- Node.js 全局对象
froginwe11
开发语言
Node.js全局对象引言Node.js作为一种流行的JavaScript运行环境,以其高性能、轻量级和跨平台的特点,被广泛应用于服务器端编程、网络应用开发等领域。在Node.js中,全局对象是一个重要的概念,它为开发者提供了一系列内置的全局变量和方法,使得编程变得更加便捷。本文将详细介绍Node.js的全局对象,帮助开发者更好地理解和运用它们。Node.js全局对象概述Node.js的全局对象指
- API测试(一):PortSwigger靶场笔记
h4ckb0ss
笔记网络安全web安全
写在前面这篇文章是关于作者在学习PortSwigger的APITest类型漏洞时的记录和学习笔记使用到的工具为BurpSuitePro漏洞简介什么是apiAPI全称为ApplicationInterface,是应用程序对外提供功能的接口,现在主要有三种api风格,分别是JSON风格的api,RESTful风格的api以及Graphic风格的apiJSON风格请求获取用户信息POST/api/get
- 什么是Node.js,有什么特点
前端与小赵
node.js
Node.js简介Node.js是一个基于ChromeV8引擎的JavaScript运行时环境,由RyanDahl于2009年创建。Node.js允许开发者使用JavaScript编写服务器端应用程序,打破了JavaScript仅限于浏览器端的限制。Node.js的设计目标是提供一种简单、高效的方式来构建可伸缩的网络应用。Node.js的特点非阻塞I/O特点:Node.js使用事件驱动的非阻塞I/
- Node.js到底是什么
浪裡遊
杂文node.jsphp开发语言前端javascriptvue.js
我想像是npm、vite这些名词大家都很熟悉,对它们的作用也有大致印象,但是可能都像我一样不明白Node.js到底是什么,这里给大家带来一个简单介绍。Node.js详解:历史发展、生态构建与底层原理一、Node.js的起源与历史发展诞生背景2009年5月:Node.js由RyanDahl开发并首次发布。其核心目标是解决JavaScript仅限于浏览器端运行的局限性,通过ChromeV8引擎(Jav
- Node.js特训专栏-实战进阶:8. Express RESTful API设计规范与实现
爱分享的程序员
Node.jsjavascriptnode.js前端
欢迎来到Node.js实战专栏!在这里,每一行代码都是解锁高性能应用的钥匙,让我们一起开启Node.js的奇妙开发之旅!Node.js特训专栏主页专栏内容规划详情ExpressRESTfulAPI设计规范与实现:构建标准化、可维护的接口服务在前后端分离架构盛行的今天,RESTfulAPI已成为Web服务交互的事实标准。基于Express框架构建RESTfulAPI,既能利用Node.js的高效性能
- Windows 下使用 nvm 管理 Node.js 多版本 —— 完整指南
爱宇阳
WindowNPMwindowsnode.js
Node.js版本更新频繁,不同项目可能依赖不同的版本,手动切换极为麻烦。nvm-windows是专为Windows用户开发的Node.js多版本管理工具,可以轻松地安装、切换、卸载Node.js版本。本篇将从下载到实际使用,手把手带你玩转nvm-windows。一、下载nvm-windows安装包进入GitHub项目地址:nvm-windowsReleases下载最新版的nvm-setup.zi
- 《Python数据分析与挖掘实战》Chapter8中医证型关联规则挖掘笔记
茫茫大地真干净
机器学习Python数据挖掘
最近在学习《Python数据分析与挖掘实战》中的案例,写写自己的心得。代码分为两大部分:1.读取数据并进行聚类分析2.应用Apriori关联规则挖掘规律1.聚类部分函数分析:defprogrammer_1():datafile="C:/Users/longming/Desktop/chapter8/data/data.xls"processedfile="C:/Users/longming/Des
- 小程序学习笔记:自定义组件创建、引用、应用场景及与页面的区别
you4580
小程序
在微信小程序开发中,自定义组件是一项极为实用的功能,它能有效提高代码的复用性,降低开发成本,提升开发效率。本文将深入剖析微信小程序自定义组件的各个关键方面,包括创建、引用、应用场景以及与页面的区别,并附上详细代码示例,帮助开发者全面掌握这一技术。一、自定义组件的创建创建自定义组件主要分为以下三个步骤:创建components文件夹:在项目根目录下,通过鼠标右键新建一个名为“components”的
- TensorFlow Serving学习笔记3: 组件调用关系
一、整体架构TensorFlowServing采用模块化设计,核心组件包括:Servables:可服务对象(如模型、查找表)Managers:管理Servable生命周期(加载/卸载)Loaders:负责Servable的初始化状态管理Sources:提供新版本Servable的LoaderAspiredVersions:Servable的期望状态集合Core:连接所有组件的核心枢纽APIs:gR
- STM32学习笔记
实现按键控制LED灯前置知识:基本的GPIO输入模式:读取外部信号(如按键、传感器状态)。——主要用到上拉输入输出模式:向外部输出信号(如控制LED、继电器)。——主要用到推挽输出其他模式:模拟输入、复用功能(如USART、I2C)等。按键的知识与常识按键未按下:GPIO引脚通过上拉电阻连接到VCC,读取为高电平(1)。按键按下:按键将GPIO引脚直接接地,读取为低电平(0)。有关LED的代码部分
- 大模型笔记10:LoRA微调
errorwarn
笔记
LoRA微调的原理矩阵的秩矩阵的秩代表一个矩阵中所含信息的大小。行秩:矩阵中互相不重复、不依赖(即线性无关)的行的最大数目。列秩:矩阵中互相不重复、不依赖的列的最大数目。事实上,行秩和列秩总是相等的,因此我们通常直接称之为“矩阵的秩”。Transformer中微调哪些参数:LoRA的改进版本
- 阅读笔记(2) 单层网络:回归
a2507283885
笔记
阅读笔记(2)单层网络:回归该笔记是DataWhale组队学习计划(共度AI新圣经:深度学习基础与概念)的Task02以下内容为个人理解,可能存在不准确或疏漏之处,请以教材为主。1.从泛函视角来看线性回归还记得线性代数里学过的“基”这个概念吗?一组基向量是一组线性无关的向量,它们通过线性组合可以张成一个向量空间。也就是说,这个空间里的任意一个向量,都可以表示成这组基的线性组合。函数其实也可以看作是
- 地产销售:用业余时间做了一个楼盘SCRM小程序?
