元素的显示顺序。在Unity的UI系统中,主要使用UGUI(Unity'sGraphicalUserInterface)来实现界面布局和元素展示。本文将详细讲解Unity3D中如何改变UI层级的技术方法以及给出具体的代码实现。对惹,这里有一个游戏开发交流小组,大家可以点击进来一起交流一下开发经验呀!技术详解1.层级设置
- 开源创意点亮生态未来 第二届OpenHarmony创新应用挑战赛圆满收官
harmonyos
随着万物互联时代的加速到来,开源已成为驱动全球数字化进程的核心引擎。2025年2月23日,由开放原子开源基金会主办,OpenHarmony项目群工作委员会与厦门雅基软件有限公司联合承办的第二届OpenHarmony创新应用挑战赛在北京圆满收官。这场以"OpenHarmony创新应用"和"Cocos游戏创新应用"为核心赛题的行业重量级赛事,经过4个多月的激烈角逐,涌现出多个具备行业价值的标杆作品,不
- cocos creator从零开发简单框架(27)-核心Wait
cocos
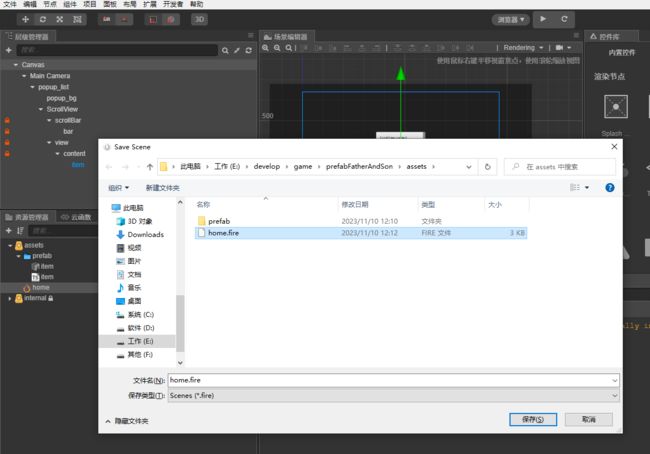
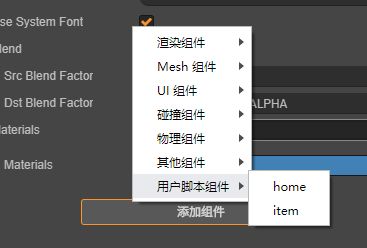
将wait.png放到项目res/texture/core目录下。场景创建Sprite(单色)组件并重命名为Wait,大小设置为750x1334,颜色设置为黑色,透明度Opacity设置为160。拖动wait.png到Wait节点下,然后把Wait节点拖动到resources/core目录下并从场景删除。新建scripts/core/Wait.ts,内容如下。importAppConstantsf
- Godot引擎开发:Godot基础入门_Godot社区与资源
chenlz2007
游戏开发godotdreamweaver游戏引擎javascript前端网络
Godot社区与资源在上一节中,我们已经完成了基础的游戏开发环境搭建和简单的游戏对象操作。接下来,我们将探讨Godot社区与资源,这将帮助你更好地融入Godot的开发者生态,获取更多开发所需的工具和帮助。1.Godot社区Godot引擎拥有一个庞大且活跃的社区,社区成员包括开发者、艺术家、设计师等,他们共同分享经验、解决问题、提供帮助。以下是一些主要的Godot社区资源:1.1官方网站Godot的
- C++ 游戏开发入门
安年CJ
C++游戏c++开发语言c#游戏
一、为什么选择C++进行游戏开发C++在游戏开发领域具有独特的地位。它兼具高效性与对底层硬件的良好控制能力,这使得它非常适合开发对性能要求极高的游戏核心引擎部分。许多知名的大型游戏,如《使命召唤》系列、《虚幻竞技场》等,其底层架构都是基于C++构建的。C++能够直接操作内存,在处理复杂的游戏逻辑、大规模数据运算(如物理模拟、图形渲染中的大量计算)以及优化游戏性能方面有着卓越的表现。同时,丰富的类库
- C++游戏开发系列教程之第二篇:面向对象编程与游戏架构设计
放氮气的蜗牛
深度博客游戏
大家好,欢迎回到C++游戏开发系列教程!在第一篇中,我们介绍了C++游戏开发的基本概念和如何搭建一个简单的游戏循环,为新手打开了C++游戏开发的大门。本篇博客将深入讲解面向对象编程(OOP)在游戏开发中的重要性,以及如何设计一个简单而有效的游戏架构。通过本篇文章,你将学到如何利用C++的类与继承构建游戏中的各个对象(如玩家、敌人等),并结合游戏循环实现一个基础的游戏状态管理系统。所有代码均附有详细
- 关于旗正规则引擎规则中的上传和下载问题
何必如此
文件下载压缩jsp文件上传
文件的上传下载都是数据流的输入输出,大致流程都是一样的。
一、文件打包下载
1.文件写入压缩包
string mainPath="D:\upload\"; 下载路径
string tmpfileName=jar.zip; &n