为了完成销售业绩和用户满意,做了个小程序。–六居地产朱同学1需求背景六居地产,一家无锡专业的房地产中介公司,主要提供二手房买卖交易信息、房屋出租等服务,在房产销售领域,团队成员一直还在传统的微信笔记分享方式传递房产资料。随着房地产销售业绩下滑,六居地产销售团队面临着如何更有效地分发房产资源和持续运营客户的挑战,急需能够丰富资源展示并获取客户联系方式的解决方案。2选型之路六居公司以业务为重,客户体量
- fish安装node.js环境
翻滚吧键盘
openSUSEnode.jschrome前端
为什么强调fishshell,因为fishshell的缘故,不能直接执行node.js官网的命令好的,您遇到了一个非常典型且重要的问题。请仔细阅读我的分析,这能帮您彻底解决问题。问题诊断您看到的所有错误,归根结底有两个核心原因:您正在使用FishShell:从命令行末尾的fish:提示可以看出,您使用的不是Linux默认的bash,而是fish。FishShell的脚本语法与bash不兼容。错误的
- 数据库系统工程师简要概括笔记
Mint_Datazzh
数据库系统工程师数据库笔记数据库系统工程师
文章内容仅为粗略总结知识,便于个人复习思考原文链接:数据库系统工程师简要概括笔记–笔墨云烟数据库系统工程师—1.1计算机硬件基础知识数据库系统工程师—1.2计算机体系结构与存储系统数据库系统工程师—1.3安全性、可靠性与系统性能评测基础知识数据库系统工程师—2.程序语言基础知识数据库系统工程师—3.1~3.4线性结构、数组和矩阵、树和二叉树、图数据库系统工程师—3.5排序算法数据库系统工程师—3.
- C++学习笔记(2)——高精度减法
「已注销」
C++学习笔记(每周至少3篇)C++c++
上篇文章我们了解了高精度加法,今天我们来讲减法。和加法一样,减法也是模拟小学减法竖式:先用数组存下被减数和减数:①如果a[i]b,a[i+1]还可以向a[i+2]借位。借位后a[i+1]等于9,而b[i+1]最大为9。我们来看一下高精度减法的思路:①高精度数的读取存储:使用字符串方式读取,然后转成整型数组,为方便计算,进行逆向存储。②模拟竖式进行减法:相同位置进行相减,不够减时进行借位③去除前导0
- 小红书运营教程03(爆款属性基础规则)
有点。
自媒体运营新媒体运营
爆款属性基础规则。一、账号基础层级流量1.账号基础展示1000量:只要我们刚开始创建小红书的时候,只要发送笔记有一定的曝光量。(第一篇)2.基础曝光倍数(11%)也就是发放笔记之后,你有1000展示,你的小眼睛大概达到150左右,额外给你300的曝光量官方层面(有合作)才会升级到第六~第八。第1层级笔记浏览量0-200第2层级笔记浏览量200-500第3层级笔记浏览量500-2000第4层级笔记浏
- 前端开发者必看:Node.js实战技巧大揭秘
大厂前端小白菜
前端开发实战node.jsvim编辑器ai
前端开发者必看:Node.js实战技巧大揭秘关键词:前端开发者、Node.js、实战技巧、模块化开发、性能优化、Express框架、Webpack摘要:本文专为前端开发者打造,旨在深入揭秘Node.js的实战技巧。首先介绍了Node.js的背景和对前端开发的重要性,接着详细阐述了Node.js的核心概念与联系、核心算法原理及具体操作步骤,通过数学模型和公式进一步加深理解。然后结合实际案例,从开发环
- 前端跨域解决方案(7):Node中间件
骆驼Lara
前端跨域解决方案汇总前端中间件javascript
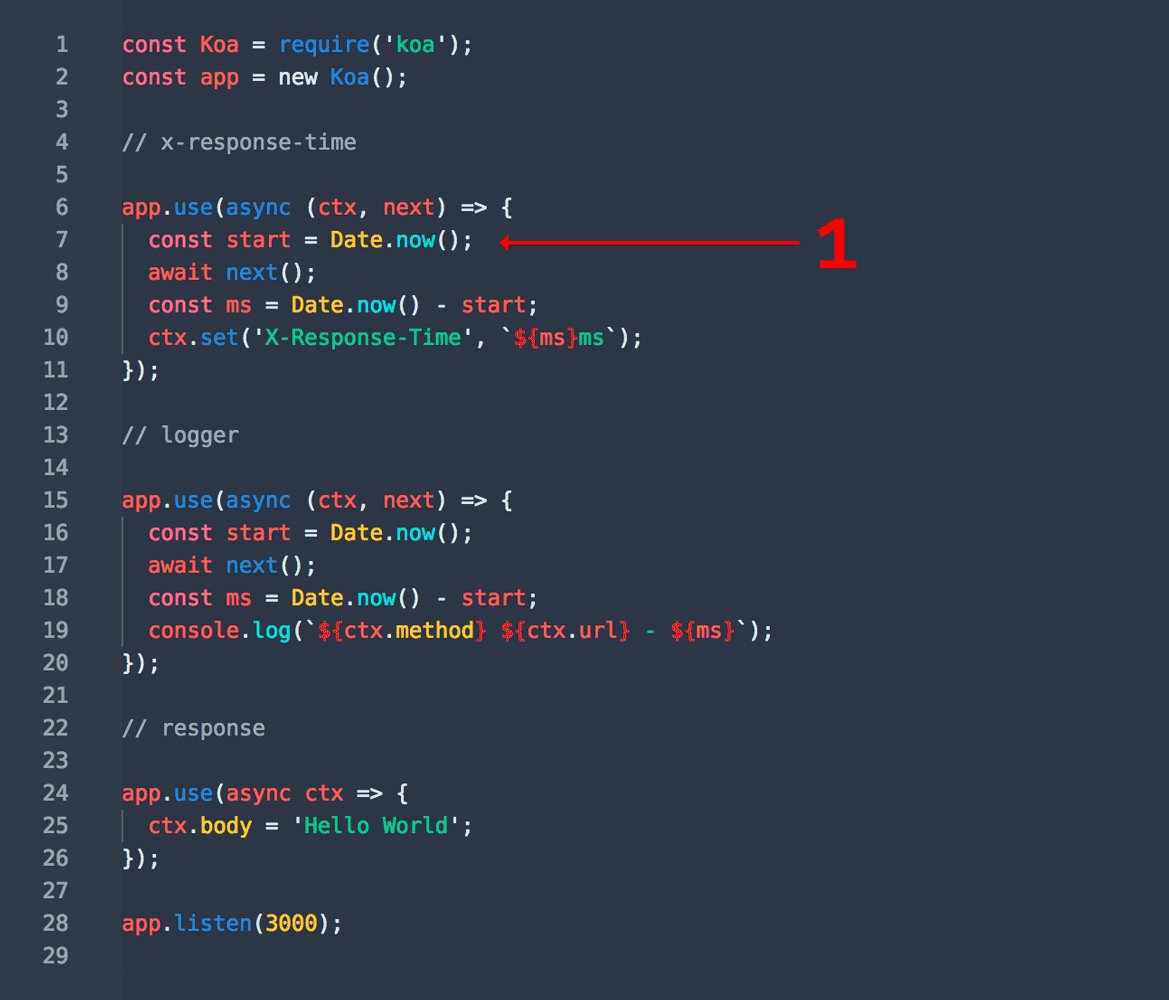
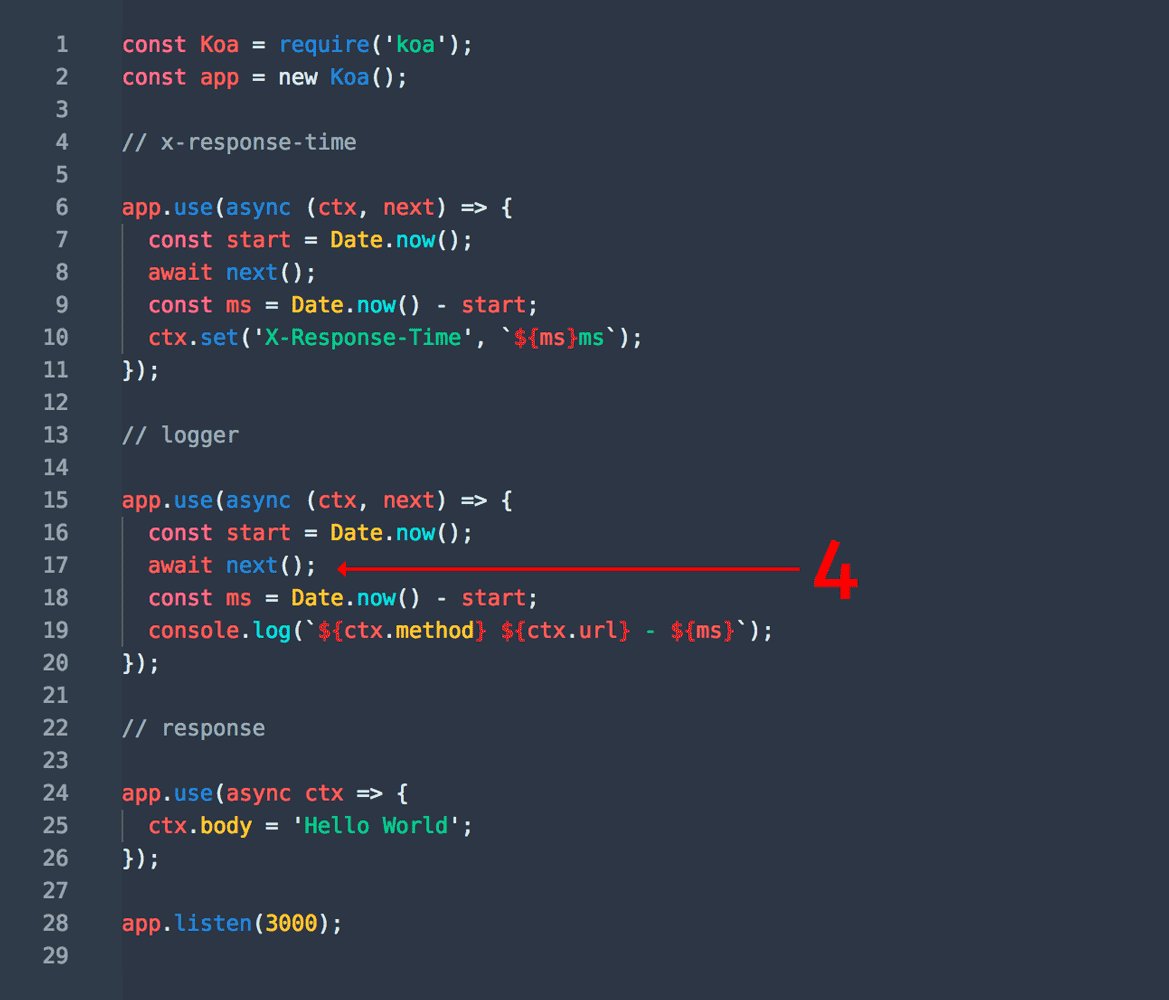
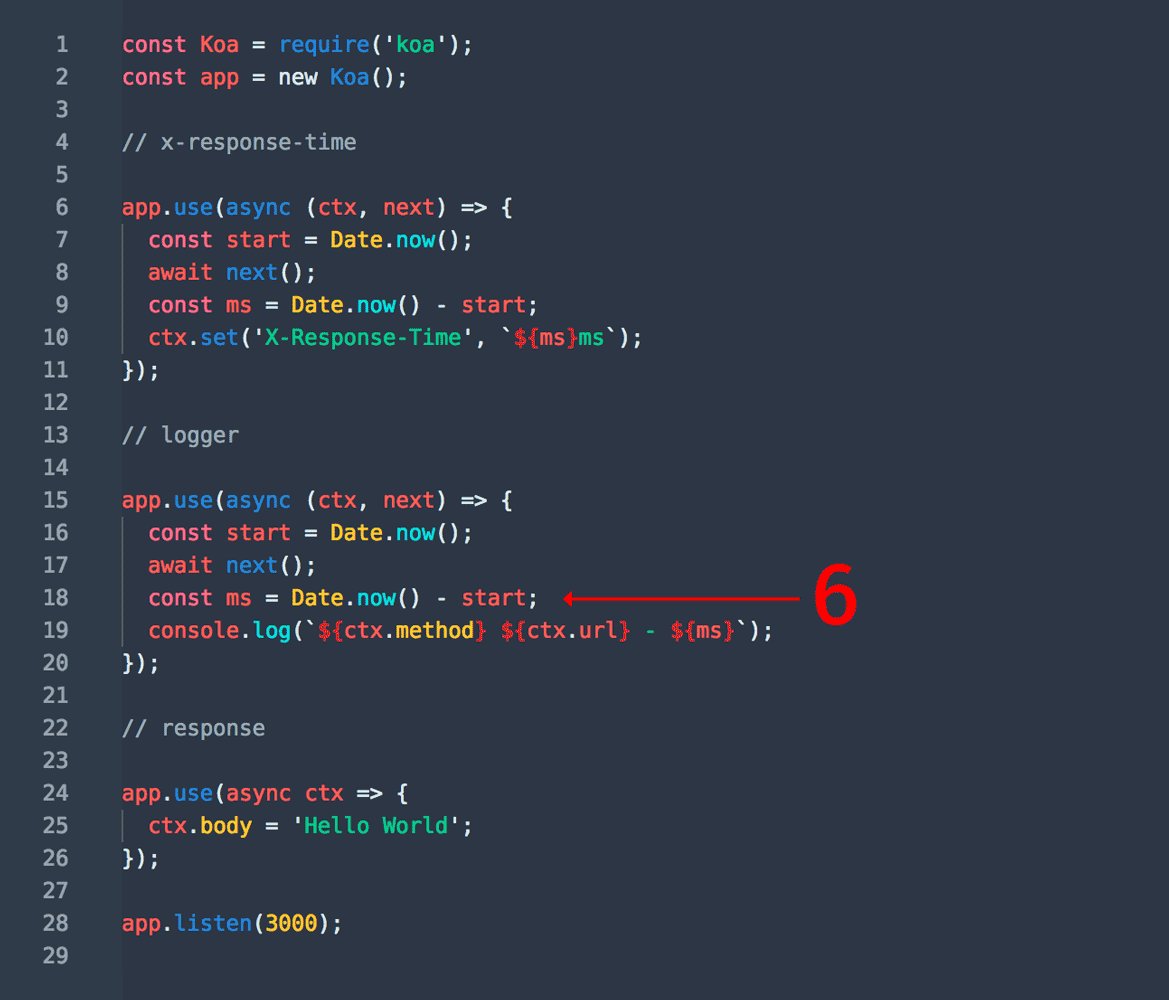
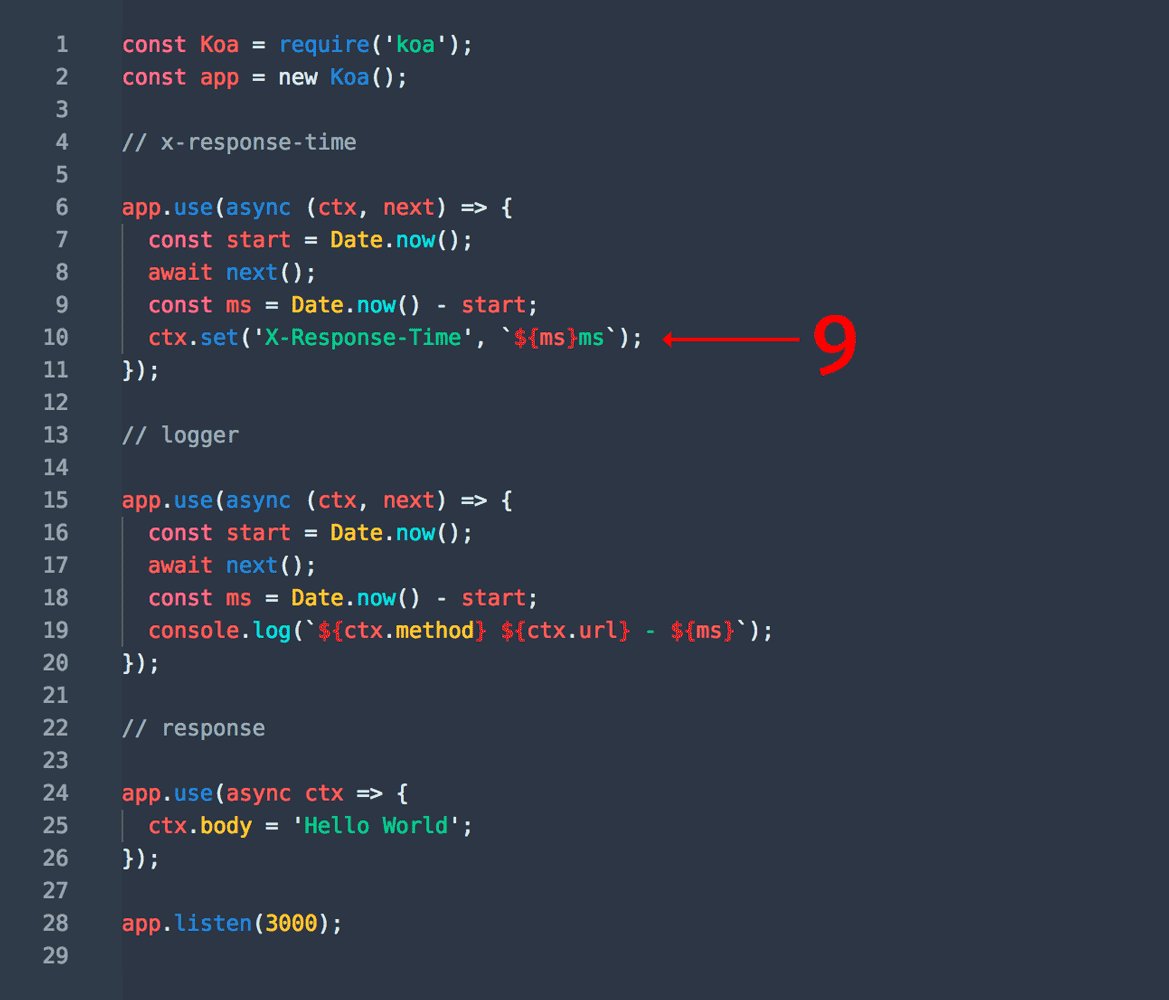
1Node中间件核心1.1为什么开发环境需要Node代理?在前端开发中,我们常遇到:前端运行在localhost:3000,后端API在localhost:4000,跨域导致请求失败。而传统解决方案有以下局限性:修改后端CORS配置:需后端开发配合,增加沟通成本;生产环境与开发环境配置不一致。配置Nginx反向代理:修改配置后需重启服务,打断开发流程;配置文件管理复杂。Node中间件代理(如htt
- Whistle 超详细技术博客:原理、配置、用法与进阶技巧全解
北漂老男人
抓包工具运维
Whistle超详细技术博客:原理、配置、用法与进阶技巧全解目录Whistle简介与应用场景Whistle安装与启动Whistle原理与架构Whistle规则语法详解常用配置与实战场景Whistle进阶用法与技巧常见问题与排查实用插件推荐总结与参考资料1.Whistle简介与应用场景Whistle是一款基于Node.js的跨平台Web调试代理工具,功能类似于Charles、Fiddler,但更轻量
- End-To-End 之于推荐-kuaishou OneRec 笔记
ASKED_2019
RecSys笔记