- 【Spark九十九】Spark Streaming的batch interval时间内的数据流转源码分析
bit1129
Stream
以如下代码为例(SocketInputDStream):
Spark Streaming从Socket读取数据的代码是在SocketReceiver的receive方法中,撇开异常情况不谈(Receiver有重连机制,restart方法,默认情况下在Receiver挂了之后,间隔两秒钟重新建立Socket连接),读取到的数据通过调用store(textRead)方法进行存储。数据
- spark master web ui 端口8080被占用解决方法
daizj
8080端口占用sparkmaster web ui
spark master web ui 默认端口为8080,当系统有其它程序也在使用该接口时,启动master时也不会报错,spark自己会改用其它端口,自动端口号加1,但为了可以控制到指定的端口,我们可以自行设置,修改方法:
1、cd SPARK_HOME/sbin
2、vi start-master.sh
3、定位到下面部分
- oracle_执行计划_谓词信息和数据获取
周凡杨
oracle执行计划
oracle_执行计划_谓词信息和数据获取(上)
一:简要说明
在查看执行计划的信息中,经常会看到两个谓词filter和access,它们的区别是什么,理解了这两个词对我们解读Oracle的执行计划信息会有所帮助。
简单说,执行计划如果显示是access,就表示这个谓词条件的值将会影响数据的访问路径(表还是索引),而filter表示谓词条件的值并不会影响数据访问路径,只起到
- spring中datasource配置
g21121
dataSource
datasource配置有很多种,我介绍的一种是采用c3p0的,它的百科地址是:
http://baike.baidu.com/view/920062.htm
<!-- spring加载资源文件 -->
<bean name="propertiesConfig"
class="org.springframework.b
- web报表工具FineReport使用中遇到的常见报错及解决办法(三)
老A不折腾
finereportFAQ报表软件
这里写点抛砖引玉,希望大家能把自己整理的问题及解决方法晾出来,Mark一下,利人利己。
出现问题先搜一下文档上有没有,再看看度娘有没有,再看看论坛有没有。有报错要看日志。下面简单罗列下常见的问题,大多文档上都有提到的。
1、repeated column width is largerthan paper width:
这个看这段话应该是很好理解的。比如做的模板页面宽度只能放
- mysql 用户管理
墙头上一根草
linuxmysqluser
1.新建用户 //登录MYSQL@>mysql -u root -p@>密码//创建用户mysql> insert into mysql.user(Host,User,Password) values(‘localhost’,'jeecn’,password(‘jeecn’));//刷新系统权限表mysql>flush privileges;这样就创建了一个名为:
- 关于使用Spring导致c3p0数据库死锁问题
aijuans
springSpring 入门Spring 实例Spring3Spring 教程
这个问题我实在是为整个 springsource 的员工蒙羞
如果大家使用 spring 控制事务,使用 Open Session In View 模式,
com.mchange.v2.resourcepool.TimeoutException: A client timed out while waiting to acquire a resource from com.mchange.
- 百度词库联想
annan211
百度
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>RunJS</title&g
- int数据与byte之间的相互转换实现代码
百合不是茶
位移int转bytebyte转int基本数据类型的实现
在BMP文件和文件压缩时需要用到的int与byte转换,现将理解的贴出来;
主要是要理解;位移等概念 http://baihe747.iteye.com/blog/2078029
int转byte;
byte转int;
/**
* 字节转成int,int转成字节
* @author Administrator
*
- 简单模拟实现数据库连接池
bijian1013
javathreadjava多线程简单模拟实现数据库连接池
简单模拟实现数据库连接池
实例1:
package com.bijian.thread;
public class DB {
//private static final int MAX_COUNT = 10;
private static final DB instance = new DB();
private int count = 0;
private i
- 一种基于Weblogic容器的鉴权设计
bijian1013
javaweblogic
服务器对请求的鉴权可以在请求头中加Authorization之类的key,将用户名、密码保存到此key对应的value中,当然对于用户名、密码这种高机密的信息,应该对其进行加砂加密等,最简单的方法如下:
String vuser_id = "weblogic";
String vuse
- 【RPC框架Hessian二】Hessian 对象序列化和反序列化
bit1129
hessian
任何一个对象从一个JVM传输到另一个JVM,都要经过序列化为二进制数据(或者字符串等其他格式,比如JSON),然后在反序列化为Java对象,这最后都是通过二进制的数据在不同的JVM之间传输(一般是通过Socket和二进制的数据传输),本文定义一个比较符合工作中。
1. 定义三个POJO
Person类
package com.tom.hes
- 【Hadoop十四】Hadoop提供的脚本的功能
bit1129
hadoop
1. hadoop-daemon.sh
1.1 启动HDFS
./hadoop-daemon.sh start namenode
./hadoop-daemon.sh start datanode
通过这种逐步启动的方式,比start-all.sh方式少了一个SecondaryNameNode进程,这不影响Hadoop的使用,其实在 Hadoop2.0中,SecondaryNa
- 中国互联网走在“灰度”上
ronin47
管理 灰度
中国互联网走在“灰度”上(转)
文/孕峰
第一次听说灰度这个词,是任正非说新型管理者所需要的素质。第二次听说是来自马化腾。似乎其他人包括马云也用不同的语言说过类似的意思。
灰度这个词所包含的意义和视野是广远的。要理解这个词,可能同样要用“灰度”的心态。灰度的反面,是规规矩矩,清清楚楚,泾渭分明,严谨条理,是决不妥协,不转弯,认死理。黑白分明不是灰度,像彩虹那样
- java-51-输入一个矩阵,按照从外向里以顺时针的顺序依次打印出每一个数字。
bylijinnan
java
public class PrintMatrixClockwisely {
/**
* Q51.输入一个矩阵,按照从外向里以顺时针的顺序依次打印出每一个数字。
例如:如果输入如下矩阵:
1 2 3 4
5 6 7 8
9
- mongoDB 用户管理
开窍的石头
mongoDB用户管理
1:添加用户
第一次设置用户需要进入admin数据库下设置超级用户(use admin)
db.addUsr({user:'useName',pwd:'111111',roles:[readWrite,dbAdmin]});
第一个参数用户的名字
第二个参数
- [游戏与生活]玩暗黑破坏神3的一些问题
comsci
生活
暗黑破坏神3是有史以来最让人激动的游戏。。。。但是有几个问题需要我们注意
玩这个游戏的时间,每天不要超过一个小时,且每次玩游戏最好在白天
结束游戏之后,最好在太阳下面来晒一下身上的暗黑气息,让自己恢复人的生气
&nb
- java 二维数组如何存入数据库
cuiyadll
java
using System;
using System.Linq;
using System.Text;
using System.Windows.Forms;
using System.Xml;
using System.Xml.Serialization;
using System.IO;
namespace WindowsFormsApplication1
{
- 本地事务和全局事务Local Transaction and Global Transaction(JTA)
darrenzhu
javaspringlocalglobaltransaction
Configuring Spring and JTA without full Java EE