核心思想OneRec提出了一种统一的生成式推荐系统架构,打破了传统“召回-粗排-精排”级联式推荐流程,使用单一生成模型同时完成召回与排序任务。该系统由快手团队研发,并成功部署于短视频主场景。OnlineA/BTest表现:模型总观看时长平均观看时长OneRec-1B+IPA+1.68%+6.56%一Input处理Userpositiveactionsequence,将短视频的多模态表征,通过量化的
- Unity热更新 之 Lua
哈基咩咩
Unity热更新unitylua游戏引擎
本文内容整合包括但不限于Unity唐老狮,菜鸟教程,Ai与其他网络资源本文仅作学习笔记交流,不做任何商业用途,侵权删gitee:https://gitee.com/hakiSheep/lua.git一.基础知识包含了如下内容--注释还算详细二.XLuaXLua是腾讯开源的框架,为Unity、.Net等C#环境赋予Lua脚本编程能力,支持C#与Lua高效互调核心特性含热补丁(热更新)、GC优化(无额
- 蔡高厅老师 - 高等数学-阅读笔记 - 01 - 前言、函数【视频第01、02、03、】
Franklin
数学线性代数
高等数学前言;196学时,每周6课主要内容:上册一元、多元函数数,微分学、积分学、矢量代数、空间解析几何无穷级数、微分方程,多元函数微分学和积分学目的:高等数学3基:1高等数学的基本知识2高度数学的基本理论3高等数学的基本计算方法提高数学素养培养:抽象思维、逻辑推理、辩证的思想方法、空间想象能力、分析问题、解决问题的能力为进一步学习打下必要的学习基础和初等数学不同,研究的不是常量而是变量,变量和变
- Python学习打卡:day13
胜天半子祁厅
Pythonpython学习java
day13笔记来源于:黑马程序员python教程,8天python从入门到精通,学python看这套就够了目录day1397、初识对象98、类的成员方法类的定义和使用成员变量和成员方法成员方法的定义语法99、类和对象在程序中通过类来描述基于类创建对象100、构造方法课后练习101、魔术方法\_\_str\_\_字符串方法\_\_lt\_\_小于符号比较方法\_\_le\_\_小于等于比较符号方法\
- 深度学习详解:通过案例了解机器学习基础
beist
深度学习机器学习人工智能
引言机器学习(MachineLearning,ML)和深度学习(DeepLearning,DL)是现代人工智能领域中的两个重要概念。通过让机器具备学习的能力,机器可以从数据中自动找到函数,并应用于各种任务,如语音识别、图像识别和游戏对战等。在这篇笔记中,我们将通过一个简单的案例,逐步了解机器学习的基础知识。1.1机器学习案例学习1.1.1回归问题与分类问题在机器学习中,根据所要解决的问题类型,任务
- RNN笔记
sjtu_哈基坤
LLM随笔rnn笔记人工智能
来源见此处概述RNN(RecurrentNeuralNetwork)RNN之所以称为循环神经网络,是因为一个序列的当前的输出与前面的输出也有关.具体表现是网络会对前面的信息进行记忆并且应用于当前输出的计算中.即隐藏层之间的节点也是有连接的.并且隐藏层的输入不仅包括输入层的输出还包括上一时刻隐藏层的输出.理论上RNN能对任何长度的序列进行处理,但是在实践中,为了降低复杂性,往往假设当前状态只与前面几
- 每天一个前端小知识 Day 14 - 前端状态管理深入实践
蓝婷儿
前端面试前端
前端状态管理深入实践(Redux、Pinia、Zustand等)为什么需要状态管理?当组件之间状态通信越来越复杂时,靠props和事件传递会变得非常难维护。状态管理工具提供:目标实现方式状态集中管理将状态集中存放,避免组件深层传递状态可预测、可追踪有清晰的流转逻辑(Action→Reducer→Store)跨组件通信无需propsdrilling(逐层传递)支持模块拆分与中间件支持插件化、按模块加
- 【Day 4-N09】 Python分支语句While语句、For语句以及跳转语句break、continue、pass用法
DES 仿真实践家
python开发语言笔记
挑战14天学会Python,第四天学习笔记!加油!Python循环语句与跳转语句学习笔记一、概述循环语句和跳转语句是Python中用于控制程序流程的重要工具。循环语句可以重复执行一段代码,直到满足特定条件为止;跳转语句则可以改变程序的执行顺序,实现更复杂的控制逻辑。Python提供了while循环、for循环以及break、continue和pass等跳转语句,用于实现各种循环和控制逻辑。二、循环
- 文件输入输出
阿昭L
C/C++c++
写在前面本文为博主复习笔记,希望对读者有所帮助。概述头文件:fstream。三个类:ifstream,读ofstream,写fstream,读写在学习文件输入输出时,应该和之前学过的IO类关联起来。fstream特有操作表操作/函数说明fstreamfstrm;创建一个未绑定的文件流对象fstreamfstrm(s);创建文件流并打开名为s的文件fstreamfstrm(s,mode);以指定模式
- EventBus之Reactor实战
太阳伞下的阿呆
reactoreventbus观察者模式