http://spring.io/blog/2011/08/15/configuring-spring-and-jta-without-full-java-ee/
Spring doc -Transaction Management
http://docs.spring.io/spri
- Linux命令之alias - 设置命令的别名,让 Linux 命令更简练
dcj3sjt126com
linuxalias
用途说明
设置命令的别名。在linux系统中如果命令太长又不符合用户的习惯,那么我们可以为它指定一个别名。虽然可以为命令建立“链接”解决长文件名的问 题,但对于带命令行参数的命令,链接就无能为力了。而指定别名则可以解决此类所有问题【1】。常用别名来简化ssh登录【见示例三】,使长命令变短,使常 用的长命令行变短,强制执行命令时询问等。
常用参数
格式:alias
格式:ali
- yii2 restful web服务[格式响应]
dcj3sjt126com
PHPyii2
响应格式
当处理一个 RESTful API 请求时, 一个应用程序通常需要如下步骤 来处理响应格式:
确定可能影响响应格式的各种因素, 例如媒介类型, 语言, 版本, 等等。 这个过程也被称为 content negotiation。
资源对象转换为数组, 如在 Resources 部分中所描述的。 通过 [[yii\rest\Serializer]]
- MongoDB索引调优(2)——[十]
eksliang
mongodbMongoDB索引优化
转载请出自出处:http://eksliang.iteye.com/blog/2178555 一、概述
上一篇文档中也说明了,MongoDB的索引几乎与关系型数据库的索引一模一样,优化关系型数据库的技巧通用适合MongoDB,所有这里只讲MongoDB需要注意的地方 二、索引内嵌文档
可以在嵌套文档的键上建立索引,方式与正常
- 当滑动到顶部和底部时,实现Item的分离效果的ListView
gundumw100
android
拉动ListView,Item之间的间距会变大,释放后恢复原样;
package cn.tangdada.tangbang.widget;
import android.annotation.TargetApi;
import android.content.Context;
import android.content.res.TypedArray;
import andr
- 程序员用HTML5制作的爱心树表白动画
ini
JavaScriptjqueryWebhtml5css
体验效果:http://keleyi.com/keleyi/phtml/html5/31.htmHTML代码如下:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml"><head><meta charset="UTF-8" >
<ti
- 预装windows 8 系统GPT模式的ThinkPad T440改装64位 windows 7旗舰版
kakajw
ThinkPad预装改装windows 7windows 8
该教程具有普遍参考性,特别适用于联想的机器,其他品牌机器的处理过程也大同小异。
该教程是个人多次尝试和总结的结果,实用性强,推荐给需要的人!
缘由
小弟最近入手笔记本ThinkPad T440,但是特别不能习惯笔记本出厂预装的Windows 8系统,而且厂商自作聪明地预装了一堆没用的应用软件,消耗不少的系统资源(本本的内存为4G,系统启动完成时,物理内存占用比
- Nginx学习笔记
mcj8089
nginx
一、安装nginx 1、在nginx官方网站下载一个包,下载地址是:
http://nginx.org/download/nginx-1.4.2.tar.gz
2、WinSCP(ftp上传工
- mongodb 聚合查询每天论坛链接点击次数
qiaolevip
每天进步一点点学习永无止境mongodb纵观千象
/* 18 */
{
"_id" : ObjectId("5596414cbe4d73a327e50274"),
"msgType" : "text",
"sendTime" : ISODate("2015-07-03T08:01:16.000Z"
- java术语(PO/POJO/VO/BO/DAO/DTO)
Luob.
DAOPOJODTOpoVO BO
PO(persistant object) 持久对象
在o/r 映射的时候出现的概念,如果没有o/r映射,就没有这个概念存在了.通常对应数据模型(数据库),本身还有部分业务逻辑的处理.可以看成是与数据库中的表相映射的java对象.最简单的PO就是对应数据库中某个表中的一条记录,多个记录可以用PO的集合.PO中应该不包含任何对数据库的操作.
VO(value object) 值对象
通
- 算法复杂度
Wuaner
Algorithm
Time Complexity & Big-O:
http://stackoverflow.com/questions/487258/plain-english-explanation-of-big-o
http://bigocheatsheet.com/
http://www.sitepoint.com/time-complexity-algorithms/