如果你想要使用一个轻量级的消息中间件,不需要分布式支持,那么可以选择RxJava或者Reactor,本文将讲述如何入门使用该框架,以及常用的一些功能生产者广播多消费者模式Sinks.Many:创建一个允许我们将数据推送到一个Flux的sink。我们使用Sinks.many().multicast().onBackpressureBuffer()来创建一个支持背压的多播Sink(广播模式)。Flux
- 分享100个最新免费的高匿HTTP代理IP
mcj8089
代理IP代理服务器匿名代理免费代理IP最新代理IP
推荐两个代理IP网站:
1. 全网代理IP:http://proxy.goubanjia.com/
2. 敲代码免费IP:http://ip.qiaodm.com/
120.198.243.130:80,中国/广东省
58.251.78.71:8088,中国/广东省
183.207.228.22:83,中国/
- mysql高级特性之数据分区
annan211
java数据结构mongodb分区mysql
mysql高级特性
1 以存储引擎的角度分析,分区表和物理表没有区别。是按照一定的规则将数据分别存储的逻辑设计。器底层是由多个物理字表组成。
2 分区的原理
分区表由多个相关的底层表实现,这些底层表也是由句柄对象表示,所以我们可以直接访问各个分区。存储引擎管理分区的各个底层
表和管理普通表一样(所有底层表都必须使用相同的存储引擎),分区表的索引只是
- JS采用正则表达式简单获取URL地址栏参数
chiangfai
js地址栏参数获取
GetUrlParam:function GetUrlParam(param){
var reg = new RegExp("(^|&)"+ param +"=([^&]*)(&|$)");
var r = window.location.search.substr(1).match(reg);
if(r!=null
- 怎样将数据表拷贝到powerdesigner (本地数据库表)
Array_06
powerDesigner
==================================================
1、打开PowerDesigner12,在菜单中按照如下方式进行操作
file->Reverse Engineer->DataBase
点击后,弹出 New Physical Data Model 的对话框
2、在General选项卡中
Model name:模板名字,自
- logbackのhelloworld
飞翔的马甲
日志logback
一、概述
1.日志是啥?
当我是个逗比的时候我是这么理解的:log.debug()代替了system.out.print();
当我项目工作时,以为是一堆得.log文件。
这两天项目发布新版本,比较轻松,决定好好地研究下日志以及logback。
传送门1:日志的作用与方法:
http://www.infoq.com/cn/articles/why-and-how-log
上面的作
- 新浪微博爬虫模拟登陆
随意而生
新浪微博
转载自:http://hi.baidu.com/erliang20088/item/251db4b040b8ce58ba0e1235
近来由于毕设需要,重新修改了新浪微博爬虫废了不少劲,希望下边的总结能够帮助后来的同学们。
现行版的模拟登陆与以前相比,最大的改动在于cookie获取时候的模拟url的请求
- synchronized
香水浓
javathread
Java语言的关键字,可用来给对象和方法或者代码块加锁,当它锁定一个方法或者一个代码块的时候,同一时刻最多只有一个线程执行这段代码。当两个并发线程访问同一个对象object中的这个加锁同步代码块时,一个时间内只能有一个线程得到执行。另一个线程必须等待当前线程执行完这个代码块以后才能执行该代码块。然而,当一个线程访问object的一个加锁代码块时,另一个线程仍然
- maven 简单实用教程
AdyZhang
maven
1. Maven介绍 1.1. 简介 java编写的用于构建系统的自动化工具。目前版本是2.0.9,注意maven2和maven1有很大区别,阅读第三方文档时需要区分版本。 1.2. Maven资源 见官方网站;The 5 minute test,官方简易入门文档;Getting Started Tutorial,官方入门文档;Build Coo
- Android 通过 intent传值获得null
aijuans
android
我在通过intent 获得传递兑现过的时候报错,空指针,我是getMap方法进行传值,代码如下 1 2 3 4 5 6 7 8 9
public
void
getMap(View view){
Intent i =
- apache 做代理 报如下错误:The proxy server received an invalid response from an upstream
baalwolf
response
网站配置是apache+tomcat,tomcat没有报错,apache报错是:
The proxy server received an invalid response from an upstream server. The proxy server could not handle the request GET /. Reason: Error reading fr
- Tomcat6 内存和线程配置
BigBird2012
tomcat6
1、修改启动时内存参数、并指定JVM时区 (在windows server 2008 下时间少了8个小时)
在Tomcat上运行j2ee项目代码时,经常会出现内存溢出的情况,解决办法是在系统参数中增加系统参数:
window下, 在catalina.bat最前面
set JAVA_OPTS=-XX:PermSize=64M -XX:MaxPermSize=128m -Xms5
- Karam与TDD
bijian1013
KaramTDD
一.TDD
测试驱动开发(Test-Driven Development,TDD)是一种敏捷(AGILE)开发方法论,它把开发流程倒转了过来,在进行代码实现之前,首先保证编写测试用例,从而用测试来驱动开发(而不是把测试作为一项验证工具来使用)。
TDD的原则很简单:
a.只有当某个
- [Zookeeper学习笔记之七]Zookeeper源代码分析之Zookeeper.States
bit1129
zookeeper
public enum States {
CONNECTING, //Zookeeper服务器不可用,客户端处于尝试链接状态
ASSOCIATING, //???
CONNECTED, //链接建立,可以与Zookeeper服务器正常通信
CONNECTEDREADONLY, //处于只读状态的链接状态,只读模式可以在
- 【Scala十四】Scala核心八:闭包
bit1129
scala
Free variable A free variable of an expression is a variable that’s used inside the expression but not defined inside the expression. For instance, in the function literal expression (x: Int) => (x
- android发送json并解析返回json
ronin47
android
package com.http.test;
import org.apache.http.HttpResponse;
import org.apache.http.HttpStatus;
import org.apache.http.client.HttpClient;
import org.apache.http.client.methods.HttpGet;
import
- 一份IT实习生的总结
brotherlamp
PHPphp资料php教程php培训php视频
今天突然发现在不知不觉中自己已经实习了 3 个月了,现在可能不算是真正意义上的实习吧,因为现在自己才大三,在这边撸代码的同时还要考虑到学校的功课跟期末考试。让我震惊的是,我完全想不到在这 3 个月里我到底学到了什么,这是一件多么悲催的事情啊。同时我对我应该 get 到什么新技能也很迷茫。所以今晚还是总结下把,让自己在接下来的实习生活有更加明确的方向。最后感谢工作室给我们几个人这个机会让我们提前出来
- 据说是2012年10月人人网校招的一道笔试题-给出一个重物重量为X,另外提供的小砝码重量分别为1,3,9。。。3^N。 将重物放到天平左侧,问在两边如何添加砝码
bylijinnan
java
public class ScalesBalance {
/**
* 题目:
* 给出一个重物重量为X,另外提供的小砝码重量分别为1,3,9。。。3^N。 (假设N无限大,但一种重量的砝码只有一个)
* 将重物放到天平左侧,问在两边如何添加砝码使两边平衡
*
* 分析:
* 三进制
* 我们约定括号表示里面的数是三进制,例如 47=(1202
- dom4j最常用最简单的方法
chiangfai
dom4j
要使用dom4j读写XML文档,需要先下载dom4j包,dom4j官方网站在 http://www.dom4j.org/目前最新dom4j包下载地址:http://nchc.dl.sourceforge.net/sourceforge/dom4j/dom4j-1.6.1.zip
解开后有两个包,仅操作XML文档的话把dom4j-1.6.1.jar加入工程就可以了,如果需要使用XPath的话还需要
- 简单HBase笔记
chenchao051
hbase
一、Client-side write buffer 客户端缓存请求 描述:可以缓存客户端的请求,以此来减少RPC的次数,但是缓存只是被存在一个ArrayList中,所以多线程访问时不安全的。 可以使用getWriteBuffer()方法来取得客户端缓存中的数据。 默认关闭。 二、Scan的Caching 描述: next( )方法请求一行就要使用一次RPC,即使
- mysqldump导出时出现when doing LOCK TABLES
daizj
mysqlmysqdump导数据
执行 mysqldump -uxxx -pxxx -hxxx -Pxxxx database tablename > tablename.sql
导出表时,会报
mysqldump: Got error: 1044: Access denied for user 'xxx'@'xxx' to database 'xxx' when doing LOCK TABLES
解决
- CSS渲染原理
dcj3sjt126com
Web
从事Web前端开发的人都与CSS打交道很多,有的人也许不知道css是怎么去工作的,写出来的css浏览器是怎么样去解析的呢?当这个成为我们提高css水平的一个瓶颈时,是否应该多了解一下呢?
一、浏览器的发展与CSS
- 《阿甘正传》台词
dcj3sjt126com
Part Ⅰ:
《阿甘正传》Forrest Gump经典中英文对白
Forrest: Hello! My names Forrest. Forrest Gump. You wanna Chocolate? I could eat about a million and a half othese. My momma always said life was like a box ochocol
- Java处理JSON
dyy_gusi
json
Json在数据传输中很好用,原因是JSON 比 XML 更小、更快,更易解析。
在Java程序中,如何使用处理JSON,现在有很多工具可以处理,比较流行常用的是google的gson和alibaba的fastjson,具体使用如下:
1、读取json然后处理
class ReadJSON
{
public static void main(String[] args)
- win7下nginx和php的配置
geeksun
nginx
1. 安装包准备
nginx : 从nginx.org下载nginx-1.8.0.zip
php: 从php.net下载php-5.6.10-Win32-VC11-x64.zip, php是免安装文件。
RunHiddenConsole: 用于隐藏命令行窗口
2. 配置
# java用8080端口做应用服务器,nginx反向代理到这个端口即可
p
- 基于2.8版本redis配置文件中文解释
hongtoushizi
redis
转载自: http://wangwei007.blog.51cto.com/68019/1548167
在Redis中直接启动redis-server服务时, 采用的是默认的配置文件。采用redis-server xxx.conf 这样的方式可以按照指定的配置文件来运行Redis服务。下面是Redis2.8.9的配置文
- 第五章 常用Lua开发库3-模板渲染
jinnianshilongnian
nginxlua
动态web网页开发是Web开发中一个常见的场景,比如像京东商品详情页,其页面逻辑是非常复杂的,需要使用模板技术来实现。而Lua中也有许多模板引擎,如目前我在使用的lua-resty-template,可以渲染很复杂的页面,借助LuaJIT其性能也是可以接受的。
如果学习过JavaEE中的servlet和JSP的话,应该知道JSP模板最终会被翻译成Servlet来执行;而lua-r
- JZSearch大数据搜索引擎
颠覆者
JavaScript
系统简介:
大数据的特点有四个层面:第一,数据体量巨大。从TB级别,跃升到PB级别;第二,数据类型繁多。网络日志、视频、图片、地理位置信息等等。第三,价值密度低。以视频为例,连续不间断监控过程中,可能有用的数据仅仅有一两秒。第四,处理速度快。最后这一点也是和传统的数据挖掘技术有着本质的不同。业界将其归纳为4个“V”——Volume,Variety,Value,Velocity。大数据搜索引
- 10招让你成为杰出的Java程序员
pda158
java编程框架
如果你是一个热衷于技术的
Java 程序员, 那么下面的 10 个要点可以让你在众多 Java 开发人员中脱颖而出。
1. 拥有扎实的基础和深刻理解 OO 原则 对于 Java 程序员,深刻理解 Object Oriented Programming(面向对象编程)这一概念是必须的。没有 OOPS 的坚实基础,就领会不了像 Java 这些面向对象编程语言
- tomcat之oracle连接池配置
小网客
oracle
tomcat版本7.0
配置oracle连接池方式:
修改tomcat的server.xml配置文件:
<GlobalNamingResources>
<Resource name="utermdatasource" auth="Container"
type="javax.sql.DataSou
- Oracle 分页算法汇总
vipbooks
oraclesql算法.net
这是我找到的一些关于Oracle分页的算法,大家那里还有没有其他好的算法没?我们大家一起分享一下!
-- Oracle 分页算法一
select * from (
select page.*,rownum rn from (select * from help) page
-- 20 = (currentPag